React 记录(6)
React文档:https://www.reactjscn.com/docs/react-component.html
慢慢学习:对照教程文档,逐句猜解,截图
React官网:https://reactjs.org
React中文网站:https://www.reactjscn.com
Github地址:https://github.com/facebook/react
React 技术栈系列教程:http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html
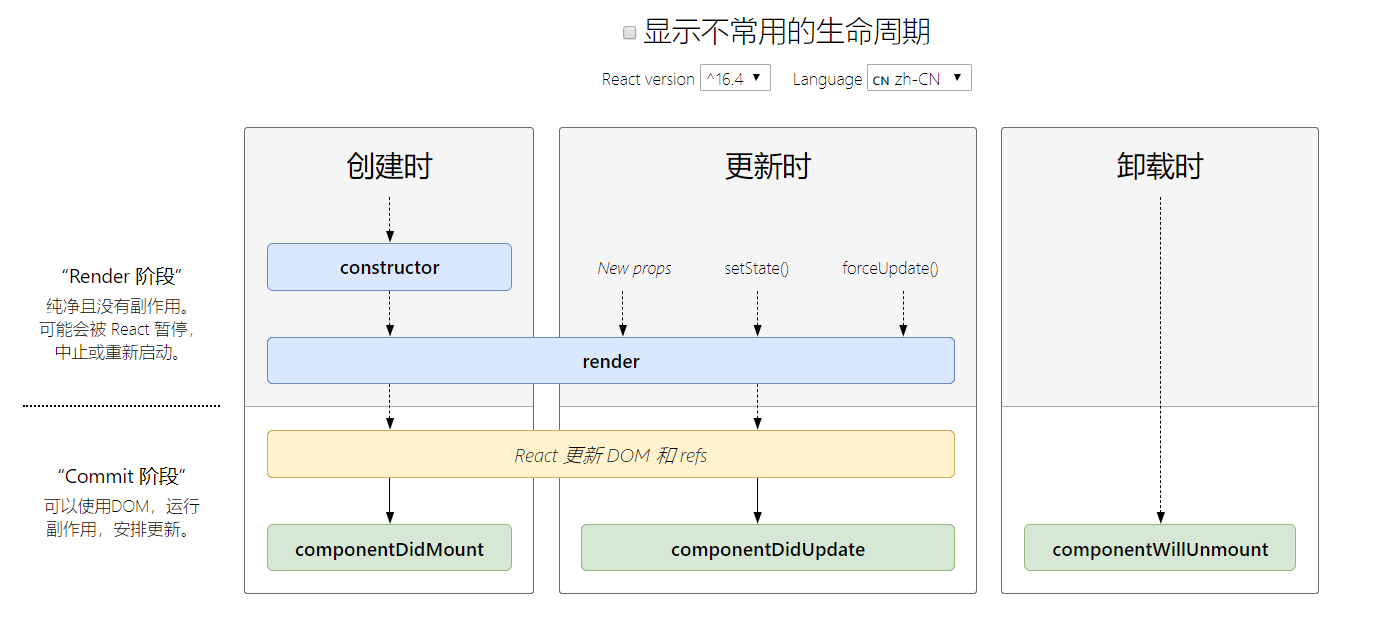
生命周期

组件的生命周期分成三个状态:
- 创建阶段(Mounting):已插入真实 DOM
- 更新阶段(Updating):正在被重新渲染
- 卸载阶段(Unmounting):已移出真实 DOM
从 React v16 开始,还对生命周期加入了错误处理(Error Handling)
参考:重新认识 React 生命周期
参考:基础|图解ES6中的React生命周期
参考:React 组件生命周期
参考:简述 React 组件生命周期
参考:如何通俗易懂地解释React生命周期方法?
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
- componentWillMount()
- componentDidMount()
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
- componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
- componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
React 16.3 新增的生命周期方法
- getDerivedStateFromProps()
- getSnapshotBeforeUpdate()
虽然废弃了这三个生命周期方法,但是为了向下兼容,将会做渐进式调整。(详情见#12028)
V16.3 并未删除这三个生命周期,同时还为它们新增以
UNSAFE_前缀为别名的三个函数UNSAFE_componentWillMount()、UNSAFE_componentWillReceiveProps()、UNSAFE_componentWillUpdate()。V17 版本将会删除
componentWillMount()、componentWillReceiveProps()、componentWillUpdate()这三个函数,会保留使用UNSAFE_componentWillMount()、UNSAFE_componentWillReceiveProps()、UNSAFE_componentWillUpdate()
创建阶段 Mounting
React 记录(6)的更多相关文章
- React 记录(1)
作为一个前端工程师,前端框架是必须会的,所以开始学习React. 学习的方法是:先实践,后图文记录. React官网:https://reactjs.org React中文网站:https://www ...
- React 记录(7)
React文档:https://www.reactjscn.com/docs/handling-events.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(5)
React文档:https://www.reactjscn.com/docs/state-and-lifecycle.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https:// ...
- React 记录(4)
React文档:https://www.reactjscn.com/docs/components-and-props.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https:/ ...
- React 记录(3)
React文档:https://www.reactjscn.com/docs/hello-world.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs. ...
- React 记录(2)
入门教程:https://www.reactjscn.com/tutorial/tutorial.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs.or ...
- react 记录:运行npm run eject命令暴露配置文件都报这个错误
问题: react 使用create-react-app命令创建一个项目,运行npm run eject命令暴露配置文件都报这个错误 原因:主要是脚手架添加 .gitgnore文件,但是却没有本地仓库 ...
- react 记录:React Warning: Hash history cannot PUSH the same path; a new entry will not be added to the history stack
前言: react-router-dom 4.4.2 在页面中直接使用 import { Link } from 'react-router-dom' //使用 <Link to={{ path ...
- Effect Hook
1 数据获取,设置订阅以及手动更改 React 组件中的 DOM 都属于副作用. 2 可以把 useEffect Hook 看做 componentDidMount,componentDidUpdat ...
随机推荐
- javascript弹出模态窗体
function openwindow(url,name,iWidth,iHeight){ //获得窗口的垂直位置 var iTop = (window.screen.availHeight-30-i ...
- jquery 选择器、筛选器、事件绑定与事件委派
一.jQuery简介 1.可用的jQuery服务器网站:https://www.bootcdn.cn/ jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocume ...
- springMVC第二天——高级参数绑定与其它特性
大纲摘要: 1.高级参数绑定 a) 数组类型的参数绑定 b) List类型的绑定 2.@RequestMapping注解的使用 3.Controller方法返回值 4.Springmvc中异常处理 5 ...
- koa2--delegates模块源码解读
delegates模块是由TJ大神写的,该模块的作用是将内部对象上的变量或函数委托到外部对象上.然后我们就可以使用外部对象就能获取内部对象上的变量或函数.delegates委托方式有如下: gette ...
- C# — 调用dll出现试图加载不正确格式的程序问题
今天在调用百度dll包时,运行项目出现了如下警告: 修改:鼠标右击项目名称----选择属性----生成-----平台目标-----X64(由于我调用的是X64的dll包,所以这里选择X64,网上许多说 ...
- sigsuspend()阻塞:异步信号SIGIO为什么会被截胡?
关键词:fcntl.fasync.signal.sigsuspend.pthread_sigmask.trace events. 此文主要是解决问题过程中的记录,内容有较多冗余.但也反映解决问题中用到 ...
- Linux内存管理 (13)回收页面
专题:Linux内存管理专题 关键词:LRU.活跃/不活跃-文件缓存/匿名页面.Refault Distance. 页面回收.或者回收页面也即page reclaim,依赖于LRU链表对页面进行分类: ...
- Linux内存管理 (22)内存检测技术(slub_debug/kmemleak/kasan)
专题:Linux内存管理专题 关键词:slub_debug.kmemleak.kasan.oob.Redzone.Padding. Linux常见的内存访问错误有: 越界访问(out of bound ...
- gulp 自动ftp至服务器时,处理开发 测试服务器地址问题
var gulp=require('gulp'), babel = require('gulp-babel'), gulpSequence = require('gulp-sequence'), ht ...
- js字符串转时间
function StrToDateTime(value) { if (value) { return (new Date(Date.parse(value.replace(/-/g, "/ ...
