【js】高阶函数是个什么?
所谓高阶函数,就是函数中可以传入另一个函数作为参数的函数。
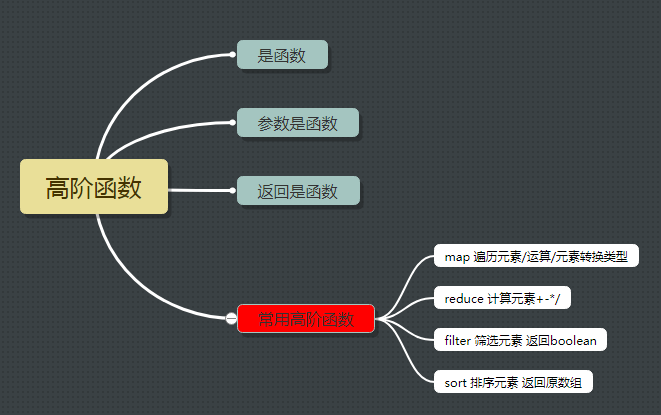
简单一张图,方便理解全文。

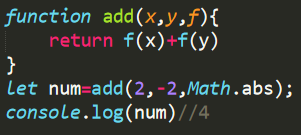
function 高阶函数(函数){}
这是一个高阶函数,f是传入的函数作为参数。

其实高阶函数用的很多。其实平时也用,只是或许有些人并不知道那叫高阶函数。
js函数可以传入变量,而函数也是一个变量,自然也是可以传递的。
如:
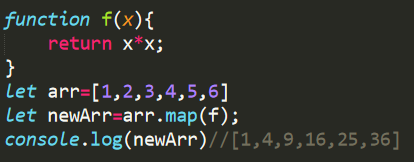
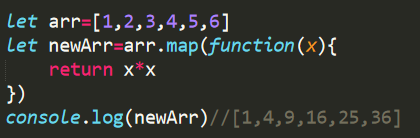
map:一般用于操作数组集合,遍历操作用。


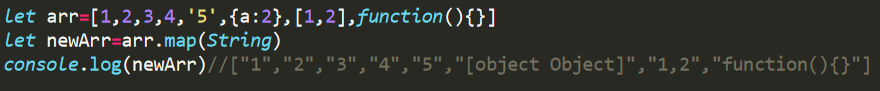
使用map(String)可以将数组的元素转字符串化:
但是内部对象会变成[object Object],数组会变成逗号分隔字符串,整个函数也会变成字符串。一般最好只转换基本类型元素。

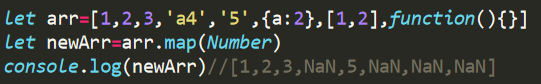
当然也就有了map(Number),可以将字符串转数字。引用类型直接变成NaN。如果字符串不是纯数字也会变成NaN。

reduce:数组元素计算。
如:这是数组求和,将元素全部加起来,相当于1+2+3+4+5。

当然也有数组求差,相当于1-2-3-4-5。

filter:筛选元素用。返回数组元素的判断(boolean):
如:筛选出数组中的奇数,%2不为0的就是奇数

筛选掉空字符串、null、undefined:

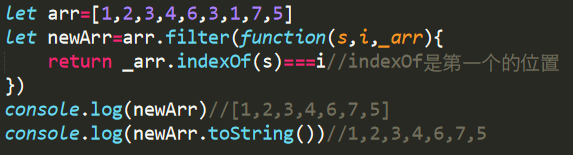
数组去重:
筛选条件:当前元素位置===数组该元素的第一个位置

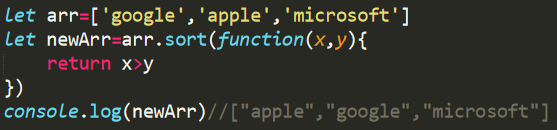
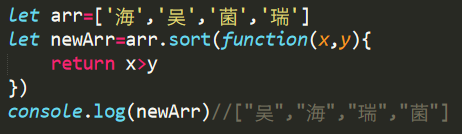
sort:数组重排序。返回同一个数组对象。根据ascii码进行排序。
x>y:从小到大
x<y:从大到小
重排序的数组还是原来的数组。

英文也可以排序:

中文也可以排序:
所以我的名字是根据ascii排序来的吗?

【js】高阶函数是个什么?的更多相关文章
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
- js高阶函数应用—函数柯里化和反柯里化
在Lambda演算(一套数理逻辑的形式系统,具体我也没深入研究过)中有个小技巧:假如一个函数只能收一个参数,那么这个函数怎么实现加法呢,因为高阶函数是可以当参数传递和返回值的,所以问题就简化为:写一个 ...
- js高阶函数map和reduce
map 举例说明,比如我们有一个函数f(x)=x2,要把这个函数作用在一个数组[1, 2, 3, 4, 5, 6, 7, 8, 9]上,就可以用map实现如下: 由于map()方法定义在JavaScr ...
随机推荐
- eclipse创建spring boot项目,tomcat启动成功,但http://localhost:8080无法访问报错404解决方案
spring boot的启动程序启动后,在访问http://localhost:8080地址的时候出现了错误,为什么出错网上我找了好久也没有得出具体的解决办法 当我指定到具体的action的时候,却可 ...
- 消除 ASP.NET Core 告警 "No XML encryptor configured. Key may be persisted to storage in unencrypted form"
在 ASP.NET Core 中如果在 DataProtection 中使用了 PersistKeysToFileSystem 或 PersistKeysToFileSystem services.A ...
- Django学习之django自带的contentType表 GenericRelation GenericForeignKey
Django学习之django自带的contentType表 通过django的contentType表来搞定一个表里面有多个外键的简单处理: 摘自:https://blog.csdn.net/a ...
- windows创建定时任务执行python脚本
一.创建定时任务 \ [程序或脚本]文本框中填的是Python编译器的名称,一般就是python.exe, [起始于]文本框中填的是Python编译器的目录,上图中假设你的Python编译器的完整路径 ...
- memcached加固
Memcached服务安全加固 更新时间:2017-06-30 10:07:49 漏洞描述 Memcached是一套常用的key-value缓存系统,由于它本身没有权限控制模块,所以对公网开放的 ...
- jmeter连接oracle时未找到要求的 FROM 关键字问题
1.jmeter的lib目录下已添加了JDBC连接oracle的驱动: 2.已在测试计划中添加了驱动文件 3.JDBC Connection Configuration配置如图 3.JDBC Requ ...
- ES6的字符串和数值的扩展
字符串扩展 对于处理大于两个字节(大于0xffff)的字符,let str =’\u{20bb7}abc’ ES5中的遍历 for(let i=0;i<str.length;i++){ con ...
- [Freemarker]自定义时间戳函数
使用freemarker的web项目经常需要用在Url后面加上时间戳来保证资源不被缓存,我们可以自定义方法实现时间戳. 先看freemarker配置信息: <bean id="free ...
- 2018-2019-2 网络对抗技术 20165321 Exp2 后门原理与实践
基础问题回答 (1)例举你能想到的一个后门进入到你系统中的可能方式? 答:网络钓鱼植入木马. (2)例举你知道的后门如何启动起来(win及linux)的方式? 答:绑定在合法软件上启动. (3)Met ...
- PrintWriter write返回数据显示中文变问号"???"
在response.getWriter();前加上这些就ok了 response.setContentType("text/html;charset=UTF-8"); respon ...
