gitbook使用指南
一. node
下载
不要去node官网下载,那是最新版的,官方没提供旧版node。如果下载了最新版的还得下载一个管理node版本的工具,很麻烦且没必要。
在这个网站下载node:https://nodejs.org/download/release/v8.9.4/
安装
下载完之后,傻瓜式安装即可。
版本控制
nvm可以切换不同的node版本,如:nvm use 8.0.0
二. gitbook
安装
npm install gitbook-cli -g
三. Typora
这是提供markdown语法的编辑器。(不要转gibookeditor,这个已经不能用了,网上的教程很多都旧了)
下载安装
百度搜索typora,进入typora官网下载安装即可。
四. 编写书本
流程
- 在桌面新建文件夹并通过命令行进入
- gitbook init初始化gitbook,会生成两个md文件
- 编辑summary文档
- 完善sammary链接的其他文档
- 图片通过typora引用相对路径
- gitbook serve预览
- 没问题后gitbook build生成静态网页,或者gitbook pdf ./ui.pdf生成pdf
优化
1. 二级标题
主标题引用分目录下的readme.md文件,没有就新建,作为主题介绍。
二级标题直接二次回车,加引用分目录的文件即可。
2. 目录折叠
主目录下新增book.json文件,内容如下:
{
"plugins":["expandable-chapters"]
}
记得格式化一下。然后主目录下执行命令gitbook install,会生成node_modules文件夹,配置的插件也会自动下载到该目录下。这样就ok了,后面生成的book就是带折叠的。
这种自动折叠的更好,推荐这种。
{
"plugins":["toggle-chapters"]
}
五. 问题汇总
生成pdf文档遇到指令错误?
安装calibre,再次使用生成pdf指令即可。
gitbook build之后无法跳转?
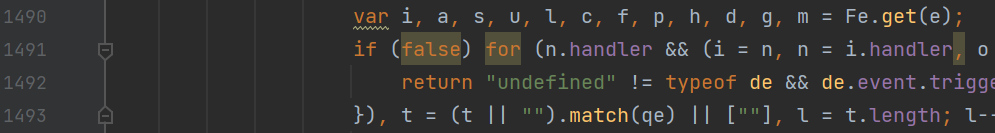
修改gitbook_目录下的theme.js,将1491行的 if (m) for (n.handler)... 中的m改为false即可。

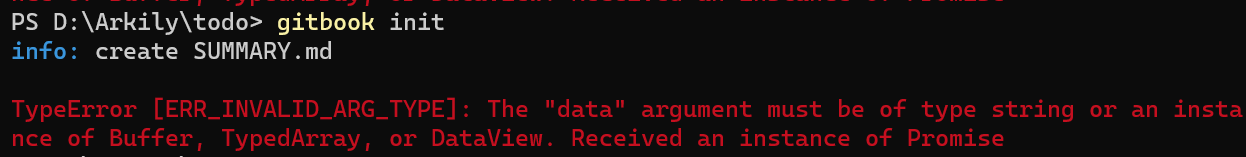
gitbook init之后报错?

一开始执行gitbook init一直报上面这个错误,换个node版本就OK了。

gitbook使用指南的更多相关文章
- React-Native学习指南
React-Native学习指南 本指南汇集React-Native各类学习资源,给大家提供便利.指南正在不断的更新,大家有好的资源欢迎Pull Requests! 同时还有Awesome React ...
- [转] 整理了一份React-Native学习指南
自己在学习React-Native过程中整理的一份学习指南,包含 教程.开源app和资源网站等,还在不断更新中.欢迎pull requests! React-Native学习指南 本指南汇集React ...
- 一份React-Native学习指南-感谢分享
自己在学习React-Native过程中整理的一份学习指南,包含 教程.开源app和资源网站等,还在不断更新中.欢迎pull requests! React-Native学习指南 本指南汇集React ...
- GitBook整理
GitBook整理 ECMAScript 6 -- 中文文档 Apache 2.2 --中文官方文档 Redux --React配套架构 英文 express --Node.js 服务端框架 Hexo ...
- 整理了一份React-Native学习指南
原文: http://www.w3ctech.com/topic/909 自己在学习React-Native过程中整理的一份学习指南,包含 教程.开源app和资源网站等,还在不断更新中.欢迎pull ...
- 推荐写作平台gitbook——让我们换一种形式写作
https://www.gitbook.com/ 我一直用这个平台进行写作.目前有两本电子书可以供大家阅读,分别如下 Office 365 开发入门指南 https://www.gitbook.com ...
- React JS和React-Native学习指南
自己在学习React-Native过程中整理的一份学习指南,包含 教程.开源app和资源网站等,还在不断更新中.欢迎pull requests! React-Native学习指南本指南汇集React- ...
- 高级Bash脚本编程指南《Advanced Bash-Scripting Guide》 in Chinese
<Advanced Bash-Scripting Guide> in Chinese <高级Bash脚本编程指南>Revision 10中文版 在线阅读链接:http://ww ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- Git 初学者使用指南及Git 资源整理
Git 资源整理 Git is a free and open source distributed version control system designed to handle everyth ...
随机推荐
- Linux deb系统 nginx 配置解析php
如果你是root用户可以不加sudo 首先安装php php-fpm nginx sudo apt-get install php php-fpm nginx -y nginx 是一个轻量级的http ...
- linux mint 归档管理器报错Extraction not performd
解决办法 后缀名的问题,后缀名与文件的真正类型不符合,至于到底是上面压缩类型,那只能靠尝试了,比如我这个是rar, 实际是zip,很坑,网上也没有这个问题的描述 其他 感觉 linux 对于文件类型方 ...
- python中调用C代码
首先我们需要明晰为什么我们需要在python中调用C语言的代码,原因不外乎有二: 其一,python不擅长"大量运算"任务,而擅长于编写简单,"IO密集型作业" ...
- windows安装grunt时提示不是内部或外部命令解决方案
参考:https://www.cnblogs.com/hts-technology/p/8477258.html 安装windows安装elasticsearch-head时 不需要输入grunt s ...
- Win10系统安装U盘,安装纯净版Win10的通用教程
安装前准备:1.准备8G或8G以上U盘(32G以内).2.制作U盘会格式化U盘,U盘内的重要文件也要事先备份好.操作步骤:1.打开微软下载WIN10网址:(如果网址无法打开,可以下载解压运行附件内的工 ...
- week_10
Andrew Ng 机器学习笔记 ---By Orangestar Week_10 (大数据处理) 1. Learning With Large Datasets 机器学习很多时候都要处理非常多的数据 ...
- Redis RDB 与AOF
参考书籍<Redis设计与实现> 一丶为什么redis需要持久化 redis 作为一个内存数据库,如果不想办法将存储在内存中的数据,保存到磁盘中,那么一旦服务器进程退出,那么redis数据 ...
- [Python]Python调用Matlab (Pycharm版本)
目录 第一步:生成Build文件夹 第二步: 复制build文件夹到Pycharm下 第三步:调用代码 第一步:生成Build文件夹 C:\Program Files\MATLAB\R2016a\ex ...
- 又一重要进展发布!OpenMMLab算法仓支持昇腾AI训练加速
摘要:上海人工智能实验室的浦视开源算法体系(OpenMMLab)团队基于昇腾AI发布了MMDeploy 0.10.0版本,该版本已支持OpenMMLab算法仓库在昇腾异构计算架构CANN上的推理部署. ...
- 系列化和反序列化的概述-对象的序列化_Object Output Stream类
系列化和反序列化的概述 Java提供了一种对象序列化的机制.用一个字节序列可以表示一个对象,该字节序列包含该对象的数据对象的类型和对象中存储的属性等信息.字节序列写出到文件之后,相当于文件中持久保存了 ...
