Angular JS入门 (一)事件监听(二)多控制器思想与模块化编程(三)路由router
Angular JS入门
️将流式结构--->模块化
一、事件监听
1.事件监听
前言
NG框架中通过对元素标签添加[ng-事件名] 指令,来对元素添加事件监听
而事件监听的回调函数需要在controller中通过$scope来实现说明:整个过程类似html事件
- 语法:
<E ng-事件名称='回调函数名(NG变量)'></E>
$scope.回调函数名 = function (形参){
- 在函数中形参就是传入的NG变量的值
ng-click、ng-model
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" ng-app="app" ng-controller="mainController">
<head>
<meta charset="utf-8" />
<title ng-bind="title"></title>
</head>
<body>
<p ng-show="showFlag">{{content}}</p>
<button ng-click="eventHandler()">Click Here!!!</button>
<ul>
<li ng-repeat="movie in movies track by $index" ng-click="clickInLi($index)">{{movie}}</li>
</ul>
<!--angularjs-->
<script src="js/angular-1.5.5/angular.js"></script>
<script>
var app = angular.module('app', []);
app.controller('mainController', ['$scope', function ($scope) {
$scope.title = "event listen";
$scope.content = "TEST";
$scope.showFlag = true;
$scope.eventHandler = function () {
console.log('this is a test in click...');
$scope.showFlag = !$scope.showFlag;
};
$scope.movies = ['fight club(1999)', 'Seven(1995)', 'Inglourious Basterds(2009)'];
$scope.clickInLi = function (index) {
console.log('you cick item ' + index + ' ,the movie is ' + $scope.movies[index]);
}
}]);
/*
1.事件监听
描述:
NG框架中通过对元素标签添加【ng-事件名】指令,来对元素添加事件监听
而事件监听的函数需要在controller中,通过$scope来实现
说明:
整个过程类似于html事件
语法:
<E ng-事件名称='回调函数名(NG变量)'></E>
...
$scope.回调函数名=function(形参){
//在函数中形参就是传入的NG变量的值
}
*/
</script>
</body>
</html>
♀️ tips:
ng-repeat='product in products track by $index'
//这样做之后,angular就知道有dom有哪些变动, DOM只重绘了修改和增加的项。
//在使用AngularJS的时候,如果用ng-repeat指令遍历一个数组,当数组中有重复元素的时候,angularjs会报错:
2.评论案例
<!DOCTYPE html>
<html ng-app="app" ng-controller="mainCtrl">
<head>
<title ng-bind="title"></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="libs/bootstrap4/css/bootstrap.min.css">
<script src="libs/jquery/css/jquery-1.11.1.js"></script>
<script src="libs/angular-1.5.5/angular.js"></script>
</head>
<body>
<div class="container">
<br />
<!--评论模块-->
<div class="input-group">
<input type="text" class="form-control" ng-model="comt" />
<span class="input-group-btn">
<button class="btn btn-primary" ng-click="submitComment(comt)">评论</button>
</span>
</div>
<!--评论内容-->
<h3 ng-show="commentArr.length>0">评论</h3>
<ul class="list-group">
<li class="list-group-item" ng-repeat="comment in commentArr track by $index">
<span>{{comment}}</span>
<a href="javascript:;" class="btn btn-link" ng-click="deleteComment($index)">删除此评论</a>
</li>
</ul>
</div>
<script>
var app = angular.module('app', []);
app.controller('mainCtrl', ['$scope', function ($scope) {
$scope.title = "Bootstrap 实例";
$scope.commentArr = [];//声明评论集合数组
//提交评论
$scope.submitComment = function (comt) {
$scope.commentArr.push(comt);
$scope.comt = '';
};
//删除评论
$scope.deleteComment = function (index) {
$scope.commentArr.splice(index, 1);
};
}]);
</script>
</body>
</html>
_.without($scope.commentArr,$scope.commentArr[index]);//弊端:会删除数组中的重复元素
$scope.commentArr.splice(index,1);//删除指定元素
二、AnqularJS 多控制器思想与模块化编程架构
1.背景
ng-controller与多控制器思想能够看到angular的操作,实际上脚本代码都是写在controller之中的描述;
而刚刚我们将所有的脚本都堆积到一个控制器中的操作虽然理解上变得容易,但是实际开发过程中则会造成灾难所以为了便于团队开发,
为了便于维护NG提出了[多控制器思想]
2.说明
多控制器思想:
类似于div中的布局思想,是将控制器按照页面的不同模块功能进行切分一个控制器
只用来控制一个功能模块,多个控制器之间互不影响,独立工作。优势:
分工明确,代码清晰,便于维护当系统出现问题,能够立即定位到问题坐标弊端:
对于初学者而言,前期代码的架构会变得很繁琐,对初学者不是很友好
3.强调
每一个控制器只要被声明,就必须通过.controller实现即便控制器中没有代码,也必须写出;
每一个控制器作用域可以认为是嵌套的,即外层controller可以直接访问到内层controller内的NG变量而同级controller之间互不影响;
对于程序,习惯上mainController作为用户默认加载页面的根控制器;
4.多控制器-代码优化


5.模块化编程
-- 创建js文件
-- js下创建 apps(自写),libs(系统外写);
-- apps下创建 controllers文件夹:用于置放控制器js


三、AnqularJS 路由router
1.理论知识
1.router 路由
描述:
router路由是由angularjs中提出的,用于构建单页面应用的模块。
其本质从a标签点击跳转功能延展而来的。
说明:
(1)router功能的实现需要依赖于angularjs的扩展文件 angular-route.min.js
(2)router功能的实现需要依赖于ng-view;
【ng-view】作用,提供标注怕【显示不同页面的容器】的作用;
(3)router 功能的实现需要依赖于a标签的href属性;
href='#要加载的页面代号'
此属性设置的作用是在a标签点击的额时候能够通知路由,要加载哪一个页面;
(4)router路由的具体语法是通过app页面数据模型创建的
通过config方法来构建一个路由
在路由中,通过.when() 来判定加载哪一个页面;
在路由中,通过.otherwise 来决定路由默认加载哪一个页面;
语法:
app模型.config(['$routeProvider',function($routeProvider){
$routeProvider
.when('/页面代号',{
templateUrl:'要加载页面的url地址(以路由所在的地址为起点)',
controller:'对应页面的控制器名称'
})
...
.otherwise({
redirectTo:'/默认加载页面的代号'
});
}]);
注意:
(1)如果需要使用路由功能,那么在创建页面数据模型app的时候,
必须要注入一条名为【ngRoute】的信息,此注入信息相当于对当前页面声明:我要使用路由功能
语法:var app=angular.module('app',['ngRoute']);
(2)在承载不同页面的容器上不要忘记添加 ng-view,否则路由选中的页面无法加载。
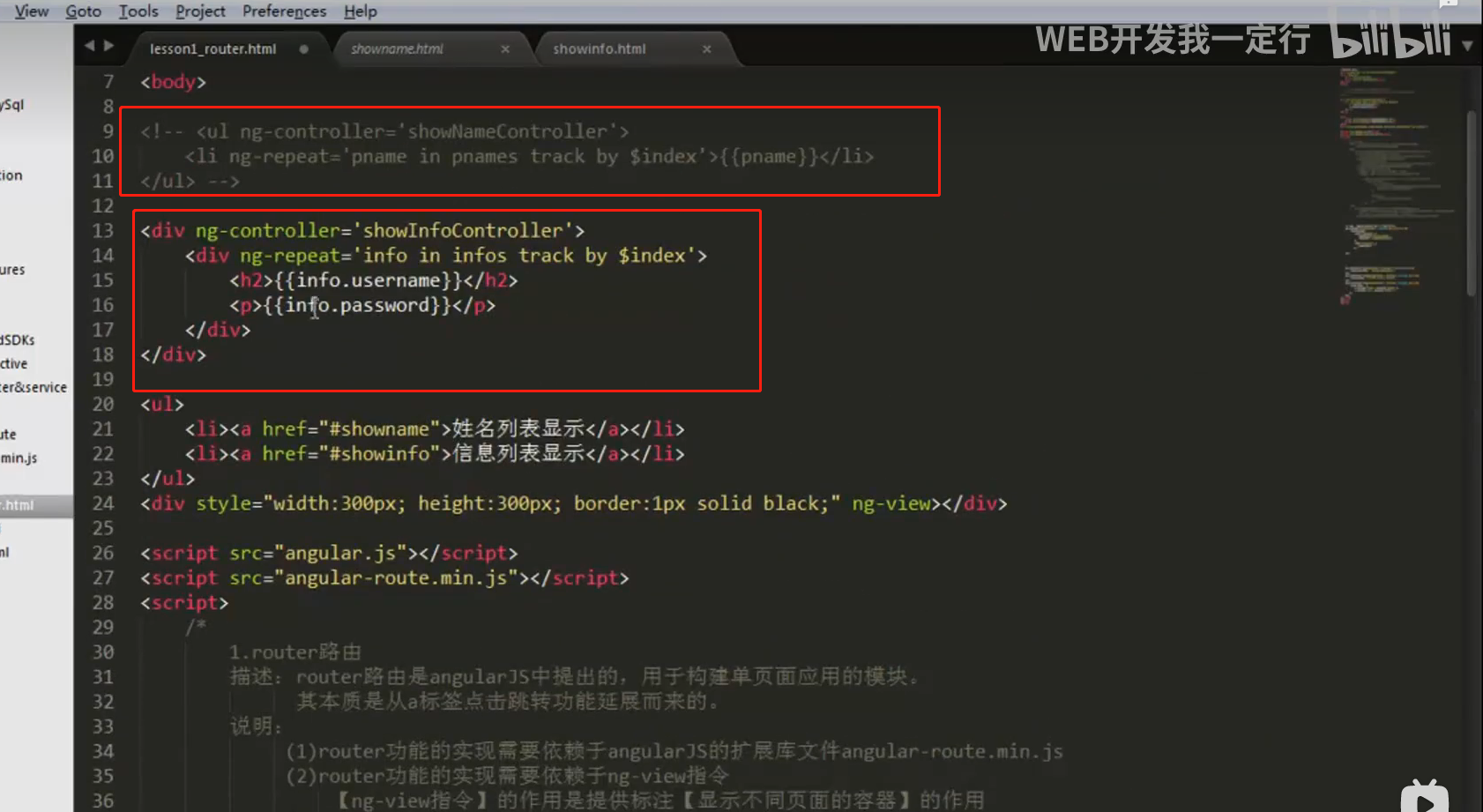
2.实际代码


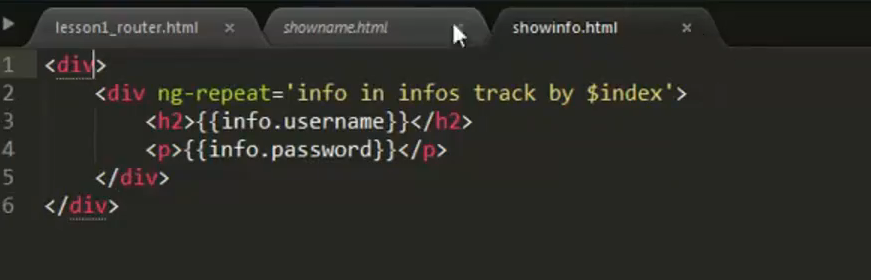
showinfo.html

showname.html

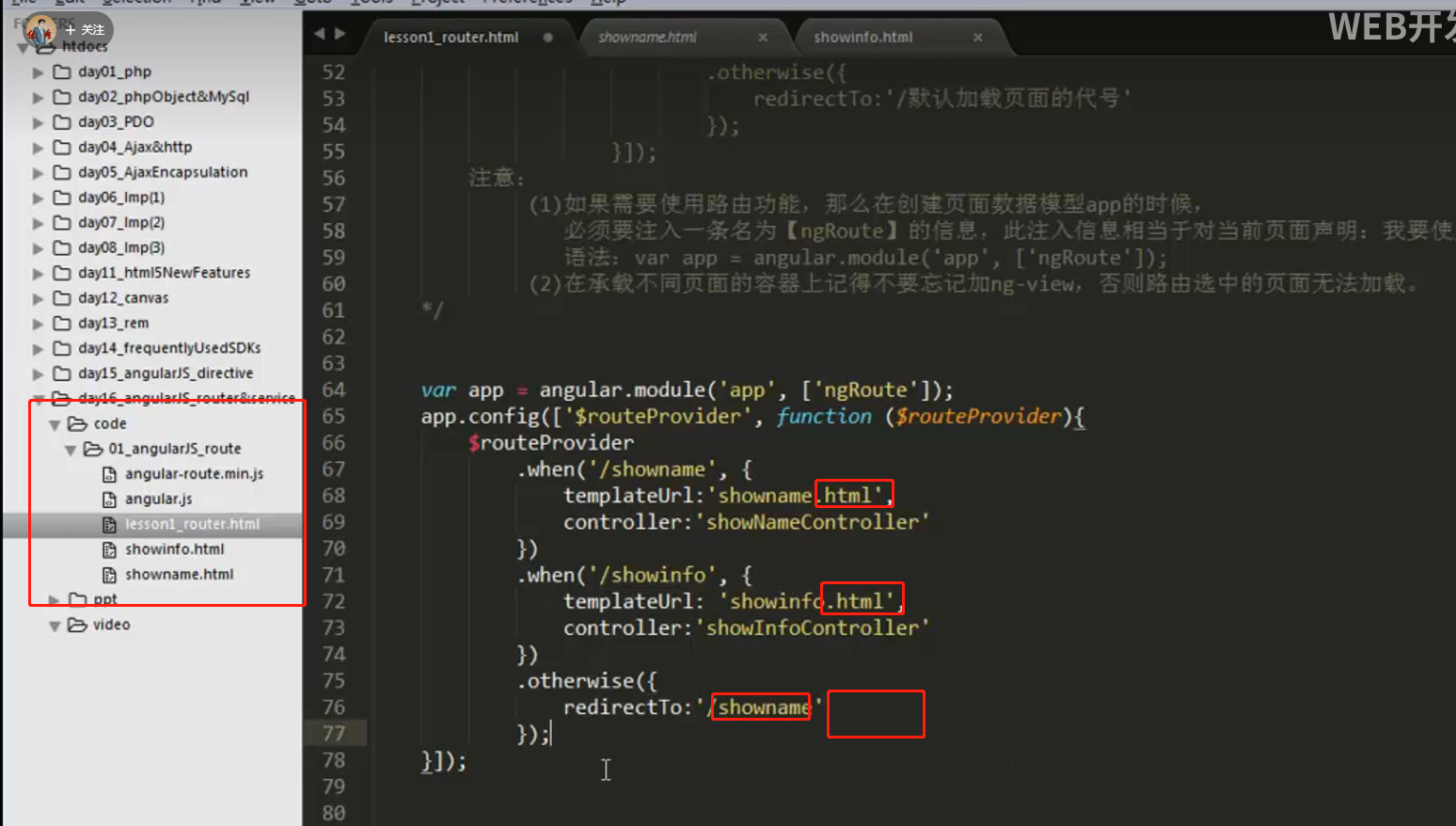
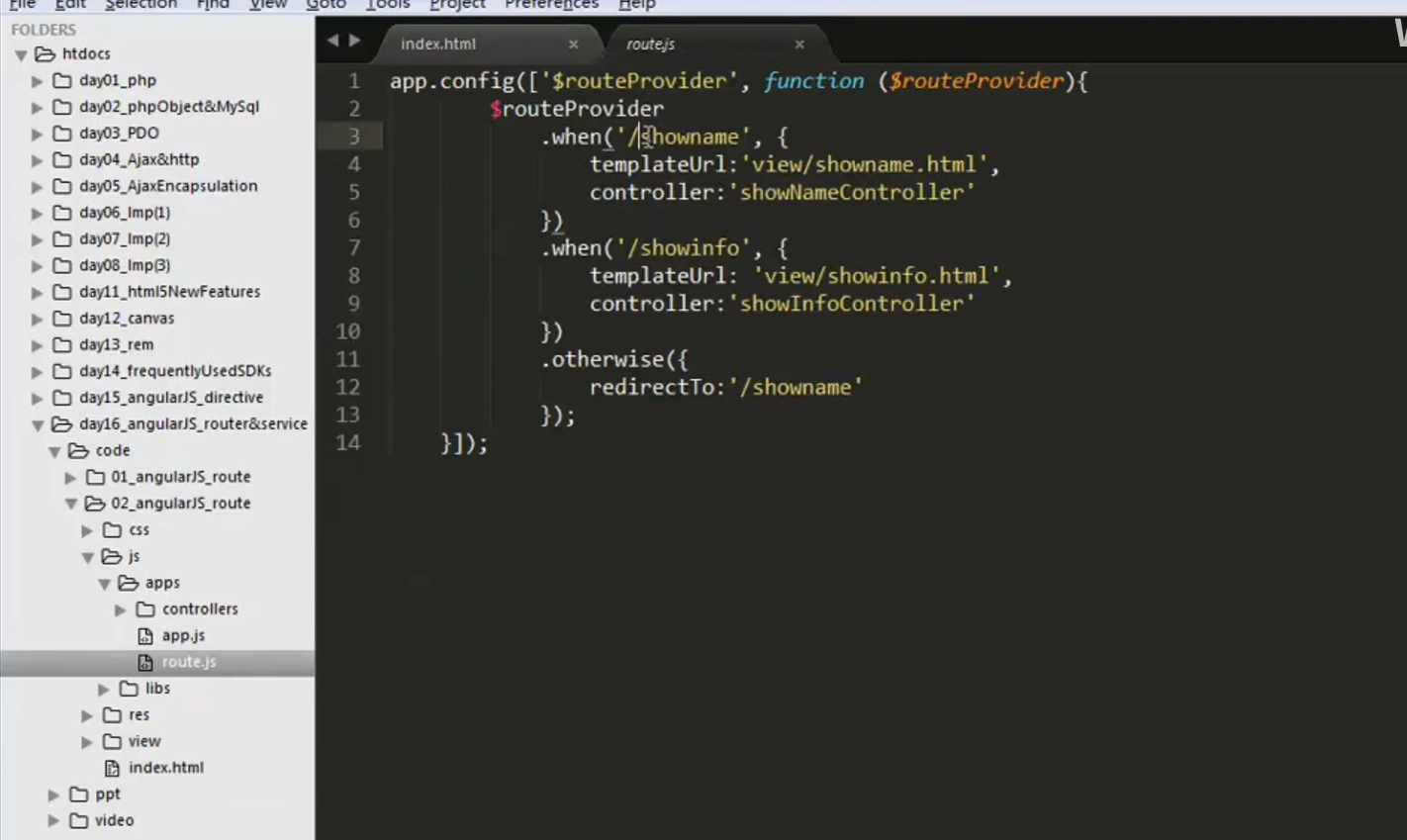
JS代码

3.路由与app模块化
流式-->模块化
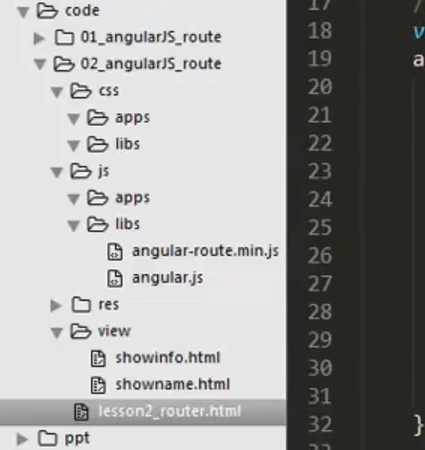
文件目录结构

工程模块化
index.html

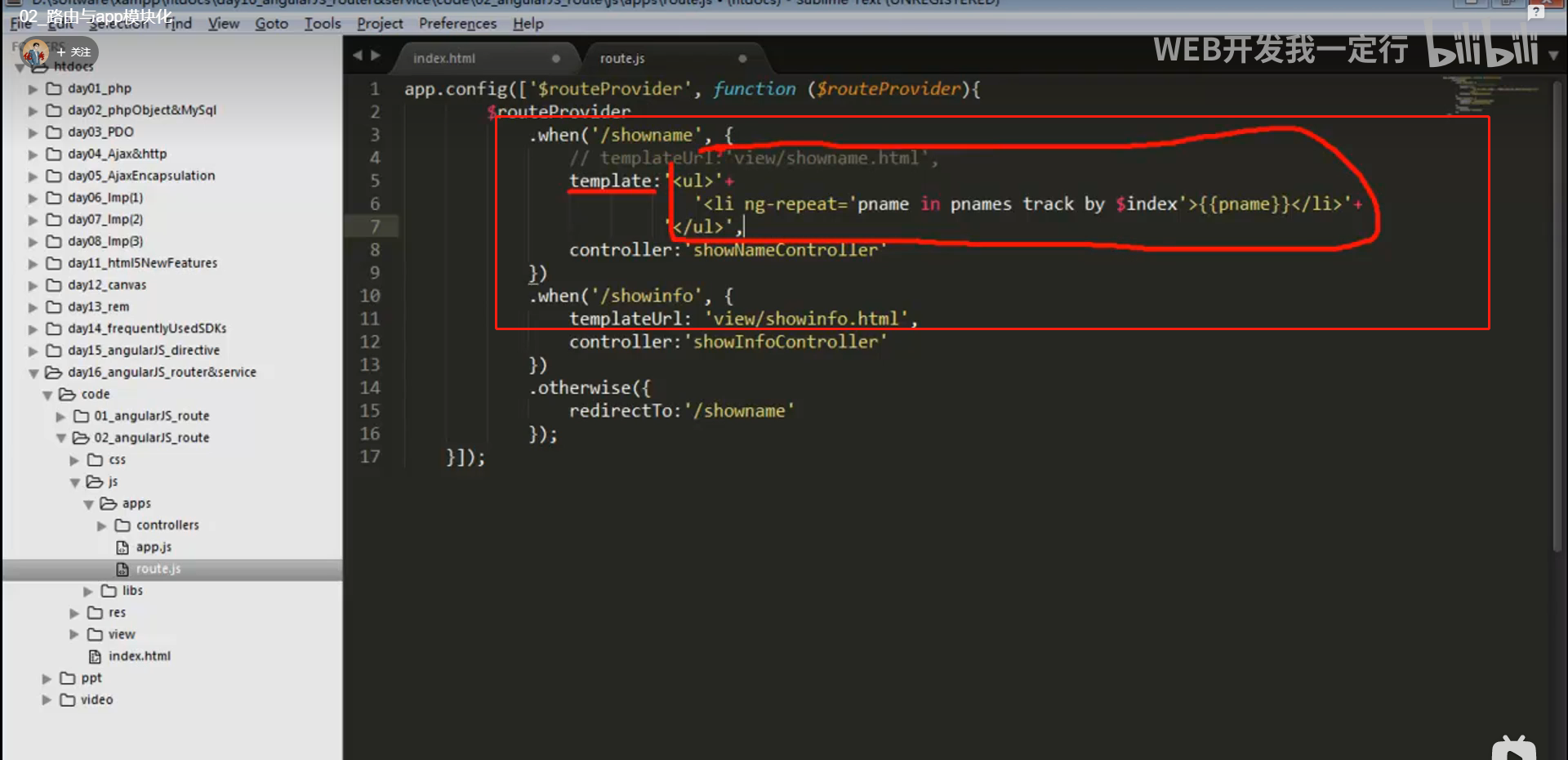
route.js

showname.html

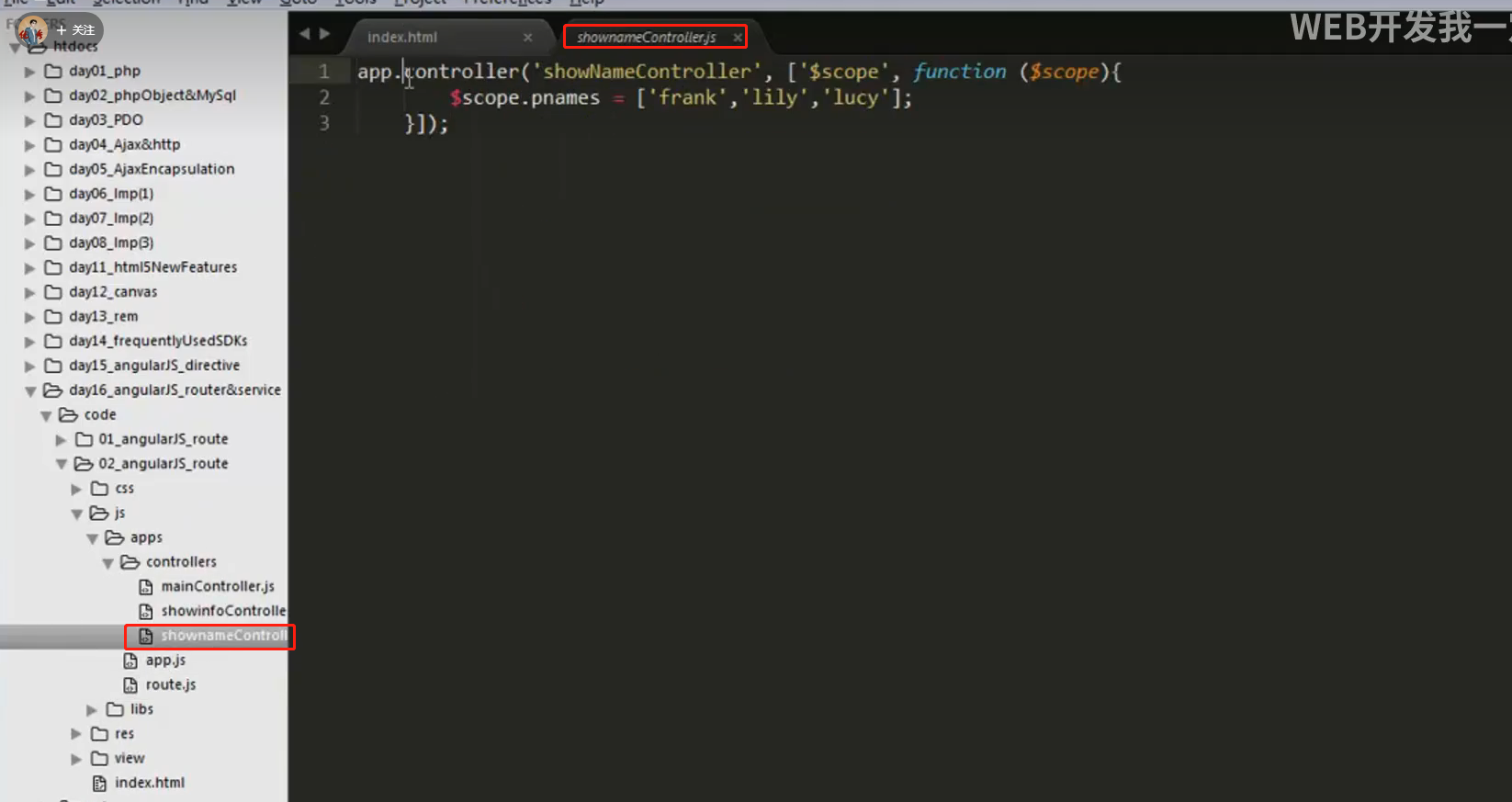
shownameController.js

showinfo.html

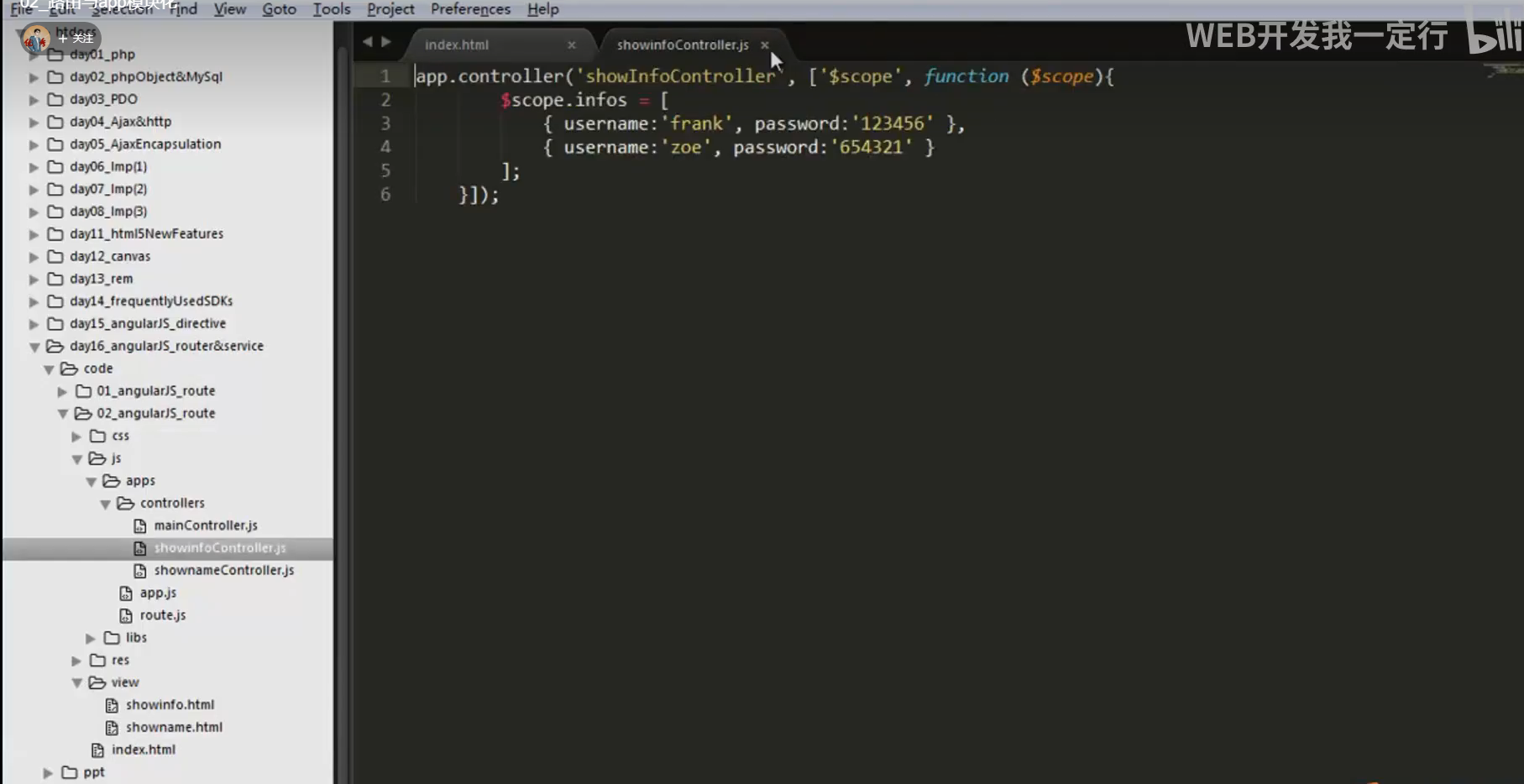
showinfoController.js

路由模板等同于

4.路由案例与$rootScope

以上内容,来自于B站学习记录
Angular JS入门 (一)事件监听(二)多控制器思想与模块化编程(三)路由router的更多相关文章
- [No00006A]Js的addEventListener()及attachEvent()区别分析【js中的事件监听】
1.添加时间监听: Chrom中: addEventListener的使用方式: target.addEventListener(type, listener, useCapture); target ...
- SpringBoot入门之事件监听
spring boot在启动过程中增加事件监听机制,为用户功能拓展提供极大的便利,sptingboot支持的事件类型有以下五种: ApplicationStartingEvent Applicatio ...
- Node.js自定义对象事件监听与发射
一.Node.js是以事件驱动的,那我们自定义的一些js对象就需要能监听事件以及发射事件.在Node.js中事件使用一个EventEmitter对象发出,该对象在events模块中.它应该是使用观察者 ...
- Angular.js中使用$watch监听模型变化
$watch简单使用 $watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你. $watch(watchExpression, listener, objectEqua ...
- JS使用 popstate 事件监听物理返回键
pushHistory(); window.addEventListener("popstate", function (e) { if (or ...
- js事件监听-addEventListener (w3c标准) 和 attachEvent(ie)
研究了一个小时,没看懂这两个属性 window.onload = function(){ var oDiv = document.getElementById("J_myDiv") ...
- React.js 小书 Lesson9 - 事件监听
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson9 转载请注明出处,保留原文链接和作者信息. 在 React.js 里面监听事件是很容易的事情 ...
- 关于实现自定义Dialog和实现Dialog里view的事件监听的两种方法
一.自定义dialog. 二.实现dialog里view的事件监听 1.自定义dialog比较简单.在实例化new的时候,加入样式,布局就行了.或者重写dialog. 2.实现dialog里view的 ...
- 分享一下事件监听addEventListener----attachEvent的用法
来自:http://www.cnblogs.com/wkylin/archive/2011/10/09/2203161.html 事件监听addEventListener----attachEvent ...
- WebView使用详解(二)——WebViewClient与常用事件监听
登录|注册 关闭 启舰 当乌龟有了梦想…… 目录视图 摘要视图 订阅 异步赠书:Kotlin领衔10本好书 免费直播:AI时代,机器学习如何入门? 程序员8 ...
随机推荐
- CSS文字超出宽度---换行总结
2021-5-5重新总结---CSS文字超出宽度---附代码 <!DOCTYPE html> <html lang="en"> <head> ...
- ft5426触摸屏I2C
触摸的点数, 先写入地址0x38, 寄存器0x02, 再次读取0x38的数据,得到1个触摸点 读取全部坐标信息,需要读入30字节数据
- C++练习9 函数的重载
函数的重载是用一个函数名定义多个函数,但是这些同名函数的形参列表(参数个数,类型,顺序)必须不同. 函数重载的规则: 1.函数名称必须相同. 2.参数列表必须不同(个数不同.类型不同.参数排列顺序不同 ...
- odoo 给列表视图添加按钮实现数据文件导入
实践环境 Odoo 14.0-20221212 (Community Edition) 代码实现 模块文件组织结构 说明:为了更好的表达本文主题,一些和主题无关的文件.代码已略去 odoo14\cus ...
- echarts使用dataset数据集创建单轴散点图
dataset创建单轴散点图 由于使用echarts作图时,我很喜欢用dataset作为数据源,但是官方案例中,有没有给出相关示例,于是,在翻阅官方文档相关案例之后,结合官方文档使用dataset的示 ...
- The size of the request headers is too long.
当 IIS7/7.5 收到的请求头的长度超过16K(默认值),就会引发"Bad Request - Request Too Long. HTTP Error 400. The size of ...
- ES6中的class对象和它的家人们
在ES6中新增了一个很重要的特性: class(类).作为一个在2015年就出了的特性, 相信很多小伙伴对class并不陌生.但是在日常开发中使用class的频率感觉并不高(可能仅限于作者),感觉对c ...
- Java开发中要避免的坑和一些代码优化技巧
1:动态SQL遇到的坑,先看下面OGNL表达式的说明. Any object can be used where a boolean is required. OGNL interprets obje ...
- JSP 页面引入静态资源 404 未找到
jsp 页面引入了 css 文件,部署项目时发现 css 不生效,打开 f12 查看网络,发现请求状态码是 404.导致这个问题的情况大概有以下两种情况: 如果你通过浏览器 f12 查看 link 或 ...
- JSP 与 Servlet 之间的联系,及其语法
JSP 是什么 JSP 将 Java 代码和特定变动内容嵌入到静态的页面中,实现以静态页面为模板,动态生成其中的部分内容.JSP 文件在运行时会被其编译器转换成更原始的 Servlet 代码.JSP ...
