067_VFPage中Js与controller交互方式(二) RemoteAction
上篇文章介绍了Toolkit API,是一种js的前台写法
同步调用格式:
sforce.connection.method("argument1","argument2",...);
异步调用格式:
sforce.connection.method("argument1","argument2",...,"callback_function");
此次介绍的内容仍为JS前台的写法,不过是和controller交互的,他不同与action对应的method,而是一种在js代码中调用的controller 方法;
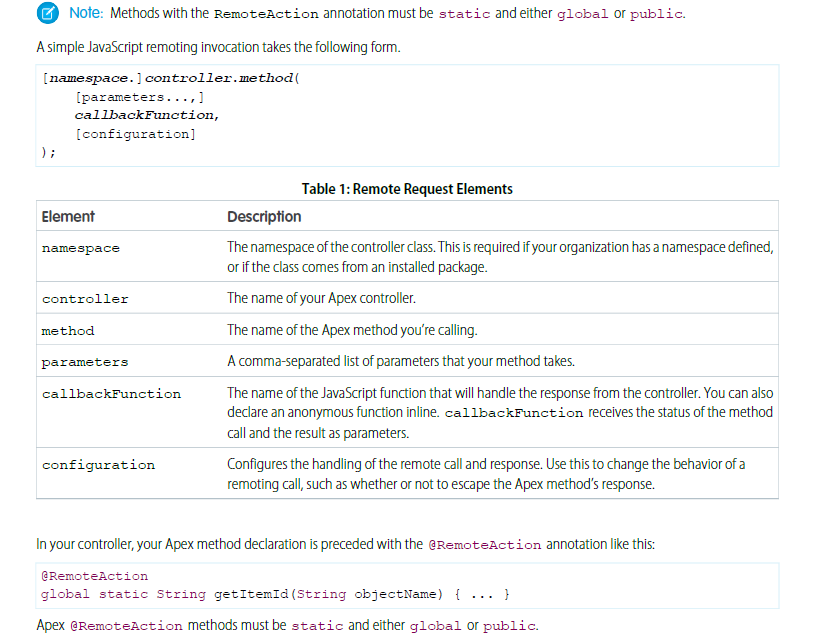
结构如下:

- Use this to specify whether or not to escape the Apex method’s response. The default value is {escape: true}.
callbackFunction接收方法调用的状态和结果作为参数。
global with sharing class AccountRemoter {
public String accountName { get; set; }
public static Account cc{ get; set; }
public AccountRemoter() { } // empty constructor
@RemoteAction
public static Account getAccount(String accountName) {
cc = [SELECT Id, name,NumberOfEmployees FROM Account WHERE Name = :accountName];
return cc;
}
}
<apex:page controller="AccountRemoter">
<script type="text/javascript">
function getRemoteAccount() {
var accountName = document.getElementById('acctSearch').value; Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.AccountRemoter.getAccount}',
accountName,
function(result, event){
if (event.status) {
//alert(result);
//console.log(result);
console.log(event);
// Get DOM IDs for HTML and Visualforce elements like this
document.getElementById('remoteAcctId').innerHTML = result.Id
document.getElementById("{!$Component.block.blockSection.secondItem.acctNumEmployees}")
.innerHTML = result.NumberOfEmployees;
} else if (event.type === 'exception') {
document.getElementById("responseErrors").innerHTML =
event.message + "<br/>\n<pre>" + event.where + "</pre>";
} else {
document.getElementById("responseErrors").innerHTML = event.message;
}
},
{escape: true}
);
}
</script>
<input id="acctSearch" type="text"/>
<button onclick="getRemoteAccount()">Get Account</button>
<div id="responseErrors"></div> <apex:pageBlock id="block">
<apex:pageBlockSection id="blockSection" columns="2">
<apex:pageBlockSectionItem id="firstItem">
<span id="remoteAcctId"/>
</apex:pageBlockSectionItem> <apex:pageBlockSectionItem id="secondItem">
<apex:outputText id="acctNumEmployees"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
067_VFPage中Js与controller交互方式(二) RemoteAction的更多相关文章
- 一张图搞定OAuth2.0 在Office应用中打开WPF窗体并且让子窗体显示在Office应用上 彻底关闭Excle进程的几个方法 (七)Net Core项目使用Controller之二
一张图搞定OAuth2.0 目录 1.引言 2.OAuth2.0是什么 3.OAuth2.0怎么写 回到顶部 1.引言 本篇文章是介绍OAuth2.0中最经典最常用的一种授权模式:授权码模式 非常 ...
- MVC中如何在controller的action中输出JS到页面上
MVC中如何在controller的action中输出JS到页面上 可以通过Http上下文对象(httpContext)就可以了,在Action中的HttpContext就是这个Action所指向的页 ...
- JSON(二)——JavaScript中js对象与JSON格式字符串的相互转换
首先我们来看一下js中JSON格式的字符串 var JSONStr1 = "{\"name\" : \"张三\"}"; 注意以下的写法不是j ...
- CEF3开发者系列之外篇——IE中JS与C++交互
使用IE内核开发客户端产品,系统和前端页面之间的交互,通常给开发和维护带来很大的便利性.但操作系统和前端之间的交互却是比较复杂的.具体来说就是脚本语言和编译语言的交互.在IE内核中html和css虽然 ...
- 【three.js详解之二】渲染器篇
[three.js详解之二]渲染器篇 本篇文章将详细讲解three.js中渲染器(renderer)的设置方法. three.js文档中渲染器的分支如下: Renderers CanvasRend ...
- Selenium2学习-022-WebUI自动化实战实例-020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小)
前几篇文章中简略概述了,如何获取.设置浏览器窗口大小,那么我们该如何获取浏览器显示区域的大小呢?此文讲对此进行简略概述,敬请各位小主参阅.若有不足之处,敬请各位大神指正,不胜感激! 获取浏览器显示区域 ...
- C#后台程序与HTML页面中JS方法互调(功能类似于Ajax中的DWR)
此方法适用于 C#中嵌入WebBrowser(浏览器) 通过浏览器中加载的页面与C#的后台代码进行交互. 一.C#程序 1.在C#窗体中添加WebBrowser(浏览器),将页面的URL添加到浏览器中 ...
- 在KVM虚拟机中使用spice系列之二(USB映射,SSL,密码,多客户端支持)
在KVM虚拟机中使用spice系列之二(USB映射,SSL,密码,多客户端支持) 发布时间: 2015-02-27 00:16 1.spice的USB重定向 1.1 介绍 使用usb重定向,在clie ...
- C#后台程序与HTML页面中JS方法互调
此方法适用于 C#中嵌入WebBrowser(浏览器) 通过浏览器中加载的页面与C#的后台代码进行交互. 一.C#程序 1.在C#窗体中添加WebBrowser(浏览器),将页面的URL添加到浏览器中 ...
- jquery.qrcode.min.js(支持中文转化二维码)
详情请看:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/jqueryqrcodeminjs/ 今天还是要讲一下关于二维码的知识,前 ...
随机推荐
- JavaScript 文件上传
一.普通文件上传 JavaScript 可以使用表单提交来实现文件上传.首先,在 HTML 中创建一个文件输入框: <input type="file" id="f ...
- Grafana 系列文章(五):Grafana Explore 查询管理
️URL: https://grafana.com/docs/grafana/latest/explore/query-management/ Description: Explore 中的查询管理 ...
- C++中进程间相互通信的方法
详细资料查看https://www.cnblogs.com/swunield/articles/3893250.html 在我看来主要分方式就是 1.共享内存 2.postmessage发送出去 3. ...
- 2211-13 flask模板
第 3 章:模板 在一般的 Web 程序里,访问一个地址通常会返回一个包含各类信息的 HTML 页面.因为我们的程序是动态的,页面中的某些信息需要根据不同的情况来进行调整,比如对登录和未登录用户显示不 ...
- visual studio(vs2017、vs2019)离线安装包下载、制作
一.下载安装引导程序(以vs-professional-2019为例) https://aka.ms/vs/16/release/vs_professional.exe 二.在引导程序目录打开cmd命 ...
- HACLABS: NO_NAME
HACLABS: NO_NAME 目录 HACLABS: NO_NAME 1 信息收集 1.1 端口扫描 1.2 后台目录扫描 1.2.1 目录分析 2 命令注入利用 2.1 尝试反弹Shell 2. ...
- Vulhub 漏洞学习之:Adobe ColdFusion
Vulhub 漏洞学习之:Adobe ColdFusion 目录 Vulhub 漏洞学习之:Adobe ColdFusion 1 Adobe ColdFusion 文件读取漏洞(CVE-2010-28 ...
- PostGIS之空间索引
1. 概述 PostGIS 是PostgreSQL数据库一个空间数据库扩展,它添加了对地理对象的支持,允许在 SQL 中运行空间查询 PostGIS官网:About PostGIS | PostGIS ...
- go 语言 for循环的一个坑
1.案例1 package main import "fmt" type Card struct { id int } func main() { list := make([]* ...
- ROS1 Qt5 CMake基本配置
############################################################################## # CMake ############# ...
