微信小程序开发---各代码文件简介
根据上一文,已建立QuickStart 项目,该项目系本人毕设部分内容,所以记录以便以后查阅
开发小程序就必须了解小程序项目目录结构和文件作用,接下来就根据我现在自学得到的知识把这些记录下来。
一、目录介绍
首先这是该项目目录

小程序包含一个描述整体程序的app和对个描述各自页面的page,小程序的主体部分由三个文件组成----app.js、app.json、app.wxss,他们的作用如下

一个小程序页面由四个文件组成---js、wxml、wxss、json

二、配置介绍
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
这是Quickstrat自动生成的app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}

Pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
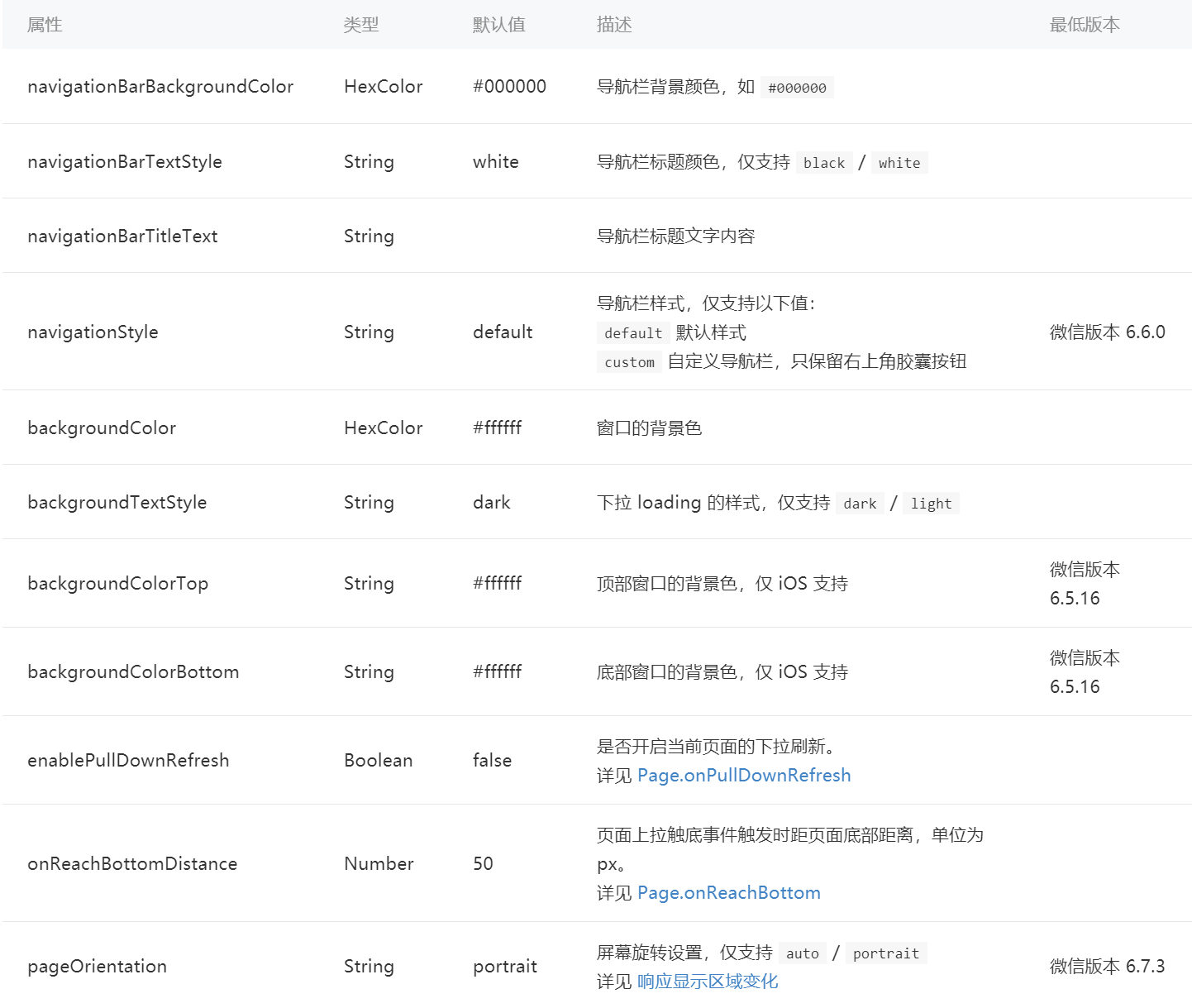
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。注意的是windows里的backgroundColor子属性代表的是下拉当前页面出现的刷新页面的窗口的背景颜色,而不是当前页面的背景颜色

举个例子如app.json
{"window":{
"navigationBarBackgroundColor":"#ffffff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"微信接口功能演示",
"backgroundColor":"#eeeeee",
"backgroundTextStyle":"light"
}} 
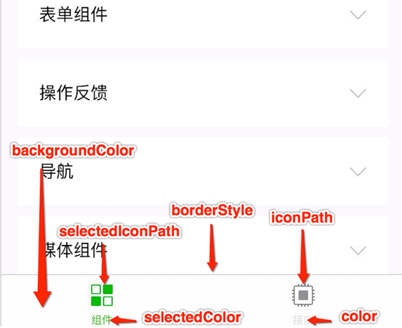
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:


页面配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
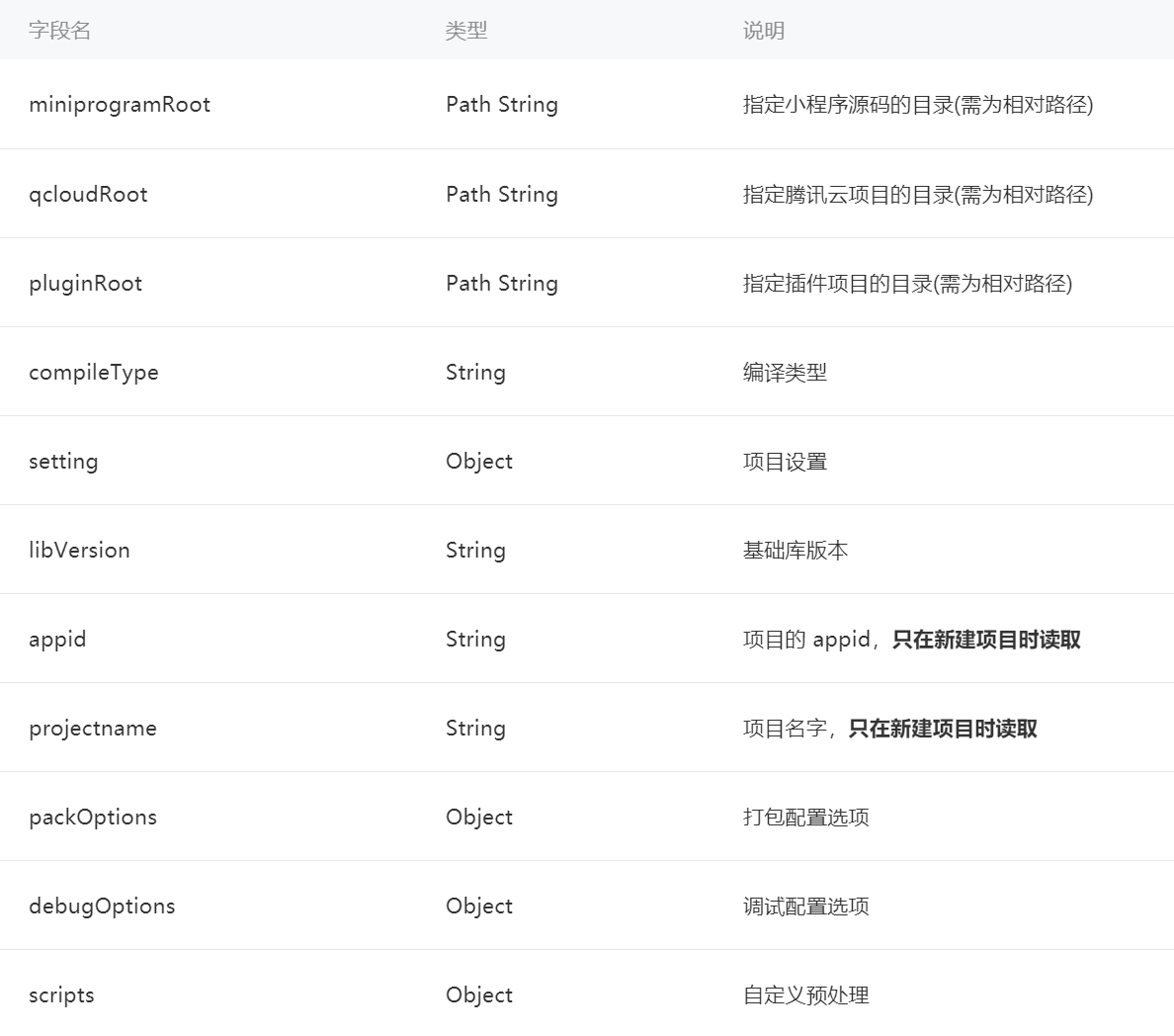
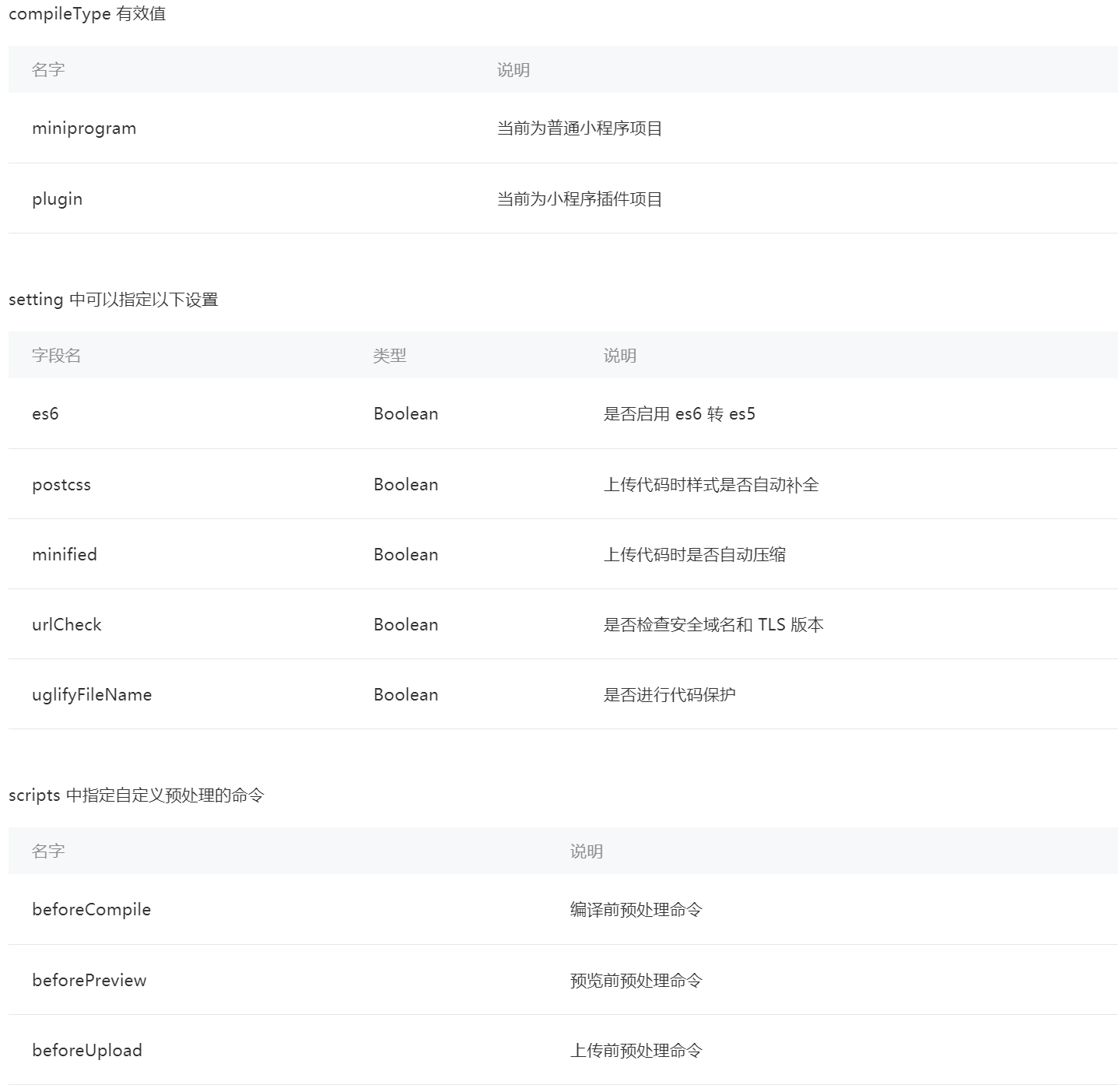
工具配置
项目配置文件
可以在项目根目录使用 project.config.json 文件对项目进行配置。


packOptions
packOptions 用以配置项目在打包过程中的选项。打包是预览、上传时对项目进行的必须步骤。
目前可以指定 packOptions.ignore 字段,用以配置打包时对符合指定规则的文件或文件夹进行忽略,以跳过打包的过程,这些文件或文件夹将不会出现在预览或上传的结果内。

示例配置如下
{
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}, {
"type": "glob",
"value": "test/**/*.js"
}, {
"type": "regexp",
"value": "\\.jsx$"
}]
}
}
Utils
utils是放通用工具类方法的一个文件夹,可以看做一个工具的封装,将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块; 模块只有通过 module.exports 或者 exports 才能对外暴露接口。 所以当你在util.js里封装的方法想要在外部使用的话,必须通过 module.exports 或者 exports 对外暴露
例如:
module.exports = {
formatTime: formatTime,
'对外方法名':'本地方法名'
}
如何在需要使用这些模块的文件中使用:使用 require(path) 将公共代码引入
//util.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
module.exports = {
sayHello: sayHello
}
微信小程序开发---各代码文件简介的更多相关文章
- 微信小程序开发技巧总结(二) -- 文件的选取、移动、上传和下载
微信小程序开发技巧总结(二) -- 文件的选取.移动.上传和下载 1.不同类型文件的选取 1.1 常用的图片 视频 对于大部分开发者来说,需要上传的文件形式主要为图片,微信为此提供了接口. wx.ch ...
- 微信小程序开发 -- 通过云函数下载任意文件
微信小程序开发 -- 通过云函数下载任意文件 1.云开发介绍 微信小程序开发者众所周知,小程序开发拥有许多限制,当我还是一个菜鸟入门的时候,第一关就卡在了没有备案域名的HTTP请求上面,那时候云开 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发-新闻列表之新闻列表绑定
微信小程序开发-新闻列表之新闻列表绑定开发教程: 1.效果图预览 2.准备工作 在拿到效果图后不要先急着去写代码,而是要去分析一下页面的整体结构,用什么方式定位和布局.小程序里建议使用flex布局,因 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 微信小程序开发的基本流程
微信小程序开发的基本流程 一,微信小程序简介 1,微信小程序简称小程序,张小龙在微信公开课 Pro 上发布的小程序正式上线,时间是2017年1月9日. 2,微信小程序这个词可以分解为“微信”和“小程序 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- 《腾讯游戏人生》微信小程序开发总结
为打通游戏人生擂台赛与线下商家的O2O衔接,同时响应时下日臻火热的微信小程序,项目团队决定也开发一款针对性的微信小程序,以此方便商家在我们平台入驻并进行擂台赛事的创建和奖励的核销,进一步推广擂台赛的玩 ...
- 微信小程序开发-入门到熟练(wepy-初级篇)
Title:最近做完了项目,review代码的同时,就想写一篇详细的小程序开发经历,记录自己的项目从0到1的过程 Desc : 小程序从0到1,从小白到完成项目,你需要这样做: step1: 基础知识 ...
随机推荐
- WebRTC Precompiled 使用
最近研究webrtc native code,但源码太大(10GB以上)又需要FQ,就找了个预编译的版本https://sourcey.com/precompiled-webrtc-libraries ...
- 2018-2019-2 20165234 《网络对抗技术》 Exp4 恶意代码分析
实验四 恶意代码分析 实验目的 1.监控自己系统的运行状态,看有没有可疑的程序在运行. 2.分析一个恶意软件,就分析Exp2或Exp3中生成后门软件:分析工具尽量使用原生指令或sysinternals ...
- GX/GZOI2019 day2 解题报告
GX/GZOI2019 day2 解题报告 题目链接 逼死强迫症 旅行者 旧词 t1 逼死强迫症 显然地,记 \(f(i)\) 为长度为 \(i\) 的木板的答案,可得: \(\\\) \[f(i)= ...
- JVM虚拟机和垃圾回收算法
类加载机制 双亲委派模型 垃圾回收算法 CMS G1 类加载机制 双亲委派模型 双亲委派模型: 需要加载一个类,先委托父类加载,父类找父类,依次递归加载;加载不到再由自己加载 垃圾回收算法 JVM的内 ...
- Oracle中的substr()函数 详解及应用
注:本文来源于<Oracle中的substr()函数 详解及应用> 1)substr函数格式 (俗称:字符截取函数) 格式1: substr(string string, int a, ...
- UiAutomator2.0 - 获取同行控件
目录 问题:UI测试时,在同一个界面出现相同的属性的控件(如图),对于这种控件的获取很是无奈.如果直接通过控件id去查找的话总是会返回界面该类型的第一个控件. 解决: 1.UiObject2 中已经给 ...
- Docker动态给容器Container暴露端口
查看Container的IP地址 docker inspect <container name or id>| grep IPAddress 查看Container的映射的端口 docke ...
- loadrunner中的web_convert_param函数
某些场景中获取的参数.自定义参数直接作用于请求的body或url时将不会被特殊的转换为页面编码一致的字符串,导致提交至服务的拼接字符串格式不正确,我们就可以将字符串转为url或html中的格式. 注: ...
- adjustsFontSizeToFitWidth 与 NSLineBreakByCharWrapping 无法共用
newLabel.lineBreakMode = NSLineBreakByCharWrapping; newLabel.text = content; newLabel.adjustsFontSiz ...
- Vuejs自定义select2指令
在做select2插件的时候遇到一些坑,最终解决如下: Vue.directive('select2', { inserted: function (el, binding, vnode) { var ...
