基于NopCommerce框架开发的微信小程序UrShop
Urshop小程序商城

介绍
UrShop小程序商城 2.0发布啦,发布地址https://gitee.com/urselect/urshop
UrShop 根据NopCommerce框架开发的,基于 微信小程序 + NetCore + layui 技术构建 ,单店铺商城系统。项目包含 微信小程序,管理后台,插件管理,WebApi。基于C#后台语言,达到商用标准的一套项目体系

后台管理在线预览网址 https://demo.urshop.cn 后台账号urshop 密码 admin
技术架构
开发环境 语言: C# IDE:Visual studio 2019 前端:原生微信小程序 数据库:MySQL5.7
后端技术: IMemoryCache WebApi AutoMapper EPPlus FluentValidation Newtonsoft.Json QRCoder Plugin插件
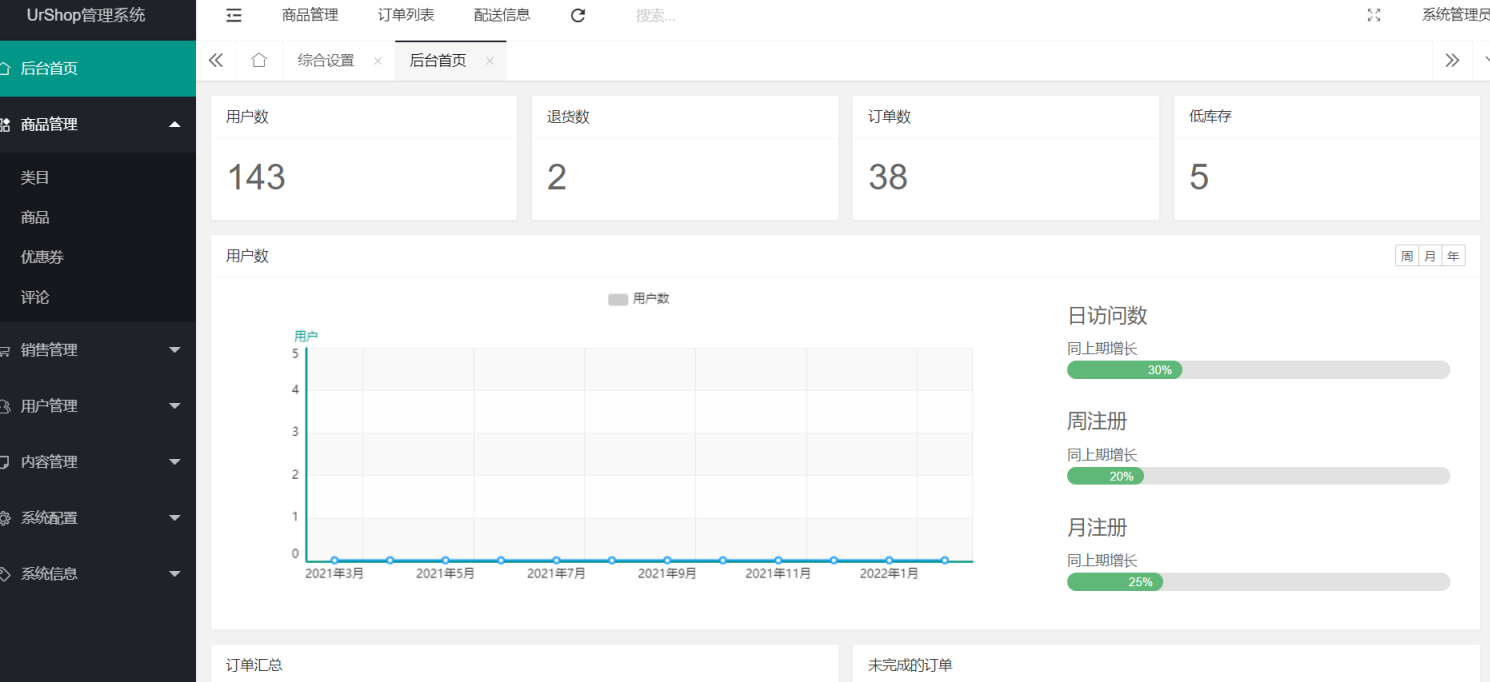
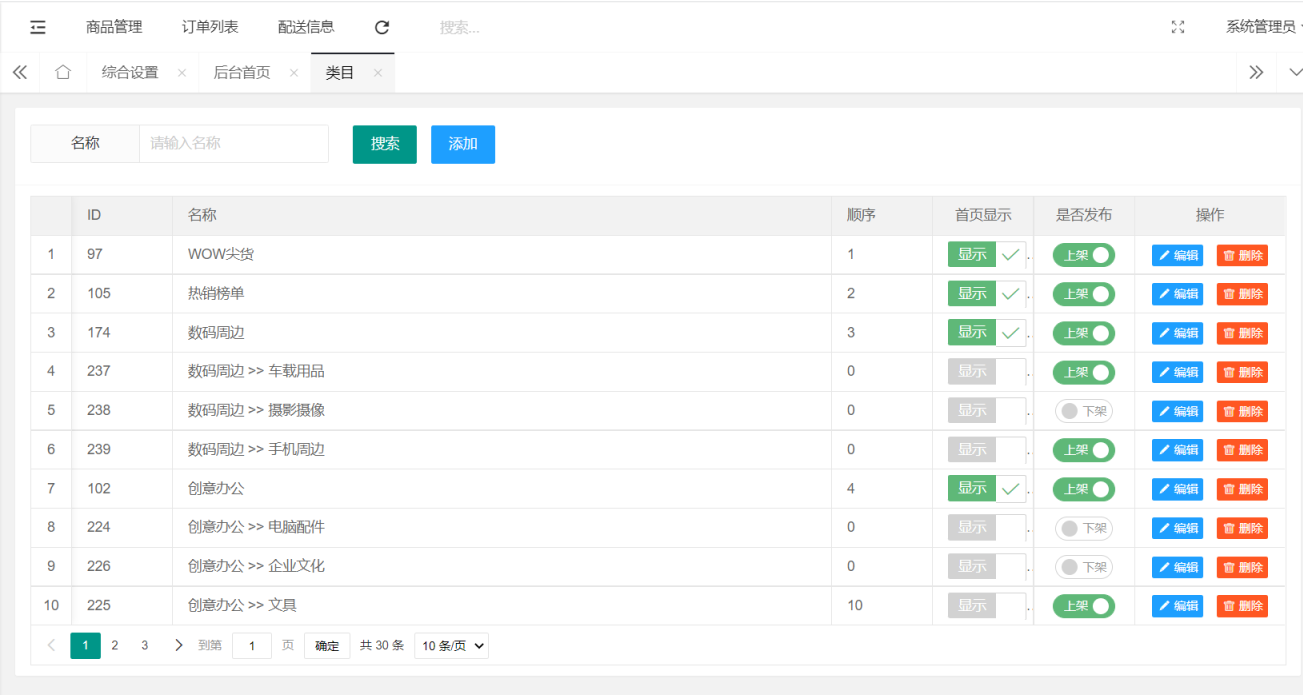
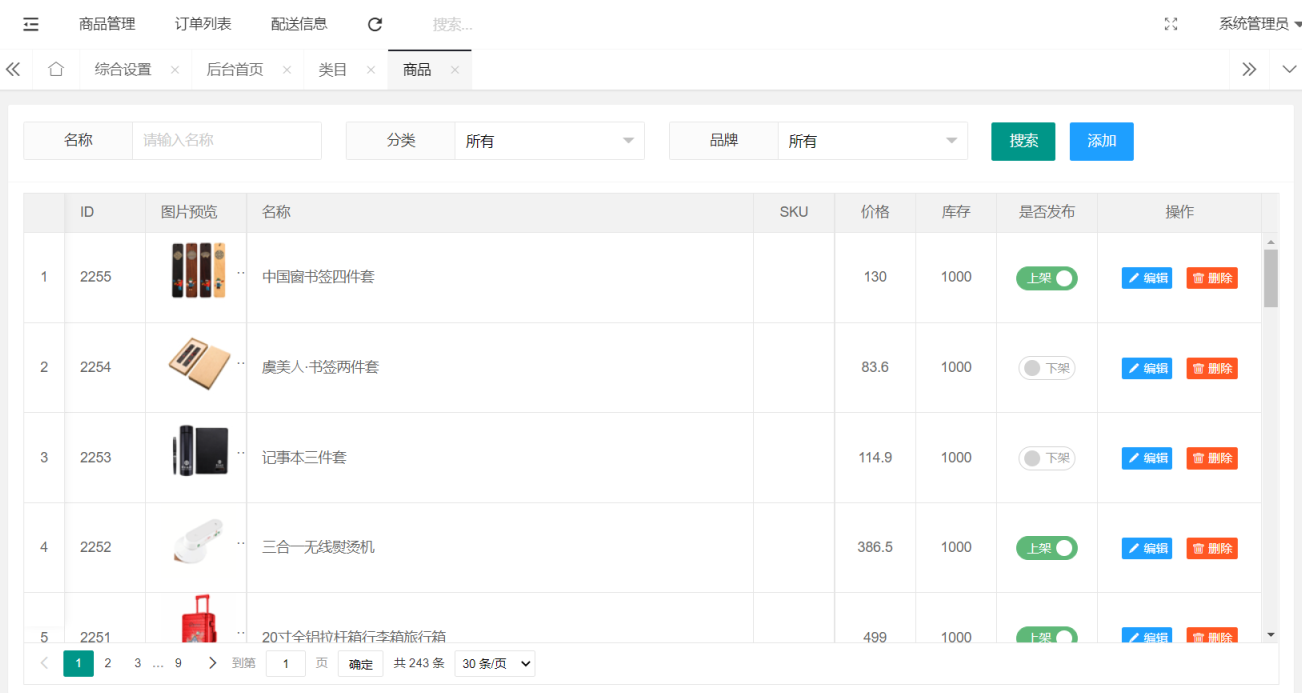
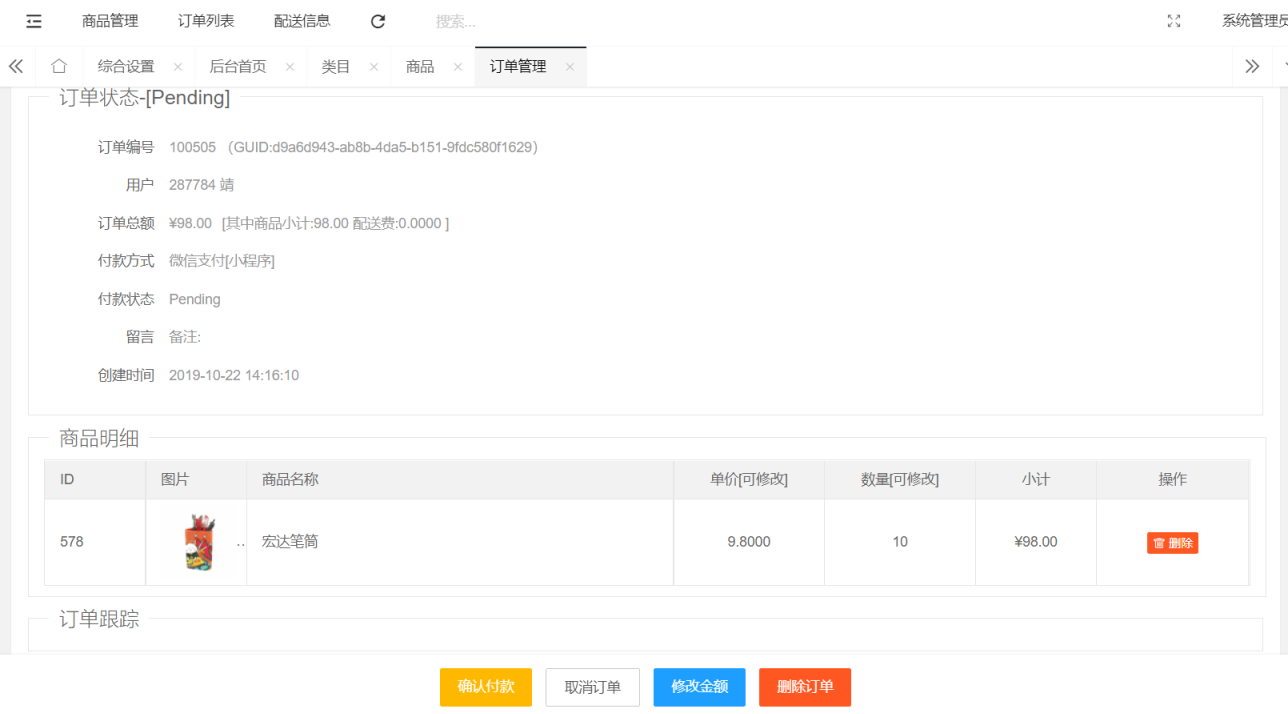
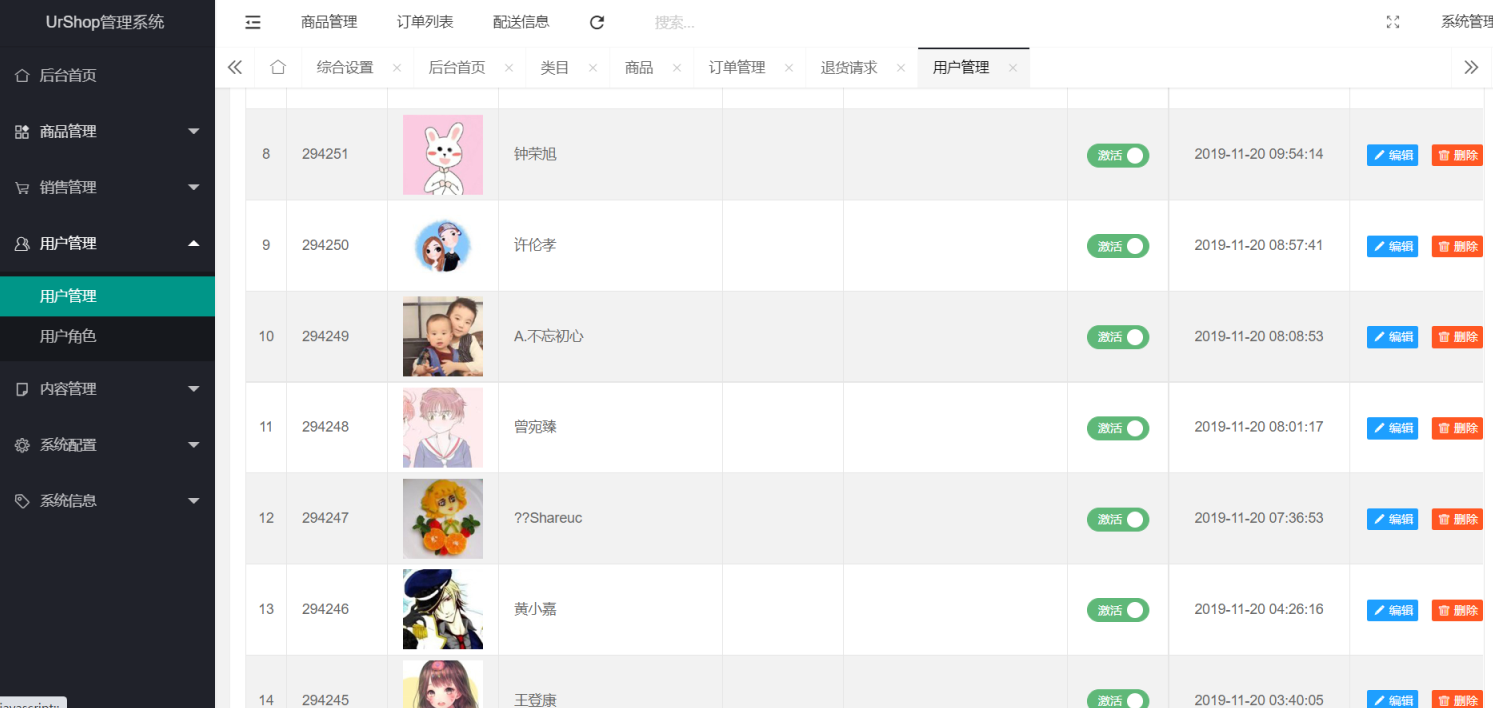
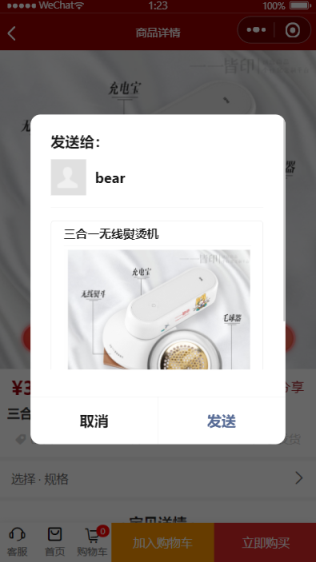
项目截图










功能模块
支持多种电子商务交易模式,企业与个人间交易模式(B2C,网上零售)
SKU,支持单个产品的多产品规格(多SKU),每个SKU关联库存
每个产品均提供了重量、长宽高设置,方便物流计费
产品所属分类支持多个分类
订单管理支持对订单状态、订单价格、支付状态进行修改
订单可修改商品,客服人员可以给指定订单加赠品
订单配送 商品太多,可以分拆开配送,商品支持多张配送单
订单操作有记录,方便显示订单处理跟踪
配送发货收货,允许后台操作人员操作修改,对于货到付款商品、用户没有及时操作确定交货的配送单。可以按情况确定交货
配送提供区域限制、配送方式选择
畅销表报 可以指定条件查看畅销产品
低库存报表,分别你了解商品库存情况
客户信息,查看用户购物车、地址、活动记录。为客户添加积分
操作人员不限制,可以添加操作人员来管理指定后台板块
首页幻灯片大图,主题自带幻灯片功能(功能简单,设置简单);
自带多种小插件(持续增加中);
文章页面相关文章/产品展示;
热门产品轮播展示模块;
基于NopCommerce框架开发的微信小程序UrShop的更多相关文章
- 基于vs2015 SignalR开发的微信小程序使用websocket实现聊天功能
一)前言 在微信小程上实现聊天功能,大致有三种方式:1)小程序云开发 2)购买第三方IM服务 3)使用自己的服务器自己开发. 这里重要讲使用自己的服务器自己开发,并且是基于vs的开发. 网上提供的解决 ...
- 基于spring-boot的社区社交微信小程序,适合做脚手架、二次开发
基于spring-boot的社区社交微信小程序,适合做脚手架.二次开发 代码地址如下:http://www.demodashi.com/demo/13867.html 1 概述 笔者做的一个后端基于s ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-上(下)
全栈开发工程师微信小程序-上(下) icon 图标 success, success_no_circle, info, warn, waiting, cancel, download, search, ...
- [web开发] 利用微信小程序开发上海大学失物招领平台
我从开始学微信小程序到最后完全写完这个小程序耗时四天,可以说开发难度非常之低,门槛也非常低,之前从来没接触过微信小程序,重新写下开发记录. 先放图: 1.前端开发 前端我用到了iview的ui框架,因 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
随机推荐
- 微信 CLI 工具正式发布 v1.0
前言 为了让开发者可以更加方便舒适地获取到微信开发的资源,今天我们基于 Senparc.Weixin SDK 正式发布了基于 .NET 的微信 CLI 工具:Weixin.CLI(v1.0). 通过 ...
- 「ZJOI2014」星系调查
「ZJOI2014」星系调查 本题核心在于快速求XPs 的线性假设相斥度. 点\((x1,y1)\)到直线\(y=kx+b\)的距离的平方为\(\displaystyle {(kx1+b-y1)^2} ...
- [学习笔记]Linux环境下部署 .Net5 程序
公司的项目需要部署到一台公网的linux服务器,以便同事们测试小程序. 目标服务器是新搭建的CentOS 8虚拟机,以非docker的方式部署.现记录过程便于日后部署至项目甲方的服务器上,因为甲方的 ...
- Spring学习七:ComponentScan注解
今天主要从以下几个方面来介绍一下@ComponentScan注解: @ComponentScan注解是什么 @ComponentScan注解的详细使用 1.ComponentScan注解是什么 其实很 ...
- html重点标签总结
一. iframe 的学习 iframe通俗的的理解就是,可以在页面里面嵌套新的页面 它的使用会使页面变卡,一般会有一个固定的尺寸,默认的.他也属于可替换元素行列.我们可以通过CSS来改变尺寸 fra ...
- git每次操作都要输入账号密码 解决方案
1.执行命令: git config --global credential.helper store git pull 2.输入用户名密码,以后就不会再次要求用户名密码了
- AFNetWorking 文件上传 By-H罗
一.文件上传(图片,音频,视频,文本等)(不带进度) /** * 文件上传 导入 #import "AFNetworking.h" * @param filePath 上传文件本地 ...
- 关于setInterval方法中function的定义方法
使用window对象的setInterval方法,作为第一个参数传递的function必须在全局作用域中定义,否则会出现报错而无法执行. 具体如下: 在下面的代码中,试用jQuery方式在回调函数中使 ...
- linux_5
1 简述osi七层模型和TCP/IP五层模型 2 总结描述TCP三次握手四次挥手 TCP是一种可靠的,面向连接的全双工传输层协议. TCP连接的建立是一个三次握手的过程.如图所示: 第一次握手:主机A ...
- 小程序"errcode":41002错误问题如何解决?
我的问题是:小程序在本地测试的时候是没有问题的,但是当我扫开发者中的项目中的二维码手机浏览测试的时候发现是没有数据的,然后调试工具中出现: {"errcode":41002,&qu ...
