vue+elementUI 实现设置还款日字母弹窗组件
1、业务背景
还款业务,设置每月还款日,选每月几号扣款,不需要29、30、31,因为不是每个月都有这三天的
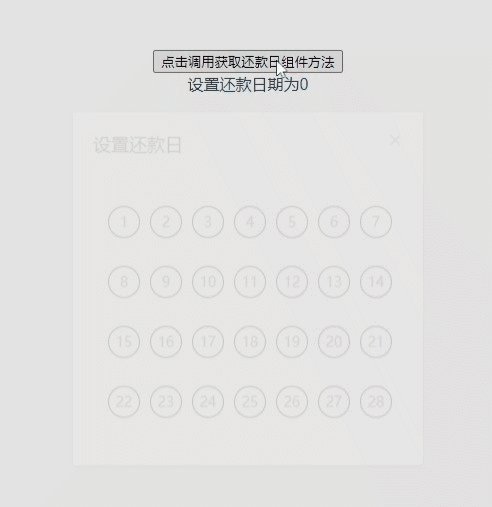
2、预期效果图

3、代码实现
3.1 初始化vue项目
地址:https://cn.vuejs.org/guide/introduction.html
3.2 在项目中应用elementUI
地址:https://element.eleme.io/#/zh-CN/component/installation
3.3 在main.js中引用
import Vue from 'vue'import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'import App from './App'import router from './router'Vue.use(ElementUI)new Vue({el: '#app',router,components: { App },template: '<App/>'})
3.4 编写字母按钮组件(完整代码在最后)
<template><div class='box'><spanclass='inner'@click='selectClick(index, item)':class="'list_'+index"v-for='(item, index) in numberArr':key='index'>{{ item }}</span></div></template>
3.5 引用字母按钮组件(完整代码在最后)
<template><div id="app"><button @click="handleNumberClick">点击调用获取还款日组件方法</button><el-dialogtitle="设置还款日"append-to-body:visible.sync="showDialog"width="350px"><number-select ref="numberSelect" :showDialog="showDialog" @hideModal="hideModal" /></el-dialog><div>设置还款日期为{{this.sendNum}}</div></div></template>
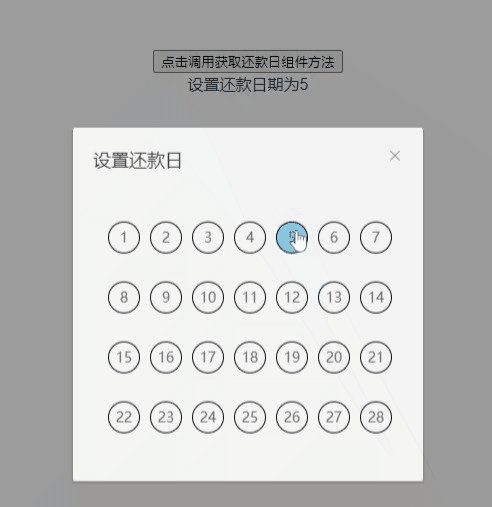
4、实际效果图

5、完整代码
5.1 设置还款日组件页面 NumberSelect.vue
<!-- 设置还款日组件页面 NumberSelect.vue --><template><div class='box'><spanclass='inner'@click='selectClick(index, item)':class="'list_'+index"v-for='(item, index) in numberArr':key='index'>{{ item }}</span></div></template><script>export default {props: {sendNumber: Number,showDialog: {type: Boolean,default: false,required: true // 必传递}},name: 'numberSelect',data () {return {numberArr: [],index: 0}},methods: {// 选择按钮selectClick (idx, item) {this.sendNum = itemvar len = this.numberArr.lengthfor (var i = 0; i < len; i++) {if (i === idx) {document.getElementsByClassName('list_' + i)[0].style.backgroundColor = 'skyblue'} else {document.getElementsByClassName('list_' + i)[0].style.backgroundColor = ''}}this.$emit('hideModal')}},// 创建28个字母按钮数组created () {for (var i = 1; i <= 28; i++) {this.numberArr.push(i)}}}</script><style>.box {margin: 0 auto;background-color: #fff;width: 300px;height: 240px;display: flex;flex-wrap: wrap;}.inner {margin-left: 10px;margin-top: 10px;text-align: center;line-height: 30px;width: 30px;height: 30px;border: 1px solid #000;border-radius: 50%;background-color: #fff;display: inline-block;cursor: pointer;}</style>
5.2 设置还款日组件页面 NumberSelect.vue
<template><div id="app"><button @click="handleNumberClick">点击调用获取还款日组件方法</button><el-dialogtitle="设置还款日"append-to-body:visible.sync="showDialog"width="350px"><number-select ref="numberSelect" :showDialog="showDialog" @hideModal="hideModal" /></el-dialog><div>设置还款日期为{{this.sendNum}}</div></div></template><script>import NumberSelect from './components/NumberSelect.vue'export default {components: { NumberSelect },name: 'App',data () {return {showDialog: false, // 是否显示还款日组件sendNum: 0 // 还款日组件选中的值}},methods: {// 点击设置还款日按钮handleNumberClick () {this.showDialog = true},// 关闭弹窗hideModal () {this.showDialog = falseconsole.log('确认的数字为:' + this.$refs.numberSelect.sendNum)this.sendNum = this.$refs.numberSelect.sendNum}}}</script><style>#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>
若本文有帮助到阅读本文的同学,欢迎点赞、关注、收藏,互相学习交流。
vue+elementUI 实现设置还款日字母弹窗组件的更多相关文章
- Vue+ElementUI: 手把手教你做一个audio组件
目的 本项目的目的是教你如何实现一个简单的音乐播放器(这并不难) 本项目并不是一个可以用于生产环境的element播放器,所以并没有考虑太多的兼容性问题 本项目不是ElementUI的一个音频插件,只 ...
- Vue - 简单实现一个命令式弹窗组件
前言 在日常工作中弹窗组件是很常用的组件,但用得多还是别人的,空闲时间就自己来简单实现一个弹窗组件 涉及知识点:extend.$mount.$el 使用方式: this.$Confirm({ titl ...
- vue+elementUI中单选框el-radio设置默认值和唯一标识某个单选框
vue+elementUI中单选框el-radio设置默认值 如果后台返回的单选框的值是number:单选框的lable需要设置成 :lable='0';如下: <el-form-item la ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- Vue列表组件与弹窗组件示例
列表组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <me ...
- vue + element-ui 制作tab切换(切换vue组件,踩坑总结)
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件. 1.vue如何使用element-ui 上一篇文章已经分享了如何在vue中使用eleme ...
- 从零开始徒手撸一个vue的toast弹窗组件
相信普通的vue组件大家都会写,定义 -> 引入 -> 注册 -> 使用,行云流水,一气呵成,但是如果我们今天是要自定义一个弹窗组件呢? 首先,我们来分析一下弹窗组件的特性(需求): ...
- vue element-ui中引入第三方icon
vue element-ui中引入第三方icon 把图标加入项目 设置项目名称,下载项目(项目名称自定义) 解压项目到开发目录 在main.js中全局引入css文件 修改下载下来的项目中的css文件, ...
- Vue+ElementUI项目使用webpack输出MPA
目录 Vue+ElementUI项目使用webpack输出MPA 一. 需求分析 二. 原方案分析 三. 多页面改造3步走 四. 小结 Vue+ElementUI项目使用webpack输出MPA 示例 ...
随机推荐
- C++初阶(vector容器+模拟实现)
迭代器 四种迭代器 容器类名::iterator 迭代器名;//正向迭代器 容器类名::const_iterator 迭代器名;//常量正向迭代器,const修饰,只能用于读取容器内的元素,不能改变其 ...
- 关于 Windows6.1-KB2999226-x64.msu 此更新不适用你的计算机解决办法
前言 今天被这个破问题坑了很长时间,网上一大堆扯跳过那个检查,通过提取 cab 文件然后直接用命令安装,我可以明确的告诉你不是那样的解决的,因为我实际用命令装过也装不上(这里我吐槽一下,我猜你最初的问 ...
- 面试官:介绍一下 Redis 三种集群模式
小码今天去面试. 面试官:给我介绍一下Redis集群, 小码:啊,平时开发用的都是单机Redis,没怎么用过集群了. 面试官:好的,出门右转不谢. 小码内心困惑:在小公司业务量也不大,单机的 Redi ...
- oracle 内置函数(三)日期函数
日期函数概要: 系统时间 日期操作 一.系统时间 sysdate:还是西方的格式,我们一般需要to_char(date,'yyyy-mm-dd hh24:mi:ss') next_day:当前日期的下 ...
- MISC中的图片修改宽高问题
在做CTF中MISC分类题目时,很常见的一个问题就是修改图片正确的宽与高 (此篇笔记中的内容以ctfshow中MISC入门分类为切入点,感兴趣的同学可以一边做一边有不会的看看,仅供参考,我是菜鸡) 曾 ...
- Python3.7.3安装TensorFlow和OpenCV3
根据python的版本进行下载相应的文件 一.安装TensorFlow 进入网址https://pypi.org/project/tensorflow/#files下载TensorFlow文件 进入下 ...
- 【Shell案例】【!~//、grep反向查找、sed流编辑器】13、去掉所有包含this的句子
描述写一个 bash脚本以实现一个需求,去掉输入中含有this的语句,把不含this的语句输出示例:假设输入如下:that is your bagis this your bag?to the deg ...
- 01.Typora基本使用
1.标题 方法一: 在文字前面加上"#",将其变成标题. "#"的数量决定字体的大小."#"数量越多字体越小. 如下,其中一级标题是字体最大 ...
- Python函数/动态参数/关键字参数
1.函数 #函数语法: #函数名规范:小谢字母开头,不同字母下划线隔开(字母数字下划线) #def 函数名(): #函数体:希望函数做的事情 1.1.无参函数 #无参函数 def music(): p ...
- m3u8文件后缀jpg,png等处理方法及视频合并
处理 # 解析伪装成png的ts def resolve_ts(src_path, dst_path): ''' 如果m3u8返回的ts文件地址为 https://p1.eckwai.com/ufil ...
