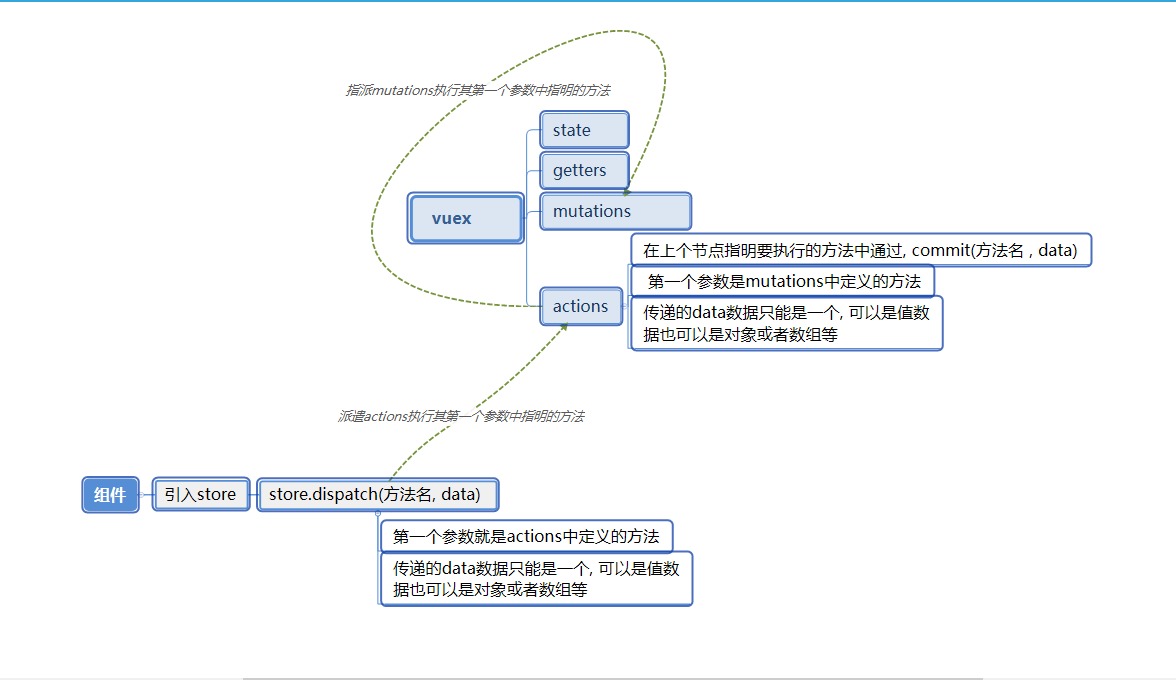
vuex脑图

vuex脑图的更多相关文章
- 《Reactive_MircService_Architecture》 脑图
Reactive_MircService_Architecture Lightbend CTO的50页的小册子,对响应式系统以及微服务架构介绍非常全面,整理了一个脑图来先.
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- naotu.baidu.com 非常棒的脑图在线工具
1.png 2.txt 短租 前台功能 房源查看 房源搜索 城市房源 注册登录 预定房源 房源退订 在线支付 评价房源 个人中心 我的订单 我的账户 我的收藏 消息通知 管理员后台 房源发布 会员管理 ...
- Button with Hover Effect (Learned from 百度脑图)
今天想学学PM的技能, 打开了百度脑图的网站, 看到中间那个按键的hover效果蛮好看, 遂学习一下. 效果如下: Demo 其实就是利用:before绘制了半透明白色的遮罩, 平时用transfor ...
- 一个分门别列介绍JavaScript各种常用工具的脑图
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:一个分门别列介绍JavaScript各种常用工具的脑图.
- MySQL备份利器-xtrabackup的介绍和原理(附脑图)
标签(linux): mysql-xtrabackup 笔者Q:972581034 交流群:605799367.有任何疑问可与笔者或加群交流 xtrabackup是Percona公司针对mysql数据 ...
- Java集合总结【面试题+脑图】,将知识点一网打尽!
前言 声明,本文用的是jdk1.8 花了一个星期,把Java容器核心的知识过了一遍,感觉集合已经无所畏惧了!!(哈哈哈....),现在来总结一下吧~~ 回顾目录: Collection总览 List集 ...
- 无需脑图 无需思维导图 看Word大纲视图
大纲视图可以帮助我们大纲视图可帮助您管理文档的结构和标题,就像现在的脑图,经过我的使用后,可以说Word的分级功能非常强大,只恨当时理解的不够,误会了Word. 当我们决定写一个文档的时候,第一步 ...
- spring微服务架构-脑图
spring团队对新一代软件开发的思索.为什么软件开发是spring boot?为什么软件开发是spring cloud?如何使用spring cloud搭建微服务. 清晰脑图查看
随机推荐
- 构建之法助教园地第一次作业--点评<西北师范大学|李晓婷>
一 博客点评 第一次作业--准备篇:https://www.cnblogs.com/Mookiepiece/p/10464606.html#4192515 点评内容: 首先,你对电脑很感兴趣,兴趣就是 ...
- MySQL_写锁_lock tables tableName write
pre.环境准备 1.建立两个表S,T,并插入一些数据 --创建表S create table S(d int) engine=innodb; ); --创建表T create table T(c i ...
- Airflow 重跑dag中部分失败的任务
重跑dag中部分失败的任务 例如 dagA 中, T1 >> T2 >> T3 >> T4 >> T5 ,其中 T1 T2 成功, T3 失败, T4 ...
- 我的mybatis从oracle迁移转换mysql的差异【原】
仅此作为笔记 分页差异 oracle <select id="select" parameterClass="java.util.Map" resultC ...
- MySql的Communications link failure解决办法
在使用JDBC连接mysql时可能会遇到以下错误: com.mysql.jdbc.exceptions.jdbc4.CommunicationsException: Communications li ...
- 论文笔记:Mask R-CNN
之前在一次组会上,师弟诉苦说他用 UNet 处理一个病灶分割的任务,但效果极差,我看了他的数据后发现,那些病灶区域比起整张图而言非常的小,而 UNet 采用的损失函数通常是逐像素的分类损失,如此一来, ...
- gitlab安装后吃内存的解决办法
修改配置文件/etc/gitlab/gitlab.rb 将注释掉的这一行放开(至少为2,大致算法为cpu core数量*2 +1) # unicorn[ 然后执行如下命令: gitlab-ctl re ...
- nginx允许IP访问不生效问题【原创】
使用nginx的nginx_upstream_check模块来检测后端服务器的转态时,设置只允许某段IP访问,发现不生效,不在此网段的IP也可以访问. 原因为在允许IP访问最后一定要加deny all ...
- hikey960编译记录
arm64内核编译命令: 1 make ARCH=arm64 hikey960-defconfig 2 make ARCH=arm64 CROSS_COMPILE=aarch64-linux-gnu- ...
- Python——函数,模块,简单文件读写
函数(function)定义原则: 最大化代码重用,最小化代码冗余,流程符合思维逻辑,少用递归; 函数的定义方法: def function_name(param_1, param_2): ..... ...
