网页布局之flex
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。使用flex 布局,给父容器设置display: flex,然后再设置justify-content: center可以实现水平居中,设置 align-items: center可以实现垂直居中。
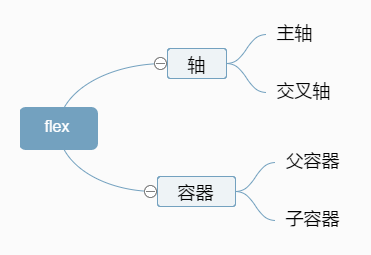
flex的核心的概念就是容器和轴。容器包括外层的父容器和内层的子容器,轴包括主轴和交叉轴。
一、容器和轴

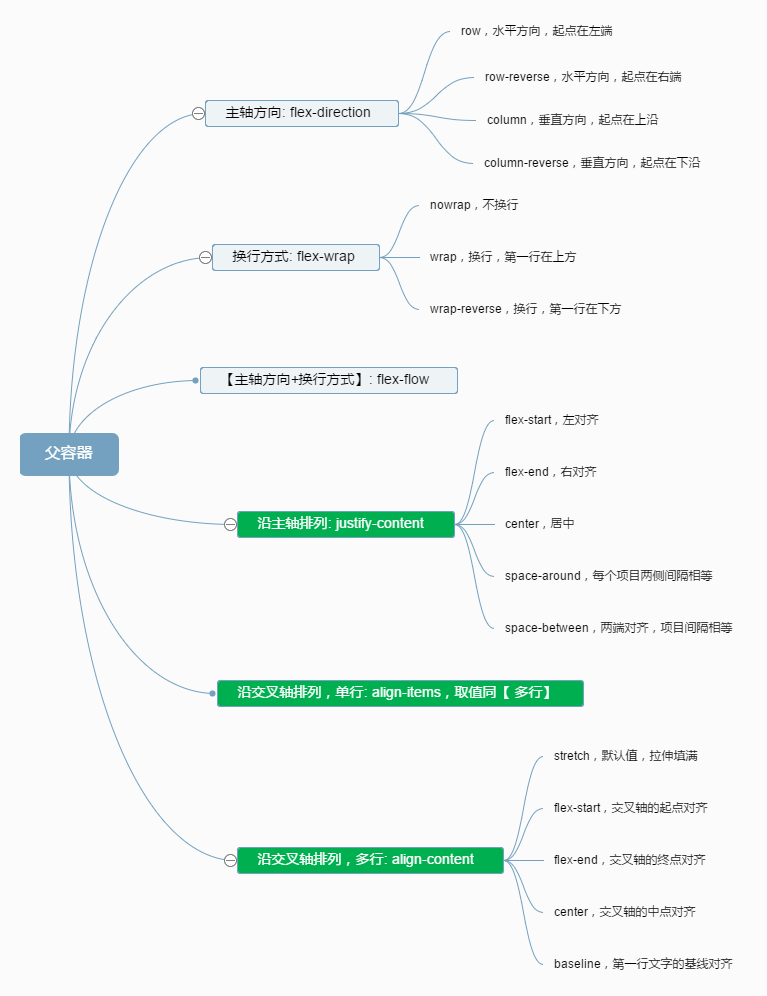
二、父容器的属性

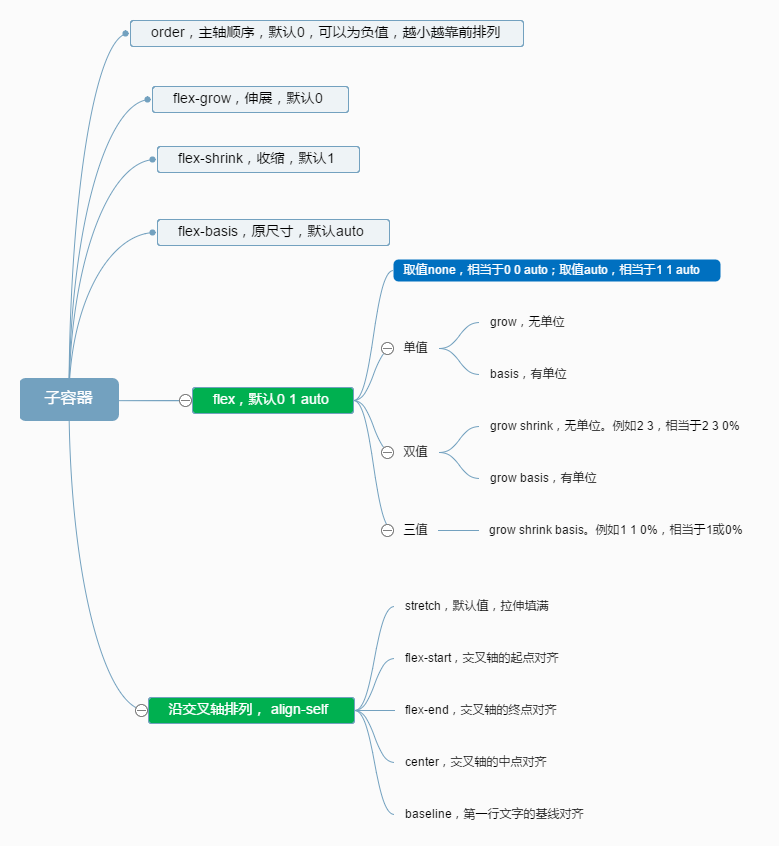
三、子容器的属性

四、我的demo
https://codepen.io/camille666/pen/VMrPaX
https://codepen.io/camille666/pen/pWdeNr
https://codepen.io/camille666/pen/jGaBoz
https://codepen.io/camille666/pen/aLVWjN
https://codepen.io/camille666/pen/yzPbdB
网页布局之flex的更多相关文章
- 【css3网页布局】flex盒子模型
1.0 前言 网页布局(layout)是CSS的一个重点应用. 经典布局类型: 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊 ...
- 浅谈新的布局方式-flex
引言: 网页布局在flex出来之前,是由盒模型为底子,float,position,table,百分比来进行布局的,重绘的比较多,影响性能,复杂又不好维护.flex布局,可以简便.完整.响应式地实现各 ...
- 弹性盒布局display:flex详解
一:弹性盒子 随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置, ...
- 简单实用的CSS网页布局中文排版技巧
由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版.排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简单的中文排版技巧是不可或缺的,所以今天特意总结了几个简单 ...
- 网页布局之grid
学习网格布局时,你可能会在网络上看到很多文章,内容不同,属性不同,真是让人摸不着头脑,到底哪个才是正确的?看了本篇文章,我想你会豁然开朗.比如,一会儿用grid-rows,一会儿用grid-defin ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- Web开发系列【1】实用的网页布局(PC端)
在熟悉那些常用的软件.工具后,我们正式开始开发,在前期准备工作之后,我们要做的事情是写页面,也就是网页布局.在w3c.菜鸟.慕课网等等网站上都有基础的 HTML+CSS 知识讲解,在初期学习中,跟着教 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- vivo前端智能化实践:机器学习在自动网页布局中的应用
作者:vivo 互联网前端团队- Su Ning 在设计稿转网页中运用基于self-attention机制设计的机器学习模型进行设计稿的布局,能够结合dom节点的上下文得出合理的方案. 一.背景 切图 ...
随机推荐
- 面试:atoi() 与 itoa()函数的内部实现(转)
原 面试:atoi() 与 itoa()函数的内部实现 2013年04月19日 12:05:56 王世晖 阅读数:918 #include <stdio.h> #include < ...
- 第十一节: EF的三种模式(一) 之 DBFirst模式(SQLServer和MySQL两套方案)
一. 简介 EF连接数据库有三种模式,分别是DBFirst.ModelFirst.CodeFirst,分别适用于不同的开发场景. 该章节,将主要介绍EF的DBFirst连接SQLServer数据库和M ...
- 轴对称 Navier-Stokes 方程组的点态正则性准则 I
在 [Lei, Zhen; Zhang, Qi. Criticality of the axially symmetric Navier-Stokes equations. Pacific J. Ma ...
- 083_Remove Duplicates from Sorted List
class ListNode: def __init__(self,x): self.val=x self.next=None ####注意这道题并不是把重复元素全部去掉而是保留一个#### #### ...
- 你对安卓触控一体机了解多少?视野还停留在windows一体机上?
android一体机可以根据用户的不同需求拓展各种不同的硬件外接设备和各种应用软件,环境适应能力又强,所以在诸多领域的应用都非常受欢迎,并且还在不断地开拓新市场.安卓系统触摸一体机占据绝对性优势. 1 ...
- PHP微信公众号JSAPI网页支付(上)
一.使用场景以及说明 使用场景:商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程. 说明:1.用户打开图文消息或者扫描二维码,在微信内置浏览器打开网 ...
- Linux性能工具图册-便于查阅
该图表示了,Linux系统哪种问题用哪种工具
- (四)Java工程化--Git基础
GIT学习参考:https://git-scm.com/book/zh/v2 常见命令 git init 初始化项目 git add *.java 添加文件到git版本控制(.java后缀的全部文件) ...
- Spring系列(三) Bean装配的高级技术
profile 不同于maven的profile, spring的profile不需要重新打包, 同一个版本的包文件可以部署在不同环境的服务器上, 只需要激活对应的profile就可以切换到对应的环境 ...
- 怎样给手机安装fiddler证书
如果需要抓取手机端的HTTPS包,就要在手机上面安装fiddler证书. 1.使用手机连接WiFi做好代理: 2.代理成功后打开手机浏览器: 3.在浏览器输入:http://IP地址:端口号后搜索(如 ...
