setTimeout setInterval 计时器
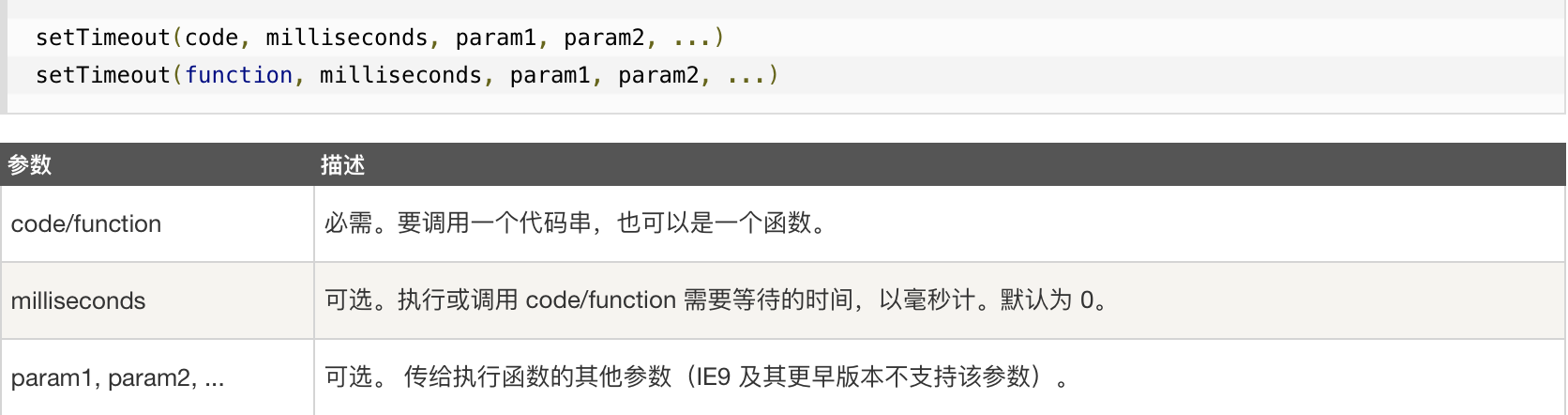
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
返回值:返回一个 ID(数字),可以将这个ID传递给 clearTimeout() 来取消执行。

案例: 点击按钮开始,停止时间显示
<div onclick="startStop()" style="width:100px;height: 20px; line-height: 20px; background:red;text-align: center; color:#fff">button</div>
let timer=null
function showtime(){
let date=new Date()
let year=date.getFullYear()
let month=date.getMonth()+1
let day=date.getDate()
let hour=date.getHours()
let Minutes=date.getMinutes()
let seconds=date.getSeconds()
let dataTime=`${year}-${month}-${day} ${hour}:${Minutes>=10 ? Minutes : '0'+Minutes}:${seconds>=10 ? seconds :'0'+seconds }`
console.log(dataTime) // 2019-4-29 16:02:50
timer=window.setTimeout(showtime,10000)
}
function startStop(){
console.log('timer',timer)
if(timer){
clearTimeout(timer)
timer=null
console.log('1')
}else{
console.log('2')
showtime()
}
}
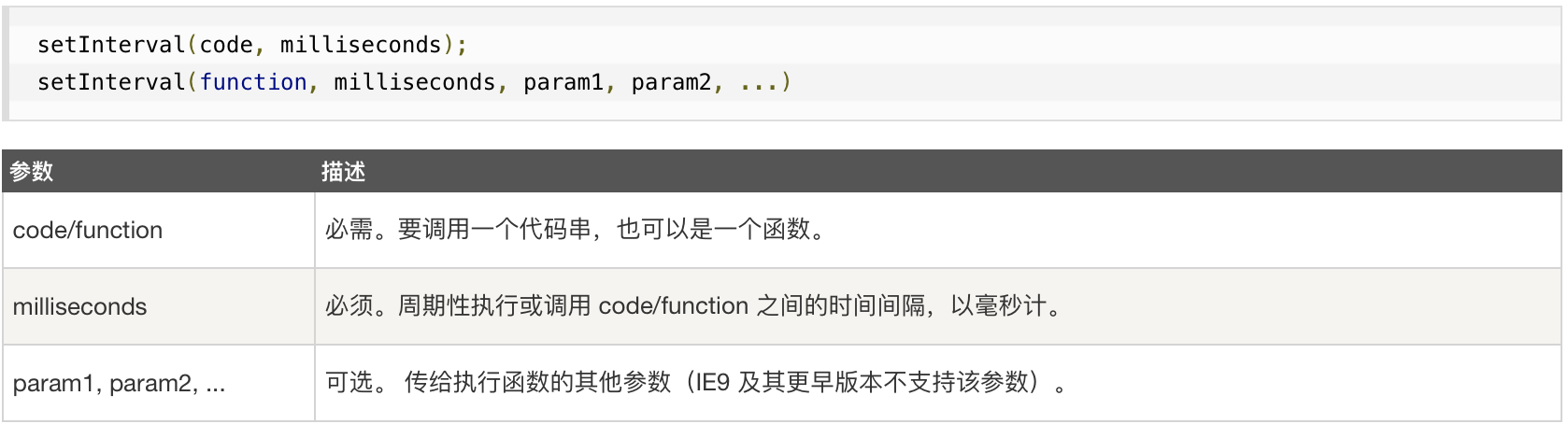
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。

案例: 显示当前时间
<p>显示当前时间:</p>
<p id="demo"></p>
<button onclick="myStopFunction()">停止时间</button>
var myVar = setInterval(function(){ myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar);
}
参考资料
https://www.runoob.com/jsref/met-win-setinterval.html
setTimeout setInterval 计时器的更多相关文章
- js异步处理工作机制(setTimeout, setInterval)
经常谈到异步,但是发现自己一直没深入理解setTimeout, setInterval,逛论坛的时候发现了这篇好文章,分享一下. ————————————————————以下为原文—————————— ...
- js,onblur后下一个控件获取焦点判断、html当前活跃控件、jquery版本查看、jquery查看浏览器版本、setTimeout&setInterval
需求: input控件在失去焦点后直接做验证,验证通不过的话,显示相应错误.但是如果失去焦点后点击的下个控件是比较特殊的控件(比如,退出系统),那么不执行验证操作,直接退出系统(防止在系统退出前,还显 ...
- setTimeout/setInterval执行时机
setTimeout()和setInterval()经常被用来处理延时和定时任务.setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则可以在每隔指定的 ...
- js中setTimeout/setInterval定时器用法示例
js中setTimeout(定时执行一次)和setInterval(间隔循环执行)用法介绍. setTimeout:在指定的毫秒数后调用指定的代码段或函数:setTimeout示例代码 functio ...
- setTimeout,setInterval你不知道的…
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- setTimeout,setInterval你不知道的事
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- 管理页面的 setTimeout & setInterval
在管理 setTimeout & setInterval 这两个 APIs 时,笔者通常会在顶级(全局)作用域创建一个叫 timer 的对象,在它下面有两个数组成员 —— {sto, siv} ...
- Jquery实现简单到计时功能(setTimeout,setInterval)
要实现一个标签或者按钮进行5秒到计时,非常简单,直接上代码: 倒计时:<span id="timeSpan1" style="color:red;font-size ...
- setInterval计时器延时问题
计时器延时问题 js计时器 使用setTimeout.setInterval函数时,第二个参数的设置的时间间隔t是自该函数(setTimeout(f1,t).setInterval(f1,t))被调用 ...
随机推荐
- 原生js 基于canvas写一个简单的前端 截图工具
先看效果 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- Percona-Toolkit 之 pt-archiver 总结
pt-archiver - Archive rows from a MySQL table into another table or a file. pt-archiver nibbles reco ...
- (转载)Oracle procedure 基本语法
转自:http://www.cnblogs.com/wolfplan/p/4004624.html 关键字: oracle 存储过程 1.基本结构 CREATE OR REPLACE PROCEDUR ...
- JDK1.8 HashMap--treeifyBin()方法
/*树形化*/ final void treeifyBin(Node<K,V>[] tab, int hash) { int n, index; Node<K,V> e;// ...
- 通过类创建子线程&同步锁
一.通过类创建子线程 import threading class MyThread(threading.Thread): def __init__(self,num): threading.Thre ...
- 漫谈GUI开发—各种平台UI开发概况
前言: 在看这边文章前,可以建议看下:图形界面操作系统发展史——计算机界面发展历史回顾 从CS到BS,现在的前端开发,其实也是GUI开发范畴.现今 各平台的UI开发概况 HTML&CSS,Wi ...
- VMware Workstation 14永久激活密钥
VMware Workstation是一款功能强大的桌面虚拟计算机软件,简单来说就是最强的中文虚拟机了,可以在桌面上运行不同的操作系统 VMware workstation 14永久激活密钥 : CG ...
- 简单尝试Spring Cloud Gateway
简单尝试Spring Cloud Gateway 简介 Spring Cloud Gateway是一个API网关,它是用于代替Zuul而出现的.Spring Cloud Gateway构建于Sprin ...
- Lists.newArrayListWithExpectedSize( int estimatedSize)
Lists.newArrayListWithExpectedSize( int estimatedSize) 构造一个期望长度为estimatedSize的ArrayList实例. 源码: publ ...
- CCF CSP 201503-2 数字排序 (map+自定义排序)
题目链接:http://118.190.20.162/view.page?gpid=T26 返回试题列表 问题描述 试题编号: 201503-2 试题名称: 数字排序 时间限制: 1.0s 内存限制: ...
