commanderJs编写命令行工具(cli)
前言:
新手误区:
一个简单的cli:
bin:
package.json 中有一个 bin 字段,指定各个内部命令对应的可执行文件的位置。 在包安装时,如果是全局安装,npm 将会把 package.json 里定义的 bin 文件软连接到全局 node_modules/bin,如果是非全局安装,会软链接到项目文件夹./node_modules/.bin/。 根据下面代码的配置,当我们全局安装此包后,在任意位置运行 cli-test,都会执行全局 node_modules 中的 cli-test 文件。
/*cli-test 的 package.json*/
"bin": {
"cli-test": "./bin/cli-test"
}
如果我们把cli安装在项目A node_modules中,通过设置项目中 package.json 的 scripts,运行 npm run cli,npm 就会在项目的 node_modules/.bin 寻找并运行 cli-test 文件。
/*项目A package.json*/
"scripts": {
"cli": "cli-test"
}
cli文件:
下面是 cli-test 文件,第一行必写,是告诉Unix和Linux系统这个文件中的代码用node可执行程序去运行它。 后面就做我们要做的事情就行了 。
#!/usr/bin/env node //do something
好了,到这里我们的cli就完成了。 其实有很多三方cli也并没有用类似 commander 的 node 库,如果我们的 cli 足够简单,以上这样就可以了。 下面接着讲 commander。
commander:
现在我们先写一个简单的文件来理解(也推荐先自行预览一下 commander 官方文档),下面是 bin 文件夹的 cli-test,代码如下:
#!/usr/bin/env node
const program =require('commander');
program
.usage('[option]', '--type required')
.option('--type [typeName]', 'type: dev && build')
.parse(process.argv);
const {type} = program;
if(type == 'dev'){
console.log('do something', type)
}else if(type == 'build'){
console.log('do something', type)
}else{
console.log('params error');
program.help();
}
解释一下上面的代码,从查看源码里发现 require('commander') 会 new一个commander 内部的单例对象并返回,program 已经是一个实例, 。 .usage 仅仅描述了参数规则,会在 --help 中打印出来。.option 定义了一个参数名和描述, parse 会解析命令之中的参数,根据上面定义好的规则执行相关命令。 比如上面的代码定义了 option 类型的参数 --type,执行 .parse 的时候,parse 根据 process.argv 之中的参数,获取到 --type,并把参数命和参数值存储在内部 commander 实例的属性之中,因此后面的代码就能从 program 之中取到 type,如果 type 不存在或者不是我们约定的值,最后我们打印参数错误,并执行help方法打印了 --help。 如下截图,我们 node 执行 cli-test,因为没有约定参数,所以执行了 else 的程序。(因为这里是本地的demo程序,所以直接使用node命令)
。 .usage 仅仅描述了参数规则,会在 --help 中打印出来。.option 定义了一个参数名和描述, parse 会解析命令之中的参数,根据上面定义好的规则执行相关命令。 比如上面的代码定义了 option 类型的参数 --type,执行 .parse 的时候,parse 根据 process.argv 之中的参数,获取到 --type,并把参数命和参数值存储在内部 commander 实例的属性之中,因此后面的代码就能从 program 之中取到 type,如果 type 不存在或者不是我们约定的值,最后我们打印参数错误,并执行help方法打印了 --help。 如下截图,我们 node 执行 cli-test,因为没有约定参数,所以执行了 else 的程序。(因为这里是本地的demo程序,所以直接使用node命令)

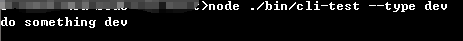
接着,我们执行正确的命令参数,如下

这样一个简单的demo就实现了,看起来也挺简单的,commander 封装了一些也不算很复杂的功能。
再来一个例子:
新建了两个文件,要以 bin 命令的执行文件命后面加上 -name,作为子命令文件

cli-test:
#!/usr/bin/env node
const program =require('commander');
program
.usage('<command> [option]', 'option --type required')
.command('h5', 'to h5')
.command('rn', 'to rn')
.parse(process.argv);
cli-test-h5:
#!/usr/bin/env node
const program =require('commander');
program
.option('--type [typeName]', 'type: dev && build')
.parse(process.argv);
const {type} = program;
if(type == 'dev'){
console.log('do something h5', type)
}else if(type == 'build'){
console.log('do something h5', type)
}else{
console.log('params error');
program.help();
}
cli-test-rn:
#!/usr/bin/env node
const program =require('commander');
program
.option('--type [typeName]', 'type: dev && build')
.parse(process.argv);
const {type} = program;
if(type == 'dev'){
console.log('do something rn', type)
}else if(type == 'build'){
console.log('do something rn', type)
}else{
console.log('params error');
program.help();
}
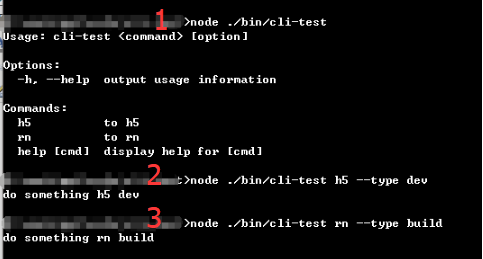
先直接运行3个命令运行程序,看下结果,而后分别解释一下:

node ./bin/cli-test:
定义了.command子命令却没有相应执行参数,commander对象会直接打印-help,并process.exit退出进程。
node ./bin/cli-test h5 --type dev:
cli-test 通过 command 方法约定子命令名称和描述,如 h5,当执行 node cli-test h5 --type dev的时候,cli-test 执行到 .command('h5', 'to h5') ,会在当前 commander 实例内部,new 一个 name 为 h5 的子 commander,存储在当前父实例的 commands 数组中,当 .parse(process.argv) 执行,获取到参数中 h5 后,在 commands 里查找是否有 name 为 h5 的 commander 子实例,如果查找到,启动一个子进程按照命名规则执行 cli-test-h5 文件并带入后面的 option 参数。 这样 commander 就帮助我们实现了多文件命令划分,我们可以把不同类型的执行代码放在不同的文件中。
node ./bin/cli-test rn --type build:
同上
小结
bin 文件夹下的这3个 node 文件他们都是 commander 实例,commander 库只是一个简单的封装,帮助定义 多文件命令、执行参数 、简易文档,参数验证等。 以上就是 commander 的大致使用和我对其的理解。 源码不多,建议可以深入学习一下。
最后
到最后大家结合实现以上所说的 cli 和 commander,一个 commander 实现的命令行工具就能完成了,是不是很简单!?
注意
如果执行命令发现报错为 error: xx(1) not executable. try chmod or run with root,要注意下创建的文件类型。
commanderJs编写命令行工具(cli)的更多相关文章
- 使用.Net Core编写命令行工具(CLI)
命令行工具(CLI) 命令行工具(CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行. 通常认为,命令行工具(CLI)没有 ...
- 如何用Node编写命令行工具
0. 命令行工具 当全局安装模块之后,我们可以在控制台下执行指定的命令来运行操作,如果npm一样.我把这样的模块称之为命令行工具模块(如理解有偏颇,欢迎指正) 1.用Node编写命令行工具 在Node ...
- 一个小时学会用 Go 编写命令行工具
前言 最近因为项目需要写了一段时间的 Go ,相对于 Java 来说语法简单同时又有着一些 Python 之类的语法糖,让人大呼"真香". 但现阶段相对来说还是 Python 写的 ...
- 如何用node编写命令行工具,附上一个ginit示例,并推荐好用的命令行工具
原文 手把手教你写一个 Node.js CLI 强大的 Node.js 除了能写传统的 Web 应用,其实还有更广泛的用途.微服务.REST API.各种工具……甚至还能开发物联网和桌面应用.Java ...
- golang开发:类库篇(三)命令行工具cli的使用
为什么要使用命令行 觉得这个问题不应该列出来,又觉得如果初次进行WEB开发的话,可能会觉得所有的东西都可以使用API去做,会觉得命令行没有必要. 其实,一个生产的项目命令行是绕不过去的.比如运营需要导 ...
- Flask内置命令行工具—CLI
应用发现 flask命令在Flask库安装后可使用,使用前需要正确配置FLASK_APP环境变量以告知用户程序所在位置.不同平台设置方式有所不同. Unix Bash (Linux, Mac, etc ...
- nodejs 编写(添加时间戳)命令行工具 timestamp
Nodejs除了编写服务器端程序还可以编写命令行工具,如gulp.js就是Nodejs编写的. 接下来我们来实现一个添加时间戳的命令: $ timestamp action https://www.n ...
- node命令行工具之实现项目工程自动初始化的标准流程
一.目的 传统的前端项目初始流程一般是这样: 可以看出,传统的初始化步骤,花费的时间并不少.而且,人工操作的情况下,总有改漏的情况出现.这个缺点有时很致命. 甚至有马大哈,没有更新项目仓库地址,导致提 ...
- Node.js 命令行工具的编写
日常开发中,编写 Node.js 命令行工具来完成一些小任务是很常见的操作.其编写也不难,和日常编写 Node.js 代码并无二致. package.json 中的 bin 字段 一个 npm 模块, ...
随机推荐
- [Nmap] Regular script
out of date: TCP:nmap.exe -sC -sS -sV -p 1-65535 -A -v -v -oX filename.xml ip UDP:nmap.exe -sC -sU - ...
- Java【初识篇】语言概述
什么是计算机语言 语言:是人与人之间用于沟通的一种方式.例如:中国人与中国人用普通话沟通.而中国人要和英国人交流,就要学习英语.计算机语言(编程语言):人与计算机交流的方式.如果人要与计算机交流,那么 ...
- Activation HDU - 4089(概率dp)
After 4 years' waiting, the game "Chinese Paladin 5" finally comes out. Tomato is a crazy ...
- 栈&队列
队列部分 普通队列 举个形象的例子:排队买票. 有一列人在排队买票,前面来的人买完票就离开,后面来的人需要站在最后--依次类推. 在计算机中,数据结构队列有一个头指针和尾指针,头指针加一就代表有一个数 ...
- FileSaver.js 文件下载
安装: npm install file-saver --save 或者(需下载FileSaver.js文件) <script src="path/FileSaver.js" ...
- WS_TABSTOP 与 BS_DEFPUSHBUTTON 第一次使有
关于 WS_TABSTOP,我一直没搞明白,为何加了 WS_TABSTOP ,当按下 Tab 键时,窗口中的控件还是不能自动的切换焦点. 为何 SetFocus(hwnd); 后,虽然按钮已获得焦点, ...
- 第十九节、基于传统图像处理的目标检测与识别(词袋模型BOW+SVM附代码)
在上一节.我们已经介绍了使用HOG和SVM实现目标检测和识别,这一节我们将介绍使用词袋模型BOW和SVM实现目标检测和识别. 一 词袋介绍 词袋模型(Bag-Of-Word)的概念最初不是针对计算机视 ...
- Java9 接口细谈
java9对接口进行了改进,允许在接口中定义默认方法和类方法并且都支持方法的实现.同时添加了一种私有方法,私有方法也可提供方法实现. 注:下面语法只有在Java8以上的版本才允许在接口定义默认方法.类 ...
- SpringCloud笔记四:Ribbon
目录 什么是Ribbon? Ribbon的配置 Maven引入 开启注解 Ribbon负载均衡 新建provider8002和8003 Ribbon核心组件IRule Ribbon自定义 什么是Rib ...
- DirectX11 With Windows SDK--21 鼠标拾取
前言 拾取是一项非常重要的技术,不论是电脑上用鼠标操作,还是手机的触屏操作,只要涉及到UI控件的选取则必然要用到该项技术.除此之外,一些类似魔兽争霸3.星际争霸2这样的3D即时战略游戏也需要通过拾取技 ...
