在action中进行文件下载,下载时运行不报错,可是也不下载
一:在写前端下载页面时,使用ajax方式调用action中的方法,然后就将下载内容返回js中了,所以没有下载,之后改为使用Windows.location进行下载,就没有问题了。
action中代码:

if(decode = null ll decode. length = 0){
log.warn("****无下载内容**)
throw new Exception();
}
String filename =contractNo+".pdf";
/设置文件名的编码
if(request.getHeader("user-agent "). toLowerCase().contains("msie")){
filename URLEncoder. encode(filename,"utf-8");//将不安全的文件名改为UTF-8格式
}else{
filename new String(filename. getBytes("utf-8"),"iso-8859-1");/火狐浏览器
}
//告知浏览器要下载文件
response. setHeader("content-disposition","attachment; filename="+filename); response.setHeader("content-type,"application/pdf");
response setCharacterEncoding("utf-8)告知服务器使用什么编码
//创建一个文件输出流
out response getOutputStream():
out.write(decode);
}catch(Exception e){
log.warn("****下载合同结束异******");
throw e;
finally {
if (out != null){
try {
out.close();
catch(Exception e){
throw e;
}
js中代码:

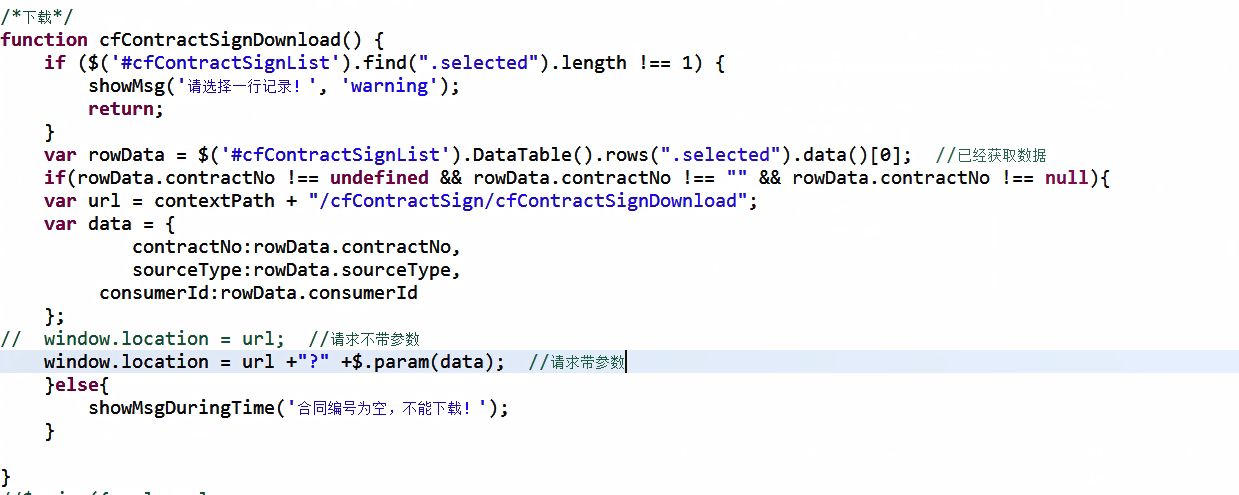
/*下载*/
function cfContractsignDownload(){
if($('#cfContractsignList')find".selected").length!== 1){
showMsg('请选择一行记录','warning');
return;
}
var rowData=$('#cfContractsignList').DataTable().rows(". selected").data()[0];//已经获取数据
if(rowData. contractNo != undefined & rowData. contractNo !=="&& rowData. contractNo !== null){ var url= contextPath +"/cfContractsign/cfContractsignDownload",
var data={
contractNo:rowData.contractNo,
sourceType: rowData. sourceType,
consumerId: rowData. consumerId
}
//window.location=ur1;//请求不带参数
window.location=url+"?"+$.pram(data);//请求带参数
Else{
);
showMsgDuringTime(合同编号为空,不能下载!)
}
文件下载资料:https://blog.csdn.net/feng2147685/article/details/80515371
二:js中使用xhr.open("get",url,true)
action中:

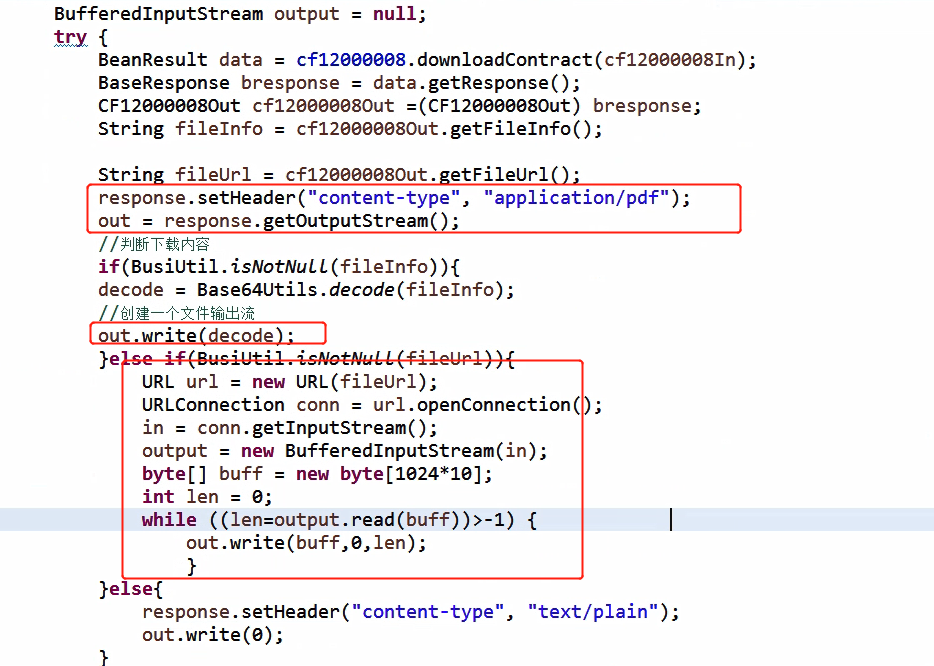
BufferedInputStream output = null;
try {
BeanResult data = cf12000008.downloadContract(cf12000008In);
BaseResponse bresponse = data.getResponse();
CF12000008Out cf12000008Out =(CF12000008Out) bresponse;
String fileInfo = cf12000008Out.getFileInfo(); String fileUrl = cf12000008Out.getFileUrl();
response.setHeader("content-type", "application/pdf");
out = response.getOutputStream();
//判断下载内容
if(BusiUtil.isNotNull(fileInfo)){
decode = Base64Utils.decode(fileInfo);
//创建一个文件输出流
out.write(decode);
}else if(BusiUtil.isNotNull(fileUrl)){
URL url = new URL(fileUrl);
URLConnection conn = url.openConnection();
in = conn.getInputStream();
output = new BufferedInputStream(in);
byte[] buff = new byte[1024*10];
int len = 0;
while ((len=output.read(buff))>-1) {
out.write(buff,0,len);
}
}else{
response.setHeader("content-type", "text/plain");
out.write(0);
}
js中代码:

if($("#contractNo").val() !== "" && $("#contractNo").val() !== null && $("#contractNo").val() !== undefined){
var url = contextPath + "/cfContractSign/cfContractSignDownload";
var xhr = new XMLHttpRequest();
xhr.open("get", url +"?" +$.param(data), true);
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response;
if(blob.type == "text/xml"){
parent.showMsgDuringTime("下载失败,请检查合同编号");
return false
}else if(blob.type == "text/plain"){
parent.showMsgDuringTime("下载失败,后台返回为空");
return false
}
var fileName = $("#contractNo").val()+".pdf";
if(window.navigator.msSaveOrOpenBlob){
// IE浏览器下
navigator.msSaveBlob(blob, fileName);
} else {
var link = document.createElement("a");
link.href = window.URL.createObjectURL(blob);
link.download = fileName;
link.click();
window.URL.revokeObjectURL(link.href);
parent.showMsgDuringTime("下载成功");
contractAddCancel();
}
}else{
showMsg('请求错误', 'warning');
}
}
xhr.onloadend = function(res){
}
xhr.send();
}
在action中进行文件下载,下载时运行不报错,可是也不下载的更多相关文章
- 在eclipse动态网页项目中,编写web.xml时,servlet标签报错.
cvc-complex-type.2.4.b: The content of element 'servlet' is not complete. One of '{"http:// jav ...
- homestead虚拟机,通过npm下载依赖包和解决运行gulp报错问题 yarn出错问题
homestead虚拟机,通过npm下载依赖包和解决运行gulp报错问题 yarn出错问题 1. 在虚拟器运行 npm 下载依赖组件时报错: npm ERR! EPROTO: protocol err ...
- pytest——pycharm中右击运行(run)没有问题,在terminal中运行pytest报错:E ModuleNotFoundError: No module named
参考了这个解决办法:https://blog.csdn.net/qq_36829091/article/details/82180866 我的是Windows,linux的和Windows的解决办法有 ...
- vs2010一运行就报错deven.exe assert failure 解决方法,卸载系统中.netFramework最新版本的(简体中文)
vs2010一运行就报错deven.exe assert failure 解决方法,卸载系统中.netFramework最新版本的(简体中文)
- php中读取中文文件夹及文件报错
php读取时出现中文乱码 一般php输出中出现中文乱码我们可用 header ('content:text/html;charset="utf-8"'); php中读取中文文件夹及 ...
- soamanager发布的Webservice服务,调用时出现http500报错
最近再给薪酬那边发布ws服务时出现了报错,调用方反馈了errorCode:BEA-380002.在使用XMLspy工具去调用这个WSDL时候,则反馈http500的错误消息.如下图: 遇到这种问题我通 ...
- 关于使用stanfordcorenlp一直运行不报错的解决方法
一.问题描述: 最近在使用stanfordcorenlp时,遇到了我在运行时代码不报错但同时也没有结果的问题,等了很久也没有出结果.其实是很简单的一个步骤,但却花了好几天的时间都没有成功!网上更多的是 ...
- python3写入文件时编码问题报错
在字符串写入文件时,有时会因编码问题导致无法写入,可在open方法中指定encoding参数 chfile = open(filename, 'w', encoding='utf-8') 这样可解决大 ...
- javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决
javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决 在做移动端时间转化为时间戳时,遇到了一个问题,安卓手机上访问时,能拿到时间戳,从而正确转换时间,而在i ...
随机推荐
- 使用Apache JMeter对SQL Server、Mysql、Oracle压力测试(四)
这篇文章是对前面三篇的一个总结: 1.从测试结果来看,原生的数据库性能分别是:SQL Server(4587)>Oracle(271)>Mysql(145),测试数据量分别为5W.50W. ...
- Cocos Creator 构建发布... APP ABI(选项)
APP ABI 选项对应的是设备的 CPU 架构.勾选不同的值,编译出来的 apk 可以适用于不同的设备.勾选的越多,适配的机器越多.但是相应的 apk 包体越大. 需要根据自己的项目实际情况决定要编 ...
- Check SQL Server Deadlock
Sometimes a script keeps running for a long time and can't stop, then a db blocking is occurring. We ...
- 与图论的邂逅03:Lengauer-Tarjan
回想一下,当我们在肝无向图连通性时,我们会遇到一个神奇的点——它叫割点.假设现在有一个无向图,它有一个割点,也就是说把割点删了之后图会分成两个联通块A,B.设点u∈A,v∈B,在原图中他们能够互相到达 ...
- 控制台出现“The script has an unsupported MIME type ('text/html')”报错
有时候开发React或者Vue项目时,本地运行访问时,会莫名出现报错如下: The script has an unsupported MIME type ('text/html') 这是由于无意中开 ...
- web前端设计最好用的工具
一.FSCapture FastStone Capture(FSCapture)是经典好用的屏幕截图软件,还具有图像编辑和屏幕录制两大功能,可以捕捉全屏图像,或者活动窗口.窗口内的控件对象截图.支持手 ...
- 排序之选择排序(SelectSort)
package com.sort; /* * 选择排序 * 把第一位与其他数进行比较,这样每轮比较都会出现一个最大值或最小值 * 根据需要让升序或降序排列 */ public class Select ...
- mac & ip
mac 解决本地网络机器的通信 ip 解决不同网络间主机的通信
- SQLServer 2008以上误操作数据库恢复方法
解决方法: 对于这类问题,主要是找回误操作之前的数据,在2008之前,有个很出名的工具Log Exploer,听说还挺好用的,这个网上大把教程,这里就不多说了.但是唯一遗憾的是,不支持20 ...
- hdu2054 通过率低是有理由的
这虽然是一道水题,但却巨坑,他题面上不说数据范围,也没有说数据类型,事实就是数据范围巨大,整型实型都有,所以必须用字符串去写,但是又涉及到小数,所以还要删除小数后面多余的0,比如1==1.0000,这 ...
