node 内存全局配置(--max-old-space-size)
安装完了node和angular之后,使用powershell 窗口进行 ng build --prod打包,会提示内存溢出:JavaScript heap out of memory.
项目内打包解决办法:
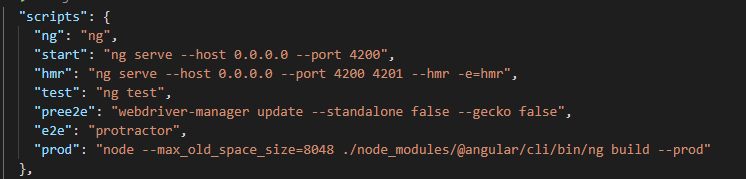
(1)、修改package.js 的配置

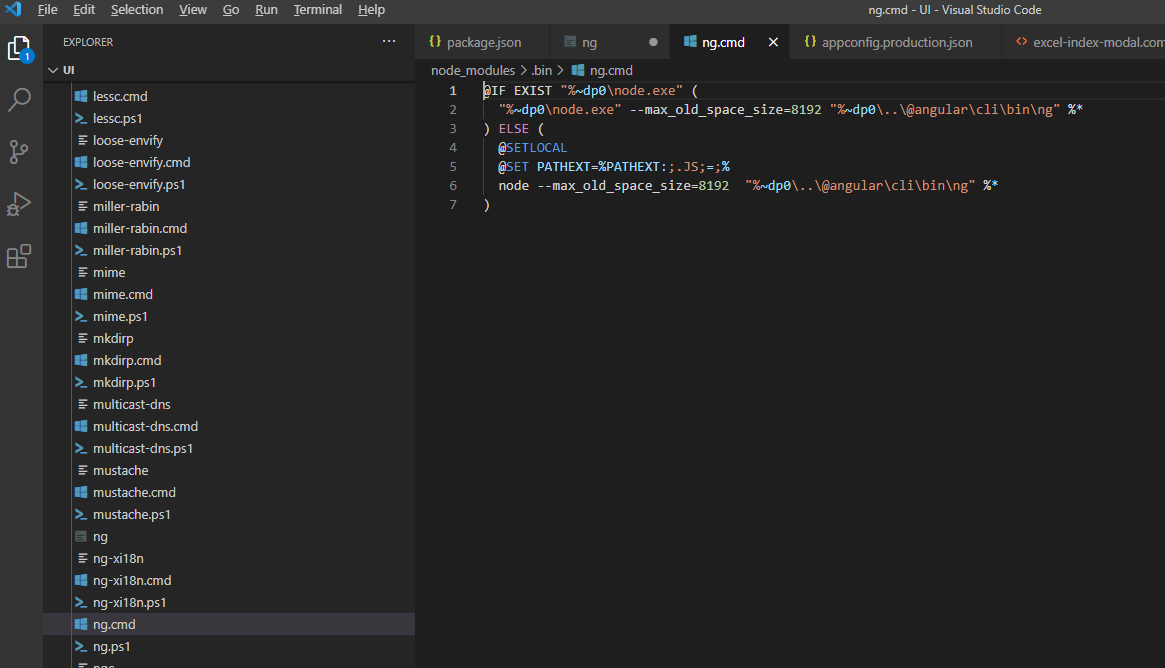
(2)、修改node_module的/.bin下ng.cmd和ngc.cmd文件,添加配置--max_old_space_size=8192

powershell打包之全局配置解决:
打开ng命令地址: C:\Users\qinlanggen\AppData\Roaming\npm
添加配置: --max_old_space_size=6096

node 内存全局配置(--max-old-space-size)的更多相关文章
- 新版本的node,全局配置
配置环境变量: 1.在你安装node环境目录下 即是node_modules同级目录中. 创建两个文件夹[node_global]及[node_cache] node_cache:缓存目录 node_ ...
- node安装和npm全局配置
本文章环境 windows10 64位家庭版 Node10.15.3LTS 安装包下载 Node官网 安装node 点击安装文件, 一键安装, 注意安装位置和添加到环境变量(xx to PATH)选项 ...
- CloudStack全局配置參数
參数 描写叙述 类型 默认值 account.cleanup.interval 清除用户账户所须要等待的时间(秒) 整数 86400 agent.lb.enabled If agent load ba ...
- apacheserver全局配置具体解释
server标识相关指令: ServerName ServerAdmin ServerSignature ServerTokens UseCanonicalName UseCanonicalPhysi ...
- vue-cli项目中使用mockjs(基础使用和全局配置使用)
参考:vue+mockjs 模拟数据,实现前后端分离开发 (Github-Demo可查看全部代码),Mockjs ,Axios 很多时候前后端分离的项目在开发过程中前端所需数据和后端接口并不会同步开发 ...
- nginx全局配置和性能优化
nginx目录结构和命令 1.ls /apps/nginx/: html是测试页,sbin是主程序 2.ls /apps/nginx/sbin/: nginx 只有一个程序文件 3. ...
- nginx 全局配置
nginx 全局配置 #user nobody; # user 主模块 ,指定nginx worker 进程的运行用户组 worker_processes ; # worker_processes 开 ...
- vue入门全局配置
全局配置 Vue.config 是一个对象,包含 Vue 的全局配置.可以在启动应用之前修改下列属性: silent 类型:boolean 默认值:false 用法: Vue.config.silen ...
- Node.js 安装配置介绍
Node.js 安装配置 本章节我们将向大家介绍在window和Linux上安装Node.js的方法. 本安装教程以Node.js v6.10.1 LTS(长期支持版本)版本为例. Node.js安装 ...
- STL—内存的配置与释放
上一篇我们介绍了STL对象的构造与析构,这篇介绍STL内存的配置与释放. STL有两级空间配置器,默认是使用第二级.第二级空间配置器会在某些情况下去调用第一级空间配置器.空间配置器都是在allocat ...
随机推荐
- GPS定位解决偏差
目录 GPS定位解决偏差 开篇 实践 1.解决思路以及步骤 2.实践出真理! 3.上坐标系之间的代码. 希望大家:点赞,留言,关注咯~ 唠家常 今日推荐都在文章中了 GPS定位解决偏差 开篇 大家都知 ...
- 数据湖Hudi与对象存储Minio及Hive\Spark\Flink的集成
本文主要记录对象存储组件Minio.数据湖组件Hudi及查询引擎Hive\Spark之间的兼容性配置及测试情况,Spark及Hive无需多言,这里简单介绍下Minio及Hudi. MinIO 是在 G ...
- 12月8日内容总结——Django推导流程,Django模块的下载和基本使用、Django的应用和目录结构讲解、Django三板斧
目录 一.纯手撸web框架 二.基于wsgiref模块 三.代码封装优化 四.动静态网页 五.jinja2模块 六.前端.后端.数据库三者联动 七.python主流web框架 八.django简介 1 ...
- Task记录3 :ContinueWith ,CancellationToken,的结合
static void Main(string[] args) { //1.创建取消令牌数据 CancellationTokenSource tokenSource = new Cancellatio ...
- Selenium4.6版本浏览器自动退出问题
Selenium4.6版本浏览器自动退出问题 代码 from selenium import webdriver driver = webdriver.Chrome() driver.get('htt ...
- ASP.NET Core - IStartupFilter 与 IHostingStartup
1. IStartupFilter 上面讲到的方式虽然能够根据不同环境将Startup中的启动逻辑进行分离,但是有些时候我们还会可以根据应用中的功能点将将一系列相关中间件的注册封装到一起,从 St ...
- BIO和NIO的基本用法和API讲解
1 BIO 可以理解为Blocking IO 是同步阻塞的IO,也就是说,当有多个请求过来的时候,请求会呈现为链状结构,遵循先进先出的原则 1.1 单线程版本 1.1.1 服务端 //服务端单线程处理 ...
- Vue37 常用的组件库
1 移动端 vant ui:https://vant-ui.github.io/vant/#/zh-CN (https://vant-ui.github.io/vant/#/zh-CN) cube u ...
- Eureka、Consul、Zookeeper注册中心总结
组件名 编写语言 CAP 服务健康检查 对外暴露接口 Springcloud集成 Eureka Java AP 可配支持(安全机制) Http √ Consul Go CP 支持 Http/DNS √ ...
- Vue框架:6、Vue组件间通信,动态组件,插槽,计算属性,监听属性
目录 前端开发之Vue框架 一.Vue组件间通信 1.组件间通讯父传子 2.组件间通讯子传父 3.ref属性 二.动态组件 1.不使用动态组件 2.使用动态组件 3.keep-alive保持组件不销毁 ...
