jQuery使用(十四):extend()方法
- 浅层克隆
- 深层克隆
- 扩展方法
一、extend的基本使用
语法:
$.extend( target [, object1 ] [, objectN ] )
$.extend( [deep ], target, object1 [, objectN ] )
警告: 不支持第一个参数传递 false 。
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
注意:1. 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
2. 如果多个对象具有相同的属性,则后者会覆盖前者的属性值。
| 参数 | 描述 |
| depp | 可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。 |
| target | Object类型 目标对象,其他对象的成员属性将被附加到该对象上。 |
| object1 | 可选。 Object类型 第一个被合并的对象。 |
| ectN | 可选。 Object类型 第N个被合并的对象。 |
上面这些内容简单的介绍了extend()的一些用法和特性。
其主要功能就是合并对象,还说了可以为全局对象jQuery添加新的函数(方法);
但是,并没有说合并对象是不是深度克隆,只解释了depp参数可以指定是否合并同名属性的值。
除了这些功能和特性外,而extend()还有没有其他的功能特性呢?
二、深浅克隆
所谓深浅克隆就是由第一个可选参数deep控制,如果第一个参数不传入就表示浅克隆,就是下面示例的克隆方式:
var obj = {
a:"a",
e:{
yy:"yy"
}
}
var obj1 = {
e:{
ww:"xx"
},
c:1
}
$.extend(obj,obj1);
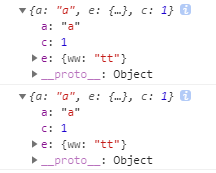
console.log(obj);
obj1.e.ww = "tt";
console.log(obj);
浅克隆测试结果:

浅克隆的方式就是将引用值属性直接用赋值的方式赋给了被克隆的对象,当其中一个修改引用值的内部属性值时,另一个也会发生改变。再来看看深克隆:
var obj = {
a:"a",
e:{
yy:{
gg:"gg"
}
}
}
var obj1 = {
e:{
yy:{
hh:"hh"
}
},
c:1
}
$.extend(true,obj,obj1);
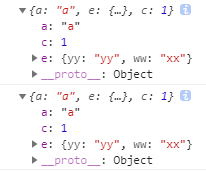
console.log(obj);
obj1.e.yy = "tt";
console.log(obj);
深克隆测试结果:

深度克隆就是内部的引用值类型属性不在指向同一个堆内存空间,简单的说就是不会互相干扰了。jQuery.extend()方法可以算是一个深度克隆方法,但是不具备合并对象属性能力,当被克隆对象和克隆对象有相同的对象属性时,克隆对象的对象属性会被直接覆盖,而不是下面我分装的那样具备将相同名称的对象属性实现合并,这要根据具体的业务和功能需求来决定使用哪种克隆方式。
如果觉得源码代码不是很好理解,可以参考我的另一篇博客来理解:JavaScript深度克隆(递归)
三、jQuery扩展工具方法
$.extend({
a:function(){
console.log("通过jQuery的extend()直接向jQuery对象上添加函数(方法)成功了");
}
});
//jQuery实例上添加工具方法
$.fn.extend({
b:function(){
console.log("通过jQuery的extend()直接向jQuery实例上添加函数(方法)成功了");
}
});
$.a();
$().b();
jQuery使用(十四):extend()方法的更多相关文章
- jQuery学习笔记之extend方法小结
在学习jQuery的时候,学习到了$.extend的主要用法,在此做一个简单的总结. (1)当只写一个对象自变量时,拓展的是jQuery的工具方法,如: $.extend({ aaa:function ...
- Java 读书笔记 (十四) Java 方法
finalize() 方法 finalize() 用来清除回收对象. //为什么要回收内存?怎样写可以避免内存过多占用?什么时候需要手动回收内存? protected void finalize() ...
- Java开发笔记(二十四)方法的组成形式
经过前面的学习,我们发现演示的Java代码越来越复杂,而且每个例子的代码都堆在入口方法main内部,这会导致如下问题:1.一个方法内部堆砌了太多的代码行,看着费神,维护起来也吃力:2.部分代码描述的是 ...
- 加班?不存在的啦~Python处理Excel,学会这十四个方法,工作量减少大半
现在Python横行的年代,财务.人事.行政等等岗位多少得学点Python,省事又不费脑!所有操作都用Python自动实现, 加班?不存在的! excel和python其实都是工具,不要也不用拿去做对 ...
- Stream系列(十四)parallet方法使用
并发 视频讲解:https://www.bilibili.com/video/av78408286/ EmployeeTestCase.java package com.example.demo; i ...
- 解析jQuery中extend方法--用法《一》
extend方法在jQuery中是一个很重要的方法,jQuey内部用它来扩展属性方法.常用语jQuery插件开发. jQuery提供了两个方法,$.extend和$.fn.extend,两个方法内部实 ...
- jQuery extend方法使用及实现
一.jQuery extend方法介绍 jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部代码实现的是相同的,只是功能却不太一样 ...
- 对jQuery.extend()方法的分析
jQuery.extend方法是我们常用的方法,也是jQuery源码中的基础方法.它的主要作用是:将一个或多个“源对象”合并到一个“目标对象”中,并返回目标对象.它主要有三种表现形式: a.jQuer ...
- JQuery $ $.extend(),$.fn和$.fn.extend javaScript对象、DOM对象和jQuery对象及转换 工具方法(utility)
一.为什么jquery前面要写$ Javascript没有package的概念,而作者又希望所有jQuery相关的API都能通过一个全局性的对象来容纳. 名为jQuery的全局变量就是这样一个对象,不 ...
随机推荐
- 关于tomcat 配置时一闪而过的问题
TOMCAT JAVA_HOME or JRE_HOME environment variable is not defined correctly 按照教程已经安装了JDK并设置好了JAVA_HOM ...
- windows10 1903 64位系统
近日,微软完成并开始推送Windows 10 2019年的第一个重大升级的预览版本,版本号是v1903,命名则是2019年5月更新版. 点击下载windows10
- Thread中的join()方法
package com.qjc.thread; public class JoinExcemple { // join方法就是用来同步的 public static void main(String[ ...
- 【转】Vue.js中 watch 的高级用法
假设有如下代码: <div> <p>FullName: {{fullName}}</p> <p>FirstName: <input type=&q ...
- mybatis 错误
org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.TooManyR ...
- 「学习笔记」min_25筛
前置姿势 魔力筛 其实不看也没关系 用途和限制 在\(\mathrm{O}(\frac{n^{0.75}}{\log n})\)的时间内求出一个积性函数的前缀和. 所求的函数\(\mathbf f(x ...
- vue中使用LESS、SASS、stylus
less的使用 npm install less less-loader --save 修改webpack.config.js文件.vue.cli 搭建项目可跳过此步 { test: /\.less$ ...
- 安装inotify-tools监控工具
安装inotify-tools监控工具 yum install -y inotify-tools 2:查看inotify-tools包的工具程序 [root@dns3 ~]# rpm -ql inot ...
- mybatis 使用缓存策略
mybatis中默认开启缓存 1.mybatis中,默认是开启缓存的,缓存的是一个statement对象. 不同情况下是否会使用缓存 同一个SqlSession对象,重复调用同一个id的<sel ...
- 删除a表中和b表相同的数据
删除a表中和b表相同的数据 - 冯索的专栏 - CSDN博客https://blog.csdn.net/wugouzi/article/details/9374329 oracle 查找A表存在B表不 ...
