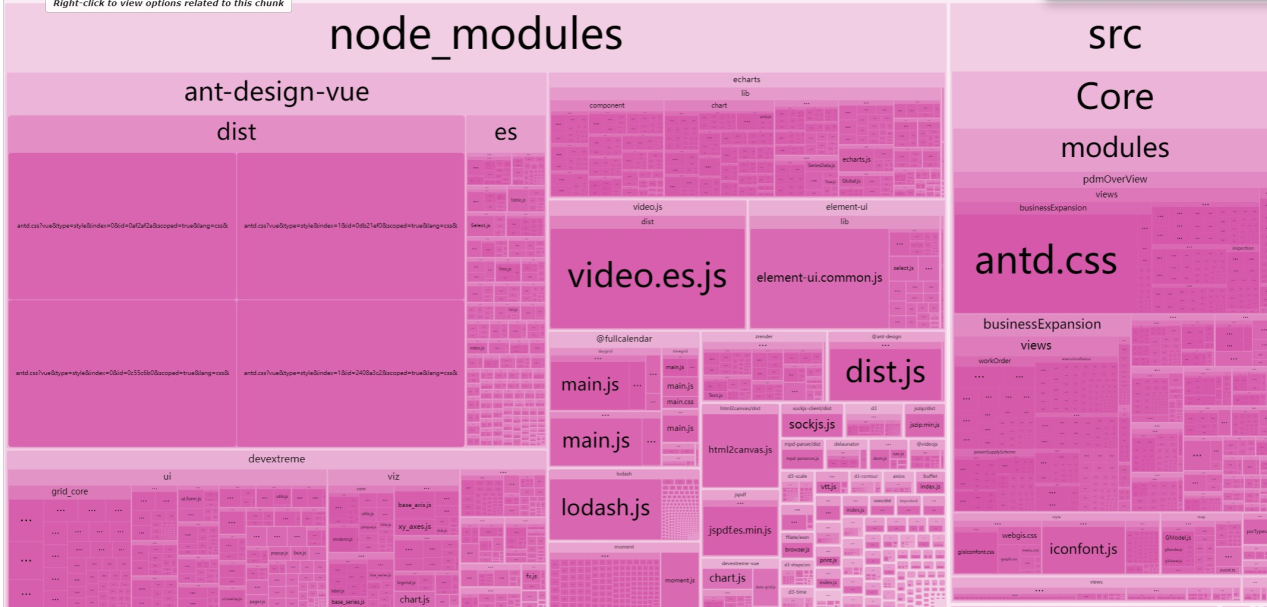
webpack打包分析webpack-bundle-analyzer 打包文件分析工具
最近需要减少项目打包后的文件(bundle)的大小,那么首先需要了解bundle的构成。
目前我已知的方法有两种:
- 利用webpack-bundle-analyzer插件
- 利用webpack官方提供的分析功能
1.webpack-bundle-analyzer
安装插件webpack-bundle-analyzer:
npm i webpack-bundle-analyzer --save-dev修改webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const config = {
...,
plugins:[
....,
new BundleAnalyzerPlugin(),
]
}
如果不想更改webpack.config.js,仅把分析作为特殊的形式可以采用如下做法:
新建anlyzer.js文件
const config = require("./webpack.config");
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
if(config.plugins){
config.plugins.push(new BundleAnalyzerPlugin());
}else{
config.plugins = [new BundleAnalyzerPlugin()];
}
module.exports = config;
然后在package.json中添加
"scripts": {
"anlyzer": "webpack-dev-server --config ./anlyzer.js",
},后续想要启动分析的时候就可以用命令启动了:
npm run anlyzer注:webpack-bundle-analyzer默认使用8888端口,插件npm地址。
2.webpack官方
webpack --profile --json > stats.json会生成一个stats.json文件,然后进入到官方地址上传此文件就行。
http://webpack.github.io/analyse/
如果你的项目很大的话,使用此方法可能会有报错
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory解决方法:
"scripts": {
"uploadeStats": "node --max-old-space-size=4096 ./node_modules/webpack/bin/webpack.js --profile --json > stats.json"
},然后利用命令启动就可以了:
npm run uploadeStats注:node --max-old-space-size=4096不够的话可以自己修改更大的值

原文参考地址:https://zhuanlan.zhihu.com/p/85874124
webpack打包分析webpack-bundle-analyzer 打包文件分析工具的更多相关文章
- - Gradle 翻译 Analyzer APK文件分析 MD
目录 目录 APK文件分析 使用 APK 分析器分析您的编译版本 查看文件和大小信息 查看 AndroidManifest.xml 查看 DEX 文件 过滤DEX文件树视图 加载 Proguard 映 ...
- 构建-13 Analyzer APK文件分析
官方文档 使用APK Analyzer分析您的构建 [Analyze your build with APK Analyzer] Android Studio包含一个APK分析器,可在构建过程完成后 ...
- 简要分析webpack打包后代码
开门见山 1.打包单一模块 webpack.config.js module.exports = { entry:"./chunk1.js", output: { path: __ ...
- 分析 webpack 打包后的代码
写在前面的:使用的 webpack 版本 3.0.0 一.开始 1. 准备 当前只创建一个文件 index.js,该文件作为入口文件,代码如下. console.log('hello, world') ...
- webpac4k运行webpack .\src\main.js .\dist\bundle.js打包出错
打包的命令格式:webpack 要打包的文件的路径 打包好的输出文件的路径 运行webpack .\src\main.js .\dist\bundle.js 提示错误,错误信息如下: WARNING ...
- webpack快速入门——CSS进阶,Less文件的打包和分离
1.要使用less,首先使用npm安装less服务 cnpm install less --save-dev 还需要安装Less-loader用来打包使用. cnpm install less-loa ...
- webpack快速入门——CSS进阶:SASS文件的打包和分离
1.安裝:因为sass-loader依赖于node-sass,所以需要先安装node-sass cnpm install node-sass --save-dev cnpm install sass- ...
- webpack打包完成,复制,打包,移动,删除已生成的文件插件
const FileManagerPlugin = require('filemanager-webpack-plugin'); 详情请到 https://www.npmjs.com/ 一看究竟 贴个 ...
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- Webpack入门——使用Webpack打包Angular项目的一个例子
2016.1.22,对大多数人来说,这是一个非常平常的日子,但这却是我决定在博客园写博客的日子.虽然注册博客园的博客已有4年8个月,却一直没有动手写过一篇博客,原因是觉得自己水平不行,写不出好东西,所 ...
随机推荐
- VSCode+EIDE开发CH32V系列RISC-V MCU
VSCode+EIDE开发CH32V系列RISC-V MCU 1. VS Code Visual Studion Code (VS Code),是一款由微软开发且跨平台的免费源代码编辑器.该软件支持语 ...
- 1,docker遇到的问题1
pushd "%~dp0"dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper-v.txtfor /f %% ...
- NDK 减少 so 库体积方法总结
. 使用 strip 使用 NDK toolchain 可以把调试的 C++ 符号表(Symbol Table)中数据删除,我们一般我们打成 APK 会自动帮我们做这个工作,当然也可以手动设置: 手动 ...
- centos更改java的环境变量
vi /etc/profile 在最后添加这个信息,或修改这些信息 export JAVA_HOME=/usr/local/java/jdk1.8.0_251export CLASSPATH=.:$ ...
- 微信小程序-自定义tabbar配置及注意事项
1.选中要创建tabbar组件的目录,右键选定新建Componen 2.然后编写wxml代码和wxss样式 <cover-view class="tab-bar"> & ...
- (K8s学习笔记八)Pod的扩缩容
1.手动扩容机制 示例:对busybox-deployment手动扩缩容 apiVersion:apps/v1 kind: Deployment metadata: name: busybox-dep ...
- 解题报告:Codeforces 768B Code For 1
Codeforces 768B Code For 1 题义 有一个序列,刚开始,只有1个数\(n\),接着按照以下规则变化找到序列中任意一个\(>1\)的数\(p\),将他变为 \(\lfloo ...
- Devexpress WPF ChartControl 多Y轴
<Window x:Class="DXApplication4.MainWindow" xmlns="http://schemas.microsoft.com/wi ...
- Docker的常见使用
一.Docker的常见使用 1.docker的使用 1.1 查看docker版本号信息 docker version docker info 1.2 启动docker systemctl start ...
- python将知识图谱的节点关系(CSV或其他格式)转换成Echarts所需的json格式
python将知识图谱的节点关系(CSV或其他格式)转换成Echarts所需的json格式 前言: 1. 此代码以如下(CSV)格式的数据为例, 故事 时间 地点 人物 xx 2020 安徽合肥 小戈 ...
