C++五子棋(三)——判断鼠标有效点击
分析
在鼠标左键点击时,我们不能让新棋子在已有棋子的位置落下,同时我们还要让棋子在规定位置落下——棋盘线的交点处。
功能实现
创建数据类型
- 创建头文件chessData.h和源文件chessData.cpp
- 在chessData.cpp和main.cpp中分别引用头文件chessData.h
#include "chessData.h"
- 将之前在main.cpp中写的棋盘数据剪贴到chessData.h中
const float BLOCKSIZE = 67.4;
const int BLOCK_GRAD_SIZE = 13;
- 在chessData.h中定义常量 POS_OFFSET,即鼠标有效点击距离上限
const int POS_OFFSET = BLOCKSIZE * 0.4;
- 在chessData.h定义结构体 ChessData
struct ChessData{
//储存当前游戏棋盘的情况,空白为0,黑棋为1,白棋为-1
int chessMap[BLOCK_GRAD_SIZE][BLOCK_GRAD_SIZE];
//储存各点的评分情况,用于之后的AI走棋
int scoreMap[BLOCK_GRAD_SIZE][BLOCK_GRAD_SIZE];
bool playFlag; //表示下棋放,true黑棋,false白棋(AI)
};
- 在main.cpp中添加全局变量game
ChessData game;
初始化数据类型
- 在chessData.h中添加函数声明
void initChessData(ChessData*);
- 在chessData.cpp
void initChessData(ChessData *data){
if(!data) return;
memset(data->chessMap,0,sizeof(data->chessMap));
memset(data->scoreMap,0,sizeof(data->scoreMap));
data->playFlag = true;
}
判断有效点击
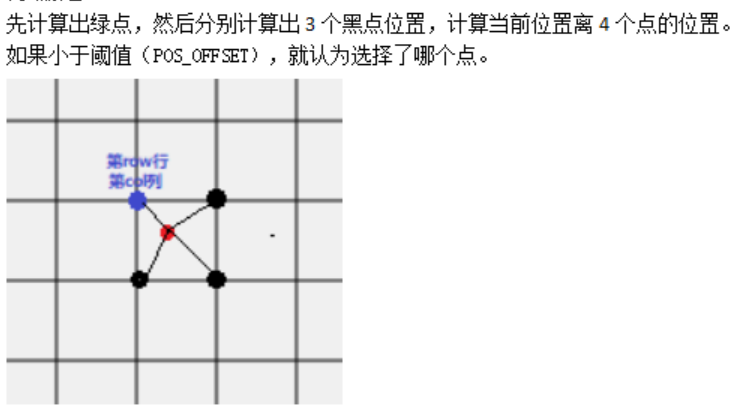
算法原理

实现
- 在main.cpp中添加全局变量
int clickPosRow, clickPosCol; //用于储存点击位置
- 定义函数clickBoard()
//有效点击返回true,无效点击返回false
//MOUSEMSG为鼠标信息类型
bool clickBoard(MOUSEMSG msg){
//(鼠标点击坐标 - 边界长度)/ 格宽 = 行(列)数
//计算列数并取整
int col = (msg.x - MARGIN_X) / BLOCKSIZE;
//计算行数取整
int row = (msg.y - MARGIN_Y) / BLOCKSIZE;
//计算棋子正确坐标,即格子左上角棋子应在的棋盘格线交点处坐标
int leftTopPosX = MARGIN_X + BLOCKSIZE * col;
int leftTopPosY = MARGIN_Y + BLOCKSIZE * row;
}
- 在文件最上方引用头文件math.h用于后期计算
#include <math.h>
- 之后要判断棋子应在四个交点中具体哪一点上,这里我们用一个do-while循环。继续添加clickBoard()函数的定义
int len; //用于计算两点见的距离(根据中学所学两点间距离公式)
int selectPos = false; //作为返回值
do{
//左上角
len = sqrt((msg.x - leftTopPosX)*(msg.x - leftTopPosX) + (y - leftTopPosY)*(msg.y - leftTopPosY));
if(len < POS_OFFSET){
clickPosRow = row;
clickPosCol = col;
if ( game.chessMap[clickPosRow][clickPosCol] == 0 ){
selectPos = true;
}
break;
}
//右上角
len = sqrt((msg.x - leftTopPosX - BLOCKSIZE)*(msg.x - leftTopPosX - BLOCKSIZE) + (y - leftTopPosY)*(msg.y - leftTopPosY));
if(len < POS_OFFSET){
clickPosRow = row;
clickPosCol = col + 1;
if ( game.chessMap[clickPosRow][clickPosCol] == 0 ){
selectPos = true;
}
break;
}
//左下角
len = sqrt((msg.x - leftTopPosX)*(msg.x - leftTopPosX) + (y - leftTopPosY - BLOCKSIZE)*(msg.y - leftTopPosY - BLOCKSIZE));
if(len < POS_OFFSET){
clickPosRow = row + 1;
clickPosCol = col;
if ( game.chessMap[clickPosRow][clickPosCol] == 0 ){
selectPos = true;
}
break;
}
//右下角
len = sqrt((msg.x - leftTopPosX - BLOCKSIZE)*(msg.x - leftTopPosX - BLOCKSIZE) + (y - leftTopPosY - BLOCKSIZE)*(msg.y - leftTopPosY - BLOCKSIZE));
if(len < POS_OFFSET){
clickPosRow = row + 1;
clickPosCol = col + 1;
if ( game.chessMap[clickPosRow][clickPosCol] == 0 ){
selectPos = true;
}
break;
}
}while(0);
return selectPos;
更新底层数据
- chessData.h
void updateGameMap(ChessData* data, int row, int col);
- chessData.cpp
void updateGameMap(ChessData* data, int row, int col){
if(!data) return;
if(data->playFlag){
data->chessMap[row][col] = 1;
}else{
data->chessMap[row][col] = -1;
}
data->playFlag = !data->playFlag; //换下棋方
}
- main.cpp
//玩家走棋
void manGo(){
chessDown(clickPosRow,clickPosCol,CHESS_BLACK);
updateGameMap(&game, clickPosRow, clickPosCol);
}
C++五子棋(三)——判断鼠标有效点击的更多相关文章
- unity3D基础学习 通过判断鼠标点击的是否是目标物体,物体旋转,滑动滚轮缩放拉近视角
贴代码: 摄像机的拉近视角代码: public Transform target; public float minFov = 15f; public float maxFov = 7 ...
- GDI画图,判断鼠标点击点在某一画好的多边形、矩形、图形里
Region.IsVisible方法 简单方便准确 private bool CheckPntInPoly(Point[] points, Point pnt) { || pnt == Point.E ...
- js 如何判断鼠标点击事件还是js代码调用
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 精通Web Analytics 2.0 (5) 第三章:点击流分析的奇妙世界:指标
精通Web Analytics 2.0 : 用户中心科学与在线统计艺术 第三章:点击流分析的奇妙世界:指标 新的Web Analytics 2.0心态:搞定它.新的闪亮系列工具:是的.准备好了吗?当然 ...
- C#之在treeview中鼠标点击的所选的节点触发事件
一.背景 如下图所示,我想实现通过鼠标点击treeview的根节点,然后在文本框控件中显示鼠标点击的节点号. 二.程序实现 因为是要通过鼠标点击才发生的事情,所以这属于一个事件,需要触发才行,刚开始不 ...
- 【Unity3D】简单常用的功能实现1——鼠标点击实现移动
[鼠标点击实现移动] 第一步,在要移动的GameObject的Inspector面板中添加角色控制器组件并调整参数. 参数的调整可以依照Scene面板,如下图的绿色线框(角色控制器组件是一种胶囊形状的 ...
- JS判断鼠标进入容器方向的方法和分析window.open新窗口被拦截的问题
1.鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢?首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定.这样的做法比较繁琐,下面介绍两种 ...
- JS判断鼠标移入元素的方向
最终效果 这里的关键主要是判断鼠标是从哪个方向进入和离开的 $("li").on("mouseenter mouseleave",function(e) { v ...
- Matlab判断鼠标移动
set(gcf,'WindowButtonMotionFcn',@get_cur_positon); 其中第二项是判断鼠标移动的属性参数,第三项为回调函数 et. main.m clear;clc;s ...
随机推荐
- 女朋友问我深浅copy到底是什么?
深浅拷贝 列表存放值的时候,是先申请一块内存空间,存放索引和内存地址的对应关系,其实通俗的来说列表内不存真正的值,是一种间接存放的对应关系: 列表内存不可变类型的数据 就比如说,如果现在将L列表索引0 ...
- 从SpringBoot到SpringCloudAlibaba简明教程(一):初识SpringBoot及其基础项目构建
前言 Spring框架的大名想必大家早已如雷贯耳,我们来看一下springboot诞生的初衷,以及它在springframe的基础上解决了哪些痛点. 很久以前,J2EE还是java企业级应用的标准规范 ...
- 内网渗透----域环境搭建(server 2012)
先确定两台服务器相通 1.配置静态IP与DNS 2.配置域服务 点击服务器管理器-添加角色和功能-下一步-添加AD域服务: 3.提升为域控制器 安装完成后,可在旗帜处选择提升为域控制器 添加新林 添加 ...
- vue2.x版本中computed和watch的使用入门详解-watch篇
前言 watch顾名思义,属于vue2.x版本中,监听和观察组件状态变化的钩子函数,常见的应用场景有监听路由变化,以及父组件传递给子组件的props数据的变化等 基本使用 在使用watch的时候,需要 ...
- MySQL—存储引擎
主要包括两大引擎 MyISAM,InnoDB 1.MyISAM与InnoDB的区别 2.常规的使用操作 1.MyISAM 节约空间,速度快 2.InnoDB 安全性高,事务的处理,多表操作.Inno ...
- (bzoj4408)[FJOI2016]神秘数(可持久化线段树)
(bzoj4408)[FJOI2016]神秘数(可持久化线段树) bzoj luogu 对于一个区间的数,排序之后从左到右每一个数扫 如果扫到某个数a时已经证明了前面的数能表示[1,x],那么分情况: ...
- CF 920A Water The Garden
本题可以看做是一个数学题 因为 在第 1 和第 3 个洒水器之间的 花园灌溉的时间只要 (1 + 3 ) >> 1 - 1 + 1;//这么长的时间 那么我么就可以以此类推到 从而我么可以 ...
- Ubuntu16.04 搭建samba服务器
1昨天花了一天时间弄了NFS服务器,结果搭建完之后出现各种问题,要么挂载不上,要么就是字符乱码.今天在看到一个关于树莓派的介绍的时候,提到Samba服务器的搭建,我尝试了一下,结果发现很顺利地就能够正 ...
- springboot实现热部署的几种方式
原理:使用了两个ClassLoader,一个Classloader加载那些不会改变的类(第三方Jar包),另一个ClassLoader加载会更改的类,称为restart ClassLoader,这样在 ...
- session与cookie的区别? 如果客户端禁止 cookie session 还能用吗?
一.session与cookie的区别 session:Session 是存放在服务器端的,类似于Session结构来存放用户数据,当浏览器 第一次发送请求时,服务器自动生成了一个Session和一个 ...
