kityminder-editor + MongoDB 思维导图数据自动实时保存方案
最近开始做自己的第一个开源项目:一个基于思维导图的测试用例管理系统MinderCase,在做了一周的技术调研后,决定采用kityminder-editor作为思维导图编辑器,为了支持实时存储,当思维导图内容变化时使用JSON-Patch计算出内容变化产生的diffPatches,然后将diffPatches传给后台映射为对应的MongoDB操作符,执行更新操作
JSON-Patch是用来描述JSON数据变化的一种形式。使用它可以避免在JSON数据只发生部分修改时发送整个文档。与HTTP Patch方法是天造地设的一对,它允许以符合标准的方式对HTTP API进行部分更新。
kityminder-editor使用JSON结构来存储数据,每个节点包括一个data字段表示节点本身的属性,children数组包含该节点的子节点,依次递归嵌套。在编辑思维导图的时候,最多的动作就是对节点的增、删、改,对于这种树形结构,借鉴传统关系型数据库的设计思路,可以使用节点引用的存储方法,参考MongoDB树形结构建模,但是在很多情况下,节点的增删查改会会引起大量的数据库操作,因此可以充分发挥MongoDB的优势,把整个JSON数据存储在一个document中。最终的存储结构很简单,除了数据库自动生成的_id和_v字段,只有data字段表示完整的思维导图数据。
{
"_id": ObjectId("5b589668eac4d118dabf9546"),
"data": {
"root": {
"data": {
"id": "bn5xbxbefk00",
"created": 1532532217325,
"text": "思维导图"
},
"children": [
{
"data": {
"id": "bna5hhbc6xc0",
"created": 1532961461384,
"text": "分支主题"
},
"children": [
]
}
]
},
"template": "default",
"theme": "fresh-blue",
"version": "1.4.43"
},
"__v": NumberInt("0")
}
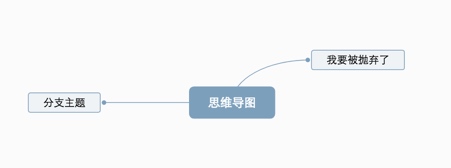
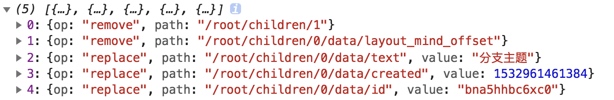
当思维导图内容发生变化时,会触contentchange事件,在这个事件中我们使用exportJson方法导出当前思维导图的JSON结构数据,与上一次保存的数据进行JSON Diff,生成diffPatches,如下所示,删除一个节点引发的数据变化,可以使用diffPatches操作数组表示。
window.editor.minder.on("contentchange", () => {
const newMinderData = minder.exportJson();
const diffPatches = compare(oldMinderData, newMinderData);
this.minderData = newMinderData;
diffPatches.length > 0 &&
axios
.patch(`/minder/${id}`, diffPatches)
.then(function(response) {
oldMinderData = newMinderData;
console.log(response);
})
.catch(function(error) {
console.log(error);
});
});
 

 

 

后台在接收到前端传来的diffPatches后,将其映射为MongoDB的操作符,比如add和replace操作可以映射为$set操作,remove可以映射为$unset操作,目前为止,我发现kityminder-editor的操作引发的diff仅限这三种操作。
const diffPatches = ....;
const opMap = {
add: "$set",
replace: "$set",
remove: "$unset"
};
const diffPatches = ctx.request.body; //
const update = {};
diffPatches.reduce((prev, cur) => {
const { op, path, value = 1 } = cur;
if (!prev[opMap[op]]) {
prev[opMap[op]] = {};
}
prev[opMap[op]][`data${path.replace(/\//g, ".")}`] = value;
return prev;
}, update);
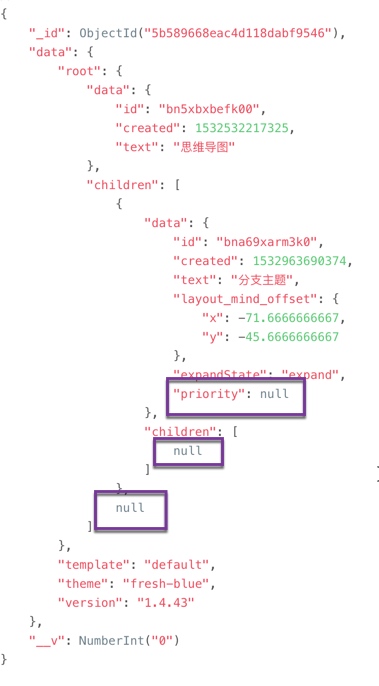
实践过程中发现remove操作映射成$unset操作会有一些问题,当进行删除操作是,对应的patch操作是没有value的,上面给了一个默认值为1,该操作映射为$unset执行后,对应对象字段或者数组元素会变成null,如下图所示。
 

实践过程中发现对象字段变为null,如上图中的priority字段变成null,对思维导图的渲染不会产生影响,但是子节点数组children数组中包含null元素会导致思维导图加载失败。实际上MongoDB对于数组的元素的删除有其对应的操作符$pull,遗憾的是该操作符并不能根据数组索引来删除数组,关于这方面的具体问题可以参考In mongoDb, how do you remove an array element by its index,总的来说,目前没有好的方法解决这个问题,即使我尝试修改产生diffPatches的代码,给remove操作添加上value字段,当一个操作引发对个patch时,在更新数据库时可能会发生冲突导致更新失败。因此只能“曲线救国”,在读取思维导图数据时,递归遍历所有节点的子节点数组,过滤除null值,这样在渲染整个思维导图数据时就不会发生错误。考虑到读取数据的实时性要求不高,而修改数据实时保存实时性要求比较高,这个方案还是可以接受的。
function isValidArr(arr) {
return Array.isArray(arr) && arr.length;
}
function removeInvalidChild(node = {}){
const { children } = node || {};
if(isValidArr(children)){
node.children = children.filter((item) => {
removeInvalidChild(item);
return item;
})
}
}
removeInvalidChild(root);
到此为止,所有的技术论证都已完成,下一步就是现实整个系统了。
kityminder-editor + MongoDB 思维导图数据自动实时保存方案的更多相关文章
- Web思维导图实现的技术点分析(附完整源码)
简介 思维导图是一种常见的表达发散性思维的有效工具,市面上有非常多的工具可以用来画思维导图,有免费的也有收费的,此外也有一些可以用来帮助快速实现的JavaScript类库,如:jsMind.KityM ...
- jsMind思维导图模式展示数据
效果图: jsmind组件下载地址:https://files.cnblogs.com/files/fengyeqingxiang/jsmind.zip 后端代码,此处以C#编写的后台,Java或其他 ...
- Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源,BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 各种后台管理系统
Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 家庭理财系统 各种后 ...
- 轻松认识JVM运行时数据区域(使用思维导图)
下面是个人阅读周志明编写的深入浅出Java虚拟机做成思维导图的笔记,线条.颜色和图片的视觉印象比起单纯文字笔记好得太多了,文字笔记的枯燥以及硬性记忆我就不再多说,特别对于JVM这块略微有点枯燥的知识, ...
- effective c++ 思维导图
历时两个多月的时间,终于把effective c++又复习了一遍,比较慢,看的是英文版,之前看的时候做过一些笔记,但不够详细,这次笔者是从头到尾的翻译了一遍,加了一些标题,先记录到word里面,然后发 ...
- JavaSE教程-02Java基本语法-思维导图
思维导图看不清楚时: 1)可以将图片另存为图片,保存在本地来查看 2)右击在新标签中打开放大查看 1.注释 定义:用于解释说明程序作用的文字 注释类别 单行注释 格式: //注释文字 多行注释 格式: ...
- Java基础(含思维导图)
很早之前整理的Java基础的一些知识点,思维导图: 1.'别名现象' 对一个对象赋值另一个对象,会指向新的对象引用,赋值前的对象引用会由于不再被引用而被gc回收: 而基本类型则不同.基本类型存储了实际 ...
- 浅谈Java的主要学习要点_上海尚学堂java培训课程思维导图
Java是一种可以撰写跨平台应用程序的面向对象的程序设计语言.Java 技术具有卓越的通用性.高效性.平台移植性和安全性,广泛应用于PC.数据中心.游戏控制台.科学超级计算机.移动电话和互联网,同时拥 ...
- C++第三章复习与总结(思维导图分享)
在完成了第三章的学习后,为了便于日后的复习整理,我制作了一张思维导图,有需要的可以自取. 函数的定义与使用 带默认值的函数 在C++中我们可以为函数添加默认的参数值,在调用时可不传入或部分传入参数,为 ...
随机推荐
- kubernetes学习第一篇-k8s安装以及HelloWorld
安装 1. 关闭防火墙服务 # systemctl disable firewalld # systemctl stop firewalld 2. 安装etcd以及kubernetes软件 yum i ...
- php5.4、5.5、5.6高版本中htmlspecialchars兼容性处理
在使用php5.4以上版本以上时会有一个函数可能会报错 如下 Warning: htmlspecialchars(): charset `gbk' not supported, assuming ut ...
- 【关于Java移位操作符&按位操作符】
一.java按位运算符(操作符) 这段时间偶尔看一下源码,会发现有很多很基础的java知识在脑海中已经慢慢的淡成不常用记忆,于是打算捡起来一些. 按位运算符是来操作整数基本数据类型中的单个“比特”(b ...
- JS基础-第5天
复习函数 函数 作用:封装一段代码,封装的功能可以被反复调用执行. 定义函数 // 第一种 - 函数声明 function 函数名(){ } // 第二种 - 函数表达式 var 函数名 = func ...
- 如何安装 PhoneGap / Cordova (for Win10)
最近需要配置 PhoneGap / Cordova 环境,折腾了一阵子,写篇博客 Mark 一下整个过程. 具体参照了:http://www.assortedgarbage.com/apigee/ 以 ...
- 为程序启用 守护进程-- supervisior
待补充... Add this to your /etc/supervisord.conf: [rpcinterface:supervisor] supervisor.rpcinterface_fac ...
- Docker实践之02-使用镜像及定制
目录 一.获取镜像 二.使用镜像启动容器实例 三.列出镜像 四.删除本地镜像 五.定制镜像 通过commit命令定制镜像 通过Dockerfile定制镜像 docker build的工作原理 dock ...
- C#多线程处理
创建多线程,并带参数! using System; using System.Collections; using System.Collections.Generic; using System.I ...
- Linux VPS通过安装CPULimit来限制CPU使用率
说明:我们手上经常有很多廉价的VPS,有时候使用某些软件应用的时候,会出现CPU跑满的情况,而长时间跑满会被VPS商家停掉,所以这里我们需要想办法来限制进程CPU使用率,这里就说个教程. 简介 cpu ...
- use case 的缺陷
用use case 获取需求的方法是否有什么缺陷,还有什么地方需要改进? 1.故事/人物/场景非常适合交互式的系统,但是对于其他类型的需求(算法,速度,扩展性,安全性,以及和 系统技术相关的 ...
