下拉框、下拉控件之Select2。自动补全的使用
参考链接:
参考一:https://blog.csdn.net/weixin_36146275/article/details/79336158
参考二:https://www.cnblogs.com/wangchuanqi/p/5981212.html
参考三:https://www.cnblogs.com/sharpest/p/6117043.html
1、使用插件,首先要引入别人的插件了,你可以选择离线(无网络)或者在线引用的(如果有网络)。
- 在线引用如下所示:
- <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
- <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
- 离线引用如下所示:注意自己的引用路径哦
- <link type="text/css" rel="stylesheet" href="../../plugins/select2/css/select2.min.css">
- <script type="text/javascript" src="../../plugins/select2/js/select2.js"></script>
2、先将弹出框做出来,你可以模拟数据或者从后台将数据查询出来,进行操作。
- <!-- 选择你想要的那条数据哦 -->
- <div id="dbName" style="display: none;">
- <form class="form-horizontal setWidth" id="dbNameContent" name="dbNameContent">
- <div class="form-group" style="width: 90%">
- <label for="dbNameCategory" class="col-sm-3 control-label">xxx库<font color='red'>✲</font></label>
- <div class="col-sm-9" style="padding: 0px;">
- <select class="form-control width175" id="dbNameCategory" name="dbNameCategory">
- <option value=''>-- 请选择 --</option>
- </select>
- </div>
- </div>
- </form>
- </div>
将弹出框先做出来,然后呢。弹出框里面的数据,我是从后台查询出来的,放到select选择框里面的,你可以根据自己的需求来做哦。

3、初始化select2。
- <script type="text/javascript">
- $(function(){
- $.ajax({
- type : 'post',
- url : "xxxAction!findxxx.action",
- dataType : 'json',
- error : function(request, textStatus,
- errorThrown) {
- fxShowAjaxError(request, textStatus,
- errorThrown);
- },
- success : function(data) {
- //console.log(data.result);
- var result = data.result;
- for(var i=;i<result.length;i++){
- $("#dbNameCategory").append("<option value='"+ result[i].id +"'>" + result[i].alias + "</opstion>");
- }
- }
- })
- //初始化select2,关键点在于,将select下拉框里面的id进行定义然后初始化select2
- $("#jobdbNameCategory").select2();
- });
- </script>
更多其他的功能可以根据自己的需求进行开发河使用。
4、模拟的使用select2插件进行下拉框来进行自动补全。
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>基本实例</title>
- <!--
- <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
- <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
- -->
- <link href="css/bootstrap.min.css" rel="stylesheet" />
- <script src="js/jQuery-2.1.3.min.js"></script>
- <link type="text/css" rel="stylesheet" href="css/select2.min.css">
- <script type="text/javascript" src="js/select2.min.js"></script>
- <script type="text/javascript">
- //页面加载完成后初始化select2控件
- $(function () {
- $("#area").select2();
- });
- // select2()函数可添加相应配置:
- $('#area').select2({
- placeholder: '请选择区域'
- });
- //选中控件id="area"、value="1"的元素
- function findByName(){
- //初始化select2
- var areaObj = $("#area").select2();
- var optionVal = ;
- areaObj .val(optionVal).trigger("change");
- areaObj .change();
- }
- </script>
- </head>
- <body>
- <div align="center" style="padding-top:100px;">
- <span>省份或直辖市:</span>
- <select id="area" class="select2" style="width:300px;">
- <option value="" selected="selected">请选择区域省或直辖市</option>
- <option value="">浙江省</option>
- <option value="">广东省</option>
- <option value="">上海市</option>
- <option value="">贵州省</option>
- <option value="">江苏省</option>
- <option value="">山东省</option>
- <option value="">重庆市</option>
- <option value="">四川省</option>
- <option value="">安徽省</option>
- <option value="">北京市</option>
- <option value="">天津市</option>
- <option value="">河北省</option>
- <option value="">山西省</option>
- <option value="">内蒙省</option>
- <option value="">辽宁省</option>
- <option value="">吉林省</option>
- <option value="">黑龙江省</option>
- <option value="">福建省</option>
- <option value="">江西省</option>
- <option value="">河南省</option>
- <option value="">湖北省</option>
- <option value="">湖南省</option>
- <option value="">广西省</option>
- <option value="">海南省</option>
- <option value="">云南省</option>
- <option value="">西藏省</option>
- <option value="">陕西省</option>
- <option value="">甘肃省</option>
- <option value="">青海省</option>
- <option value="">宁夏省</option>
- <option value="">新疆省</option>
- </select>
- </div>
- </body>
- </html>
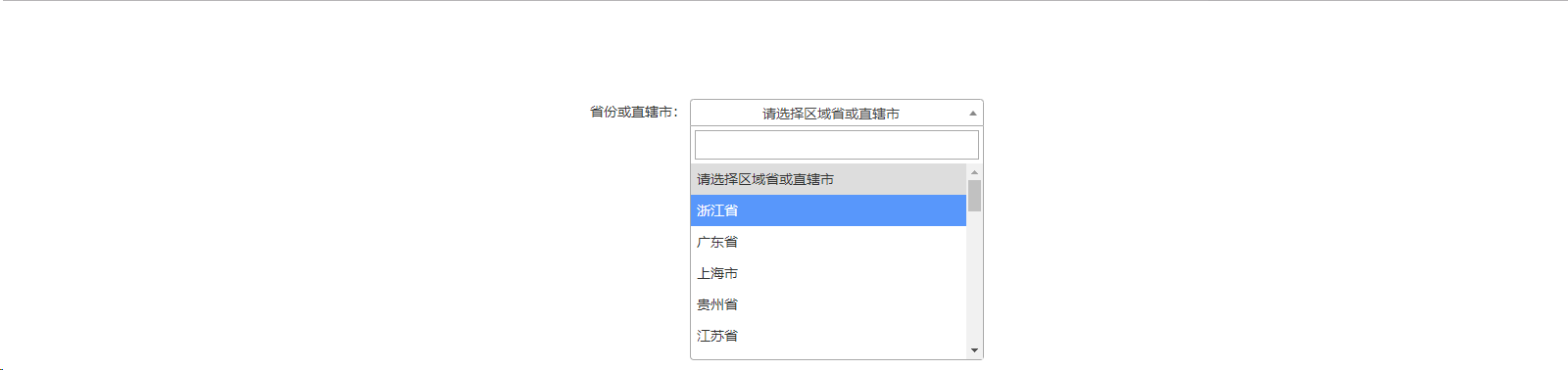
效果如下所示:

待续......
下拉框、下拉控件之Select2。自动补全的使用的更多相关文章
- Asp.net绑定带层次下拉框(select控件)
1.效果图 2.数据库中表数据结构 3.前台页面 <select id="pid" runat="server" style="width:16 ...
- Jquery+json绑定带层次下拉框(select控件)
一.实现的效果图 备注: 1.主要实现添加类别绑定到Ztree树之后,select下拉框在不刷新页面的情况下,通过Jquery重新绑定问题,增加用户体验度: 2.这个只是实现两层的绑定,通过sql语句 ...
- [Android] AutoCompleteTextView:自己主动完毕输入内容的控件(自己主动补全)
AutoCompleteTextView是EditText的直接子类,与普通EditText的最大不同就是.在用户输入的过程中,能够列出可供选择的输入项.方便使用者. AutoCompleteText ...
- jquery input 下拉框(模拟select控件)焦点事件
本章主要讲解如何实现select下拉列表可输入效果 ps:input提供输入,然后用ul去模拟一个select下拉列表效果即可,关键在于点击div之外的地方隐藏ul,下面是html基本结构: < ...
- 基于Jquery UI的autocompelet改写,自动补全控件,增加下拉选项,动态设置样式,点击显示所有选项,并兼容ie6+
Jquery UI的autocompelete改写 注意:实现功能,除了原版的自动补全内容外,增加一个点击显示所有选项,样式能动态设置. 加载数据的来源为后台数据库读取. 具体代码如下: 引用 从官方 ...
- android 支持上拉加载,下拉刷新的列表控件SwipeRefreshLayout的二次封装
上拉加载,下拉刷新的列表控件,大家一定都封装过,或者使用过 源代码,我会在最后贴出来 这篇代码主要是为了解决两个问题 1.滑动冲突得问题 2.listview无数据时,无数据布局的展示问题 下方列出的 ...
- UI中经常出现的下拉框下拉自动筛选效果的实现
小需求是当你在第一个下拉框选择了国家时,会自动更新第二个省份的下拉框,效果如下 两个下拉选择Html如下: <select id="country_select"> & ...
- 在Windows7/8/10 64位操作系统下安装并注册ocx控件
例如: 先网上下载一个MtbLine.ocx控件放入C:\Windows\SysWOW64\目录下 1.首先确保你的 Windows7 账户是管理员权限 2.下载MtbLine.ocx控件,网上可搜到 ...
- 【SoDiaoEditor电子病历编辑器】阶段性更新--新增复选框、日期控件、表格排版支持等
转眼距离上一次v2正式发布已经过去一个半月了.github期间不定期push了二十几次,同时感谢分布在广州.福建.上海.北京的一众小伙伴,正是你们给出的建议,才让SoDiaoEditor不断完善. 我 ...
随机推荐
- [十二省联考2019]异或粽子(堆+可持久化Trie)
前置芝士:可持久化Trie & 堆 类似于超级钢琴,我们用堆维护一个四元组\((st, l, r, pos)\)表示以\(st\)为起点,终点在\([l, r]\)内,里面的最大值的位置为\( ...
- PEP8 - Python编码规范
PEP8 - Python编码规范 PEP8 规范 官方文档:https://www.python.org/dev/peps/pep-0008/ PEP8 规范 中文翻译:http://www.cnb ...
- 【菜逼从零学dp】dp专题
自己dp 太菜 基本没写过题所以就 从新来过从最简单的开始写吧 记录一下自己的历程 题目链接:牛牛与数组 dp[j,i] 表示 第j 位数 以i 结尾的 有多少个 先记录 以i结尾的 一共多少 然 ...
- Windows系统CredSSP漏洞修复
Windows系统凭证安全支持提供商协议 (CredSSP) 中存在一个严重漏洞,影响所有 Windows 版本,可导致远程攻击者利用 RDP 和 WinRAW 窃取数据并运行恶意代码. 详见:htt ...
- SQL Server数据库中表的查
DataSet 数据集 DataAdapter 数据适配器,DataSet对象与实际数据源之间的桥梁,自动开闭数据库连接,省略Open.Close.填充数据集,需要用到Fill方法. using Sy ...
- 你值得拥有的Mac PS滤镜插件和特效处理软件合集,不要错过!
以下几款是Mac上强大的Photoshop滤镜插件和特效,可以让我们更加高效率的使用PS,设计和处理出精美的图片. 1. Alien Skin Eye Candy Eye Candy是一款强大酷炫的P ...
- JS基础-第5天
复习函数 函数 作用:封装一段代码,封装的功能可以被反复调用执行. 定义函数 // 第一种 - 函数声明 function 函数名(){ } // 第二种 - 函数表达式 var 函数名 = func ...
- C++预编译头文件 – stdafx.h
预编译头文件的由来 也许请教了别的高手之后,他们会告诉你,这是预编译头,必须包含.可是,这到底是为什么呢?预编译头有什么用呢? 咱们从头文件的编译原理讲起.其实头文件并不神秘,其在编译时的作用,就是把 ...
- 《JAVA并发编程实战》示例程序第一、二章
第一章:简介 程序清单1-1非线程安全的数值序列生成器 import net.jcip.annotations.NotThreadSafe; @NotThreadSafe public class U ...
- Visual Studio 使用 Web Deploy 发布远程站点
Ø 简介 本文介绍 Visual Studio 如何使用 Web Deploy发布远程站点,有时候我们开发完某个功能时,需要快速将更改发布至服务器.通常 Visual Studio 可以采用两种方式 ...
