OpenGL.Tutorial15_Lightmaps
ZC:撤销 & 重做 — Blender Manual.html(https://docs.blender.org/manual/zh-hans/dev/interface/undo_redo.html)
ZC:Blender下载地址:Index of _release_Blender2.50alpha_.html(https://download.blender.org/release/Blender2.50alpha/)
第十五课:光照贴图(Lightmap).html(http://www.opengl-tutorial.org/cn/intermediate-tutorials/tutorial-15-lightmaps/)
1、Tutorial 15 Lightmaps—教育—视频高清在线观看-优酷.html(https://v.youku.com/v_show/id_XNDg5MjYzMzk2.html?spm=a2hzp.8253869.0.0)
按住 鼠标中键 转动空间
SHIFT + 鼠标中键 摇动(拖动/移动)空间
鼠标滚轮 空间 放大/缩小 选中物体:
A(ALL) 全选
B 框选
右键单击 选中特定物体 G键平移物体 --> G(抓取)
限制物体仅延制定坐标轴移动
X --> X轴
Y --> Y轴
Z --> Z轴 Blender中 Z轴朝上(与OpenGL不同)
Ctrl键 调整 移动量 --> G然后按住Ctrl
或按 Shift键细调 --> G再按Shift 按ESC键 取消 按R键 旋转
限制仅绕 X、Y、Z轴旋转 按S键 旋转
仅延 X、Y、Z轴缩放 Blender主要有两种模式
我们正处于 Object Model(物体模式),
按tab进入 Edit Model(编辑模式)
可对顶点进行编辑,对边进行编辑
2、【02:40】场景创建
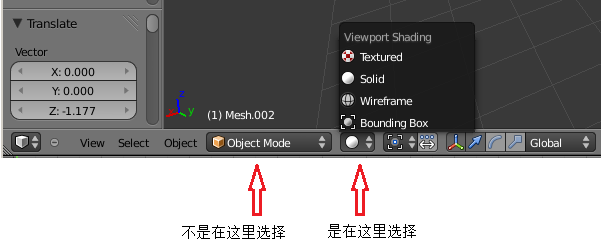
(1)Tab键-->回到 Object Model --> 按Delete键删除物体(Delete,回车) --> 添加一个平台并放大(我的Blender是在如下图的地方创建平台)

(2)S,再按Ctrl -->进入 Edit Model-->选择一条边--> 按E键 拉伸一下(E(拉伸),再按Z(延Z轴拉伸)) --> 地面做好了(ZC:我觉得墙也做好了),再次回到Object Model
(3)添加一个球体 -->点击 Smooth(平滑)【03:30】
3、没找到视频中的"Smooth"按钮,下载了"blender-2.5-alpha2-win32"("C:\Users\33\Downloads\")
发现 貌似 自己创建的 形状,都有"Smooth"的哇,右键选中 某个 形状之后 如下图:

添加一个圆柱体:Blender菜单-->Add-->Mesh-->视频中和度娘翻译都是 圆柱体是Cylinder,而我的Blender-2.5-alpha2-win32里面却是Tube(管子)...
(然而添加进去之后看起来就是圆柱体,肉眼没看出中间是空心的管子,和视频中效果差不多)
--> 缩小一点 --> 按Z轴放大 现在要平滑这些面的法线(圆柱体的法线)【04:00】--> 但顶面不必,∵它们都是朝上的(ZC:∵朝上∴看不见∴不必平滑顶面?)--> 进入 Wireframe Model(线框模式),如下图:

【04:10】进入Edit Mode --> 【04:15】按A键 选择所有物件 --> 点击 按钮"Face select mode"--> 按B键 框选 这些面 --> 点击 按钮"Smooth"
ZC: 这里,他是在对 圆柱体的所有面 做平滑操作
ZC: 这一步,我在操作的时候,发现一个和视频中不太一样的现象,视频中进入“Edit Mode”后,点击 按钮"Face select mode",然后 按A键全选,貌似选择的是所有物体的所有面(还是一个面也没有选择到?);而我的Blender2.5里面,在"Edit Mode"和"Face select mode"状态下,按A键全选 貌似选中的是"Object Mode"状态下 选中的某个物体的全部 面。
【04:28】--> 返回 "Solid Mode"(实体模式) 返回"Object Mode"
【04:40】还得移动光源 ZC:看起来 将 光源 与 "UV Sphere"球 对齐
【05:02】场景创建完毕
【05:05】预览渲染
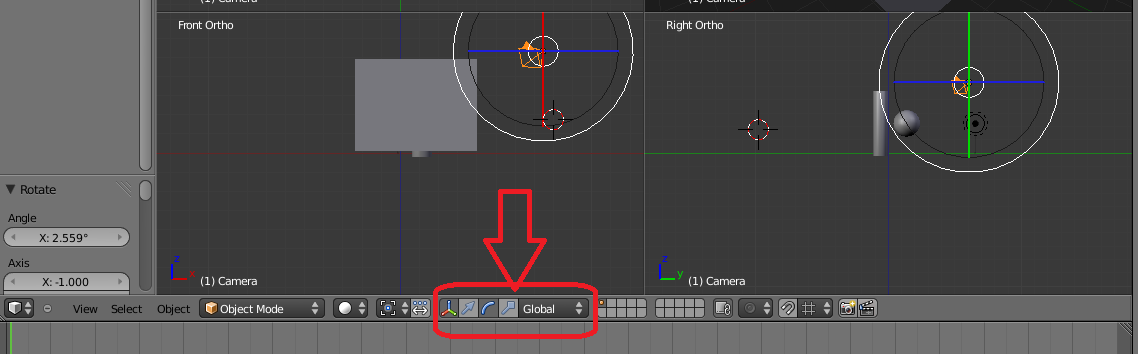
最简单的方法是 去 View(视图)菜单--> Toggle Quad View(切换到四视图)


ZC:右键选中 某个物品后,可通过 上面红框中的按钮来进行 移动旋转等的操作(Camera同样可以操作,或者说 一般就是主要操作Camera?)
完成之后,按F12。这就是场景的模样了。按ESC键退出(ZC:也就是回到了 "四视图"的那个界面了)。再点 “Toggle Quad View”切换回来(ZC:注意 切换回来时 可能样子和原来不同,其实只是视角变了,按住鼠标中键转动一下即可)
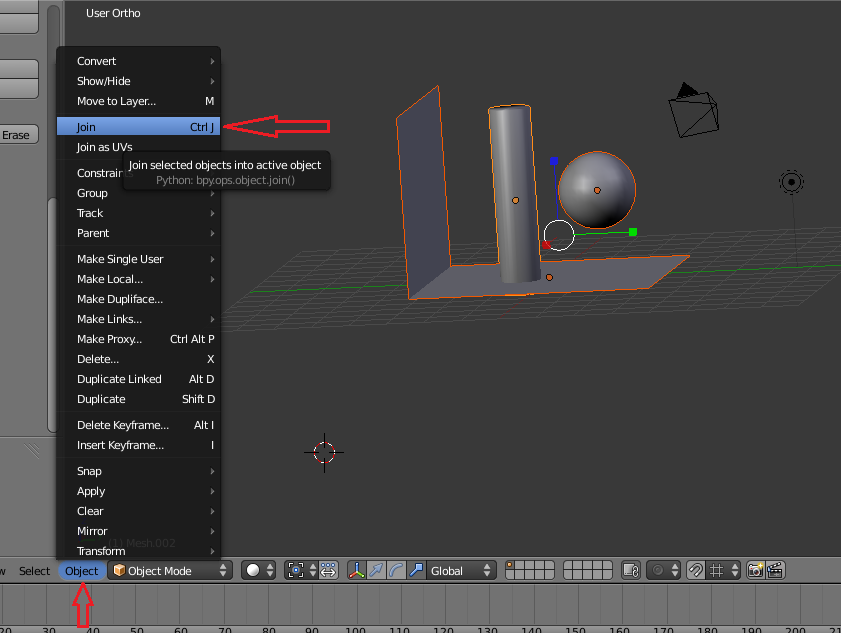
【06:10】组合所有物体
实际使用3D引擎是并不需要这么做,但程序中读取obj模型仅考虑一个物体,我们不得不这么做,按住Shift键选取多个物体(Shift+鼠标右键单击)--> join:

【06:35】现在就只有一个物体了,包含了所有的顶点
【06:45】创建 UV Map
首先得新建一幅图:【06:55】Split Area(鼠标右击视图边缘)--> 右侧的area选择"UV/Image Editor"
--> 新建Image:"Image -- New Image",名称:lightmap,大小1024*1024 正好是2次幂纹理,不要Alpha通道,
这就是你创建的黑色纹理,我们将在这里渲染场景。
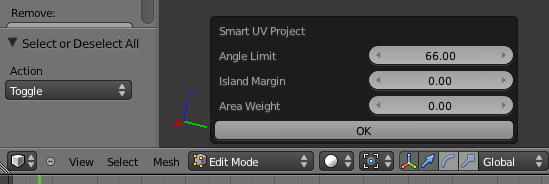
回到主视图,进入 "Edit Mode",确保所有物体都处于选中状态--> 点击"UV Unwrap... -- Smart UV Project"(如下图[里面还包含了 创建新Image的菜单选项]:)

"Island Margin"随便设置个值,比如0.1。【07:47】这就是你的纹理投影图。(ZC:从上面的“右侧的area选择"UV/Image Editor"”开始,一直到这里我的Blender里面的效果和视频中一直都不怎么像...)

4、
5、
6、ZC:注意点,当时看到 不知所措...:
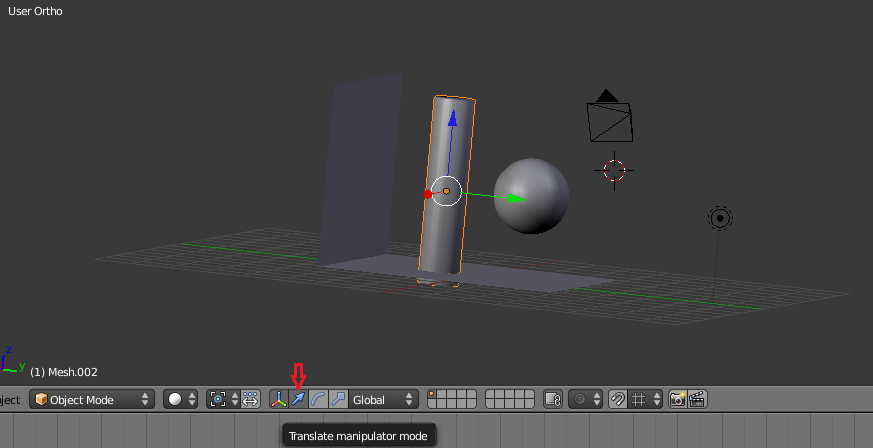
6.1、blender-2.5-alpha2-win32,"Object Mode" & "solid" 状态下
(1)Translate manipulator mode:选中物体时,辅助坐标是 箭头的形式

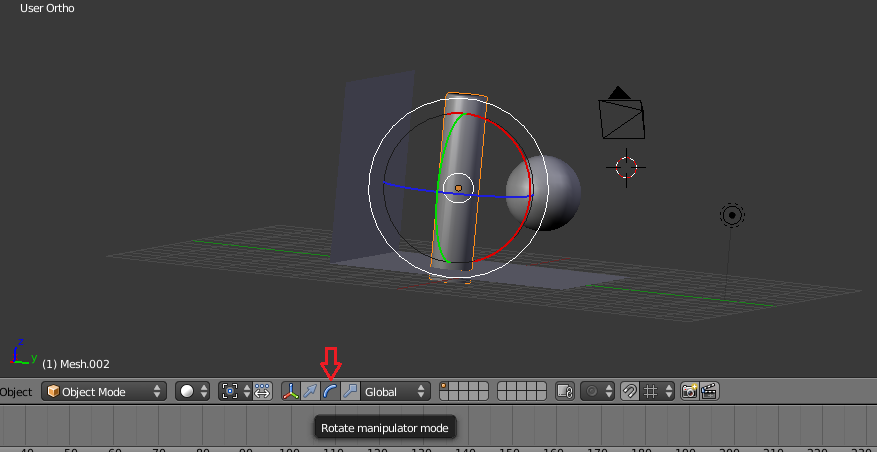
(2)Rotate manipulator mode:选中物体时,是旋转的形式(当时看到这个 不知道怎么弄灰 坐标辅助箭头,一阵懵逼)

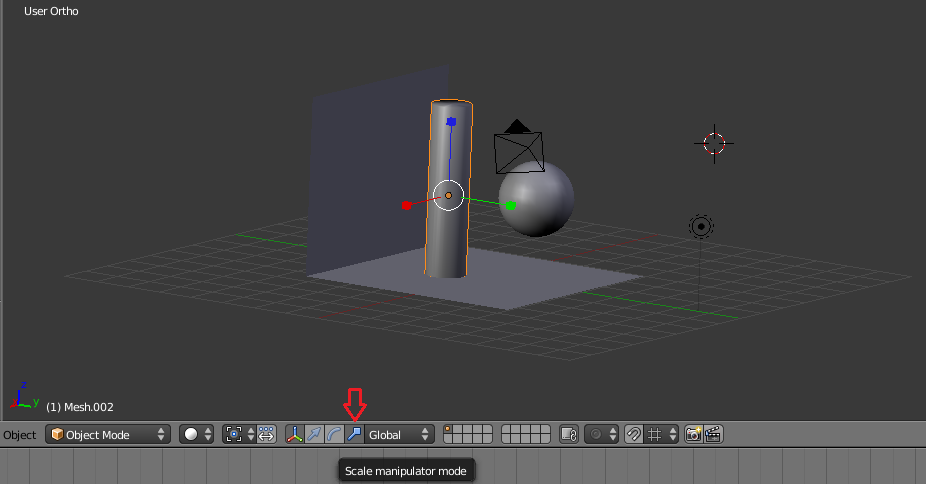
(3)Scale manipulator mode

7、
8、
9、
OpenGL.Tutorial15_Lightmaps的更多相关文章
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- [OpenGL超级宝典]专栏前言
我小时候的梦想呢,是做宇航员或者科学家或者是做一款属于自己的游戏,后来前面两个梦想都没有实现,于是我就来实现我的第三个梦想了,,,我呢,也算是零基础,因为我的专业是物联网工程,这个专业覆盖面之广,简直 ...
- OpenGL超级宝典笔记----渲染管线
在OpenGL中任何事物都在3D空间中,但是屏幕和窗口是一个2D像素阵列,所以OpenGL的大部分工作都是关于如何把3D坐标转变为适应你屏幕的2D像素.3D坐标转为2D坐标的处理过程是由OpenGL的 ...
- OpenGL超级宝典笔记----框架搭建
自从工作后,总是或多或少的会接触到客户端3d图形渲染,正好自己对于3d图形的渲染也很感兴趣,所以最近打算从学习OpenGL的图形API出发,进而了解3d图形的渲染技术.到网上查了一些资料,OpenGL ...
- 现代3D图形编程学习-基础简介(3)-什么是opengl (译)
本书系列 现代3D图形编程学习 OpenGL是什么 在我们编写openGL程序之前,我们首先需要知道什么是OpenGL. 将OpenGL作为一个API OpenGL 通常被认为是应用程序接口(API) ...
- OpenGL shader 中关于顶点坐标值的思考
今天工作中需要做一个事情: 在shader内部做一些空间距离上的计算,而且需要对所有的点进行计算,符合条件的显示,不符合条件的点不显示. 思路很简单,在vertex shader内知道顶点坐标,进行计 ...
- OpenGL: 纹理采样 texture sample
Sampler (GLSL) Sampler通常是在Fragment shader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的.一个sampler和 ...
- OpenGL ES 3.0: 图元重启(Primitive restart)
[TOC] 背景概述 在OpenGL绘制图形时,可能需要绘制多个并不相连的图形.这样的情况下这几个图形没法被当做一个图形来处理.也就需要多次调用 DrawArrays 或 DrawElements. ...
- opengl 笔记(2)
/*- * Opengl Demo Test * * Fredric : 2016-7-10 */ #include <GLUT/GLUT.h> #include <stdlib.h ...
随机推荐
- 【LeetCode每天一题】Unique Paths(唯一的路径数)
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below).The ...
- 2018-2019-2 20175211 实验二《Java面向对象程序设计》实验报告
目录 代码托管 一.单元测试 (1)三种代码 二.TDD(Test Driven Development,测试驱动开发) 三.面对对象三要素 四.练习 五.问题及解决 六.PSP 代码托管 一.单元测 ...
- OO第二单元电梯线程系列总结作业
电梯系列第一次作业 功能描述: 傻瓜电梯无需考虑超载捎带 线程模式: Producer-Consumer Pattern 思路: 第一次作业是一个傻瓜电梯,分别有一个生产者生成电梯指令(也就是Inpu ...
- WPF 查找控件的所有子控件
/// <summary> /// 查找子控件 /// </summary> /// <typeparam name="T">控件类型</ ...
- wpf treeview 数据绑定 递归绑定节点
1.先上效果 将所有节点加入ComboBox数据源,在ComboBox中选择时下方Treeview显示该节点下的子节点. 1.xaml文件,将以下代码加入界面合适位置 <StackPanel&g ...
- qemu中的内存管理
qemu负责模拟虚机的外设,因此虚机的线性地址空间主要由qemu进行管理,也就是确定线性地址空间中哪段地址属于哪个设备或者DRAM或者其他的什么. 1.数据结构 1.RAMBLOCK (最直接接触ho ...
- [dart学习]第一篇:windows下安装配置dart编译环境,写出helloworld
前言 博主非科班出身,平时多用C语言,最近想了解学习一门第二语言,看上了可用于移动开发的目前还小众一点dart,准备用一段比较长的时间来慢慢学习.理解. 关于dart语言不再详细介绍了,大家可以访问 ...
- ElasticSearch(十一)Elasticsearch清空指定Index/Type数据
POST /index_name/type_name/_delete_by_query?conflicts=proceed { "query": { "match_all ...
- APScheduler
目录 APScheduler简介 支持的后端存储作业 集成的Python框架 APScheduler下载安装 APScheduler组件 各组件简介 调度器 作业存储器 执行器 触发器 使用 添加作业 ...
- word模板导出的几种方式:第二种:C#通过模板导出Word(文字,表格,图片) 占位符替换
原文出处:https://www.cnblogs.com/ilefei/p/3508463.html 一:模板的创建 (注意文件后缀只能是.docx或.doct) 在需要位置 插入-文档部件-域, ...
