echarts移动端中例子总结。
接下来我总结一下我常用到的几个移动端echarts小例子:
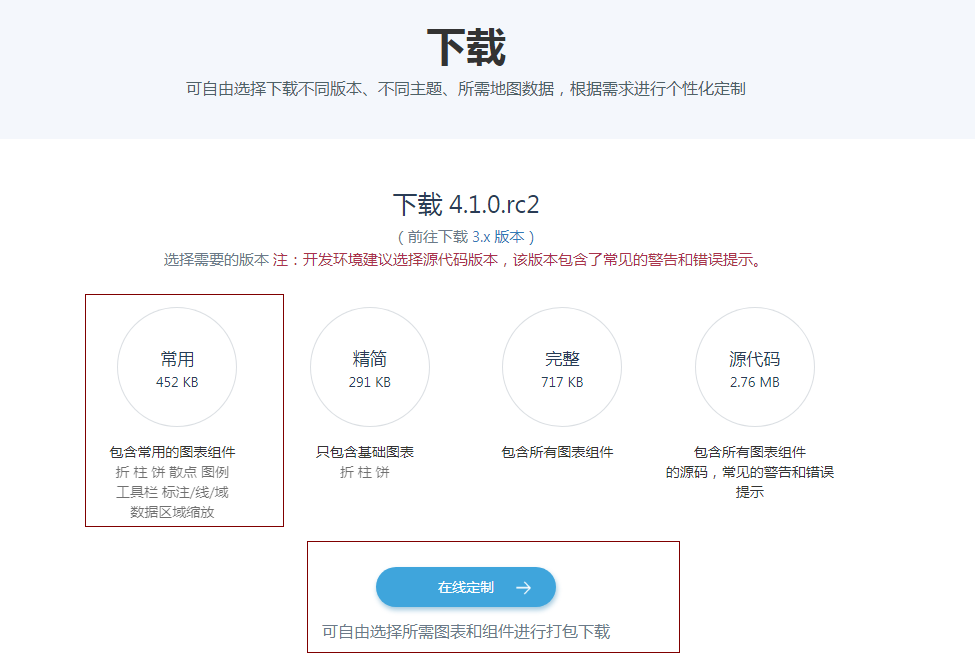
第一步:我先引入自己想要的库

第二步:
给echarts给了一个窗口(有大小的窗口)


第三步:
开始引入你想要的图形的options
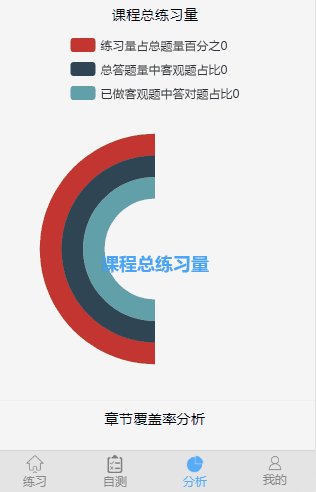
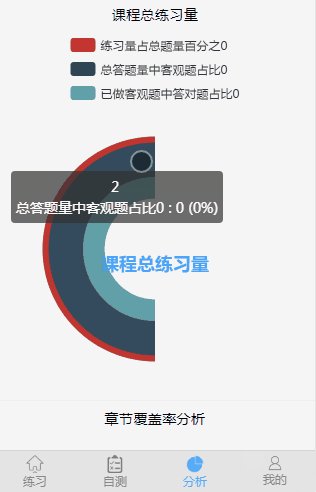
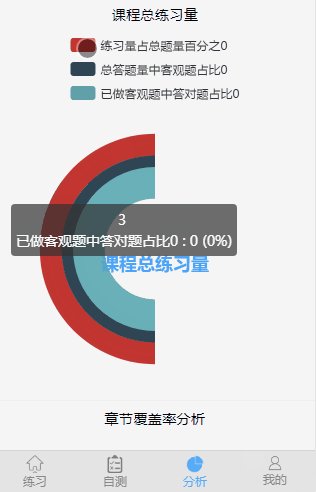
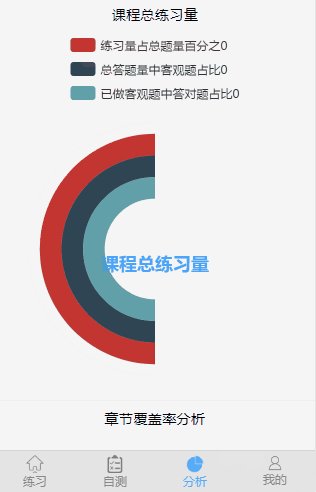
我做的第一种是饼状图,接下来我给大家讲下具体用到的参数

1、先从后台接收到你想要的数据

2、
- var mytopics = echarts.init(document.getElementById('topic-main'));
//设置你的饼图每一个圈的样式- var dataStyle = {
- normal: {
- label: {
- show: false
- },
- labelLine: {
- show: false
- }
- }
- };
- var placeHolderStyle = {
- normal: {
- color: 'rgba(0,0,0,0)',
- label: {
- show: false
- },
- labelLine: {
- show: false
- }
- },
- emphasis: {
- color: 'rgba(0,0,0,0)'
- }
- };
- var option = {
- title: { //标题的样式
- text: '课程总练习量',
- x: 'center',
- y: '60%',
- itemGap: 30,
- textStyle: {
- color: 'rgba(30,144,255,0.8)',
- fontFamily: '微软雅黑',
- }
- },
- tooltip: {//鼠标移动上去之后显示的样式(提示语)
- show: true,
- // position: ['20%', '50%'],
- confine:true, //在移动端,提示框中的内容如果长了就会移动到窗口外,所以该参数是限制提示框始终在窗口内
- formatter: "{a} <br/>{b} : {c} ({d}%)",//这个是提示框上的文字,如果不写,也能出来,但是写了就得自己定义显示的内容
- },
- legend: { //它是图形最顶层的三个小方块每一个颜色所代表的东西
- // x : '66%',
- // y : '15%',
- data: dataname //数据,dataname=['练习量','占用率'],数组形式
- },
- dataZoom: {
- show: true,
- start: 30,
- end: 100
- },
- series: [{ //每一个所代表的数据,三个对象
- name: '1',
- type: 'pie',
- center: ['50%', '60%'],
- clockWise: false,
- radius: ['65%', '80%'],
- itemStyle: dataStyle,
- data: [{ //两个对象所代表的是一般是想显示的东西,另一半就是剩下的百分比
- value: datavalue[0],
- name: dataname[0]
- }, {
- value: datasurplusvalue[0],
- name: datasurplusname[0],
- itemStyle: placeHolderStyle
- }]
- }, {
- name: '2',
- type: 'pie',
- center: ['50%', '60%'],
- clockWise: false,
- radius: ['50%', '65%'],
- itemStyle: dataStyle,
- data: [{
- value: datavalue[1],
- name: dataname[1]
- }, {
- value:datasurplusvalue[1],
- name: datasurplusname[1],
- itemStyle: placeHolderStyle
- }]
- }, {
- name: '3',
- type: 'pie',
- clockWise: false,
- center: ['50%', '60%'],
- radius: ['35%', '50%'],
- itemStyle: dataStyle,
- data: [{
- value: datavalue[2],
- name: dataname[2]
- }, {
- value: datasurplusvalue[2],
- name: datasurplusname[2],
- itemStyle: placeHolderStyle
- }]
- }]
- };
- mytopics.setOption(option);

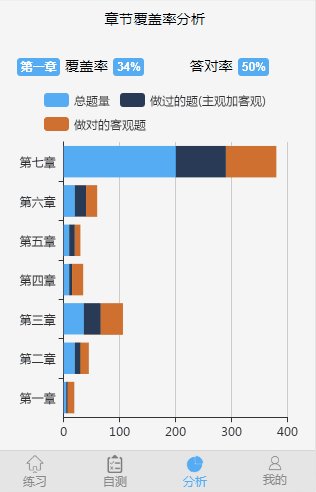
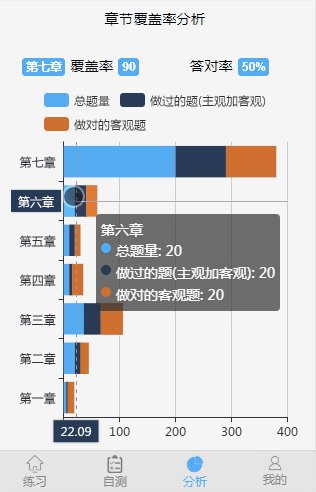
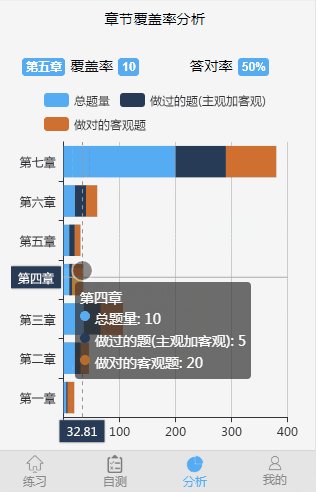
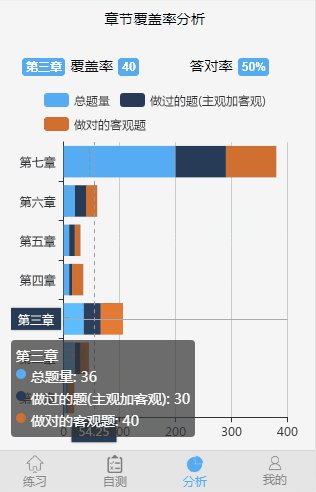
- var myChart = echarts.init(document.getElementById('section-main'));
- var fugailv = [5, 20, 36, 10, 10, 20, 100];
- var zhengquelv = [5, 20, 36, 10, 10, 20, 100];
- var chapterdata=['第一章', '第二章', '第三章', '第四章', '第五章', '第六章', '第七章'];
- // 指定图表的配置项和数据
- var option = {
- title: {
- // text: 'ECharts 入门示例',
- },
- // color: ['#55acf3', '#283b56'],
- color: ['#55acf3', '#283b56','#CF7030'],
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'cross',
- label: {
- backgroundColor: '#283b56',
- }
- },
- textStyle:{
- align:'left',
- },
- // position:['20%','30%']
- confine:true,
- },
- grid: {
- top: '15%',
- left: '3%',
- right: '4%',
- bottom: '3%',
- containLabel: true
- },
- legend: {
- data: ['总题量', '做过的题(主观加客观)','做对的客观题'],
- // x : '66%',
- // y : '15%',
- },
- yAxis: [{
- type: 'category',
- data: chapterdata,
- }],
- xAxis: [{
- type: 'value',
- scale: true,
min:0//从0刻度开始- }],
- series: [{
- name: '总题量',
- type: 'bar',
- // barWidth: '60%',
- stack: '总题量',
- label: {
- normal: {
- // show: true,
- position: 'insideRight'
- }
- },
- data: [5, 20, 36, 10, 10, 20, 200]
- }, {
- name: '做过的题(主观加客观)',
- type: 'bar',
- stack: '总题量',
- label: {
- normal: {
- // show: true,
- position: 'insideRight'
- }
- },
- data: [2, 10, 30, 5, 10, 20, 90]
- }, {
- name: '做对的客观题',
- type: 'bar',
- stack: '总题量',
- label: {
- normal: {
- // show: true,
- position: 'insideRight'
- }
- },
- data: [12, 15, 40, 20, 10, 20, 90]
- }]
- };
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- myChart.on('click', function(params) {
- var datas=[12, 15, 40, 20, 10, 20, 90];
- console.log(params.name)
- var index=chapterdata.indexOf(params.name)
- console.log(index)
- $('.charperrate p.charpters').html(params.name)
- $('.charperrate p.charperrates').html(datas[index])
echarts移动端中例子总结。的更多相关文章
- echarts在.Net中使用实例(一) 简单的Demo
前言 这个必须要有前言,即便很短,对于有强迫症的人来说不容易啊.言归正传,之前做图一直使用rdlc自带的格式,虽然任务完成,但是一直觉得不太美观, 空余时间开始找其他的插件,终于找到了Highchar ...
- 移动端中pagehide、pageshow的应用
闲话少叙,来进入场景:订单提交页面,各种积分礼品卡规则都算好了,用户提交表单开始支付,支付完成进入成功提示页面,这是绝大部分网站的付款体验吧,那么问题来了,web移动端中进入成功提示页后,用户点击浏览 ...
- 移动端中遇到的坑(bug)!!!
1.模拟单选点击的时候,在ios手机下,点击下面的内容选择,会出现页面闪一闪!! 解决方案:样式重置html的时候加上这句 -webkit-tap-highlight-color: rgba(0, ...
- echarts在vue中使用的感悟
echarts在vue中使用的感悟 echarts作为图表展示的强大存在,每当使用后台系统,或多或少都会使用到,但是作为菜鸟的我,则是一路采坑,各种头大,比比皆是,为了避免下次再犯同样的错误,特意记录 ...
- 浅谈移动端中的视口(viewport)
在 PC 端,视口指的是浏览器的可视区域,其宽度和浏览器窗口的宽度保持一致.在 CSS 标准文档中,视口也被称为初始包含块,它是所有 CSS 百分比宽度推算的根源,给 CSS 布局限制了一个最大宽度. ...
- 谈反应式编程在服务端中的应用,数据库操作优化,提速 Upsert
反应式编程在客户端编程当中的应用相当广泛,而当前在服务端中的应用相对被提及较少.本篇将介绍如何在服务端编程中应用响应时编程来改进数据库操作的性能. 开篇就是结论 接续上一篇<谈反应式编程在服务端 ...
- QT中C++与Html端通信例子
C++(服务端)和HTML(客户端)通过websocket通信,通过qwebchannel.js实现 C++ -> HTML,通过信号. HTML -> C++,直接调用函数. Main函 ...
- H5移动端中必备技能
Meta基础知识: H5页面窗口自动调整到设备宽度,并禁止用户缩放页面<meta name="viewport" content="width=device-wid ...
- Echarts在JavaWeb中与后台的交互实现
本Web系统后台框架是:Spring+SpringMVC+Mybatis+Shiro+Maven.完整系统搭建的配置过程见上一篇文章:基于Spring+SpringMVC+Mybatis的Web系统搭 ...
随机推荐
- mongoDB 文档操作_删
mongoDB 文档删除 MySQL对比 mysql delete from table where ... mongo db.collection.deleteOne(query) 删除函数 del ...
- python 实现聊天室
所用模块 asyncore 官方介绍, 源码 英文捉鸡点 这里 源码中可以看到其实本质上就对 select 以及 socket 的进一步封装 简单说明 Python的asyncore模块提供了以异步 ...
- Magento2 Service contracts 服务合同
服务合同 Magento是一个模块化系统,它使第三方开发人员能够定制和覆盖其框架的核心部分.然而,这种灵活性是有代价的. 业务逻辑倾向于泄漏Magento系统的各个层,这表现为重复且不一致的代码. 商 ...
- 【并发编程】【JDK源码】J.U.C--AQS (AbstractQueuedSynchronizer)(1/2)
J.U.C实现基础 AQS.非阻塞数据结构和原子变量类(java.util.concurrent.atomic包中的类),concurrent包中的基础类都是使用这种模式来实现的.而concurren ...
- L2-006 树的遍历 (25 分) (根据后序遍历与中序遍历建二叉树)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805069361299456 L2-006 树的遍历 (25 分 ...
- 洛谷P5289 皮配
解:观察一波部分分. 首先小数据直接暴力4n,然后考虑背包.设f[i][a][b][c]表示前i个学校中前三位导师分别有多少人,第四位导师可以直接推出来. 然后暴力枚举每一个人放在哪进行背包. 进一步 ...
- NLP相关问题中文本数据特征表达初探
1. NLP问题简介 0x1:NLP问题都包括哪些内涵 人们对真实世界的感知被成为感知世界,而人们用语言表达出自己的感知视为文本数据.那么反过来,NLP,或者更精确地表达为文本挖掘,则是从文本数据出发 ...
- openstack项目【day24】:VLAN模式
本节内容 一 二层基础知识 1.1 vlan介绍 1.1.1:vlan的含义 1.1.2:vlan的类型 1.1.3:vlan的不足 1.2 : 二层交换的基础知识 1.2.1:二层交换机最基本的功能 ...
- CMDB服务器管理系统【s5day89】:部分数据表结构-资产入库思路
1.用django的app作为统一调用库的好处 1.创建repository app截图如下: 2.好处如下: 1.app的本质就是一个文件夹 2.以后所有的app调用数据就只去repository调 ...
- mysql递归
sql Server可以用with as 语法,mysql没有这个功能,只能用别的方式了,目前的mysql版本中并不支持直接的递归查询,但是通过递归到迭代转化的思路,还是可以在一句SQL内实现树的递归 ...
