Mathematica做数字图像处理中的ImageConvolve练习
基本的操作做起来很方便,
更高级的话还是建议open cv或者photoshop这样的
图像卷积的原理:找到一篇文章讲得很清楚
ImageConvolve练习
给出image和kernel的卷积

padding是说对image外围进行填充,用全0,还是Extrapolation,或者其他的
不然卷积得到的图像的size比image小
original
Import@"ExampleData/applepicking.jpg"

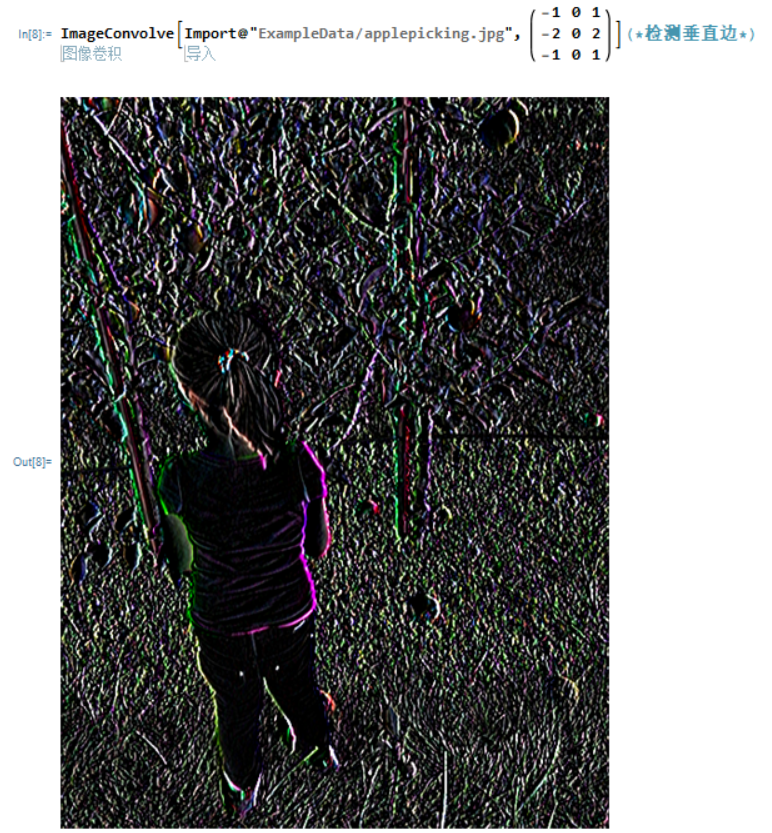
right sobel 垂直边检测
下面的是输入文本形式,复制粘贴过去shift enter就能运行了
ImageConvolve[Import@"ExampleData/applepicking.jpg", \!\(\*
TagBox[
RowBox[{"(", "", GridBox[{
{
RowBox[{"-", "1"}], "0", "1"},
{
RowBox[{"-", "2"}], "0", "2"},
{
RowBox[{"-", "1"}], "0", "1"}
},
GridBoxAlignment->{
"Columns" -> {{Center}}, "ColumnsIndexed" -> {},
"Rows" -> {{Baseline}}, "RowsIndexed" -> {}},
GridBoxSpacings->{"Columns" -> {
Offset[0.27999999999999997`], {
Offset[0.7]},
Offset[0.27999999999999997`]}, "ColumnsIndexed" -> {}, "Rows" -> {
Offset[0.2], {
Offset[0.4]},
Offset[0.2]}, "RowsIndexed" -> {}}], "", ")"}],
Function[BoxForm`e$,
MatrixForm[BoxForm`e$]]]\)](*检测垂直边*)
之所以说right sobel 是看1,2,1确实是在正右方

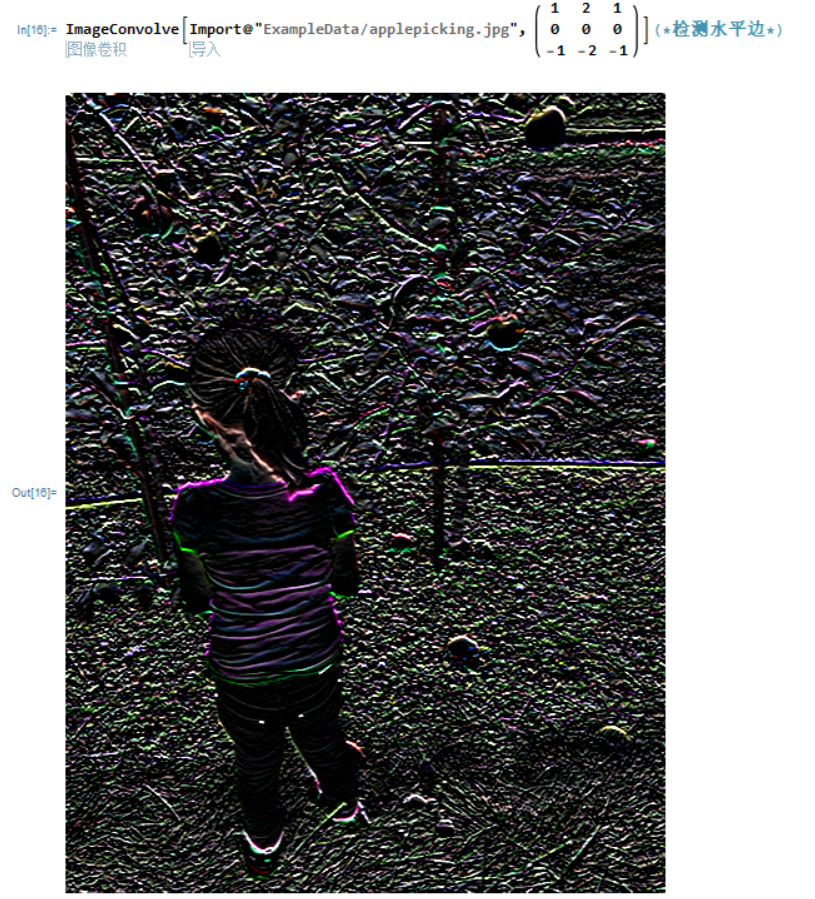
top sobel 水平边检测
ImageConvolve[Import@"ExampleData/applepicking.jpg", \!\(\*
TagBox[
RowBox[{"(", "", GridBox[{
{"1", "2", "1"},
{"0", "0", "0"},
{
RowBox[{"-", "1"}],
RowBox[{"-", "2"}],
RowBox[{"-", "1"}]}
},
GridBoxAlignment->{
"Columns" -> {{Center}}, "ColumnsIndexed" -> {},
"Rows" -> {{Baseline}}, "RowsIndexed" -> {}},
GridBoxSpacings->{"Columns" -> {
Offset[0.27999999999999997`], {
Offset[0.7]},
Offset[0.27999999999999997`]}, "ColumnsIndexed" -> {}, "Rows" -> {
Offset[0.2], {
Offset[0.4]},
Offset[0.2]}, "RowsIndexed" -> {}}], "", ")"}],
Function[BoxForm`e$,
MatrixForm[BoxForm`e$]]]\)](*检测水平边*)
之所以说top sobel 是看1,2,1确实是在正上方

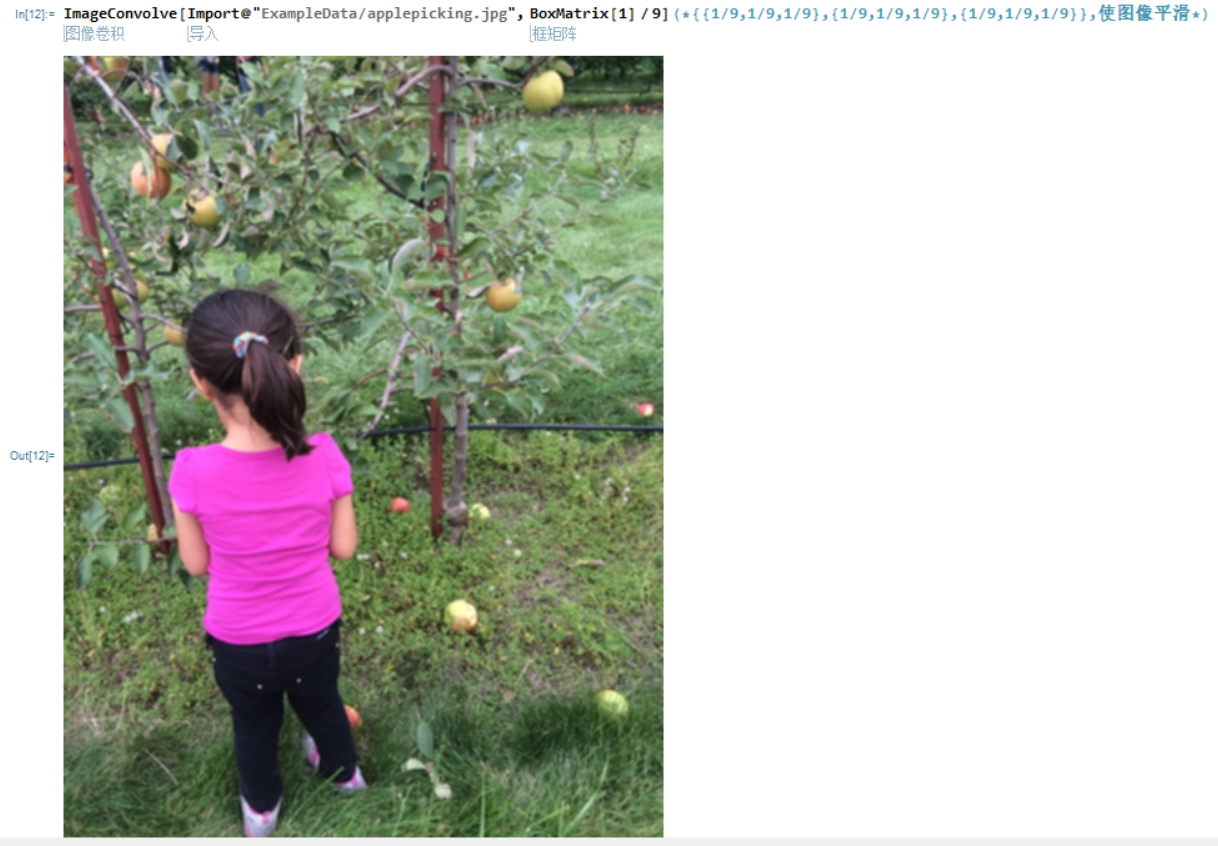
通过一个平方内核的卷积使图像变平滑
ImageConvolve[Import@"ExampleData/applepicking.jpg",
BoxMatrix[1]/9](*{{1/9,1/9,1/9},{1/9,1/9,1/9},{1/9,1/9,1/9}},使图像平滑*)

类似ConstantArray[1, {1, 21}]/21.这样的水平行向量来做水平方向模糊
ImageConvolve[Import@"ExampleData/applepicking.jpg",
ConstantArray[1, {1, 21}]/21.](*水平方向模糊*)

做竖直方向模糊
ImageConvolve[Import@"ExampleData/applepicking.jpg",
ConstantArray[1, {21, 1}]/21.](*竖直方向模糊*)

emboss,浮雕效果
ImageConvolve[Import@"ExampleData/applepicking.jpg", \!\(\*
TagBox[
RowBox[{"(", "", GridBox[{
{
RowBox[{"-", "2"}],
RowBox[{"-", "1"}], "0"},
{
RowBox[{"-", "1"}], "1", "1"},
{"0", "1", "2"}
},
GridBoxAlignment->{
"Columns" -> {{Center}}, "ColumnsIndexed" -> {},
"Rows" -> {{Baseline}}, "RowsIndexed" -> {}},
GridBoxSpacings->{"Columns" -> {
Offset[0.27999999999999997`], {
Offset[0.7]},
Offset[0.27999999999999997`]}, "ColumnsIndexed" -> {}, "Rows" -> {
Offset[0.2], {
Offset[0.4]},
Offset[0.2]}, "RowsIndexed" -> {}}], "", ")"}],
Function[BoxForm`e$,
MatrixForm[BoxForm`e$]]]\)](*emboss实现浮雕效果*)

高斯模糊
ImageConvolve[Import@"ExampleData/applepicking.jpg",
GaussianMatrix[30]](*高斯模糊,或者叫毛玻璃?*)
我不是很懂这个,我猜毛玻璃效果就是拿高斯模糊做的?

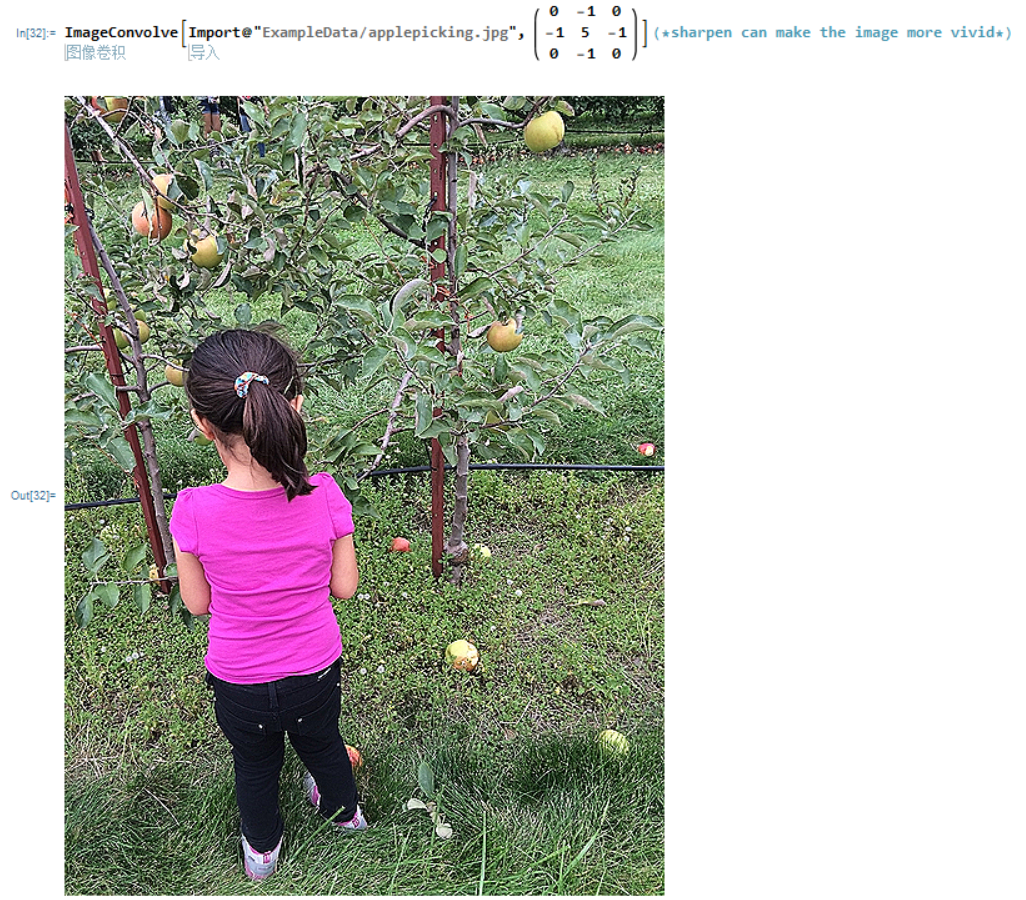
sharpen锐化
ImageConvolve[Import@"ExampleData/applepicking.jpg", \!\(\*
TagBox[
RowBox[{"(", "", GridBox[{
{"0",
RowBox[{"-", "1"}], "0"},
{
RowBox[{"-", "1"}], "5",
RowBox[{"-", "1"}]},
{"0",
RowBox[{"-", "1"}], "0"}
},
GridBoxAlignment->{
"Columns" -> {{Center}}, "ColumnsIndexed" -> {},
"Rows" -> {{Baseline}}, "RowsIndexed" -> {}},
GridBoxSpacings->{"Columns" -> {
Offset[0.27999999999999997`], {
Offset[0.7]},
Offset[0.27999999999999997`]}, "ColumnsIndexed" -> {}, "Rows" -> {
Offset[0.2], {
Offset[0.4]},
Offset[0.2]}, "RowsIndexed" -> {}}], "", ")"}],
Function[BoxForm`e$,
MatrixForm[BoxForm`e$]]]\)](*sharpen can make the image more vivid*)
The sharpen kernel emphasizes differences in adjacent pixel values. This makes the image look more vivid.

outline(also called "edge" kernel)
ImageConvolve[Import@"https://img2020.cnblogs.com/blog/1943228/202102/1943228-20210211120157952-1609166322.png", \!\(\*
TagBox[
RowBox[{"(", "", GridBox[{
{
RowBox[{"-", "1"}],
RowBox[{"-", "1"}],
RowBox[{"-", "1"}]},
{
RowBox[{"-", "1"}], "8",
RowBox[{"-", "1"}]},
{
RowBox[{"-", "1"}],
RowBox[{"-", "1"}],
RowBox[{"-", "1"}]}
},
GridBoxAlignment->{
"Columns" -> {{Center}}, "ColumnsIndexed" -> {},
"Rows" -> {{Baseline}}, "RowsIndexed" -> {}},
GridBoxSpacings->{"Columns" -> {
Offset[0.27999999999999997`], {
Offset[0.7]},
Offset[0.27999999999999997`]}, "ColumnsIndexed" -> {}, "Rows" -> {
Offset[0.2], {
Offset[0.4]},
Offset[0.2]}, "RowsIndexed" -> {}}], "", ")"}],
Function[BoxForm`e$,
MatrixForm[BoxForm`e$]]]\)](*outline*)
结果如下图所示,可以看到效果一般,
可以使用很多更加有效的方法
反正万物皆可AI,DL,RL,NN。。。。。。

Mathematica做数字图像处理中的ImageConvolve练习的更多相关文章
- 彻底理解数字图像处理中的卷积-以Sobel算子为例
彻底理解数字图像处理中的卷积-以Sobel算子为例 作者:FreeBlues 修订记录 2016.08.04 初稿完成 概述 卷积在信号处理领域有极其广泛的应用, 也有严格的物理和数学定义. 本文只讨 ...
- 初探FFT在数字图像处理中的应用(fft2函数的用法)
初探FFT在数字图像处理中的应用 一般FFT在通信等领域都做的一维变换就能够了.可是在图像处理方面,须要做二维变换,这个时候就须要用到FFT2. 在利用Octave(或者matlab)里面的fft2( ...
- 数字图像处理中的4邻接,8邻接与m邻接
像素之间的邻接性: 4邻接.如果q在集合N4(p)中,则具有V中数值的两个像素p和q是4邻接的. 8邻接.如果q在集合N8(p)中,则具有V中数值的两个像素p和q是8邻接的. m邻接(混合邻接).如果 ...
- paper 76:膨胀、腐蚀、开、闭运算——数字图像处理中的形态学
膨胀.腐蚀.开.闭运算是数学形态学最基本的变换.本文主要针对二值图像的形态学膨胀:把二值图像各1像素连接成分的边界扩大一层(填充边缘或0像素内部的孔):腐蚀:把二值图像各1像素连接成分的边界点去掉从而 ...
- 卷积神经网络CNN在自然语言处理中的应用
卷积神经网络(Convolution Neural Network, CNN)在数字图像处理领域取得了巨大的成功,从而掀起了深度学习在自然语言处理领域(Natural Language Process ...
- 【雕爷学编程】MicroPython动手做(08)——零基础学MaixPy之识别颜色
早上用百度搜了一下“颜色识别”,多少有了一点大致的概念,还是老办法,动手做,多实验,往前走,还请各位老师多多指点. OpenCV(百度百科)是一个基于BSD许可(开源)发行的跨平台计算机视觉库,可以运 ...
- C#数字图像处理算法学习笔记(二)--点运算与直方图
C#数字图像处理算法学习笔记(二)--点运算与直方图 在数字图像处理中,点运算是一种简单而重要的技术.点运算只是根据对象的像素的输入灰度值来决定像素的输出灰度值的图像处理运算.它有时也被称为对比度增强 ...
- Atitit 图像处理和计算机视觉的分类 三部分 图像处理 图像分析 计算机视觉
Atitit 图像处理和计算机视觉的分类 三部分 图像处理 图像分析 计算机视觉 1.1. 按照当前流行的分类方法,可以分为以下三部分:三部分 图像处理 图像分析 计算机视觉1 1.2. 图像处理需要 ...
- OpenGL学习笔记1——第一个程序
学习的参考书基本是按照GL编程指南,如果有消息机制概念,对于GLUT的理解是很自然的.下面就按照自己写的第一个程序详细解释一下GL,还是比较容易上手的. 程序实现的功能是,根据当前随即种子摇出来的结果 ...
- Atitit 图像金字塔原理与概率 attilax的理解总结qb23
Atitit 图像金字塔原理与概率 attilax的理解总结qb23 1.1. 高斯金字塔 ( Gaussianpyramid): 拉普拉斯金字塔 (Laplacianpyramid):1 1.2 ...
随机推荐
- 【七侠传】冲刺阶段--Day2
[七侠传]冲刺阶段--Day2 团队成员 20181221曾宇涛 20181202李祎铭 20181209沙桐 20181215薛胜瀚 20181216杨越麒 20181223何家豪 20181232 ...
- python批量导出、安装依赖库文件
导出: 在原环境中 pip freeze > fname.txt 安装: 在新环境中 pip install -r fname.txt 其中fname.txt 可以随意命名,其存储安装库文件列 ...
- 安卓蓝牙协议栈中的RFCOMM状态机分析
1.1 数据结构 1.1.1 tRFC_MCB tRFC_MCB(type of rfcomm multiplexor control block的简写)代表了一个多路复用器.代表了RFCOMM规范 ...
- WPF_MahApps.Metro界面主题使用
一.创建WPF项目: 二.下载MahApps.Metro: 三.修改MainWindow.xaml 1.添加一栏: xmlns:mah="clr-namespace:MahApps.Metr ...
- PowerDesigner 从数据库生成实体模型关键步骤
- 微信小程序使用echart图表不随着页面滚动
1,问题描述 使用echarts时界面滑动时,图标不跟随滑动,浮在元素上方. 2,最简单的方法 在ec-canvas中添加,force-use-old-canvas="true", ...
- #硬件 #资讯 #科普 #短报 SSD价格跳水根本停不下来!不断刷出新低
一份来自日本的统计显示,10~12月的初步统计显示,PC市场的指标产品中,256GB TLC颗粒SSD价格再次下跌2美元,现在只有29.5美元.这已经是该指标产品连续5个季度下跌,创下史上心底记录,同 ...
- Django框架搭建web项目(三)
参考官网文档:https://docs.djangoproject.com/zh-hans/4.0/intro/tutorial02/ 在生成的app中进行数据库表设计. 1.在路径H:\myproj ...
- 2019 CSP J/S第2轮 视频与题解
CSP入门组和提高组第二轮题解 转自网络
- vue 项目页面刷新router-view控制
vue项目开发过程中,需要在页面提交表单信息之后清空还原,即恢复页面初始状态,第一想法就是对当前页面刷新,重新加载. 想起location.reload()方式和this.$router.go(0)方 ...
