jq 页面添加布局
要求:
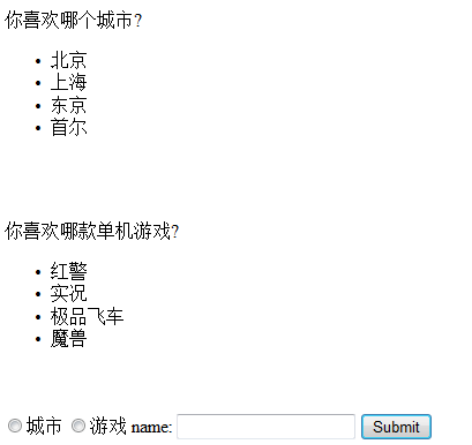
1)实现如上图页面布局(10分)
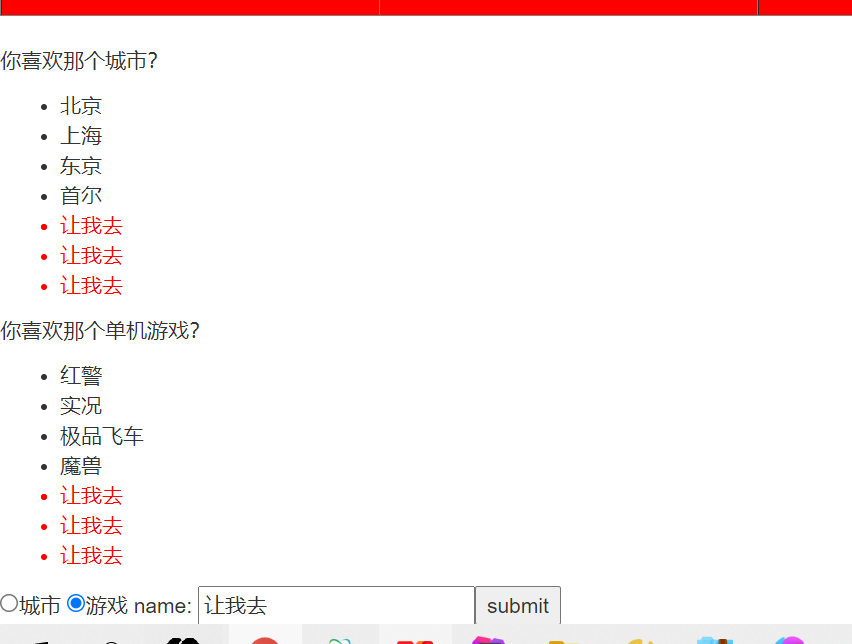
2)实现选择城市所添加的内容追加到你喜欢哪个城市下(10分)
3)实现选择游戏所添加的内容追加到你喜欢哪款游戏下(10分)
4)新增的数据字体颜色设置为粉色(10分)

HTML代码:
<p>你喜欢那个城市?</p>
<ul>
<li>北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
<li id="citys"></li>
</ul> <p>你喜欢那个单机游戏?</p>
<ul>
<li>红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
<li id="you"></li>
</ul> <input type="radio" class="select" name="select" value="1">城市
<input type="radio" class="select" name="select" value="2">游戏
name: <input type="text" class="word"><input type="submit" class="city" value="submit">
JavaScript代码
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script> <!--给class为city 设置点击事件-->
$('.city').click(function () {
//获取 classs 为elect选中的的值
var select = $(".select:checked").val();
if (select == 1) {
// 获取值
var name = $('.word').val();
//追加元素
$("#citys").append("<li>" + name + "</li>");
$("#citys").css('color', 'red')
}
if (select == 2) {
var name = $('.word').val();
$("#you").append("<li>" + name + "</li>");
$("#you").css('color', 'red') } }) <script>

jq 页面添加布局的更多相关文章
- Magento给新产品页面添加分页
本文介绍如何让magento创建一个带分页功能的新到产品页面,方便我们在首页或者其它CMS Page调用和展示新到产品. 在Magento我们经常有的做法是建立一个可以调用新产品的block,然后通过 ...
- jq动态添加的元素触发绑定事件无效
<div class='a'> <div class='b'> </div> 其中$('.a')是html页面的元素,$('.b')是jq动态添加的元素.$(&qu ...
- js/jq 动态添加的元素不能触发绑定事件解决方案
<!-- Copyright 2017-10-27, Jachin QQ: 381558301 Email: 381558301@qq.com 请看看你们的版本并对号入座: jquery1.6版 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Bootstrap~页面的布局
回到目录 Bootstrap作为支持响应式布局的一个前端插件,确实发挥着重要的作用,无论你是在手机,平板还是PC上浏览网页,都能达到不错的效果,这一切一切,都是bootstrap带给我们的! 今天主要 ...
- 如何在MVC_WebAPI项目中的APIController帮助页面添加Web测试工具测试
本文转载自:http://www.cnblogs.com/pmars/p/3673811.html 先看效果图: 以下是原文: 如何在帮助页面添加测试工具 上一篇我在ASP.NET里面添加了一个Hel ...
- 如何给你的ASP.NET页面添加HelpPage
如何给你的ASP.NET页面添加HelpPage 最近写了一些webAPI,所以需要搞一套API的帮助文档,google了一下,发现这是可以自动生成的,以下就是如何自动生成HelpPage的说明. 参 ...
- ListView在列表的头部和底部添加布局——addHeaderView,addFooterView
addHeaderView()方法:主要是向listView的头部添加布局addFooterView()方法:主要是向listView的底部添加布局 以addHeaderView为例: View he ...
- 如何给magento的产品页面添加返回按钮
如何给magento的产品页面添加返回按钮,最模板提供教程 第一步: 打开 E:\xampp\htdocs\magento\skin\frontend\default\bluescale\css\st ...
随机推荐
- HTTPS的基本使用
1.https简单说明 HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的 ...
- Cell简介
UITableView的每一行都是一个UITableViewCell,通过dataSource的tableView:cellForRowAtIndexPath:方法来初始化每一行 UITableVie ...
- linux安装python3.6.6和新建虚拟环境
基础准备 修改本地时区 cp -rf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 安装epel yum源 yum -y install epel- ...
- .NET6: 开发基于WPF的摩登三维工业软件 (2)
在<.NET6: 开发基于WPF的摩登三维工业软件 (1)>我们创建了一个"毛坯"界面,距离摩登还差一段距离.本文将对上一阶段的成果进行深化,实现当下流行的暗黑风格UI ...
- 【web安全】Nodejs原型链污染分析
Nodejs原型链污染分析 什么是js原型? 可以将js原型理解为其他OOP语言中的类,但还是有细微区别. 1. function F(){...} 2. var f = new F(); 分析: 1 ...
- 「学习笔记」递推 & 递归
引入 假设我们想计算 \(f(x) = x!\).除了简单的 for 循环,我们也可以使用递归. 递归是什么意思呢?我们可以把 \(f(x)\) 用 \(f(x - 1)\) 表示,即 \(f(x) ...
- 《PHP程序员面试笔试宝典》——签约和违约需要注意哪些事情?
本文摘自<PHP程序员面试笔试宝典>. PHP面试技巧分享,PHP面试题,PHP宝典尽在"琉忆编程库". 经过了紧张激烈的笔试面试后,最后过五关斩六将,终于得到了用人单 ...
- 《PHP程序员面试笔试宝典》——如何克服面试中紧张的情绪?
本文摘自<PHP程序员面试笔试宝典>. PHP面试技巧分享,PHP面试题,PHP宝典尽在"琉忆编程库". 面试的成功与否,往小的方面讲,直接关系到求职者的工作问题,往大 ...
- Solution -「AGC 036D」「AT 5147」Negative Cycle
\(\mathcal{Descriprtion}\) Link. 在一个含 \(n\) 个结点的有向图中,存在边 \(\lang i,i+1,0\rang\),它们不能被删除:还有边 \(\l ...
- 分析CVE-2018-18557与复现
前言 cve描述: LibTIFF 4.0.9 (with JBIG enabled) decodes arbitrarily-sized JBIG into a buffer, ignoring t ...
