OrCAD Capture CIS 16.6 为原理图中的Off-Page Connector添加页面编号
操作系统:Windows 10 x64
工具1:OrCAD Capture CIS 16.6-S062 (v16-6-112FF)
为原理图中的Off-Page Connector添加页面编号

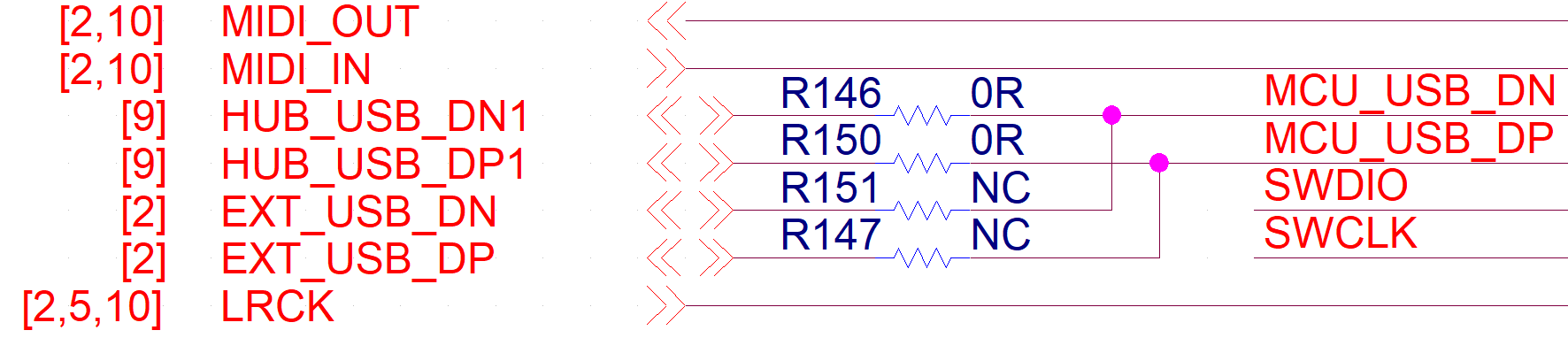
一般来说,新添加的Off-Page Connector是不显示页面编号的。

那么,如何为Off-Page Connector添加页面编号呢?
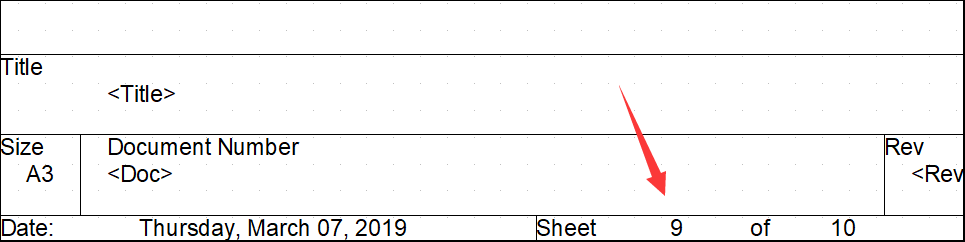
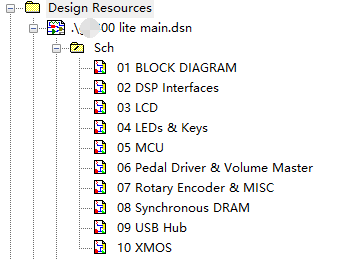
首先,确保你的原理图中右下角有类似于这样的TitleBlock,且Sheet项的页数编号是正确的。

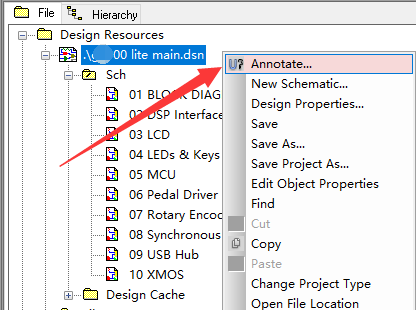
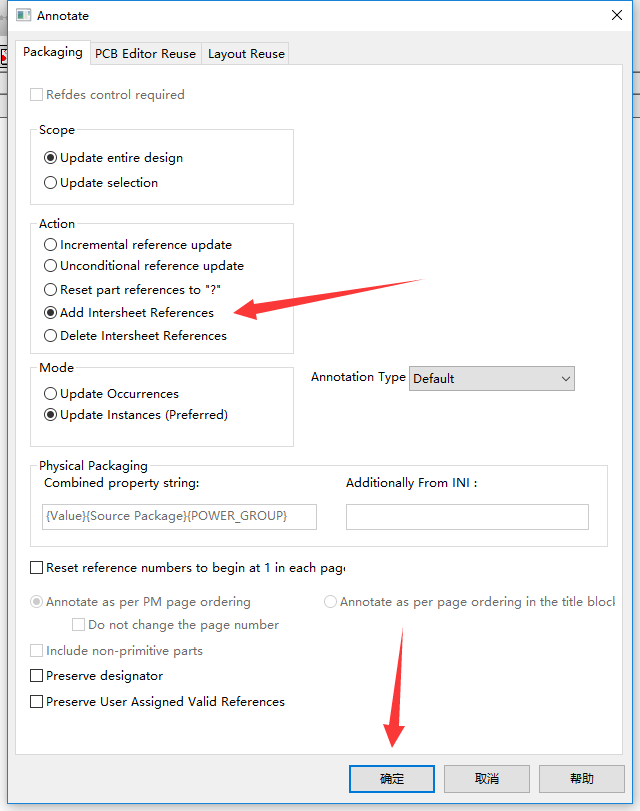
选择dsn设计文件,鼠标右击选择Annotate...

在Annotate窗口中,选Packaging页,勾选Action栏中的Add Intersheet References,其它选项一般是保持默认,然后点击确定。

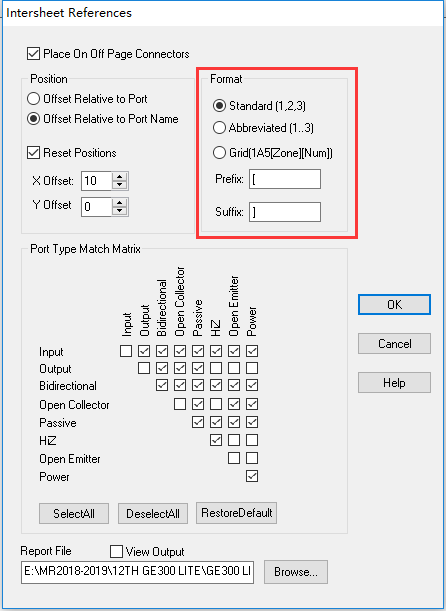
在Intersheet References窗口中,Format栏中可以指定生成的页面编号的格式。

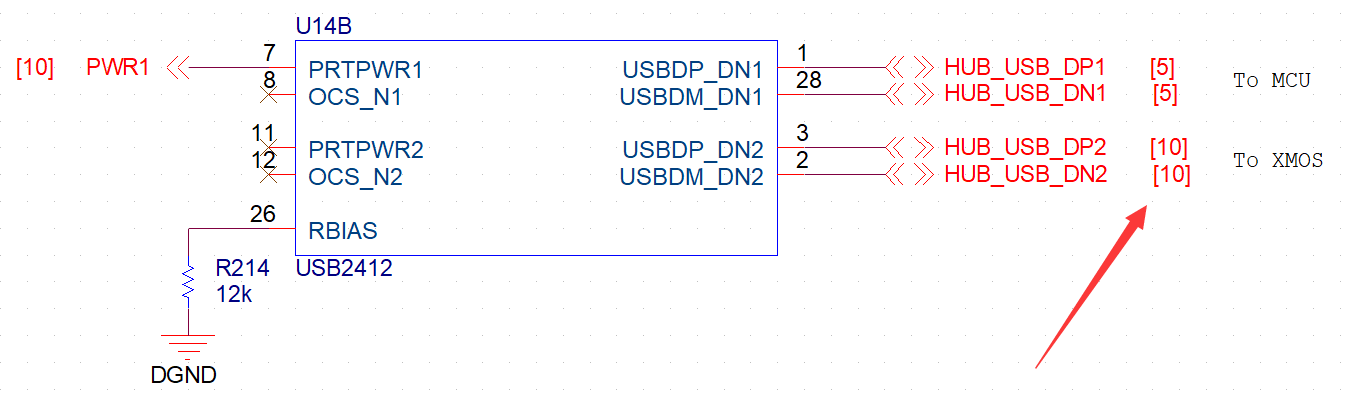
结果

注意,如果在TitleBlock中的Sheet项与dsn设计文件中原理图不对应,可以使用Annotate > Action > Reset part references to "?",再使用Annotate > Action > Incremental references update,来重新生成TitleBlock中的Sheet项。
但是,这个操作同时也导致元器件的编号被重新排列。

OrCAD Capture CIS 16.6 为原理图中的Off-Page Connector添加页面编号的更多相关文章
- OrCAD Capture CIS 16.6 修改原理图的页面大小
OrCAD Capture CIS 16.6 打开需要修改的原理图. 菜单:Options > Schematic Page Properties... 看图操作...
- OrCAD Capture CIS 16.6 在原理图页面内放置图片
OrCAD Capture CIS 16.6 菜单:Place > Picture... 在Place Picture窗口中,文件类型选择All Files (*.*),接着选择需要插入的图片, ...
- OrCAD Capture CIS 16.6 从PDF文档中提取引脚定义,实现快速地编辑Part的引脚名称
操作系统:Windows 10 x64 工具1:OrCAD Capture CIS 16.6-S062 (v16-6-112FF) 工具2:Excel 工具3:Solid Converter 打开需要 ...
- OrCAD Capture CIS 16.6 导出BOM
OrCAD Capture CIS 16.6 一.选择设计文件:菜单:Tools > Bill of Materials... 二.Bill of Materials > Open in ...
- OrCAD Capture CIS 16.6 将版本16.6的设计文件另存为版本16.2的设计文件
操作系统:Windows 10 x64 工具1:OrCAD Capture CIS 16.6-S062 (v16-6-112FF) 启动OrCAD Capture CIS,打开.dsn设计文件,右击该 ...
- OrCAD Capture CIS 16.6 快速地编辑Part的引脚名称
操作系统:Windows 10 x64 工具1:OrCAD Capture CIS 16.6-S062 (v16-6-112FF) 工具2:Excel 参考1:http://www.360doc.co ...
- 将OrCAD Capture CIS的设计文件(.dsn)导入到PADS Logic VX.2.3
操作系统:Windows 10 x64 工具1:PADS Logic VX.2.3 启动PADS Logic VX.2.3,选择菜单:File > Import... 在File Import对 ...
- 使用Ultra Librarian将bxl文件转为OrCAD Capture CIS可识别的库文件(OLB)
操作系统:Windows 10 x64 工具1:Ultra Librarian 8.3.89 工具2:OrCAD Capture CIS 16.6-S062 (v16-6-112FF) 关于Ultra ...
- OrCAD Capture CIS绘制原理图、Allegro PCB Design XL 绘制PCB
1.OrCAD Capture CIS绘制原理图 1.1.快捷键 (1)放置连线 w (2)放置net名称 n 放下一个时再按n可以编辑名字 (3)编辑属性 ...
随机推荐
- 转 vue实现双向数据绑定之原理及实现篇
转自:https://www.cnblogs.com/canfoo/p/6891868.html vue的双向绑定原理及实现 前言 先上个成果图来吸引各位: 代码: ...
- 记录一下各个用过 IDE 以及 其他工具 的实用快捷键(持续更新)
通用: win10锁屏:win + L win10查看服务:win+R,输入services.msc即可 Shift + Tab:多行缩进 Shift + Space:切换输入法 全/半角 Shift ...
- mongoDB 小练习
1 创建数据库名为 grade > use grade switched to db grade 2 创建集合 class 3 插入若干数据 格式如下{name:xxx,age:xxx,sex: ...
- [hashcat]基于字典和暴力破解尝试找到rar3-hp的压缩包密码
1.使用rar2john找到md5 2.基于字典 hashcat -a 0 -m 12500 /root/Desktop/md5.txt /usr/share/wordlists/weakpass.t ...
- Python3 与 C# 并发编程之~ 进程篇
上次说了很多Linux下进程相关知识,这边不再复述,下面来说说Python的并发编程,如有错误欢迎提出- 如果遇到听不懂的可以看上一次的文章:https://www.cnblogs.com/dot ...
- linux device drivers ch02
ch02.构造和运行模块 模块的构造: #include <linux/init.h> #include <linux/module.h> MODULE_LICENSE(&qu ...
- vue---组件间通信
vue中比较重要的就是组件了.而组件随处可复用的特性,使得组件通信非常重要.那么组件之间通讯方式有哪些呢? 第一种:父子组件通讯: 如果是 html页面 中全局注册的组件 和 实例中局部注册的组件 H ...
- MFC(2):Edit Control 实现自动换行
--------------------------------------- 设置属性: multiline: true Auto_HScroll:true Vertical scroll: tr ...
- androidstudio上传代码到git上
1.首先通过git --bare init 在服务端创建好了一个git仓库:假设git仓库在服务端的地址为:/user/lyh/project/test.git 2.androidstudio上点击V ...
- openstack项目【day23】:KVM介绍
阅读目录 什么是kvm 为何要用kvm kvm的功能 常见虚拟化模式 KVM架构 KVM工具集合 一 什么是kvm KVM 全称 Kernel-Based Virtual Machine.也就是说 K ...
