echarts的颜色渐变
官网文档解释
// 线性渐变,前四个参数分别是 x0, y0, x2, y2,
//范围从 0 - 1,相当于在图形包围盒中的百分比,
//如果 global 为 `true`,则该四个值是绝对的像素位置
{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
// 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
{
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
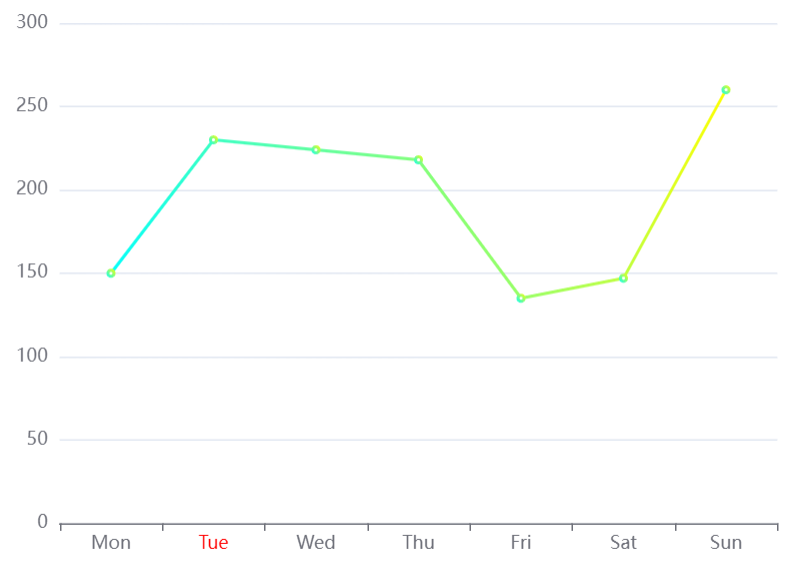
折线图渐变
使用案例
option = {
xAxis: {
type: 'category',
data: ['Mon',
{
value:'Tue',
textStyle:{
color:'red'
}
}, 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
itemStyle:{
color:{
type: 'liner',
x: 0,
y: 1,
x2: 1,
y2: 0,
colorStops: [{
offset: 0, color: '#00ffff' // 0% 处的颜色
}, {
offset: 1, color: 'yellow' // 100% 处的颜色
}]
}
}
}
]
};
效果图

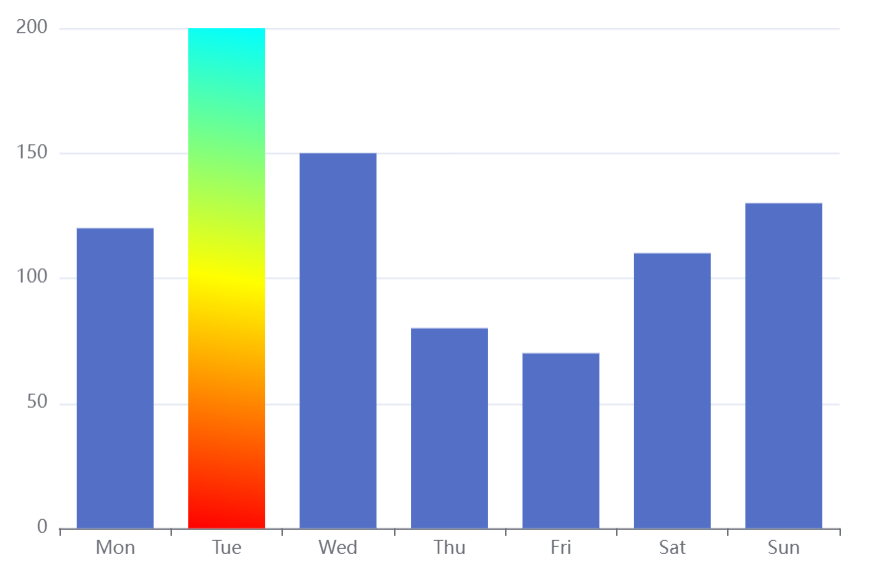
单个柱子渐变
使用案例
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [
120,
{
value: 200,
itemStyle: {
color: {
type:'liner',
x:1,
y:0,
x2:0,
y2:1,
colorStops:[
{
offset: 0, color: '#00ffff'
},
{
offset: 0.5, color: 'yellow'
},
{
offset: 1, color: 'red'
},
],
}
}
},
150,
80,
70,
110,
130
],
type: 'bar'
}
]
};
效果图

echarts的颜色渐变的更多相关文章
- echarts背景颜色渐变的三种类型
// 线性渐变,多用于折线柱形图,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的 ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- CSS3颜色渐变模式
1.线性渐变:linear-gradient 语法:<linear-gradient> = linear-gradient([ [ <angle> | to <si ...
- 【iOS实现一个颜色渐变的弧形进度条】
在Github上看到一些进度条的功能,都是通过Core Graph来实现.无所谓正确与否,但是开发效率明显就差很多了,而且运行效率还是值得考究的.其实使用苹果提供的Core Animation能够非常 ...
- IOS导航栏颜色渐变与常用属性
(转:http://www.cnblogs.com/Lingchen-start/archive/2015/10/23/4904361.html) 今年很忙,忙的写日志的时间都很少. 少的可怜. 自 ...
- css3的背景颜色渐变@线性渐变
背景颜色渐变之线性渐变 语法形式: firefox浏览器 background:-moz-linear-gradient(position/deg,startColor,endColor); oper ...
- 颜色渐变的JS代码
今天做组织机构,要分级别显示颜色,自己计算半天也没算出颜色渐变的方法,出来总是花里胡哨的难看的不要不要的,所以查了一下,找到一个js代码,试了试,很完美哦! <!DOCTYPE html> ...
- android Button 切换背景,实现动态按钮和按钮颜色渐变
android Button 切换背景,实现动态按钮和按钮颜色渐变 一.添加android 背景筛选器selector实现按钮背景改变 1.右键单击项目->new->Oth ...
- iOS 之使用CAShapeLayer中的CAGradientLayer实现圆环的颜色渐变
本文转载自:http://blog.csdn.net/zhoutao198712/article/details/20864143 在 Github上看到一些进度条的功能,都是通过Core Graph ...
- 自定义控件之圆形颜色渐变进度条--SweepGradient
前几天在群里面有人找圆形可颜色渐变进度条,其中主要的知识点是SweepGradient: mSweepGradient = new SweepGradient(240, 360, new int[] ...
随机推荐
- 关于解决Failed on cp file to /system - Cross-device link 报错
前言 在adb shell中移动 android_server时候遇到了这个报错 解决办法 采用 cp 命令代替 mv 命令
- 模拟Promise的功能
模拟Promise的功能, 按照下面的步骤,一步一步 1. 新建是个构造函数 2. 传入一个可执行函数 函数的入参第一个为 fullFill函数 第二个为 reject函数: 函数立即执行, 参数函 ...
- Flink SQL管理平台flink-streaming-platform-web安装搭建
文章都在个人博客网站:https://www.ikeguang.com/ 同步,欢迎访问. 最近看到有人在用flink sql的页面管理平台,大致看了下,尝试安装使用,比原生的flink sql界面确 ...
- 【基础语法规范】BC1:Hello Nowcoder
语言1:Java public class Main{ public static void main(String[] args){ System.out.println("Hello N ...
- 【企业流行新数仓】Day01:新版本对比、业务和表的介绍☆、Hive、ODS层、DWD层
一.2.0版本对比 二.业务介绍 1.术语 SKU SPU UV: user views 用户浏览总量[浏览量] PV:page views 页面浏览总量 2.电商业务表结构 表名 同步方式 字段名 ...
- 直接快速下载NLTK数据
直接快速下载NLTK数据 直接下载NLTK的数据速度很慢,这里提供NLTK数据集,直接下载即可.或者选择下列百度云下载: 链接:https://pan.baidu.com/s/17ZgkoQeMosW ...
- 看起来简单实际上却很牛的KMP算法:LeetCode572-另一棵树的子树
题目描述 给定两个非空二叉树 s 和 t,检验 s 中是否包含和 t 具有相同结构和节点值的子树.s 的一个子树包括 s 的一个节点和这个节点的所有子孙.s 也可以看做它自身的一棵子树. 暴力解法 从 ...
- MySQL数据结构(索引)
目录 一:MySQL索引与慢查询优化 1.什么是索引? 2.索引类型分类介绍 3.不同的存储引擎支持的索引类型也不一样 二:索引的数据结构 1.二叉树(每个节点只能分两个叉) 2.数据结构(B树) 3 ...
- Qt对象跨线程出现的问题记录,以及解决方案
Qt在跨线程开发的时候可能会出现不少问题,在这里记录一下 Qt目前用下来还是非常强大的,虽然只是用在桌面端程序开发上,但是其强大的桌面开发库真的挺好用的(Layout除外,你妈死了). Qt除了UI, ...
- C#从实习到搬砖
日常唠唠 没事就聊聊我在c#上踩过的那些坑,和一些笔记 少点比较,多些谦虚 会者不难 原博:轩先生大冒险 2022.4.19 datagridview 修改表头 dataGridView1.Colum ...
