week 10--了解原型设计的工具
了解原型设计的工具
随着原型应用的普及,越来越多的产品会采用原型设计来表述、完善整体需求,这样做自然有其原因。首先原型的制作成本和演示成本都比较低,除非比较复杂或者保真度要求比较高的原型,在描述一个功能的时候,可能花了很多时间仍不能完全描述清楚,且用户理解能力上的差异,必然效果不会好,有原型的演示的话,一目了然,用户可以根据自身的判断,再结合演示者的描述,理解起来就不那么费劲了。由此可见,原型设计有着十分关键的作用,那么用来做原型设计的工具我们可以进一步的了解。
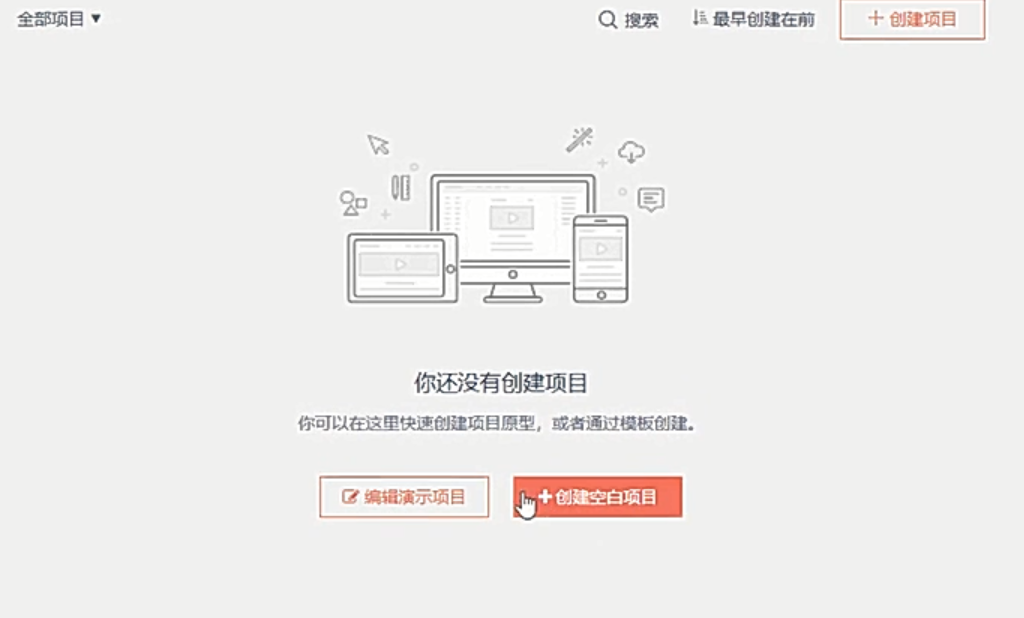
那么我们就来了解一下墨刀这个软件。它支持在线使用,在进入页面之后,你可以看到这样的界面,点击创建空白项目,进入页面后可以选择自己要的模板,就可以进入编辑页面。

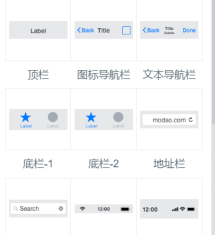
选择想要创建的模板,并取好名称之后,我们便可以开始进行编辑,在编辑页面点击内部附件就可以开始进行编辑。


这些内部附件包括:
1.输入组件:输入组件包括单行、多行文本输入、多选、单选、文本选择及下拉列表框以及开关组件。
2.形状组件:形状组件包括矩形、圆形、直线、三角形这四种形状,他们的用法相似,将组件拖入工作区中,调节尺寸、设置外观即可。
3.批注组件:适用于对原型页面功能进行说明、备注,默认样式为黄色便签。批注组件是唯一可以在运行时显示的手机框外的组件,其他组件均不显示。
4.母版:母版的使用和其他的组件的方法相似,点击母版,新建母版,命名再创建即可,如下图。


以上便是墨刀软件的基本简介,值得一提的是,通过本次的了解,我发现墨刀和我们大二上学期移动计算课上使用的axure比较相似。在组件的使用上等等还是有一些共同点的,但是我个人认为axure使用起来较为麻烦,而且没有墨刀易懂,所以对于这写原型设计的软件,我们还有待进一步学习。
week 10--了解原型设计的工具的更多相关文章
- 原型设计的工具-----Axure RP
原型设计的工具-----Axure RP 1.原型设计的工具 目前能用于原型设计的工具有很多,其中有七种比较好. (1) Axure RP (2) Mockplus (3) Jus ...
- Axure RP一个专业的快速原型设计工具
Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure简要介绍 Axur ...
- 10款 Mac 经典原型设计开发软件推荐
在Mac上有大量强大的开发和设计工具,今天和大家推荐10款Mac上的经典原型设计开发工具,原型设计工具是开发者必备的一款工具,无论是网站开发还是移动APP开发,都需要在前期进行严格细致的原型设计,才能 ...
- 原型设计工具——axure认识与使用
原型设计工具——axure认识与使用 10款原型设计工具推荐 pasting
- 从Adobe调查问卷看原型设计工具大战
近年国内外原型设计工具新品频出,除了拥趸众多的老牌Axure在RP 8之后没有什么大的动作,大家都拼了命地在出新品.今天 inVision 的 Craft 出了 2.0 的预告视频,明天 Adobe ...
- Axure RP一个专业的高速原型设计工具
Axure RP是一个专业的高速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司.RP则是Rapid Prototyping(高速原型)的缩写. Axure简要介绍 Axur ...
- 6种原型设计工具大比对! Axure,Invision, 墨刀……哪款适合你?
每一年的毕业季都是找工作高峰时期,产品经理.UI设计师这些岗位都会接触到原型设计工具.选择原型设计工具最重要的一点:适合自己的才是最好的! 下文将对目前超火的原型工具进行大对比,快来看看那一款于你而言 ...
- 【Axure】原型设计工具的概览与初识
软件工程综合实践第三次个人作业 作业要求:通过搜索资料和自学,了解原型设计的工具 前言: Axure是一款强大的原型设计工具,具有比较大的用户基础,在此前提下沟通.传输.修改就显得十分方便,并且在细节 ...
- FZU软工第三次作业-原型设计
目录 00.前言: 01.PSP表格: 02.需求分析--NABCD模型 N-- Need 需求 A-- Approach 做法 B-- Bnefit 好处 C-- Competitors 竞争 D- ...
随机推荐
- CentOS配置apache多站点设置
配置文件目录: /etc/httpd/conf.d /etc/httpd/conf/httpd.conf 错误日志文件在哪里? 网站文件目录: /var/www/html (Ubuntu/Centos ...
- python中利用matplotlib绘图可视化知识归纳
python中利用matplotlib绘图可视化知识归纳: (1)matplotlib图标正常显示中文 import matplotlib.pyplot as plt plt.rcParams['fo ...
- appium 环境搭建2
以windows-x64为例安装的软件有JDK AndriodSDK Node.js Appium(界面化的可以不装) python Appium_Python_Client.安装的顺 ...
- if __name__ == '__main__' 这段代码怎么理解???
__name__是内置变量,可用于表示当前模块的名字,而“__main__”等于当前执行文件的名称. 两个名称搞不清没关系,往下看待会解释 对很多编程语言来说,程序都需要一个入口,例如C系列.Java ...
- python导入.py文件
1.from . import D # 导入A.B.D 2.from .. import E # 导入A.E 3.from ..F import G # 导入A.F.G,.. 和 F是连着的,中间没有 ...
- python解析FreeMind思维导图
记录瞬间 在实际工作中,通常需要使用思维导图进行一些分析和设计,但是,在设计好之后,想要把思维导图的内容转化成文字进行输出怎么做呢? 使用python(当然可以使用其他的语言进行处理)可以很好的解决这 ...
- Oracle函数中对于NO_DATA_FOUND异常处理的研究
一直以来有一个困惑,一直没解决,昨天一哥们问我这个问题,决心弄清楚,终于得到了答案.先看下面这个函数: create or replace function fn_test(c_xm varchar) ...
- Jenkins官方社区携手灵雀云成功举办Jenkins Meetup
10月27日,由 Jenkins 官方社区和灵雀云主办的 Jenkins 插件开发 Meetup 在北京中科曙光大厦成功举办.这是Hacktoberfest(即 Hack October Festiv ...
- logback 按时间和大小生成日志不生效的问题
服务器要记录所有的日志,这些日志输入到一个文件中太大了,就需要按大小和时间还分割,比如每小时产生一个文件或当文件大小大于200MB的时候生成一个文件. 第一版这样版本,但是服务器启动之后没有生成日志文 ...
- 福州大学软件工程1916|W班 第5次作业成绩排名
1. 作业链接: https://edu.cnblogs.com/campus/fzu/SoftwareEngineering1916W/homework/2768 2. 评分准则: 本次作业评分分为 ...
