前端知识点(js部分)
一、JS简介
简介
JavaScript(简称“JS”)是一种轻量级的面向对象的编程语言,既能用在浏览器中控制页面交互,也能用在服务器端作为网站后台(借助 Node.js),因此 JavaScript 是一种全栈式的编程语言。
JavaScript和java没有任何关系,只是语法类似。JavaScript运行在浏览器中,代码由浏览器解释后执行。而Java运行在JVM中。
JavaScript 是一种跨平台的解释型语言,不需要提前编译,能在各种操作系统下运行。
虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript是网景公司(NetScape)的 布兰登·艾奇 开发的,最初叫做LiveScript。LiveScript的出现让浏览器更加生动,使得页面更具有交互性。
1998年网景公司被“美国在线”公司收购。
网景公司最著名的就是“领航者浏览器”:Navigator浏览器。
LiveScript的出现,最初的时候是为Navigator浏览器量身定制一门语言,不支持其他浏览器。1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ps:它是一门前端工程师的编程语言,但是它本身有很多逻辑错误(不是很严谨)
ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
二、JS基础
1.注释语法
// 单行注释
/*多行注释*/
2.引入js的多种方式
- 1.head内script标签内编写
<script>
// 在这里写你的JS代码
</script>
- 2.head内script标签src属性引入外部js资源
<script src="myscript.js"></script>
- 3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
3.结束符号
分号(很多时候不写也没问题,这里就提现了js语言的不严谨)
三、变量与常量
编写和运行js代码的两种方式
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码,需要先编写html文件才能运行js文件)
2.浏览器提供编写js代码的环境(类似在cmd中运行python代码,适合写一些简单的代码,同时编写的代码不能被保存)
变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex";
var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效(可以在局部定义变量不影响全局)。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
四、基本数据类型
在JS中查看数据类型的方式:typeof
1.数值类型(Number)
- 在JS中整型与浮点型不分家 都叫Number
- NaN也属于数值类型,意思是:不是一个数字(Not A Number)
parseInt
parseInt(string, radix) 解析一个字符串并返回指定基数的十进制整数,radix 是 2-36 之间的整数,表示被解析字符串的基数。
参数讲解
- 将一个字符串A转换成数字B;
- 第一个参数:需要转换的字符串A;
- 第二个参数:表示进制的基数(用我自己的大白话讲就是:解析字符串A的时候,把A当做多少进制的数字。)
console.log(parseInt('10')) // 10
console.log(parseInt('10a')) // 10
console.log(parseInt('111', 2)) // 7
console.log(parseInt('A12', 16)) // 2578
Number类型数据的代码实操
parseInt("123") // 返回123,写小数的时候会自动砍掉小数部分
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456,写整数的时候会显示整数
2.字符类型(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
ps:拼接字符串一般使用“+”
常用方法(类似python中对象调用方法):
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
.substring(from, to)和.slice(start, end)都是切片取值,但是又有所不同:
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
3.布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
4.null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null(即值被清除了);
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined(即没有给这个变量绑定过值)。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!

这里就表示的是null,曾经拥有过,但是现在没了

这里表示的就是undefined,从来没有过,没有给变量绑定值的时候就处于undefined状态。
5.对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
总结:
1.首先Object类型是所有类型的超类,自定义的任何类型,默认继承Object。
2.Object的prototype属性
作用:给类动态地扩展属性和函数。
对象只是带有属性和方法的特殊数据类型。
数组(Array)
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
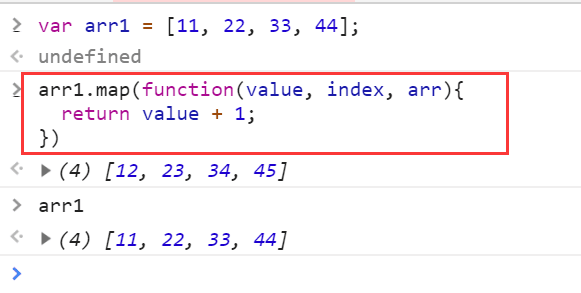
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
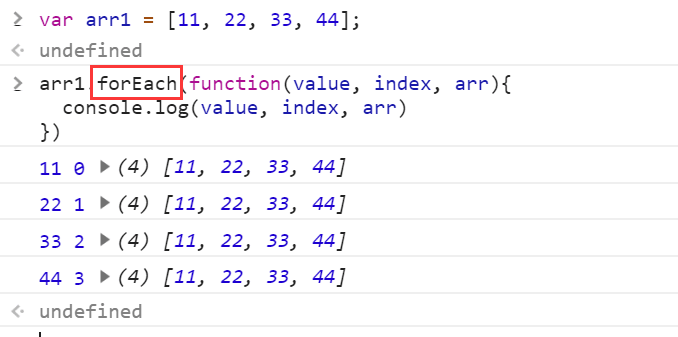
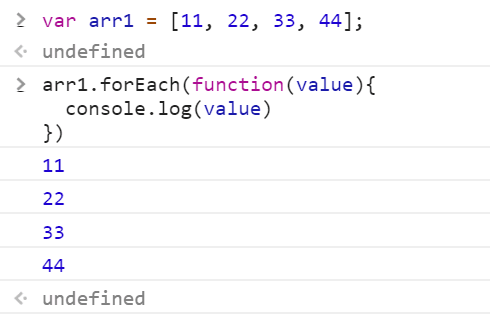
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)**
**
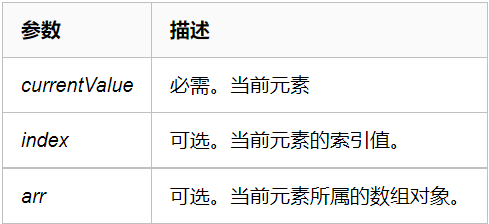
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数: |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |


ps:如果打印处的参数少了,就只打印指定参数的值,不会多打印。同时多了就报错
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
ps:可以删除多个元素,也可以一次性添加多个元素,或是添加一个列表。
map()
- 可以跟python中的map()方法放一起记忆,都是映射的作用
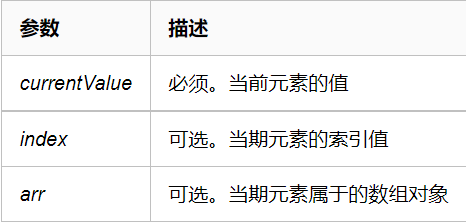
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |

sort()注意事项
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
sort
可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(i);
}
*补充:*
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
6.类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
7.自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
对象之自定义对象(Object)>>>:类似于python的字典,用花括号来书写。
对象属性是 name:value 对,由逗号分隔。
实例
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
五、运算符
1.算术运算符
+ - * / %(取余数) ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
res1;
10
res2;
12
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)
1 == “1” // true 弱等于
1 === "1" // false 强等于
ps:所谓的强等于弱等于,表示在比较的时候会不会自动转换类型,弱等于在比较的时候会自动转换类型,而强等于不会。
3.逻辑运算符
&&(与) ||(或) !(非)
4.赋值运算符
跟python中的一样
= += -= *= /=
六、流程控制
1、分支结构if
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
ps:在使用switch语法的时候,中间的break不能省略,会导致代码的运行流程发生变化。去掉break之后就变成了从符合条件的地方开始运行,直到遇到break停止运行,或是直接运行后续所有的代码。
2、循环结构for和while以及三元运算
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
七、函数
"""
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
"""
function 函数名(形参){
// 函数注释
函数体代码
return 返回值
}
# 匿名函数(下方的s1只是给这个匿名函数绑个名称)
var s1 = function(a, b){
return a + b;
}
# 箭头函数
var f = v => v;
// 等同于
var f = function(v){
return v;
}
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
//这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
注意事项:
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
function add(a,b){
console.log(a+b);
console.log(arguments.length); console.log(arguments[0]);
//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
结果如下:
3
2
1
3.函数的返回值如果有多个需要自己处理成一个整体
八、内置对象
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
跟python 的json模块一样,用于数据的序列化和反序列化。
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象(反序列化)
var obj = JSON.parse(str1);
// 对象转换成JSON字符串(序列化)
var str = JSON.stringify(obj1);
RegExp对象
应用正则表达式的对象
定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
注意事项
注意事项一:正则表达式中不能有空格
注意事项二:全局匹配时有一个lastIndex属性
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
//使用match进行匹配的时候,返回的是一个对象,如果有值就会在前面显示出来
var s1 = 'asfdasddfasf aqgwefqwef asdfae'
s1.match(/s/)
结果:['s', index: 1, input: 'asfdasddfasf aqgwefqwef asdfae', groups: undefined]
s1.match(/s/g)
结果:(4) ['s', 's', 's', 's']
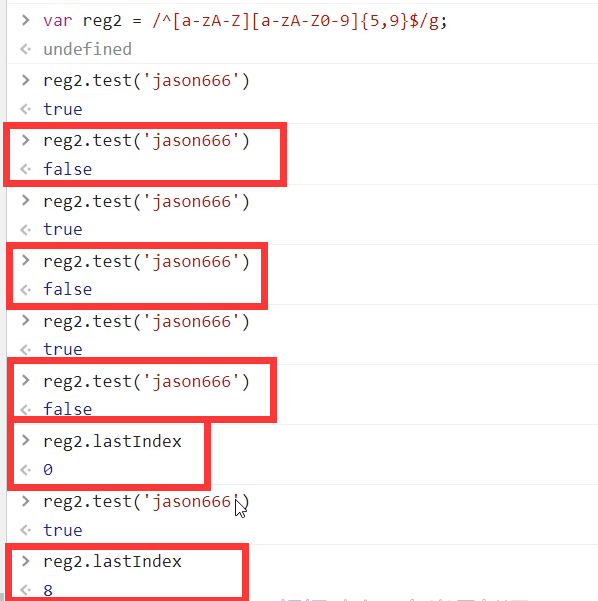
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
当我们在正则表达式的后面写上一个g的时候表示全局匹配,这时候光标的移动跟文件的读取相似,当读取到末尾的时候会出现没有数据可读的情况,这时候就会返回false,并且重置光标到开头,我们可以使用lastIndex方法来查看光标目前所在的位置。

注意事项三:test匹配数据不传默认传undefined
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
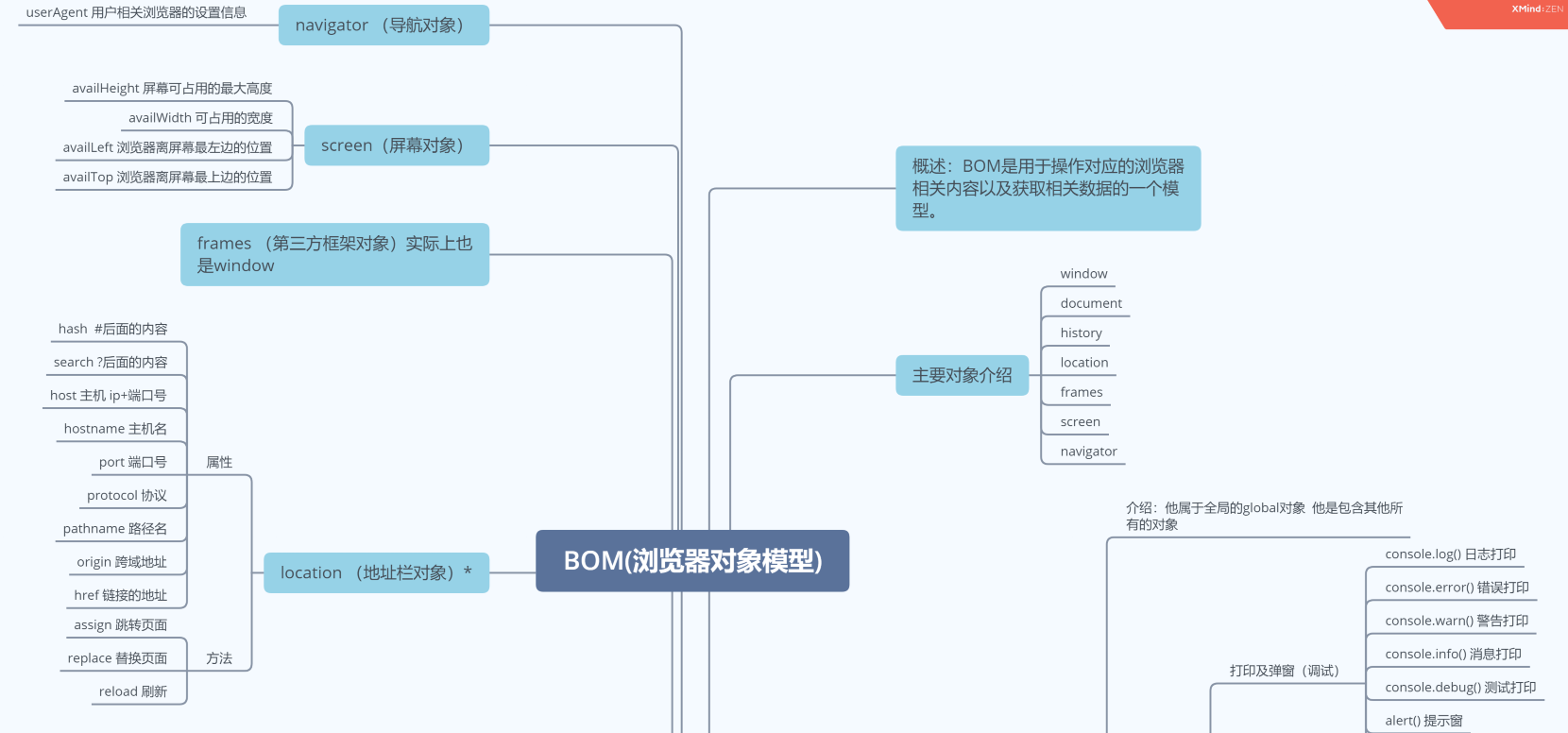
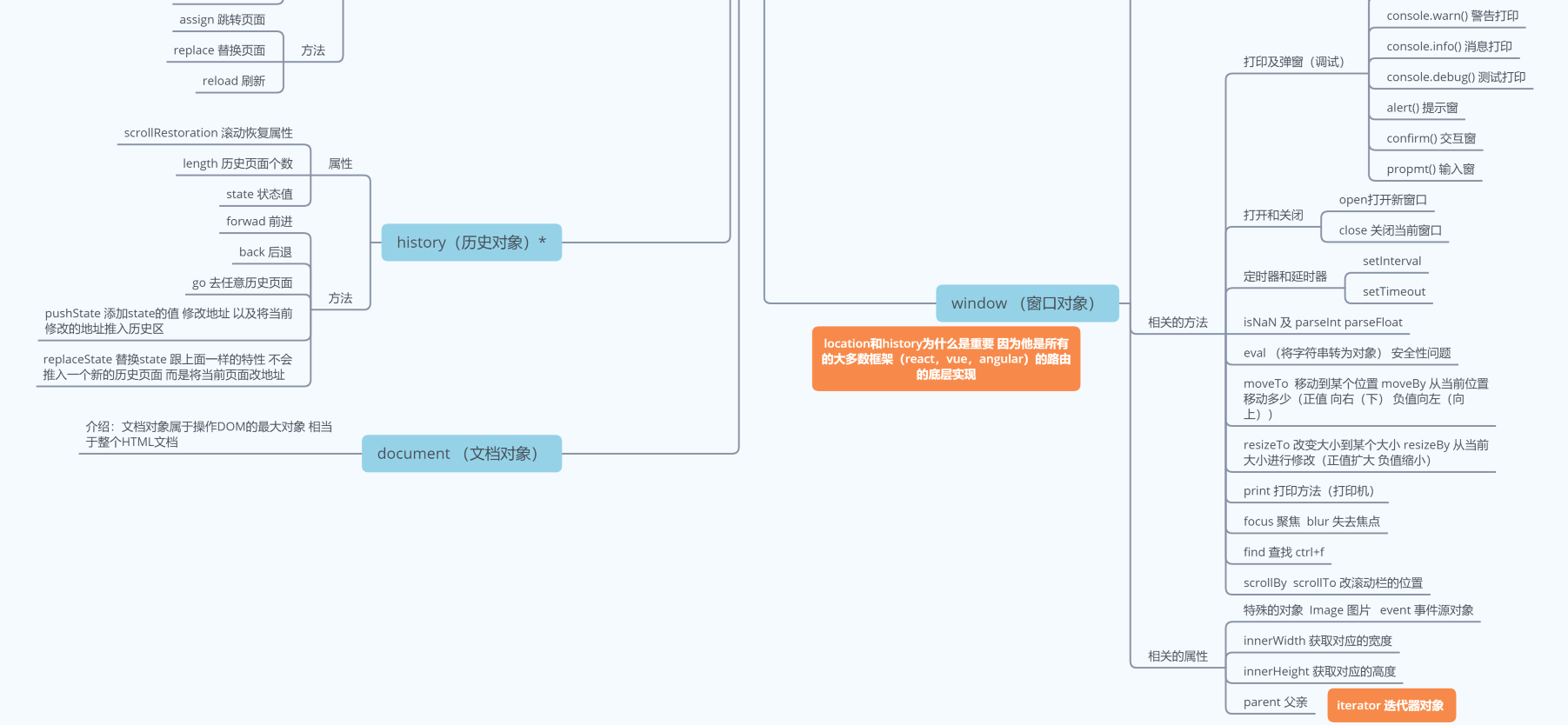
九、BOM操作
BOM概念
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
BOM对象:分为window对象和window子对象(screen对象,location对象,navigator对象,history对象)。
window对象
window对象是BOM顶层对象。
window对象是JS访问浏览器窗口的一个接口
window对象是一个全局对象,声明的所有的全局变量,全局方法函数最终都是window对象的属性或者方法。
一些常用的Window方法:
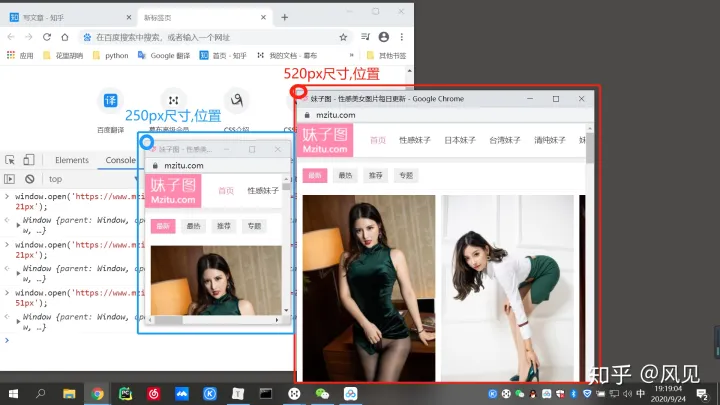
window.open() :打开一个新的浏览器窗口,接受四个参数(URL/打开方式/窗口参数/是否取代当前页面历史记录的布尔值)。
window.open('https://www.mzitu.com/','','height=520px,width=521px,top=520px,left=521px'); // 右侧
window.open('https://www.mzitu.com/','','height=250px,width=251px,top=250px,left=251px'); // 左侧

window.close() :关闭新打开的窗口(仅限open()打开的窗口)。
window.moveTo():移动当前窗口。
window.resizeTo():调整当前窗口的尺寸。
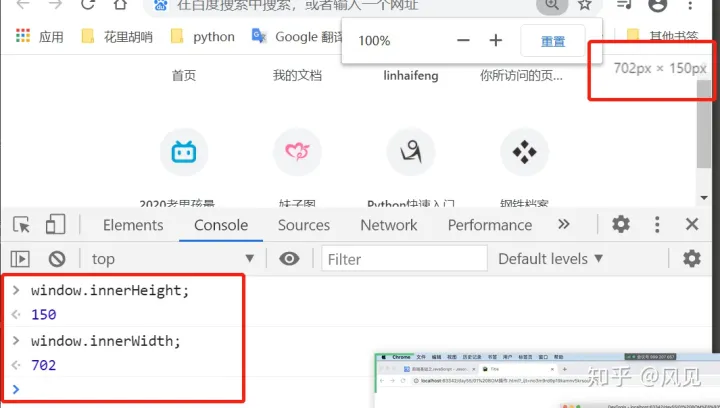
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window对象指代的就是浏览器窗口
window.innerHeight; // 浏览器窗口的高度
150
window.innerWidth; // 浏览器窗口的宽度
702

window的子对象


navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息(爬虫中用于标识自己是一个浏览器)
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
history.go(参数) 前进后退功能,参数如果是1前进一个页面,如果是-1后退一个页面,如果是N则前进或后退N个页面
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href
// 获取URL
window.location.href
// 获取当前页面所在的网址(URL),也可以再加赋值符号和网址,即跳转新页面
location.href="URL"
// 跳转到指定页面
location.reload()
// 重新加载页面
window.location.reload()
// 刷新当前页面
ps:window可以省略不写
其他方法拓展
location.hash 返回URL中的hash(#号后跟零或多个字符)
location.host 返回服务器名称和端口号
location.port 返回服务器端口号
location.pathname 返回URL中的目录和文件名
location.hostname 返回不带端口号的服务器名称
location.protocol 返回页面使用的协议(http://或https://)
location.search 返回URL的查询字符串,字符串以问号开头
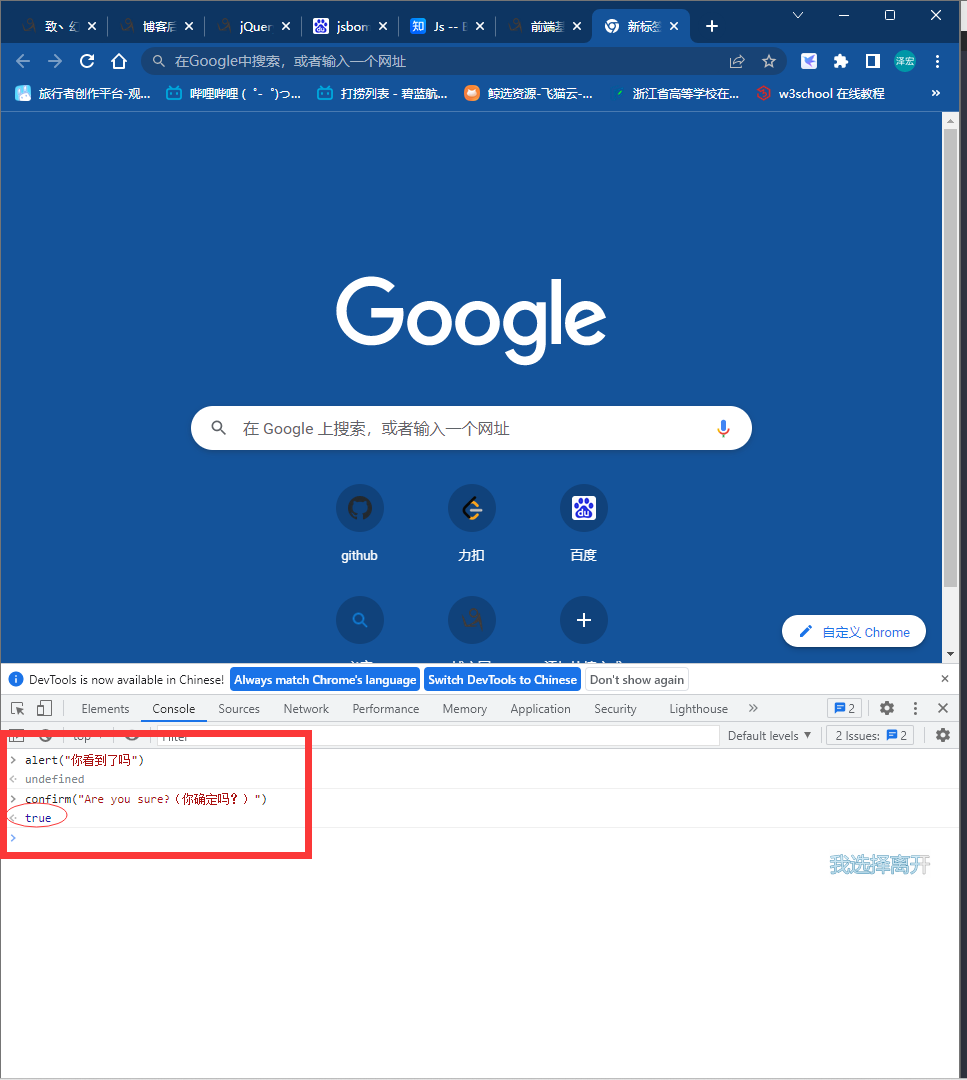
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
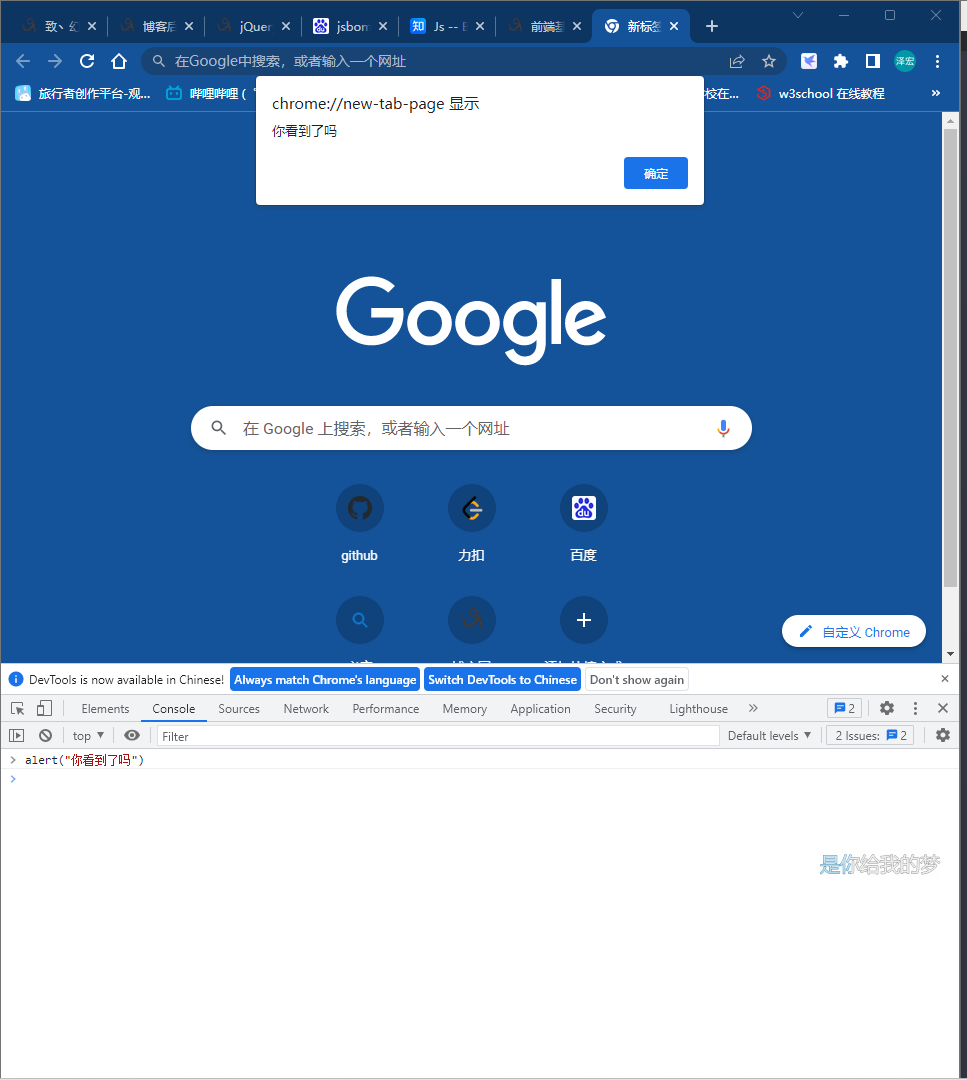
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");

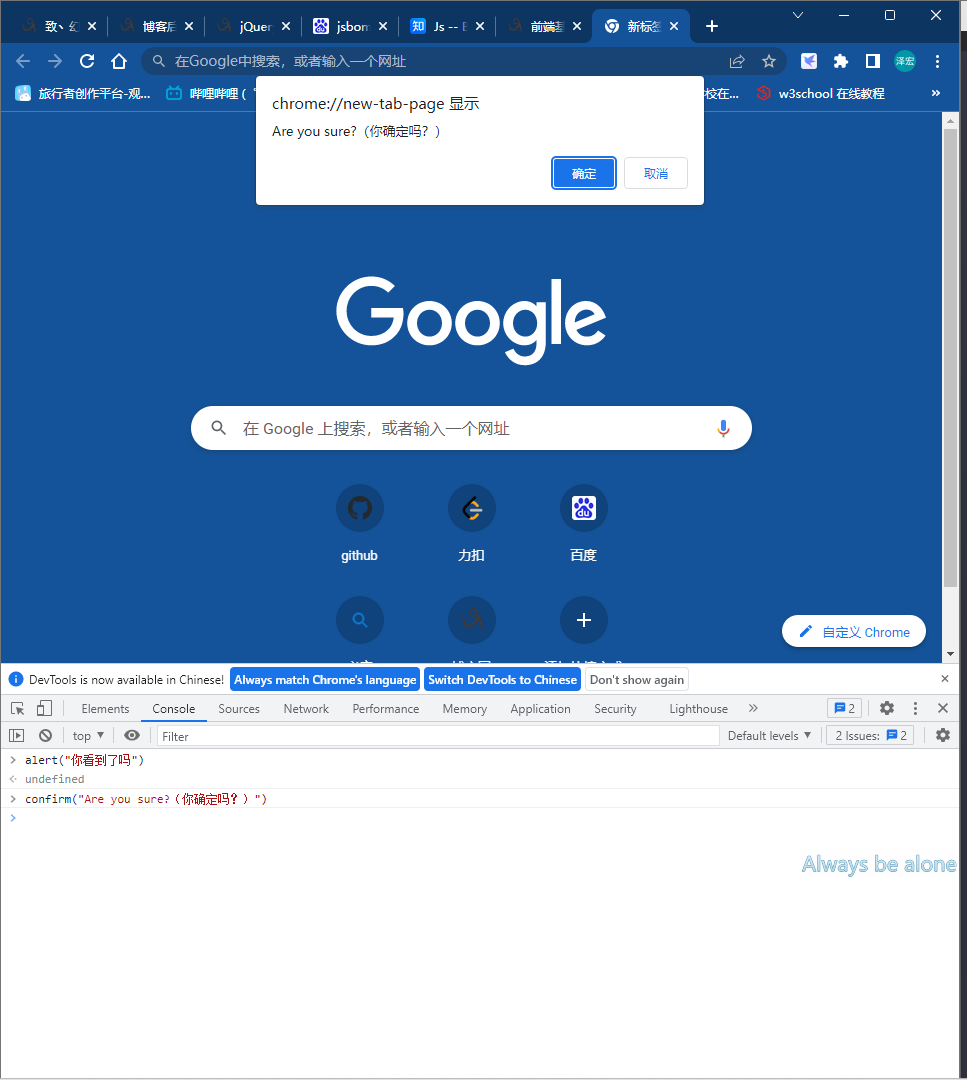
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")


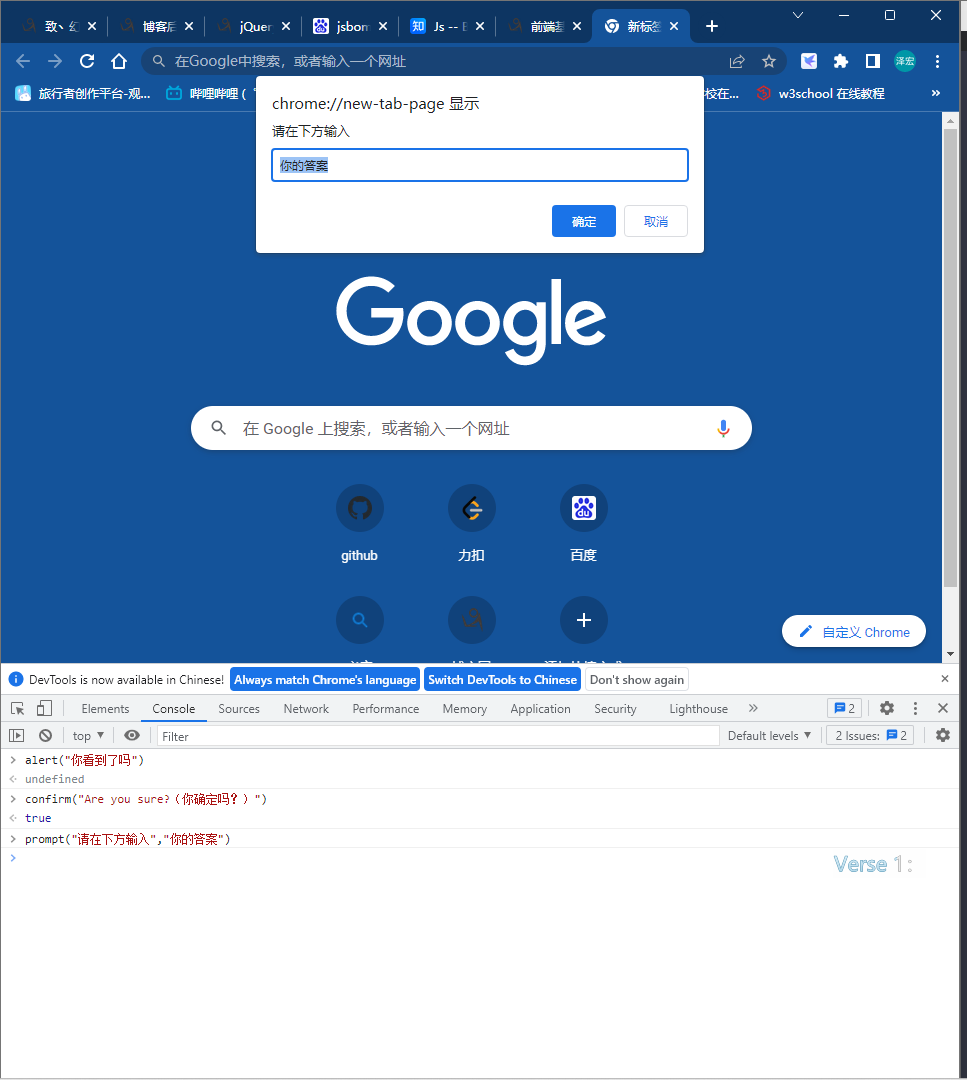
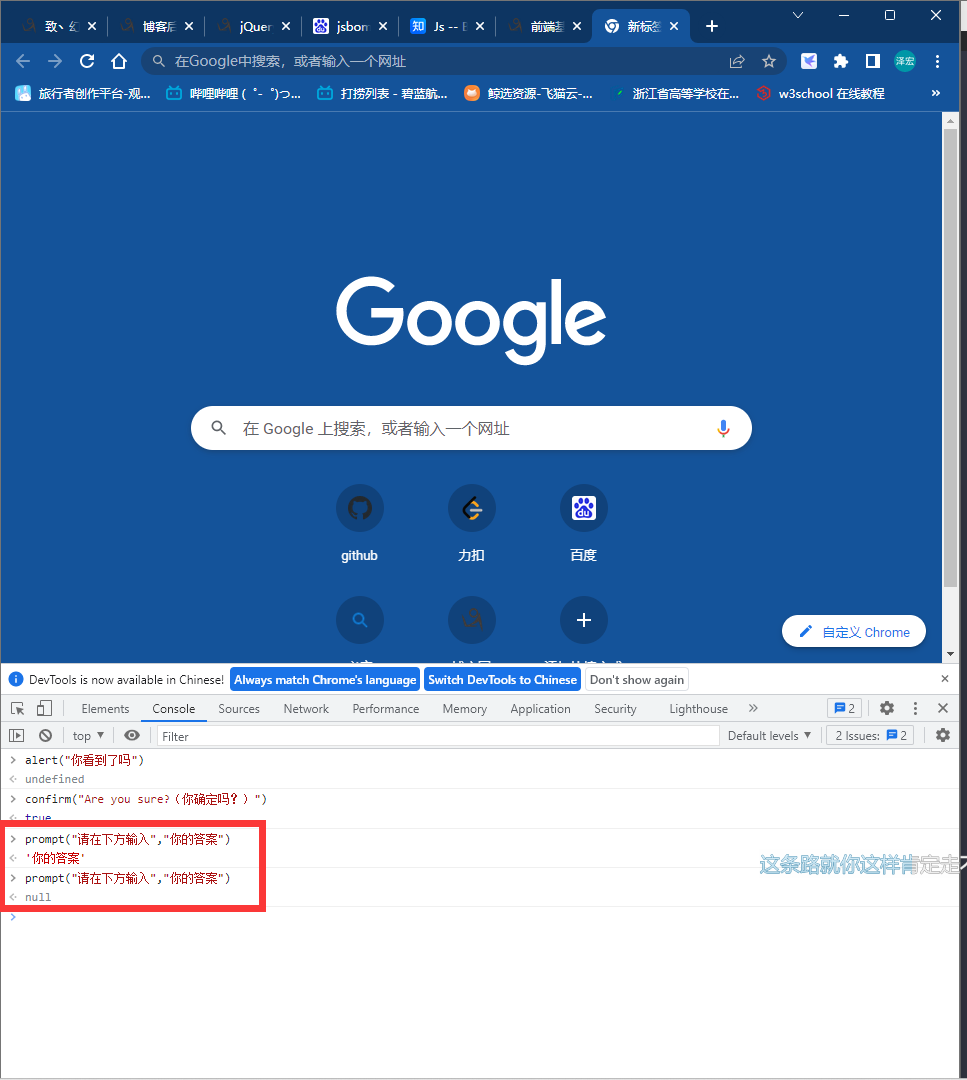
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")


计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
- 经过一定的毫秒后,执行第一个参数中的JS语句(只执行一次)。
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
- 取消定时任务
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
弹出三次警告弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// function showMsg() {
// alert('快来爬取美女图片吧~')
// }
// let t = setTimeout(showMsg, 3000) // 等待3000毫秒执行
// clearTimeout(t) // 取消任务
let s;
function func() {
alert('快来爬取美女图片吧~')
}
s = setInterval(func, 3000) // 每隔3000毫秒执行一次
function inner() {
clearInterval(s)
}
setTimeout(inner, 9000)
</script>
</body>
</html>
十、DOM操作
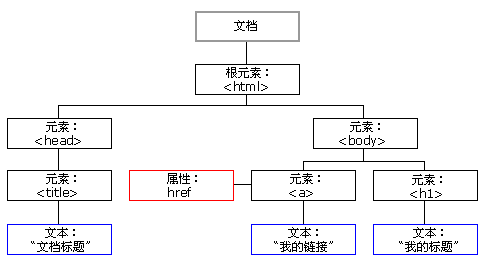
理解JS中的DOM
1.DOM是文档对象模型:当网页被加载时,浏览器会创建页面的文档对象模型。
2.通过 DOM,可访问 JavaScript HTML 文档的所有元素。
3.DOM 模型被构造为对象的树:通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应

ps:既然DOM操作是通过js代码来操作标签,所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作),这里类似css的学习过程。
十一、BOM和DOM的对比(简单比较)
1.DOM 是为了操作文档出现的 API,document 是其的一个对象
2.BOM 是为了操作浏览器出现的 API,window 是其的一个对象
3.BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作
十二、查找标签
预备知识
1.js中变量名的命名风格推荐是驼峰体
2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle
查找标签的方式
1.获取HTML元素(三种方法)
1)根据id获取HTML元素:
查找到的结果时一个标签对象
document.getElementById("id名")
document.getElementById('d1')
结果就是标签对象本身
2)根据标签名获取HTML元素:
查找到的结果时一个数组,在一个对象内部
document.getElementsByTagName("标签名");
document.getElementsByClassName('c1')
结果是数组里面含有多个标签对象
3)根据类名获取HTML元素:
查找到的结果时一个数组,在一个对象内部
document.getElementsByClassName("类名");
document.getElementsByTagName('span')
结果是数组里面含有多个标签对象
2.改变HTML
1)改变页面中的 HTML 内容
document.getElementById(id).innerHTML=新的 HTML
涉及到DOM操作的JS代码应该放在文档的哪个位置。
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
十三、操作节点
createElement(标签名):创建节点(创建标签)
appendChild():添加标签到某个标签的尾部
removeChild():删除HTML节点(删除标签)
insertBefore(newnode,某个节点):添加新标签到该标签之前。
somenode.replaceChild(newnode, 某个节点)
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute操作
- js代码创建一个标签
let aEle = document.createElement('a')
- js代码操作标签属性
aEle.href = 'http://www.lsmpx.com/' 只能添加默认的属性
setAttribute()兼容默认属性和自定义属性
getAttribute("age")
removeAttribute("age")
- js代码操作标签文本
aEle.innerText = '这个很攒劲!'
- js代码查找div标签并将a追加到div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)
attribute操作
attribute方法用于获取、修改、设置标签的属性值
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
十四、获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
2.针对用户上传的文件数据
标签对象.files
fileList [文件对象、文件对象、文件对象]
当上传很多个文件的时候会产生文件对象列表
标签对象.files[0]
这时候使用索引取值获得文件对象
十五、class与css操作
js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
2.js操作标签class属性
标签对象.classList.add() 添加类
标签对象.classList.contains() 存在返回true,否则返回false
标签对象.classList.remove() 删除指定类
标签对象.classList.toggle() 存在就删除,否则添加
十六、事件
概念
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
- 事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定事件的多种方式
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
onload方法
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
XXX.onload 等待XXX加载完毕之后再执行后面的代码
注意:.onload()函数存在覆盖现象。
十七、事件实战案例
登陆案例
<input type="text" value="游戏机" id="d1">
<script>
let inputEle = document.getElementById('d1')
inputEle.onfocus = function () {
this.value = ''
}
inputEle.onblur = function () {
this.value = '下次再来哟!'
}
</script>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
// 1.查找提交按钮的标签
subEle = document.getElementById('suBtn')
// 2.给按钮标签绑定点击事件
subEle.onclick = function (){
// 3.查找获取用户输入的标签并获取数据
let userNameEle = document.getElementById('d1')
let passWordEle = document.getElementById('d2')
if(userNameEle.value === 'jason'){
userNameEle.nextElementSibling.innerText = '用户名不能是Jason'
}
if(passWordEle.value === '123'){
passWordEle.nextElementSibling.innerText = '密码不能是123'
}
}
</script>
select联动
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"]
}
// 提前查找好省和市的select标签
let proSeEle = document.getElementById('d1');
let citySeEle = document.getElementById('d2');
// 1.获取所有的省信息
for (let pro in data) {
// 2.创建option标签
let proOpEle = document.createElement('option');
// 3.添加文本及属性
proOpEle.innerText = pro;
proOpEle.setAttribute('value', pro);
// 4.将创建好的option标签添加到省下拉框中
proSeEle.appendChild(proOpEle)
}
// 5.给省标签绑定文本域变化事件 onchange
proSeEle.onchange = function () {
citySeEle.innerHTML = ''; // 每次操作市之前清空市数据
// 6.获取用户选择的省信息 根据省获取市信息
let targetProData = this.value;
let cityDataList = data[targetProData];
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for (let i = 0; i < cityDataList.length; i++) {
let cityOpEle = document.createElement('option');
cityOpEle.innerText = cityDataList[i];
cityOpEle.setAttribute('value', cityDataList[i]);
citySeEle.appendChild(cityOpEle)
}
}
</script>
十八、jQuery类库
jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
ps:因为IE浏览器不兼容,所以有些时候我们不能使用jQuery,需要单独编写一份js代码
优势概括:
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
jQuery的中文使用说明文档
文档地址:https://jquery.cuishifeng.cn/
jQuery的两种导入方式
1.下载核心文件到本地引入(没有网络也可以使用)
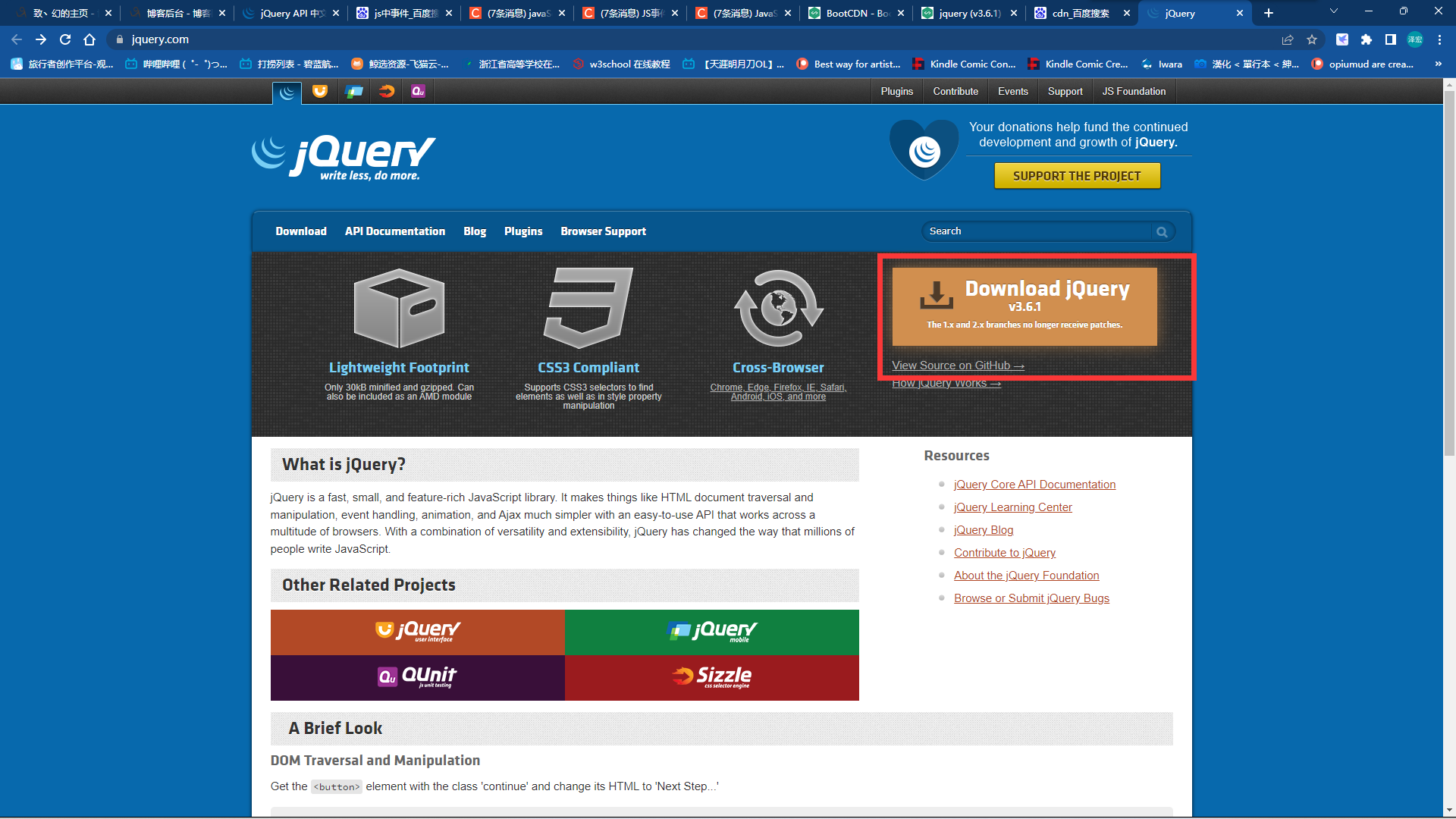
官网地址:https://jquery.com/
步骤一:打开官网点击download jQuery

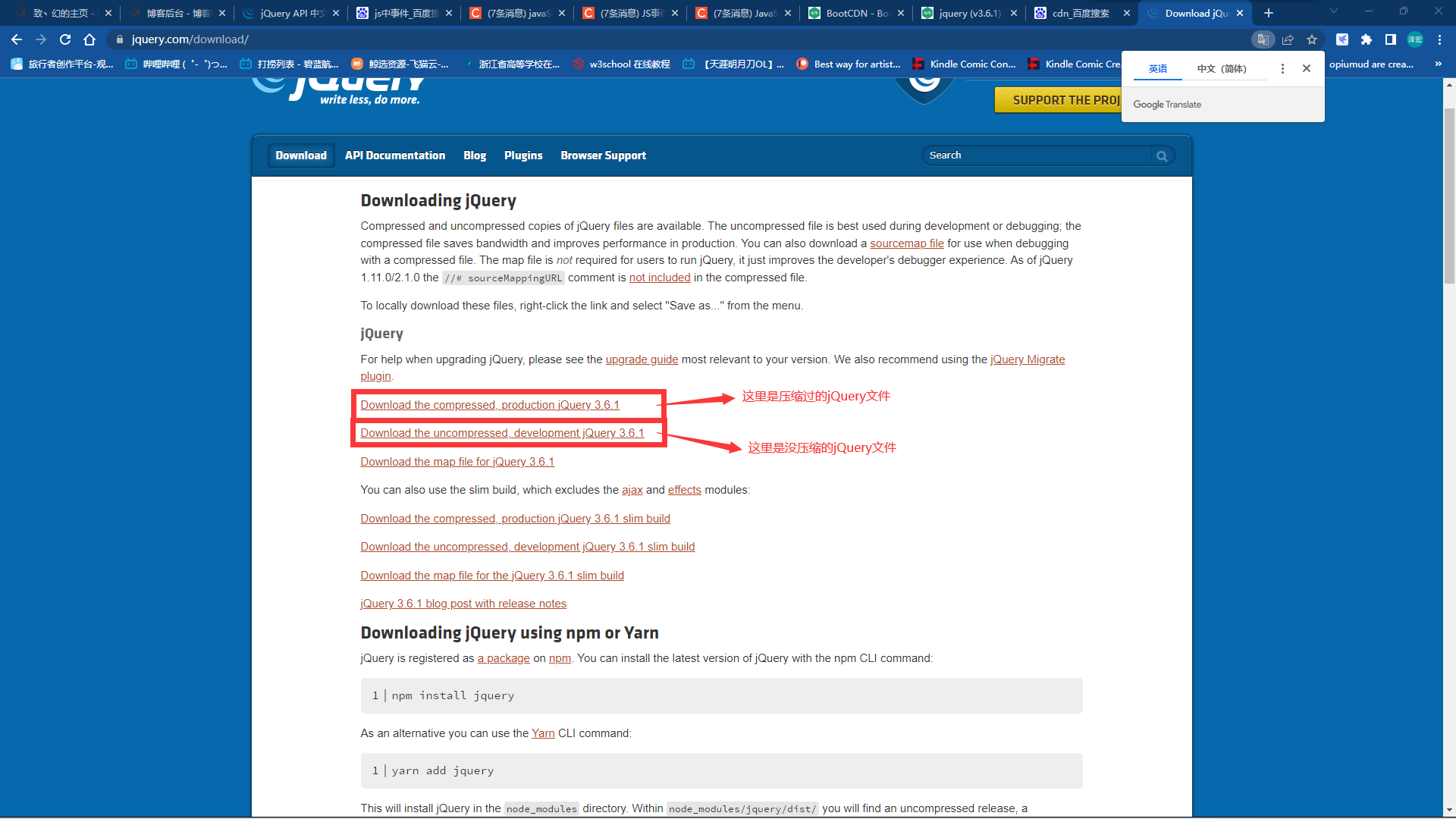
步骤二:点击下面两个选项可以分别得到压缩过的和未压缩的jQuery文件

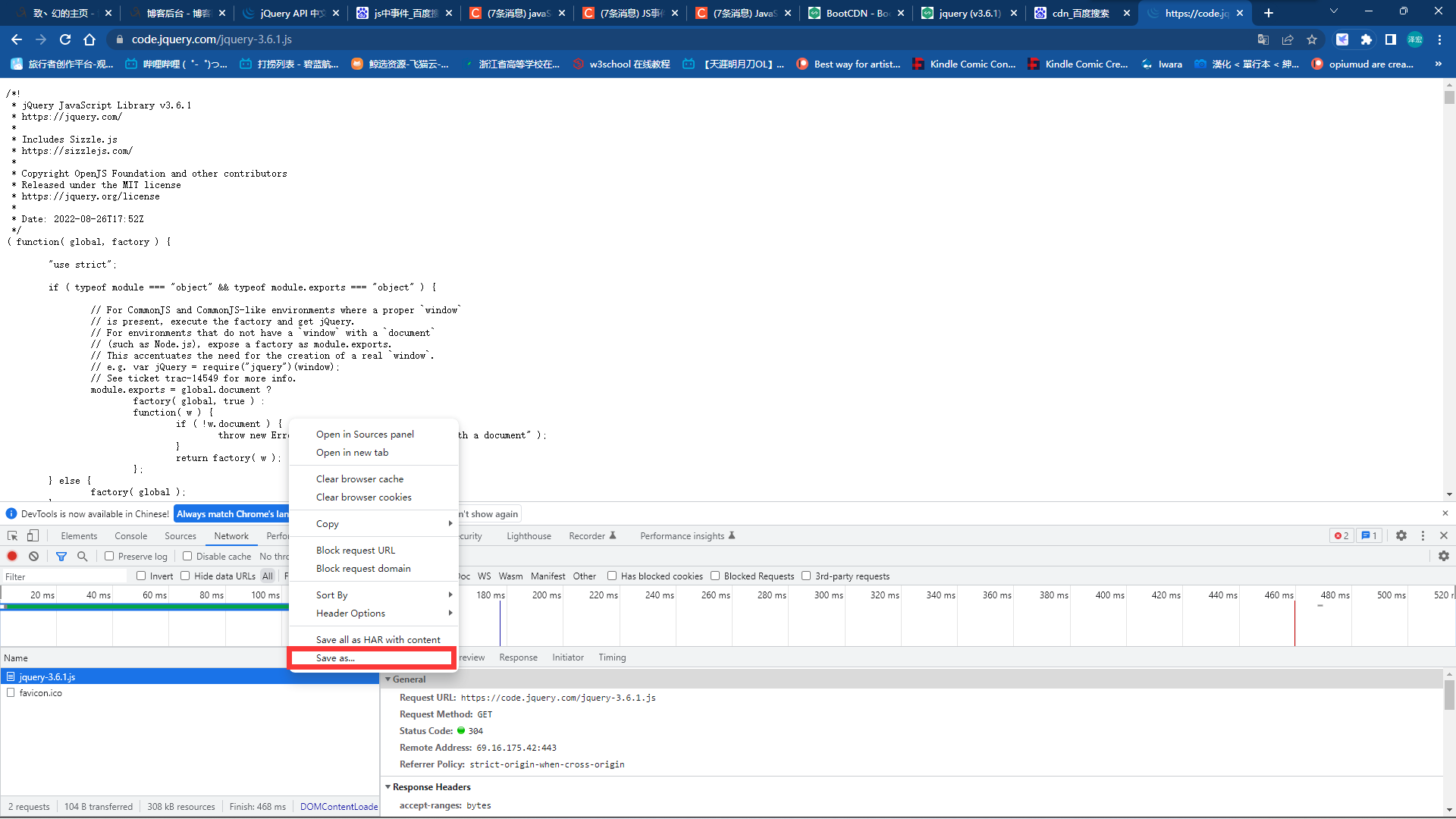
步骤三:点击跳转后,会进入一个新的网页,我们先按F12打开浏览器的控制台功能

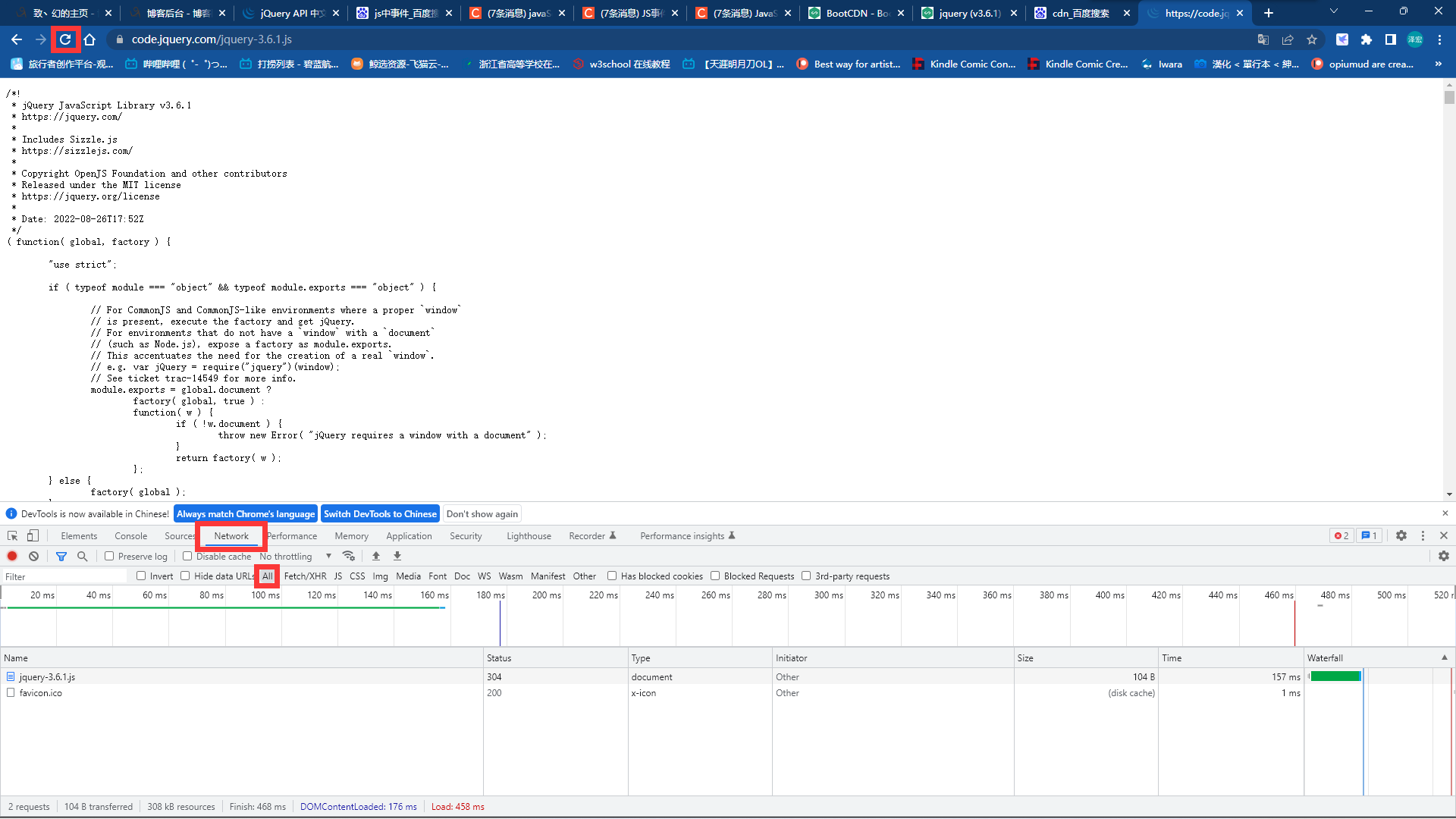
步骤四:保持控制台窗口存在的情况下按F5刷新页面,然后点击控制台中的Network选项,接着点击all,就能看到左边出现了一个jquery文件,后缀名中有.min的就是压缩过的jquery文件

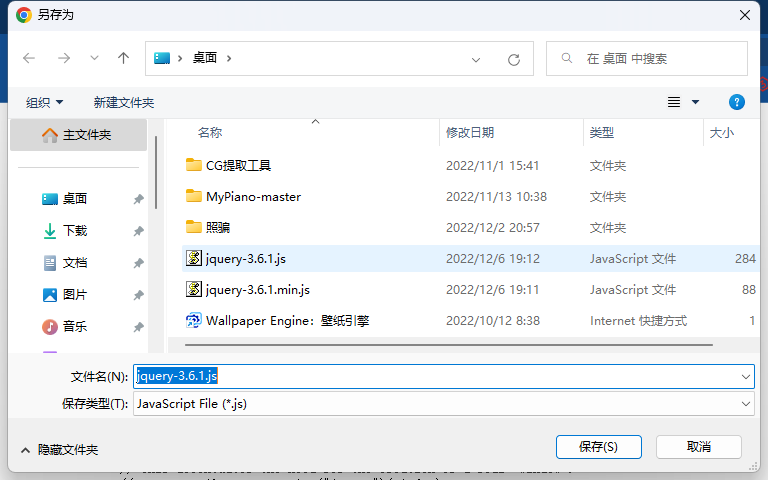
步骤五:左键点击左侧的jquery文件,选中后右键,在出现的弹窗中点击最下方的save as...选项,然后保存到本地即可


下载后直接导入使用
<script src="jQuery3.6.js"></script>
2.CDN网络资源加载(必须有网络才可以使用)
CDN介绍
CDN 是构建在数据网络上的一种分布式的内容分发网。 CDN 的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响。
简单来说,就是在全国各地部署了很多分布式的小服务器,将一些数据保存到这些小服务器中,当有很远的客户端远程请求的主服务器的时候,如果一些资源(比如图片等资源)在小服务器上有保存,就会直接发送给客户端,加快访问速度。
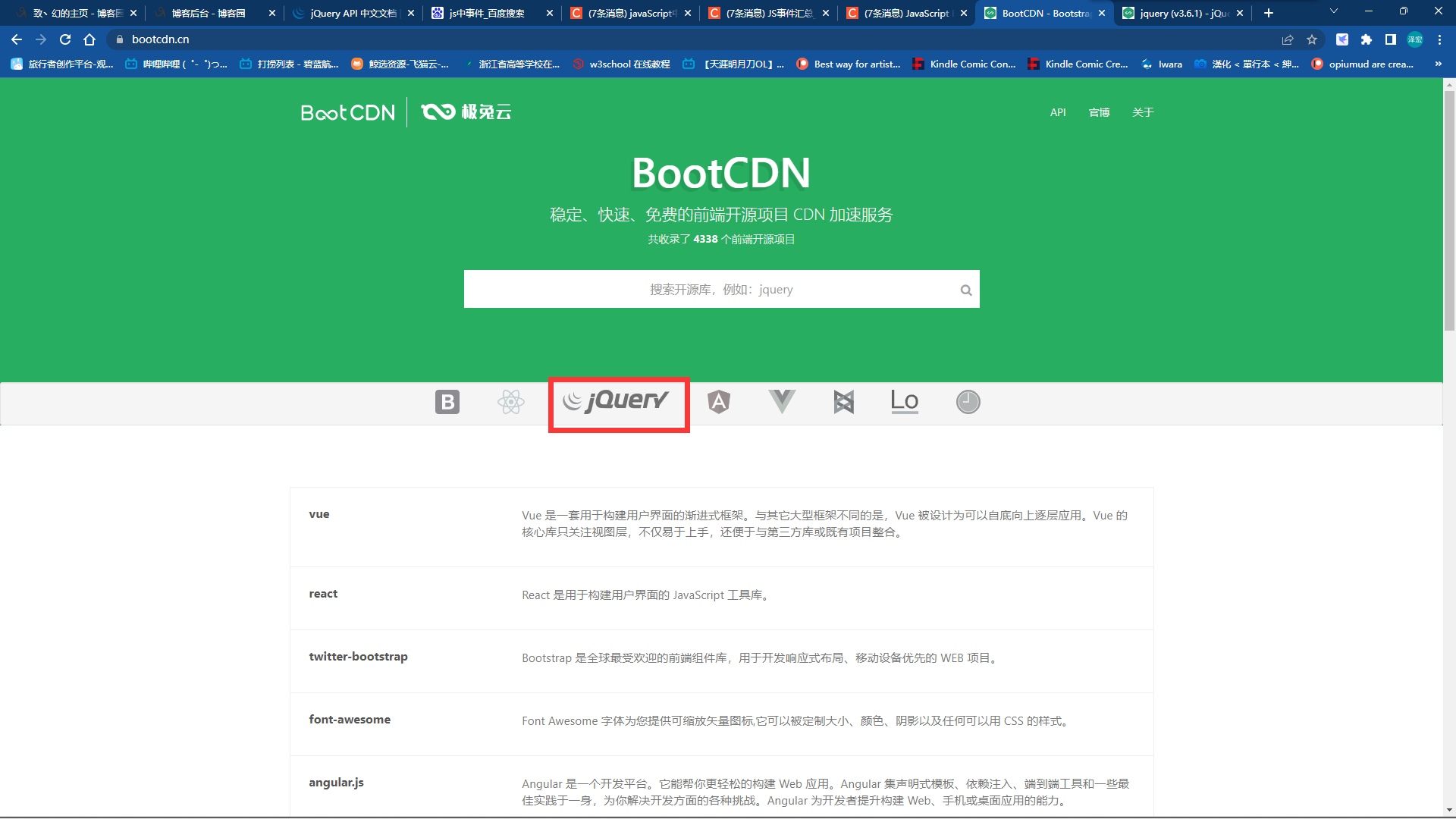
我使用的是这个网址:https://www.bootcdn.cn/
打开后进入下图界面,然后点击jquery图标

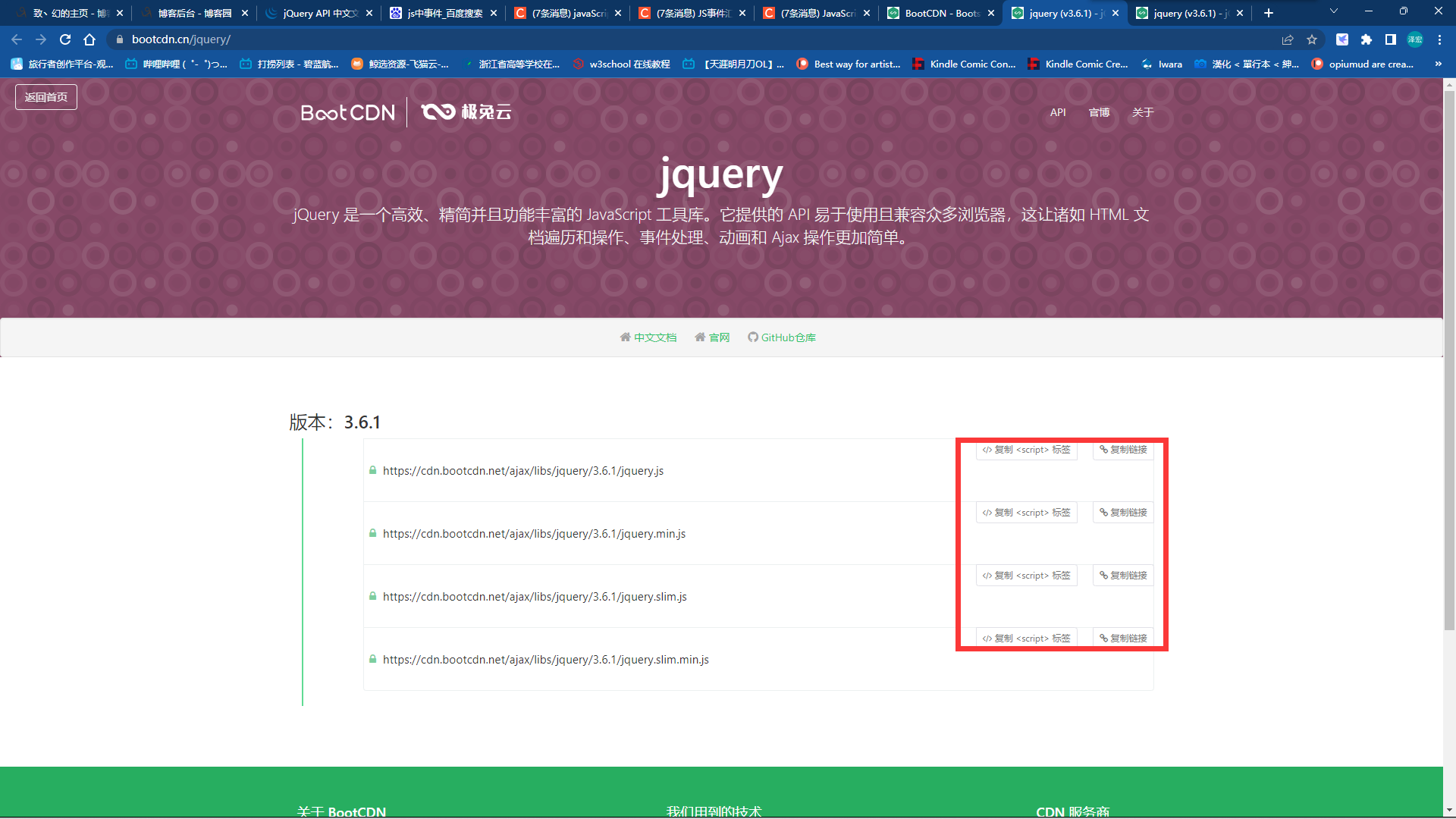
这时候我们就可以根据需求选择导入方式了,选择复制链接就是复制网络地址,赋值scrip标签就省去了一部分编写的步骤。

复制链接
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
复制scrip标签
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
jQuery的其他知识点
- jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入,因此产生了快捷符号>>>: $
- jQuery封装了JS代码,让编写更简单,但是有时候JS代码更快
js代码与jQuery代码对比(执行修改颜色的代码)
let pEle = document.getElementsByTagName('p')[0]
undefined
pEle.style.color = 'red'
'red'
pEle.nextElementSibling.style.color = 'green'
$('p').first().css('color','yellow').next().css('color','blue')
十九、标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
二十、jQuery查找标签
可以和css的选择器对比记忆,基本相似
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$('li:first') 优化 $('li').first()
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单筛选器
:text
:password:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
:checked
:selected
$(':checked') checked与selected都会找到
$(':selected') selected
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
找到被选中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
筛选器方法
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
示例:左侧菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="item">
<div class="title">菜单一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
<div class="item">
<div class="title">菜单二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
<div class="item">
<div class="title">菜单三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function (){ // jQuery绑定事件
// 隐藏所有class里有.items的标签
// $(".items").addClass("hide"); //批量操作
// $(this).next().removeClass("hide");
// jQuery链式操作
$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')
});
</script>
左侧菜单栏
二十一、操作标签
样式操作(class操作)
样式类
ps:与js语法对比
1.添加指定的CSS类名
addClass() classList.add()
2.移除指定的CSS类名
removeClass() classList.remove()
3.判断样式是否存在
hasClass() classList.contains()
4.切换CSS类名,如果有就移除,如果没有就添加进去
toggleClass() classList.toggle()
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
尺寸
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
文本操作
ps:与js语法对比
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
html() innerHTML
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
text() innerText
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
val() value
例如:
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
文件:
jQuery对象[0].files files[0]
创建标签
document.createElement() $('<a>')
属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
等于把js中的xxxAttribute()操作全部整合成了attr()\removeAtter()方法
ps:attr针对动态变化的属性获取会失真
prop('checked') prop('selected')
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true);
$(":radio[value='2']").prop("checked", true);
</script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith()
replaceAll()
克隆
clone(bool)// 参数
参数 bool 是一个布尔值,可规定是否复制元素的所有事件处理,取值为 true 或 false,默认值为 false。true 表示不仅复制元素,还会复制元素所绑定的事件。false 表示仅仅复制元素,但不会复制元素所绑定的事件。
二十二、jQuery事件
把js中的各种事件简化了
JS绑定事件
标签对象.on事件名 = function(){}
jQuery事件绑定
方式1:
jQuery对象.事件名(function(){})
方式2:
jQuery对象.on('事件名称',function(){}
ps:默认就用方式1,不行了再用方式2。
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等- e.preventDefault();
注意:
像click、keydown等DOM中定义的事件,我们都可以使用.on()方法来绑定事件,但是hover这种jQuery中定义的事件就不能用.on()方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
二十三、事件相关补充
阻止事件冒泡
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script>
$(function () {
})
</script>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function () {
alert('我是div')
})
$('p').click(function () {
alert('我是p')
return false
})
$('span').click(function (e) {
alert('我是span')
// return false
e.stopPropagation()
})
</script>
</body>
</html>
情况说明:
当return false和e.stopPropagation()被注释后,会出现调用内部的span标签是同时弹出三个标签的点击事件,点击p标签的时候,也会出现div标签的点击事件。
解决方法:
当我们在p标签和span标签的点击事件下方加上retun false或是e.stopPropagation()都可以解决事件的冒泡现象。
等待页面加载完毕再执行代码
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
文档加载完绑定事件,并且阻止默认事件发生:
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
主要针对动态创建的标签也可以使用绑定的事件
示例:
将body内所有的单击事件委托给button标签执行
$('body').on('click','button',function(){
// 事件
})
二十四、jQuery动画效果(了解)
动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
自定义动画示例(点赞特效):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body>
<div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>
二十五、补充
.each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次循环的具体元素。
})
输出:
010
120
230
340
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
return false;
伏笔...
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
示例:
模态框编辑的数据回填表格
二十六、Bootstrap页面框架
Bootstrap页面框架
使用Bootstrap页面框架,就相当于使用别人已经提前写好了的一大堆css和js,我们只需要引入之后按照人家规定好的操作方式即可使用所有的样式和功能。

点击下载Bootstrap进入下方页面

这里我们下载v3的版本,如果需要使用别的版本,在上方更换即可。
文件结构
bootstrap.css
bootstrap.js
ps:如果我们想要在js中使用Bootstrap是需要依赖于jQuery的
CDN的导入
网址:https://www.bootcdn.cn/twitter-bootstrap/
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" >
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
pycharm自动提示问题
当我们第一次在pycharm中使用Bootstrap的时候会发现在编写代码的时候并不会出现自动提示。
解决方法就是先在pycharm中本地导入几次,之后在使用的时候就会出现自动提示了。
二十七、核心部分讲解
我们在使用Bootstrap的时候其实就是给需要添加样式的标签添加class类,添加了对应的类,就可以产生对应的美化效果。
官网教学文档:https://v3.bootcss.com/css/#forms-horizontal
其他文档也在官网

部分功能介绍
布局容器
class = "container"
网页两侧有留白
class = "container-fluid"
网页两侧没有留白
栅格系统
class = "row"
一行均分12份(或是把所占空间分成十二份)
class = "col-md-8"
划分一行的12份,取其中的八份
屏幕参数
针对不同的屏幕尺寸,可以设置不同的划分方式,也叫响应式布局
col-md-6 col-xs-2 col-sm-3 col-lg-3
栅格偏移
col-md-offset-3
右移三个栅格空间
二十八、重要样式
1.表格样式
<table class="table table-hover table-striped">
颜色
<tr class="success">
2.表单标签
class = "form-control"
3.按钮组
class = "btn btn-primary btn-block"
二十九、组件
1.图标
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
如果想要获取更多的图标可以从下方的网站获取
https://fontawesome.com.cn/
导入方式一:本地导入
他需要下载一个font文件包,类似Bootstrap一样的导入方式
导入方式二:CDN
CDN网址:https://www.bootcdn.cn/font-awesome/
2.导航条
class="navbar navbar-inverse"
3.其他
前端知识点(js部分)的更多相关文章
- 前端知识点-JS相关知识点
1.谈谈你对Ajax的理解?(概念.特点.作用) AJAX全称为"Asynchronous JavaScript And XML"(异步JavaScript和XML) 是指一种创建 ...
- Vue.js中前端知识点总结笔记
1.框架和库的区别: 框架:framework 有着自己的语法特点.都有对应的各个模块库 library 专注于一点 框架的好处: 1.提到代码的质量,开发速度 2.提高代码的复用率 3.降低模块之间 ...
- 前端知识点总结(HTML)
前端知识点总结(HTML) 一,头部常用的标签 1,link标签 (1),设置ico图标 <link rel="shortcut icon" href="favi ...
- 前端知识点-CSS相关知识点
1.解释一下CSS的盒子模型? 回答一: a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度 b.网页设计中常听的属性名:内容(content).填充(padding).边框(b ...
- 分享非常好用的前端分页js工具类 灵活 简单易懂
分享自己封装的前端分页js工具类 下面是默认样式效果截图 可以随意更改js及css 很灵活 /** * pageSize, 每页显示数 * pageIndex, 当前页数 * pageCount 总 ...
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
随机推荐
- 你不知道的React Developer Tools,20 分钟带你掌握 9 个 React 组件调试技巧
壹 ❀ 引 React Developer Tools 是 React 官方推出的开发者插件,可以毫不夸张的说,它在我们日常组件开发中,对于组件属性以及文件定位,props 排查等等场景都扮演者至关重 ...
- K8s 生产最佳实践-限制 NameSpace 资源用量
前言 想象一下这个场景:多个系统运行在同一套 K8s 集群上,有重要系统,也有不太重要的系统.但是某一天,某个不重要的系统突然占用了该 K8s 集群的所有资源,导致该集群上的其他系统的正常运行受到影响 ...
- SolidWorks2020下载安装中文版教程,你solidworks安装失败是什么原因?
SW2020 WIN10 64位安装步骤: 1.先使用"百度网盘客户端"下载SW20S5_CN_x64安装包到电脑磁盘英文路径文件夹里,并鼠标右击进行解压缩,安装前先断开电脑网络, ...
- nginx配置https后,网站出现无法访问情况
证书来自阿里云. Nginx配置如下 server { listen 443; server_name package.oeynet.com; root /server/wwwroot/package ...
- golang 简书
https://www.jianshu.com/p/548adff0d10d Go 入门指南 https://github.com/wuxiaoxiaoshen/go-example-for-live ...
- Linux 中的内部命令和外部命令
Linux 中的内部命令和外部命令 作者:Grey 原文地址: 博客园:Linux 中的内部命令和外部命令 CSDN:Linux 中的内部命令和外部命令 什么是 bash shell ? bash s ...
- python3爬取CSDN个人所有文章列表页
前言 我之前写了下载单篇文章的接口函数,结合这篇写的,就可以下载所有个人的所有文章了 代码实现 没什么技术含量就是简单的 xpath 处理,不过有意思的是有一位csdn 员工将自己的博客地址写到源码里 ...
- Spring Boot实现任意位置的properties及yml文件内容配置与获取
〇.参考资料 1.Spring Boot 中文乱码问题解决方案汇总 https://blog.51cto.com/u_15236724/5372824 2.spring boot读取自定义配置prop ...
- lv逻辑卷
一.逻辑卷的使用 1.逻辑卷的概念 LVM(逻辑卷管理) 适合于管理大存储设备,并允许用户动态调整文件系统的大小.此外,LVM 的快照功能可以帮助我们快速备份数据.LVM 为我们提供了逻辑概念上的磁盘 ...
- CGI、WSGI、uWSGI、ASGI……
在学习 Python Web 开发时候,可能会遇到诸如 uwsgi.wsgi 等名词,下面通过梳理总结,探究它们之间的关系. CGI CGI(Common Gateway Interface)通用网关 ...
