javascipt的【函数表达式】
函数表达式
在编程时,我们可以看到不管是什么类库,jquery也好,zepto也好,都会用到大量的命名函数和匿名函数表达式,本节点就是为了弄懂为何会有这些函数表达式,以及在什么情况下会使用到这些表达式。
在之前,通过对于javaScript高级程序设计的学习,定义函数的方式有两种
函数声明和函数表达式
首先是函数声明:
//函数声明
function functionName(arg0,arg1,arg2){}
在这里,有个functionName,FireFox、Safari、Chrome和Opera都给函数定义了一个非标准的name属性,而在ie中不支持这个属性。
而关于函数声明,它的一个重要特征就是函数声明提升,意思是在执行代码之前会先读取函数声明。这就意味着可以把函数声明放在调用它的语句后面。在使用函数声明时,因为没有被标准化的原因,最好不要在Block({...})出现
sayHi();
function sayHi(){
alert("Hi!");
}
第二种就是函数表达式,函数表达式有几种不同的语法形式,首先是:
var functionName = function(arg0,arg1,arg2){}
这种形式看起来好像是常规的变量赋值语句,即创建一个函数并将它赋值给变量functionName的,就叫做匿名函数,匿名函数的name属性是空字符串。
那么,可以看出,在不声明函数名称的情况下,该函数一定是表达式,而如果声明了函数名称的话,则可以通过上下文来区分,如果function是作为复制表达式的一部分的话,那它就是函数表达式,如果function被包含在一个函数体内或处于局域内,则是函数声明。
除了什么时候可以通过变量访问函数这一点区别之外,函数声明与函数表达式的语法其实是等价的。
命名函数表达式
对于命名函数表达式来说,首先要明确为什么需要使用这种方式来定义函数表达式,在现代浏览器里,会有调试器,其中可以给我们写的函数取名并显示,所以命名函数可以方便调试时搞清楚调用栈的顺序,这点在判断bug方向上可能会尤其有效
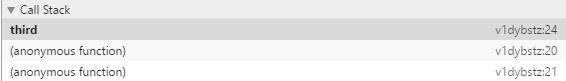
//首先举匿名函数实例
function first(){
return second();
}
var second = (function(){
return third();
})();
function third(){
debugger;
}
first();

一共有三次调用,可以看到调用栈中会有两个未知函数。
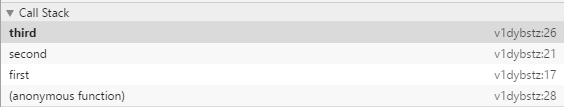
function first(){
return second();
}
var second = (function(){
return function second(){
return third();
}
})();
function third(){
debugger;
}
first();

一共有四次调用,但已经可以看到调用顺序。
而在ie的低版本浏览器中,命名函数表达式是可以访问到的
var test = function g(){};
document.write(typeof g);//ie中为function
所以可以使用一种方法
模仿块级作用域
JavaScript没有块级作用域的概念,因为JavaScript从来都不会告诉我们是否多次声明了同一个变量,所以需要在使用时多加注意。
function output(){
for(var i=0;i<3;i++){
document.write(i);
}
document.write(i);
}
//012 3
而使用匿名函数可以来模仿块级作用域:
(function(){
//块级作用域
})();
以上代码定义并立即调用了一个匿名函数,将函数声明包含在一对圆括号中,表示它实际上是一个函数表达式。
而之所以不能使用
function(){
//
}();
则是因为JavaScript将function关键字当作一个函数声明的开始,而函数声明后面不能跟圆括号,而函数表达式的后面就可以跟圆括号,这些定义在匿名函数中的变量,都会在执行结束时被销毁(没有指向匿名函数的引用)。
zepto

没有块级作用域
主要是其它语言的花括号封闭的代码块,都有自己的作用域(在外部无法访问到内部定义的变量),但javaScript则不会有这种结果;
if(true){
var i=0;
}
console.log(i);// 0
只有执行环境,而没有块级作用域,是javaScipt的特点(缺点?)
闭包
闭包是指有权访问另一个函数作用域中的变量的函数.因为JavaScript的函数内部所定义的变量实际上都处于局部环境中,在函数执行完毕之后就会被销毁,而如果不想让其中的变量销毁,则需要保持对其内部函数的引用.
demo1:如何判断变量被销毁?
// 如果每次使用函数,其返回值都一样,则说明该变量是在执行完之后就被销毁了
function demo1(){
var i=0;
return i;
}
console.log(demo1());// 0;
console.log(demo1());// 0;
function demo2(){
var i=0;
return function(){
return i++;
}
};
var a = demo2();
console.log(typeof a);// func
console.log(a());// 0
console.log(a());// 1
当然,使用闭包也需要注意,因为javaScript的链式调用,实际上,能够请求到的局部变量的状态始终都是最后一个.
还要注意,闭包的this对象是指执行环境的this,而不是能够访问的函数的this.
小结
该章节主要讲述了本人对于函数表达式的相关认知;开始整理一年来的收获与总结。
javascipt的【函数表达式】的更多相关文章
- 立即执行函数表达式(IIFE)
原文地址:benalman.com/news/2010/11/immediately-invoked-function-expression/ 译者:nzbin 也许你还没有注意到,我是一个对术语比较 ...
- JavaScript 函数表达式
JavaScript中创建函数主要有两种方法:函数声明和函数表达式.这两种方式都有不同的适用场景.这篇笔记主要关注的是函数表达式的几大特点以及它的使用场景,下面一一描述. 主要特点 可选的函数名称 函 ...
- JavaScript函数表达式、闭包、模仿块级作用域、私有变量
函数表达式是一种非常有用的技术,使用函数表达式可以无需对函数命名,从而实现动态编程.匿名函数,是一种强大的方式,一下总结了函数表达式的特点: 1.函数表达式不同于函数声明,函数声明要求有名字,但函数表 ...
- js函数表达式和函数声明的区别
我们已经知道,在任意代码片段外部添加包装函数,可以将内部的变量和函数定义"隐 藏"起来,外部作用域无法访问包装函数内部的任何内容. 例如: var a = 2; function ...
- js立即调用的函数表达式
1.多种实现 // 下面2个括弧()都会立即执行 (function () { /* code */ } ()); // 推荐使用这个 (function () { /* code */ })(); ...
- 深入理解javascript系列(4):立即调用的函数表达式
本文来自汤姆大叔 前言 大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行. 在详细了解这个之前,我们来谈了解一下“自执行”这个叫法,本文对这个功能的叫法 ...
- 一步步学习javascript基础篇(6):函数表达式之【闭包】
回顾前面介绍过的三种定义函数方式 1. function sum (num1, num2) { return num1 + num2; } //函数声明语法定义 2. var sum = funct ...
- javascript中函数声明和函数表达式浅析
记得在面试腾讯实习生的时候,面试官问了我这样一道问题. //下述两种声明方式有什么不同 function foo(){}; var bar = function foo(){}; 当初只知道两种声明方 ...
- JavaScript函数表达式
函数表达式的基本语法形式 var functionName = function(arguments){ //函数体 } 递归建议 我们通过例子来一步步说明,递归的最佳实现方式.下面是普通递归调用的例 ...
随机推荐
- GJM :Unity使用EasyAR实现脱卡功能
首先说下大致思路当卡片离开摄像头时间,ImageTarget-Image的SetActive (false),所以其子物体(model)也就不显示了,因此解决的办法就是在Target (false)时 ...
- windows go安装
1.安装git 因为golang是通过git来管理远程包的,所以我们首先要安装git,下载地址:http://www.git-scm.com/download/. git安装比较简单,直接下一步即可( ...
- HashSet,TreeSet和LinkedHashSet的区别
Set接口Set不允许包含相同的元素,如果试图把两个相同元素加入同一个集合中,add方法返回false.Set判断两个对象相同不是使用==运算符,而是根据equals方法.也就是说,只要两个对象用eq ...
- 性能卓越的js模板引擎--artTemplate
artTemplate能够将数据与View视图的分离,充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现. 在 chrome 下渲染效率测试中分别是知名引擎 Mu ...
- js实现toggleClass
- HTML5 Canvas绘制转盘抽奖
新项目:完整的Canvas转盘抽奖代码 https://github.com/givebest/GB-canvas-turntable 演示 http://blog.givebest.cn/GB-ca ...
- 深入理解javascript函数参数与闭包(一)
在看此文章,希望先阅读关于函数基础内容 函数定义与函数作用域 的章节,因为这篇文章或多或少会涉及函数基础的内容,而基础内容,我放在函数定义函数作用域 章节. 本文直接赘述函数参数与闭包,若涉及相关知识 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- node.js+socket.io配置详解
由于我是在win7的环境下,在这里就以win7系统为例进行讲解了. 首先需要在nodejs官网下载最新版的node.js,下载完毕直接安装即可,安装成功后在cmd命令行中执行node指令,如下结果就说 ...
- SqlServer表结构查询
一.前言 近两天项目升级数据迁移,将老版本(sqlserver)的数据迁移到新版本(mysql)数据库,需要整理一个Excel表格出来,映射两个库之间的表格字段,示例如下: Mysql数据库查询表结构 ...
