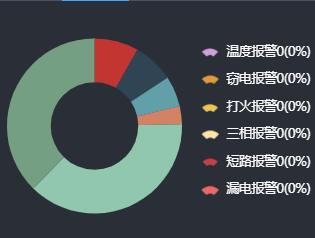
echarts中饼图的legend自定义icon图片(扇形为例)
效果图:


代码:
问题:// icon: "pin", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none满足不了我们的时候,就可以自定义图片
<div id="main" style="width: 268px;height:200px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart_one = echarts.init(document.getElementById('main_one'));
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: '160px',
y: '30px',
// data:['温度报警0(0%)','窃电报警0(0%)','打火报警0(0%)','三相报警0(0%)','短路报警0(0%)','漏电报警0(0%)'],
data:[
{value:335, name:'温度报警0(0%)',icon:'image://img/pin_1.jpg' },
{value:310, name:'窃电报警0(0%)',icon:'image://img/pin_2.jpg' },
{value:234, name:'打火报警0(0%)',icon:'image://img/pin_3.jpg' },
{value:135, name:'三相报警0(0%)',icon:'image://img/pin_4.jpg' },
{value:1548, name:'短路报警0(0%)',icon:'image://img/pin_5.jpg' },
{value:1548, name:'漏电报警0(0%)',icon:'image://img/pin_6.jpg' }
],
textStyle: {
color: '#fff',
fontSize: '10' // 图例文字颜色
},
icon:'image://img/1主页.png' ,
itemWidth: 16, // 图例图形宽度
itemHeight: 12, // 图例图形高度
// icon: "pin", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['35%', '70%'],
avoidLabelOverlap: false,
center : ['30%', '50%'],
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '9',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'温度报警0(0%)'},
{value:310, name:'窃电报警0(0%)'},
{value:234, name:'打火报警0(0%)'},
{value:135, name:'三相报警0(0%)'},
{value:1548, name:'短路报警0(0%)'},
{value:1548, name:'漏电报警0(0%)'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart_one.setOption(option);
</script>
echarts中饼图的legend自定义icon图片(扇形为例)的更多相关文章
- echarts中的option.legend.data has not been defined.
1.错误描述 2.错误原因 var map = function(mapData){ require( [ 'echarts', 'echarts/chart/map' ], function (ec ...
- echarts中饼图显示百分比
通过echarts制作饼图,需要通过鼠标移动到对应的扇形才能才看数值和百分比. 解决这个问题参考的是将鼠标移动到扇形上的显示方法: tooltip : { trigger: ' ...
- echarts中关于自定义legend图例文字
formatter有两种形式: - 模板 - 回调函数 模板 使用字符串模板,模板变量为图例名称 {name} formatter: 'Legend {name}' 回调函数 formatter: f ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- 在项目中增加自定义icon图标
以MUI框架为例,内容来自于MUI官网. mui如何增加自定义icon图标 mui框架遵循极简原则,在icon图标集上也是如此,mui仅集成了原生系统中最常用的图标:其次,mui中的图标并不是图片,而 ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- Echarts中Option属性设置
目录 一.title--标题组件 二.legend--图例组件 三.tooltip--提示框组件 四.grid--可用于调整图例在整个容器中的占位 五.xAxis--x 轴 六.yAxis-y 轴 七 ...
- ECharts 中的事件和行为
在 ECharts 的图表中用户的操作将会触发相应的事件.开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等. 如下是一个绑定点击操作的示例. ...
- echart 饼图图例legend支持滑动
ps: 以下针对option操作 文章目录 图例过多加上滚动条图例形状图例自定义显示图例过多加上滚动条 legend:{ top:'50', bottom:'50', type:'scroll',} ...
随机推荐
- ubuntu 学习中的坑-2021-11-22
安装ssh-server服务 查看是否安装ssh服务 #dpkg -l | grep ssh 安装ssh-server服务 #sudo apt-get install openssh-server 然 ...
- 软件工程homework-003
软件工程第三次作业 博客信息 沈阳航空航天大学计算机学院2020软件工程作业 作业要求 软件工程第三次作业 课程目标 熟悉一个"高质量"软件的开发过程 作业目标 熟悉代码规范及结对 ...
- Hive框架
1.什么是Hive? Hive 是基于Hadoop之上的数据仓库.2.什么是数据仓库? 数据仓库其实就是一个数据库 数据仓库是一个面向主题的,集成的,不可更新的,随时间不变化的数据集合,它用于支持 企 ...
- exit函数和return语句
exit函数是c语言的库函数,有一个整型的参数,代表进程终止,这个函数需<stdlib.h>头文件 在函数中写return只是代表函数终止了,不管在程序的任何位置调用exit那么进程就立即 ...
- 如果一个service服务出现异常,无响应,如何定位,定位过程
假设一个service服务出现异常,要如何定位
- [应用软件] VMware Workstation 12.0.0 Pro 正式版下载【附注册机+注册码】
软件信息 软件名称: VMware Workstation 软件版本: 12 软件大小: 300 MB 软件语言: 简体中文 更新时间: - 软件授权: 免费 软件类别: 安装版 运行环境: WinX ...
- HC-05蓝牙模块使用教程
1.接线 蓝牙模块 与 USB转TTL模块的接线: 5V->5V GND->GND RX->TXD TX->RXD 2.调试 给蓝牙模块上电,手机端下载蓝牙串口助手SPP,手机 ...
- bzoj4044/luoguP4762 [Cerc2014]Virus synthesis(回文自动机+dp)
bzoj4044/luoguP4762 [Cerc2014]Virus synthesis(回文自动机+dp) bzoj Luogu 你要用ATGC四个字母用两种操作拼出给定的串: 1.将其中一个字符 ...
- [八省联考2018]制胡窜 (SAM+大讨论)
正着做着实不太好做,正难则反,考虑反着做. 把i,j看成在切割字符串,我们统计有多少对(i,j)会切割所有与\(s_{l,r}\)相同的串.对于在后缀自动机上表示\(s_{l,r}\)的节点x,x的p ...
- Azure DevOps (七) 通过SSH部署上传到服务器的应用
上一篇中,我们实现了通过FTP把流水线编译出来的制品上传到我们的公网服务器上,这一篇我们来研究一下通过azure的ssh连接到服务器 把应用在服务器上运行起来. 首先,我们书接上文,在release流 ...
