基于jsp的百度Ueditor插件的使用
初次使用百度的富文本编辑器Ueditor,写下使用经验以备不时之需
只是简单的应用,如有错误,请指正
首先去下载编辑器插件http://ueditor.baidu.com/website/download.html

我选择的是开发版Jsp UTF-8版
这样我们就得到一个ZIP压缩包

解压该压缩包我们会得到utf-8-jsp的文件夹,文件夹的内容包括

在web项目中的webapp文件夹底下新建static/js/ueditor这样的文件结构
文件夹里所有的文件通通拷入ueditor中,我使用的idea集成开发工具,遇到文件dialogs文件拷不进去的情况,那就直接右键ueditor点击Show in Explorer直接拷入文件底下

这样准备工作就完成了。
接下来,在需要集成编辑器的jsp页面中导入js文件

导入这几个,文件目录是相对于webapp的
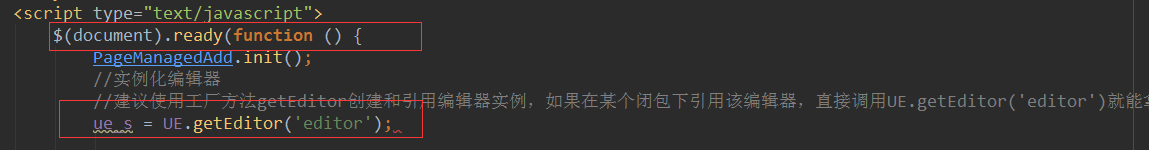
然后在script中写页面优先加载

<script id="editor" type="text/plain" style="width:1024px;height:500px;">编辑内容初始化</script>
将该段代码放入from表单中或你想显示的地方,当然这些操作官网也可以获得
关键是如何通过from表单提交内容,在我的项目中,from表单根本不认识script
我通过隐藏域

将从富文本编辑器中获得内容填充到隐藏域中

这样就完成了富文本编辑器的集成
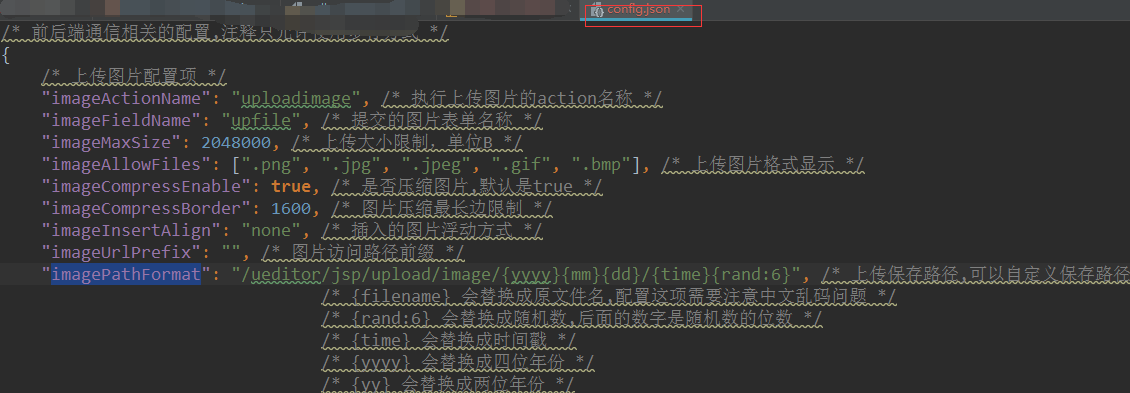
此外,上传图片的配置在config.json文件下,重点关注imageUrlPrefix和imagePathFormat两个value值,也可以看其他博友写的关于上传图片的博文

怎样控制富文本编辑器的工具图标?
在实例化富文本编辑器的时候传入想要显示的值即可
可将以下代码复制粘贴,不想用那个功能直接注释
ue_s = UE.getEditor('editor',{toolbars: [[
'fullscreen',//全画面
'source',//源代码
'|',
'undo',//取消
'redo',//还原
'|',
'bold',//黑字体
'italic',//斜字体
'underline',//下划线
'fontborder',//字体边框
'strikethrough',//删除线
'superscript',//上标高度
'subscript',//下标
'removeformat',//清除格式
'formatmatch',//格式刷
'autotypeset',//自动排版
'blockquote',//引用,用来设定一段较长的文字段落 缩进的标签.文本会2端都缩进
'pasteplain',//纯文本黏贴模式
'|',
'forecolor',//字体颜色
'backcolor',//字体背景颜色
'insertorderedlist',//有序列表
'insertunorderedlist',//无序列表
'selectall',//全选
'cleardoc',//清空文档
'|',
'rowspacingtop',//段前距
'rowspacingbottom',//段后距
'lineheight',//行间距
'|',
'customstyle',//自定义标题
'paragraph',//段落格式
'fontfamily',//字体
'fontsize',//字号
'|',
'directionalityltr',//从左向右输入
'directionalityrtl',//从右向左输入
'indent',//首行缩进
'|',
'justifyleft',//局左对齐
'justifycenter',//居中对齐
'justifyright',//局右对齐
'justifyjustify',//两端对齐
'|',
'touppercase',//字母大写
'tolowercase',//字母小写
'|',
'link',//超链接
'unlink',//取消链接
'anchor',//锚点
'|',
'imagenone',//默认
'imageleft',//左浮动
'imageright',//右浮动
'imagecenter',//居中
'|',
'simpleupload',//单图上传
'insertimage',//多图上传
'emotion',//表情
'scrawl',//涂鸦
'insertvideo',//视频
'music',//音乐
'attachment',//附件上传
'map',//百度地图
'gmap',//谷歌地图
'insertframe',//插入内嵌框架
'insertcode',//代码语言
'webapp',//百度应用
'pagebreak',//分页
'template',//模板
'background',//背景
'|',
'horizontal',//分隔线
'date',//日历
'time',//时间
'spechars',//特殊字符
'snapscreen',//截图,需另下载截图插件
'wordimage',//图片转存
'|',
'inserttable',//插入表格
'deletetable',//删除表格
'insertparagraphbeforetable',//表格前插入行
'insertrow',//前插入行
'deleterow',//删除行
'insertcol',//前插入列
'deletecol',//删除列
'mergecells',//合并多个单元格
'mergeright',//右合并多个单元格
'mergedown',//下合并多个单元格
'splittocells',//完全拆分单元格
'splittorows',//拆分成行
'splittocols',//拆分成列
'charts',//图表
'|',
'print',//打印
'preview',//预览
'searchreplace',//查询替换
'drafts',//从查稿箱加载
'help'//帮助
]]
});
基于jsp的百度Ueditor插件的使用的更多相关文章
- 富文本编辑器——百度UEditor插件安装教程
一.使用环境 Win7 Eclipse jettty9 chrome 二.下载百度UEditor插件 1.下载地址:http://ueditor.baidu.com/website/download. ...
- django中嵌入百度editor插件
一.安装和配置步骤: 1.先下载百度ueditor插件,并安装pip install DjangoUeditor 2.把下载好的ueditor插件放到自己的项目中 3.配置setting INSTAL ...
- 使用百度ueditor的插件使得代码高亮显示
一.在show.html模板中,引入ueditor的插件,并调用 <link rel="stylesheet" href="__ROOT__/Data/uedito ...
- Ueditor百度编辑器插件的安装
目录 插件下载地址: 1. 引入 2. 编辑器显示处 id="content" 3.底部 4.ueditor编辑器按钮配置方法 定制工具栏图标 修改配置项的方法: 插件下载地址: ...
- 百度编辑器ueditor插件的基本使用
注意:该插件是基于tpframe开发,请在tpframe框架上使用 插件下载地址:https://pan.baidu.com/s/1MOJbd1goQC0Bn5-7HcIdKA 插件下载下来后解压到a ...
- 百度UEditor编辑器从word粘贴公式
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- 百度ueditor中复制word图文时图片转存任然保持灰色不可用
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- 百度ueditor实现word图片自动转存
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- 百度UEditor编辑器使用教程与使用方法
我们在做网站的时候,网站后台系统一般都会用到web编辑器,今天笔者就给大家推荐一款百度UEditor编辑器.关于这款百度UEditor编辑器官网上也有简单的教程,不过看着比较费劲,今天笔者就跟大家分享 ...
随机推荐
- Redis源码简要分析
转载请注明来源:https://www.cnblogs.com/hookjc/ 把所有服务端文件列出来,并且标示出其作用:adlist.c //双向链表ae.c //事件驱动ae_epoll.c // ...
- Ajax不允许缓存方法
AJAX请求后台时会自动缓存,客户端发起请求首先请求缓存,第一次请求即由缓存再请求服务器,返回数据时同样先返回到缓存再展示再客户端.但是如果数据要求随时性呢,数据变化频率高呢?那么如何不让ajax设置 ...
- python中一个经典的参数错误
直接上代码 class Company: def __init__(self, name, staffs=[]): self.name = name self.staffs = staffs def ...
- eclipse使用的步骤
eclipse使用的步骤: 第一步: 选择工作目录. 以后在Eclipse上面写的所有代码都是在工作目录上的. 第二步: 在Project Exploer 窗口上创建一个工程,以后我们写代码都是以工程 ...
- Ubuntu18修改/迁移mysql5.7数据存放路径
1.停止mysql服务 sudo service mysql stop 2.修改mysql配置文件,一般是 /etc/mysql/my.cnf,或者/etc/mysql/mysql.conf.d/my ...
- HTML笔记整理--下节
欢迎来到HTML基础笔记下节部分! 内联样式 当特殊的样式需要应用到个别元素时,就可以使用内联样式. 使用内联样式的方法是在相关的标签中使用样式属性.样式属性可以包含任何 CSS 属性.以下实例显示出 ...
- Solution -「ZJOI 2019」「洛谷 P5326」开关
\(\mathcal{Description}\) Link. 有 \(n\) 个开关,初始时所有开关的状态为 \(0\).给定开关的目标状态 \(s_1,s_2,\cdots,s_n\).每 ...
- Solution -「NOI 2008」「洛谷 P3980」志愿者招募
\(\mathcal{Description}\) Link. 一项持续 \(n\) 天的任务,第 \(i\) 天需要至少 \(a_i\) 人工作.还有 \(m\) 种雇佣方式,第 \(i\) ...
- IMIX功能测试——网络测试仪实操
在真实的网络环境中,用户产生的网络数据报文的长度并不是固定的,也就要求我们在评估DUT转发能力时,不能仅仅测试固定长度的报文,而是需要测试多种不同报文长度的组合. 信而泰RENIX测试仪中的iMIX报 ...
- Maven-compiler-plugin 插件编译过程中报缺失get/set方法
一般都是由于使用了lombok插件导致的 解决方法: 首先将compiler插件版本升级到3.3以上, 查询资料发现说有可能是版本太低导致 在configuration中添加上annotationPr ...
