P8_组件-view和scroll-view组件的基本用法
组件
- 小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
- 常用的视图容器类组件
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
- view
- view 组件的基本使用
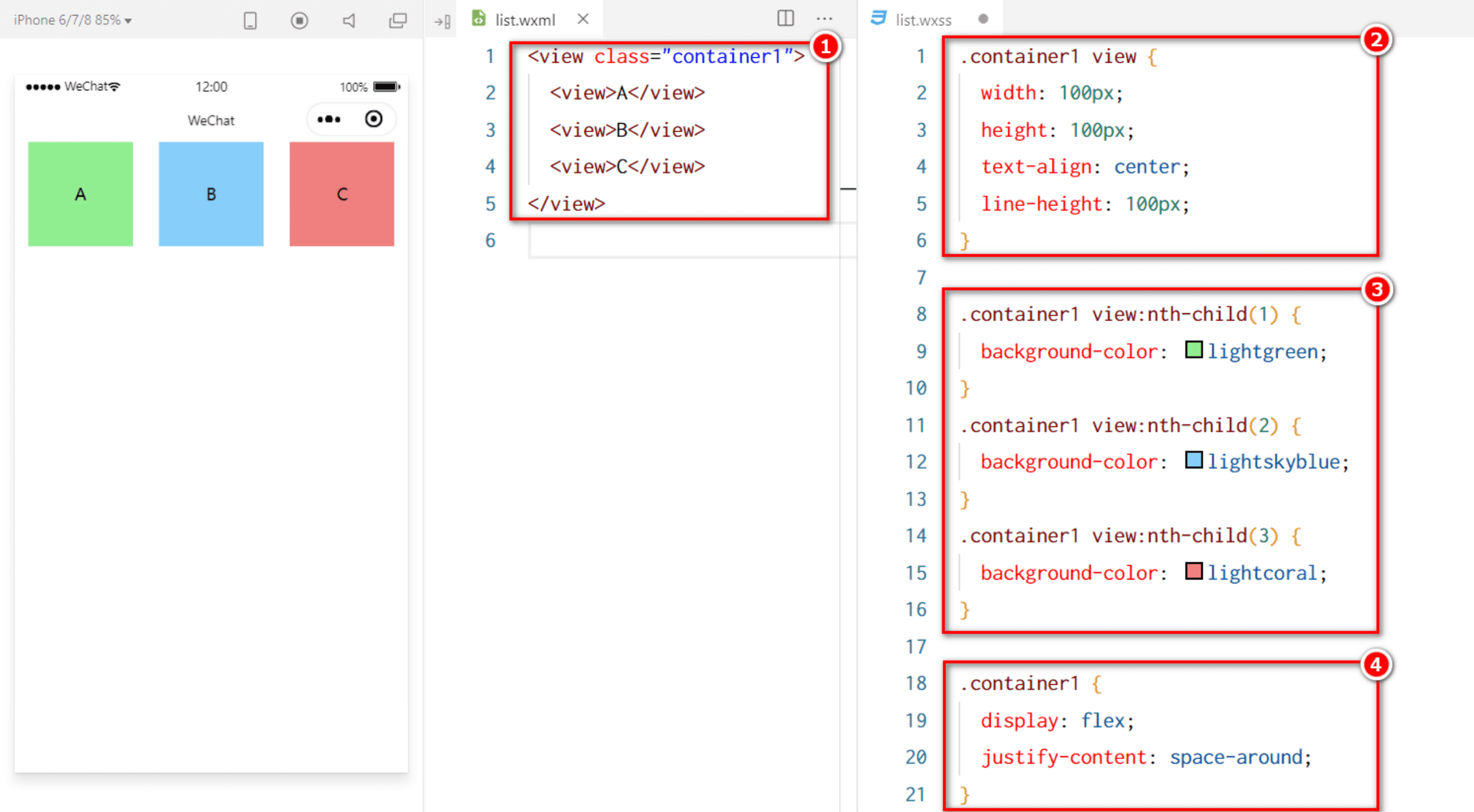
实现如图的 flex 横向布局效果:

list.wxml
<!--pages/list/list.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
List.wxss
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:lightgreen;
}
.container1 view:nth-child(2) {
background-color:lightskyblue;
}
.container1 view:nth-child(3) {
background-color:lightcoral;
}
.container1 {
display: flex;
justify-content: space-around;
}
- scroll-view 组件的基本使用
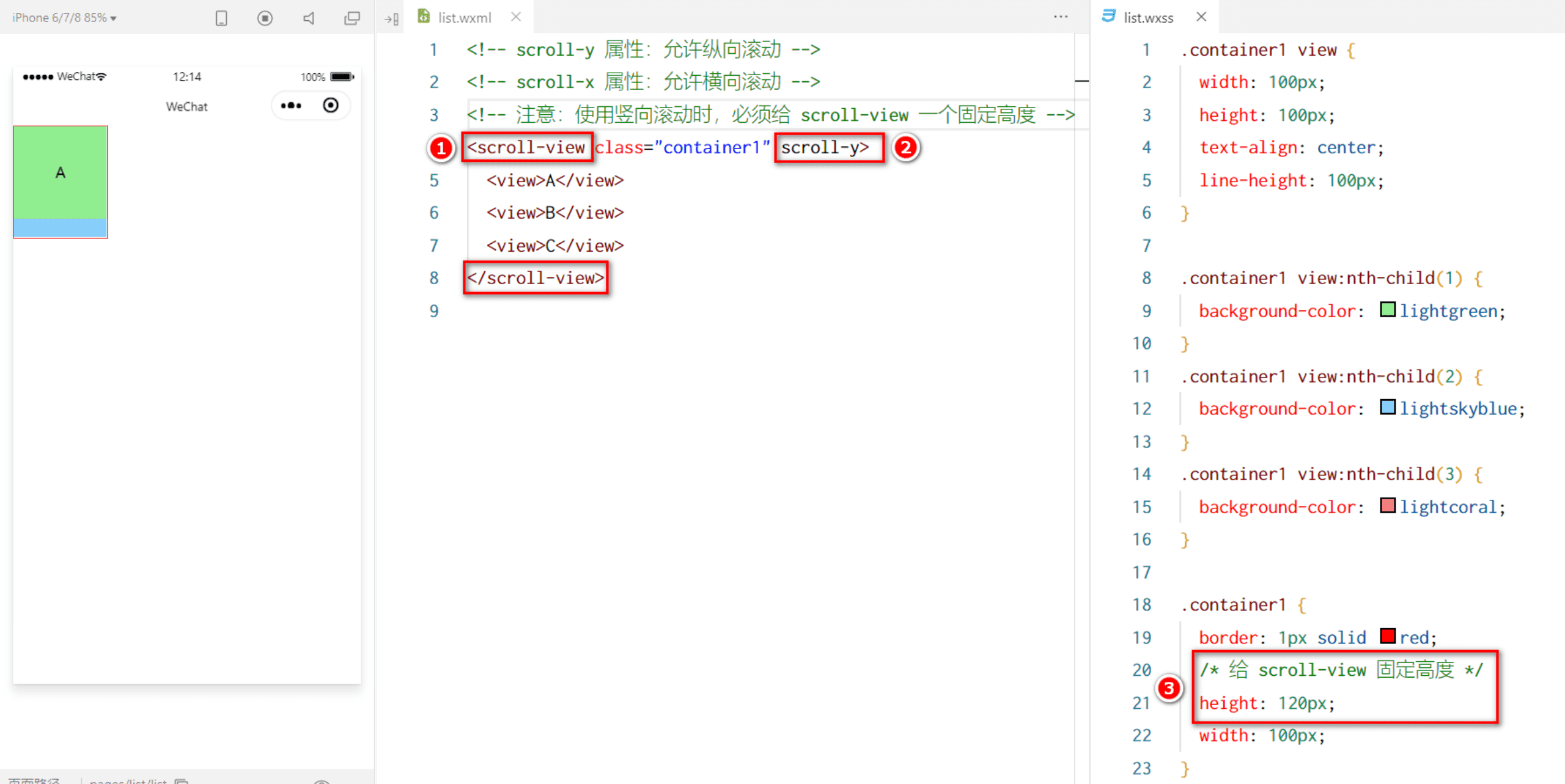
实现如图的纵向滚动效果:

list.wxml
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
list.wxss
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:lightgreen;
}
.container1 view:nth-child(2) {
background-color:lightskyblue;
}
.container1 view:nth-child(3) {
background-color:lightcoral;
}
.container1 {
border: 1px solid red;
height: 120px;
width: 100px;
}
P8_组件-view和scroll-view组件的基本用法的更多相关文章
- UGUI 用手柄或者键盘控制选择Scroll View中的游戏对象时,滚动条跟着移动
原预制体以及脚本的下载地址:https://download.csdn.net/download/qq_15017279/10404010 1.新建一个Scroll View,删掉横向的滚动条,并且把 ...
- Scroll View 深入
转载自:http://mobile.51cto.com/hot-430409.htm 可能你很难相信,UIScrollView和一个标准的UIView差异并不大,scroll view确实会多一些方法 ...
- 全面理解iOS开发中的Scroll View[转]
from:http://mobile.51cto.com/hot-430409.htm 可能你很难相信,UIScrollView和一个标准的UIView差异并不大,scroll view确实会多一些方 ...
- 自定义View(7)官方教程:自定义View(含onMeasure),自定义一个Layout(混合组件),重写一个现有组件
Custom Components In this document The Basic Approach Fully Customized Components Compound Controls ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- NGUI系列教程十(Scroll View实现触摸滚动相册效果)
NGUI中提供了两种Scroll View 一种是通过手指或鼠标滑动视图时移动平面物体,另一种则是直接移动摄像机,他们各有各的好处.但是NGUI提供的Scroll View很难实现类似Android ...
- Unity NGUI制作scroll view
unity版本:4.5 NGUI版本:3.6.5 参考链接:http://blog.csdn.net/monzart7an/article/details/23878505,作者:CSDN 冬菊子 ...
- (转)ngui3.5.7 版本Scroll View实现方法
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://xyo123.blog.51cto.com/6369437/1405861 现在网 ...
- 关于Unity中stretch的分开使用、预制体、Scroll View的UI节点
一.上次讲的菊花的四个花瓣,只讲了四个花瓣和在一起的时候的作用,现在是分开的菊花的四个花瓣的作用 1.创建一个Canvas2.对Canvas进行初始化3.创建一个Image的UI节点作为Canvas的 ...
- NGUI之scroll view制作,以及踩的坑总结
http://blog.csdn.net/monzart7an/article/details/23878505 链接: http://game.ceeger.com/forum/read.php?t ...
随机推荐
- 4.2:Scrapy爬虫
使用Scrapy框架对网站的内容进行爬取 在桌面处打开终端,并在终端中输入: scrapy startproject bitNews cd bitNews/bitNews 修改items文件的内容,输 ...
- 记开源项目:DotNetCore.CAP.MySql问题分析:only mysqlparameter objects may be stored
1. 简介 最近在学习分布式事务及解决方案,最终找到了开源项目DotNetCore.CAP ,因为自己用的MySql数据库比较多.于是也使用MySQL+EFCore+RabbitMQ+CAP实现事务 ...
- python -m pip install --upgrade pip报No module named pip解决方法
解决方法: 1. python -m ensurepip 2. python -m pip install --upgrade pip 注意:添加pip环境变量 在python安装目录下搜索pip3或 ...
- Jmeter 之连接数据库
1.下载mysql-connector-java-5.1.7-bin.jar 2.下载后将该jar包放于bin目录下,如:D:\Program Files\apache-jmeter-5.2\bin ...
- week_Last
Andrew Ng 机器学习笔记 总结! 注:等下用xmind做一个树状图! 来回忆知识! 所以...树状图待补.... 最后,谢谢吴恩达老师!! 感谢吴恩达老师的无私付出!!
- 甜点cc的2022年回顾总结
每每到年底,总会感概时间飞逝,总会莫名的心慌几天. 高中时代我就明白了一个道理:自己决定做的事,就算结果再烂以后也不要后悔,因为那无异于否定过去的自己.人不能总是否定自己的过去,因为我觉得这样会打击自 ...
- 判断条件为NULL
在ASCII码表里NULL的二进制位0.所以NULL作为判断条件时,表示为假的意思. ASCII表 二进制 字符 ...
- 外包公司中的"炼狱",极度摧残,避免踩坑。
引言 前些天羊了,一直没有更新.今天给大家聊聊两家外包公司,遇到的小伙伴避免踩坑. 咱不说那些虚的,什么尽量不要去外包公司,尽可能找甲方,这些谁都知道,肯定是因为一些原因(比如学历.项目经验.技术有待 ...
- 何为GUI???
1.GUI是什么–简介 GUI的全称为Graphical User Interface,图形化界面或图形用户接口,是指采用图形方式显示的计算机操作环境用户接口.与早期计算机使用的命令行界面相比,图形界 ...
- 一、对称加密(DES加密)
一.DES简介DES是一种对称加密(Data Encryption Standard)算法.于1977年得到美国政府的正式许可,是一种用56位密钥来加密64位数据的方法.一般密码长度为8个字节,其中5 ...
