Nodejs 使用 ZooKeeper 做服务发现
将单体服务拆分为微服务后,为了服务高可用,一般会做集群多实例。但在分布式下,怎么进行高效、便捷的进行服务访问问题,出现了各类服务注册和服务发现框架。这里使用的是Zookeeper。ZooKeeper 官网 https://zookeeper.apache.org。
我们的业务系统使用的开发语言是JAVA,但是部分页面请求是先到nodejs 做的webportal服务,进行权限校验,校验通过后调用Java提供的API。当前阶段Java端已经微服务化,使用Zookeeper作为注册中心,目前只需要让nodejs端,也接入到Zookeeper,作为服务消费者,就能搭建机器环境。
找轮子
通过查找,发现npm有现成的库 node-zookeeper-client ,避免重复造轮子,就用它了。
接入思路
由于我们只是作为服务消费者,不需要使用服务注册的api,大部分可以直接在文档中找到API。
编码过程
npm 安装
1 npm i node-zookeeper-client
连接ZK
1 const Zookeeper = require('node-zookeeper-client');
2 const CONNECTION_STRING = "127.0.0.1:2181"; // ZK的服务地址
3 const OPTIONS = {
4 sessionTimeout: 5000
5 }
6 const zk = Zookeeper.createClient(CONNECTION_STRING, OPTIONS);
7 zk.on('connected', function(){
8 console.log("zk=====", zk);
9 });
10 //获取根节点下的子节点数据
11 zk.getChildren('/', function(error, children, stat){
12 if(error){
13 console.log(error.stack);
14 return;
15 }
16 console.log(children);
17 })
18 zk.connect();
其他API(仅供参考)
1 // 判断节点是否已存在
2 zk.exists('/phpnode',function(error,stat){
3 if(stat){
4 console.log("节点存在");
5 }else{
6 console.log("节点不存在");
7 }
8 })
9
10 // 创建/注册节点
11 zk.create('/phpnode',new Buffer('hello'),function(error,path){
12 console.log(path);
13 })
14
15 // 获取节点数据
16 zk.getData('/phpnode',function(error,data,stat){
17 console.log(data.toString());
18 });
19
20 //节点删除
21 zk.remove('/phpnode',function(error){
22 if(!error){
23 console.log('node 节点删除成功');
24 }
25 })
于是有了第一版本代码
1 const zookeeper = require('node-zookeeper-client');
2
3
4 // ZK基础配置信息,正式项目需要从环境文件导入
5 export const ZK = {
6 clientAddress: 'localhost:2181/zk/test', // ZK地址
7 servicePath: '/test-service', // 服务路径
8 };
9
10 let zkClient = null;
11
12 // 获取服务ip+port
13 export const getZKServiceBaseUrl = (servicePath) => {
14 return new Promise((resolve, reject) => {
15 try {
16 // 防止重复连接
17 if (zkClient) {
18 disconnectZKService();
19 }
20
21 // 新建连接
22 zkClient = zookeeper.createClient(ZK.clientAddress);
23 // 连接后执行一次
24 zkClient.once('connected', async function () {
25 // 获取服务节点信息
26 const res = await listChildren(zkClient, servicePath);
27 res.message ? reject(res) : resolve(res);
28 });
29
30 zkClient.connect();
31 } catch (error) {
32 reject(error);
33 }
34 });
35 };
36
37 // 断开链接
38 export const disconnectZKService = () => {
39 if (zkClient) {
40 zkClient.close();
41 }
42 };
43
44 // 获取节点信息,ip+port
45 function listChildren(client, path) {
46 return new Promise((resolve, reject) => {
47 client.getChildren(path,
48 function () {},
49 function (error, children) {
50 if (error) {
51 reject({
52 ...error,
53 message: `获取ZK节点error,Path: ${path}`
54 });
55 }
56 try {
57 let addressPath = path + '/';
58 if (children.length > 1) {
59 //若存在多个地址,则随机获取一个地址
60 addressPath += children[Math.floor(Math.random() * children.length)];
61 } else {
62 //若只有唯一地址,则获取该地址
63 addressPath += children[0];
64 }
65 //获取服务地址
66 client.getData(addressPath, function (err, data) {
67 if (err) {
68 reject({
69 ...error,
70 message: `获取ZK服务地址error,Stack: ${err.stack}`
71 });
72 }
73 if (!data) {
74 reject({
75 ...error,
76 message: `ZK data is not exist`
77 });
78 }
79 const serviceInfo = JSON.parse(data);
80
81 const url = serviceInfo.address + ':' + serviceInfo.port;
82 resolve(url);
83 });
84 } catch (error) {
85 reject({
86 ...error,
87 message: `list ZK children error`
88 });
89 }
90 }
91 );
92 });
93 }
通过测试代码,可以实现调用Java服务。可能一般的程序员实现功能了就好了,可是作为一个有点追求的,感觉代码哪里有问题。具体是哪里呢,盯着屏幕瞅了两分钟,发现每次获取服务都取 ZK 注册中心获取,这个过程涉及到的网络请求而且还不是一次HTTP,如果只是这么简单的改造,程序单纯在性能响应上很有可能还不如老版本。我们可以在获取服务的真实远程地址前,添加一个本地缓存。通过ZK订阅机制,更新本地缓存数据。
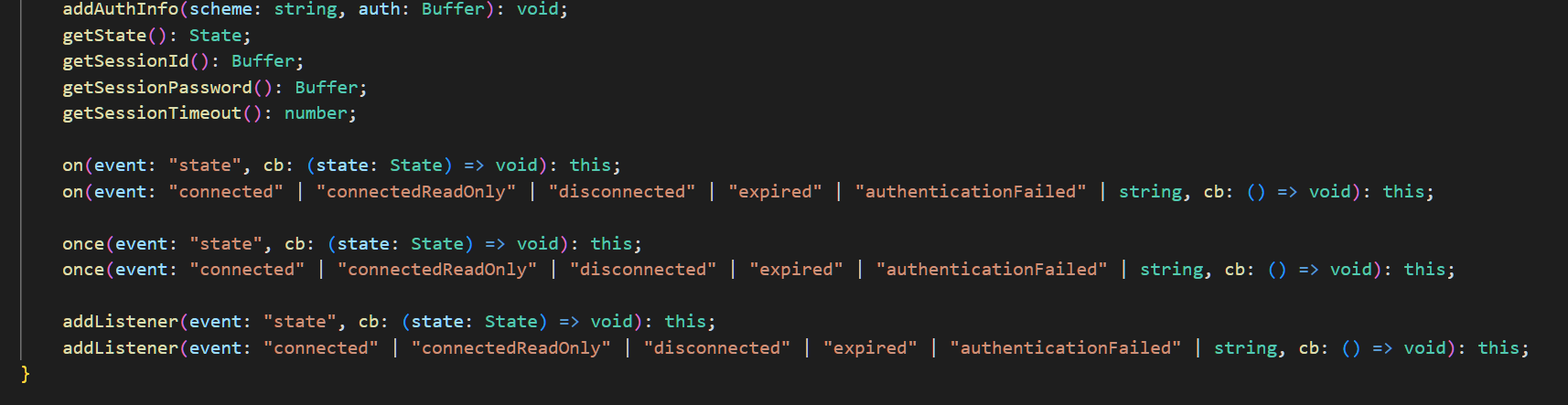
思路虽然明确了,可以api扫了扫,没有我们想要的监听器,如下所示

这怎么办,按理说的应该会有一个,节点数据改变推送的监听器,例如新增,删除,修改等等。找了半天也没找到合适的。
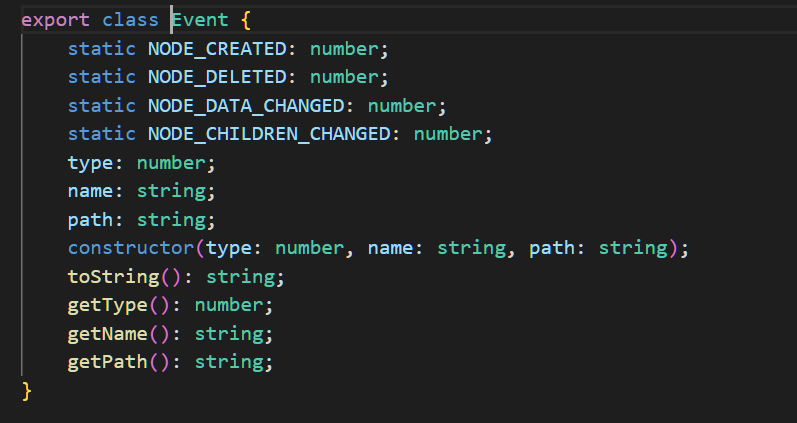
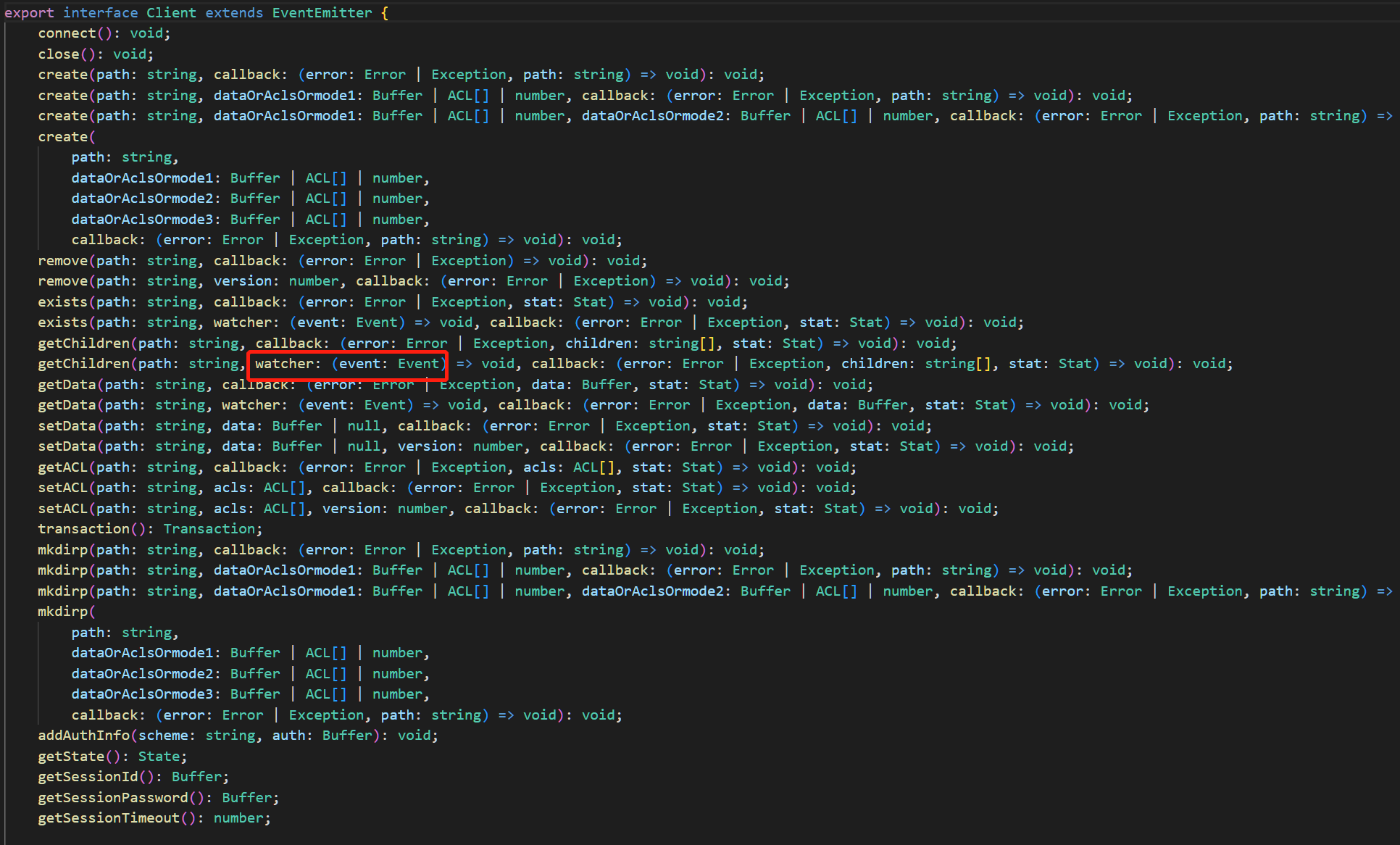
没办法,接着看源码吧,看了一会,忽然,看到一个似乎可用的,类

这不就是我需要的类吗,但是居然在一方法中注入监听器,先试试吧。

试了一下,嘿,真的可以了,当服务端节点数据发生变动后,会自动触发监听器 watcher 的回调逻辑。这就好办了,改造开始。
改进后的代码
const zookeeper = require('node-zookeeper-client');
var ZK = require('../config/env.js').zk;
const client = Object.freeze({
zkClient: zookeeper.createClient(ZK.connectionString),
serviceSet: [], //
serviceCache: Object.freeze({
map: new Map(),
/**
* 更新缓存
* @param {String} path 服务路径
* @param {Array<String>} arr 真实访问集合
*/
updateCache: function (path, arr) {
this.map.set(path, arr);
},
/**
* 从缓存中获取访问地址
*
* @param {String} path 服务路径
* @returns String 真实访问地址
*/
getRealPath: function (path) {
let arr = this.map.get(path);
if (arr.length > 1) //若存在多个地址,则随机获取一个地址
return arr[Math.floor(Math.random() * arr.length)];
else //若只有唯一地址,则获取该地址
return arr[0];
}
}),
connect: function () {
console.info("连接 zookeeper");
this.zkClient.once('connected', function () {
console.info("连接成功");
});
this.zkClient.connect();
},
getRealPath: function (serviceName) {
return new Promise(async (resolve, reject) => {
if (this.serviceSet.includes(serviceName)) {
resolve(this.serviceCache.getRealPath(serviceName));
} else {
// 加载服务节点信息
this.loadChildren(serviceName).then(url => resolve(url)).catch(error => reject(error));
}
});
},
loadChildren: function (path) {
console.info("进入 loadChildren ");
return new Promise((resolve, reject) => {
this.zkClient.getChildren(path, (event) => {
console.info(" loadChildren watcher ", path, event);
this.getChildren(event.path);
}, (error, ids) => {
console.info(" loadChildren callback ", path, error, ids);
if (error) {
reject({
...error,
message: `获取ZK节点error,Path: ${path}`
});
} else {
resolve(this.getData(path, ids));
}
});
});
},
getChildren: function (path) {
console.info("进入 getChildren ");
return new Promise((resolve, reject) => {
this.zkClient.getChildren(path, (error, ids) => {
console.info(" getChildren callback ", path, error, ids);
if (error) {
reject({
...error,
message: `获取ZK节点error,Path: ${path}`
});
}
resolve(this.getData(path, ids));
});
});
},
getData: function (path, ids) {
console.info("进入 getData ");
let pros = ids.map(id => new Promise((resolve, reject) => {
//获取服务地址
this.zkClient.getData(path + "/" + id, (error, data) => {
console.info(" getData callback ", path, id);
if (error) {
reject({
...error,
message: `获取ZK服务地址error,Stack: ${err.stack}`
});
}
if (!data) {
reject({
...error,
message: `ZK data is not exist`
});
}
const node = JSON.parse(data).payload;
const protocol = node.ssl ? "https://" : "http://";
resolve(`${protocol}${node.host}:${node.port}`);
});
}));
return Promise.all(pros).then(arr => this.serviceCache.updateCache(path, arr)).then(() => this.serviceCache.getRealPath(path));
},
disconnect: function () { //断开连接
console.info("进入 disconnect ")
if (this.zkClient) {
console.info("执行 close")
this.zkClient.close();
}
},
});
client.connect();
module.exports = {
getServiceUrl: (path) => client.getRealPath(path),
disconnect: () => client.disconnect(),
}
这样终于,好一点了。
未完待续(多节点的选择问题)
多节点选择策略:随机,轮转,粘性 等等,一般不同的项目使用的策略也不太一样,实例中使用的是简单随机策略,后续再进行节点选择的策略问题优化啦。
关机,收工!!!
Nodejs 使用 ZooKeeper 做服务发现的更多相关文章
- 阿里巴巴为什么不用 ZooKeeper 做服务发现?
阿里巴巴为什么不用 ZooKeeper 做服务发现? http://jm.taobao.org/2018/06/13/%E5%81%9A%E6%9C%8D%E5%8A%A1%E5%8F%91%E7%8 ...
- 为什么不应该使用Zookeeper做服务发现?(转载)
转载自: http://dockone.io/article/78 [编者的话]本文作者通过ZooKeeper与Eureka作为Service发现服务(注:WebServices体系中的UDDI就是个 ...
- 为什么不应该使用ZooKeeper做服务发现
[编者的话]本文作者通过ZooKeeper与Eureka作为Service发现服务(注:WebServices体系中的UDDI就是个发现服务)的优劣对比,分享了Knewton在云计算平台部署服务的经验 ...
- 使用Consul做服务发现的若干姿势
从2016年起就开始接触Consul,使用的主要目的就是做服务发现,后来逐步应用于生产环境,并总结了少许使用经验.最开始使用Consul的人不多,为了方便交流创建了一个QQ群,这两年微服务越来越火,使 ...
- 【转帖】为什么不要把ZooKeeper用于服务发现
http://www.infoq.com/cn/news/2014/12/zookeeper-service-finding ZooKeeper是Apache基金会下的一个开源的.高可用的分布式应用协 ...
- Consul做服务发现
使用Consul做服务发现的若干姿势 https://www.cnblogs.com/bossma/p/9756809.html 从2016年起就开始接触Consul,使用的主要目的就是做服务发现,后 ...
- Api网关Kong集成Consul做服务发现及在Asp.Net Core中的使用
写在前面 Api网关我们之前是用 .netcore写的 Ocelot的,使用后并没有完全达到我们的预期,花了些时间了解后觉得kong可能是个更合适的选择. 简单说下kong对比ocelot打动我的 ...
- Go | Go 使用 consul 做服务发现
Go 使用 consul 做服务发现 目录 Go 使用 consul 做服务发现 前言 一.目标 二.使用步骤 1. 安装 consul 2. 服务注册 定义接口 具体实现 测试用例 3. 服务发现 ...
- etcd学习(3)-grpc使用etcd做服务发现
grpc通过etcd实现服务发现 前言 服务注册 服务发现 负载均衡 集中式LB(Proxy Model) 进程内LB(Balancing-aware Client) 独立 LB 进程(Externa ...
- go-micro使用Consul做服务发现的方法和原理
go-micro v4默认使用mdns做服务发现.不过也支持采用其它的服务发现中间件,因为多年来一直使用Consul做服务发现,为了方便和其它服务集成,所以还是选择了Consul.这篇文章将介绍go- ...
随机推荐
- Linux 中的内部命令和外部命令
Linux 中的内部命令和外部命令 作者:Grey 原文地址: 博客园:Linux 中的内部命令和外部命令 CSDN:Linux 中的内部命令和外部命令 什么是 bash shell ? bash s ...
- dfs 序
dfs序可以\(O(1)\)判断书上两个点的从属关系 Tree Queries 题面翻译 给你一个以\(1\)为根的有根树. 每回询问\(k\)个节点\({v_1, v_2 \cdots v_k}\) ...
- 流程编排、如此简单-通用流程编排组件JDEasyFlow介绍
作者:李玉亮 JDEasyFlow是企业金融研发部自研的通用流程编排技术组件,适用于服务编排.工作流.审批流等场景,该组件已开源(https://github.com/JDEasyFlow/jd-ea ...
- ArcGIS 添加Excel数据 报错 ArcGIS Failed to connect to database 外部数据库驱动程序(1)中的意外错误
原因是因为 操作系统安装了一些补丁,卸载即可. 把以下补丁卸载掉即可. win7 <-- KB4041678 , KB4041681 --> SERVER 2008 R2 <-- ...
- JavaEE Day09 JavaScript基础
之前学了html.css两种静态资源 JavaScript是另一种静态资源,今日内容[重点]:JavaScript(是一门编程语言,2days)基础 一.JavaScript简介 1.概念 JavaS ...
- 【SQL进阶】【表默认值、自增、修改表列名、列顺序】Day02:表与索引操作
一.表的创建.修改与删除 1.创建一张新表 [设置日期默认值.设置id自增] [注意有备注添加备注COMMENT] CREATE TABLE user_info_vip( id int(11) pri ...
- bug处理记录:com.fasterxml.jackson.core.JsonParseException: Illegal unquoted character ((CTRL-CHAR, code 9)): has to be escaped using backslash to be included in string value at [Source:
1. 报错: com.fasterxml.jackson.core.JsonParseException: Illegal unquoted character ((CTRL-CHAR, code 9 ...
- 详解Python当中的pip常用命令
原文链接:https://mp.weixin.qq.com/s/GyUKj_7mOL_5bxUAJ5psBw 安装 在Python 3.4版本之后以及Python 2.7.9版本之后,官网的安装包当中 ...
- VSCTF的Recovery
题目如下: from random import randint from base64 import b64encode def validate(password: str) -> bool ...
- 【转载】SQL SERVER 中各种存储过程创建及执行方式
一. 什么是存储过程系统存储过程是系统创建的存储过程,目的在于能够方便的从系统表中查询信息或完成与更新数据库表相关的管理任务或其他的系统管理任务.系统存储过程主要存储在master数据库中,以&quo ...
