JavaWeb之day01html
目录:
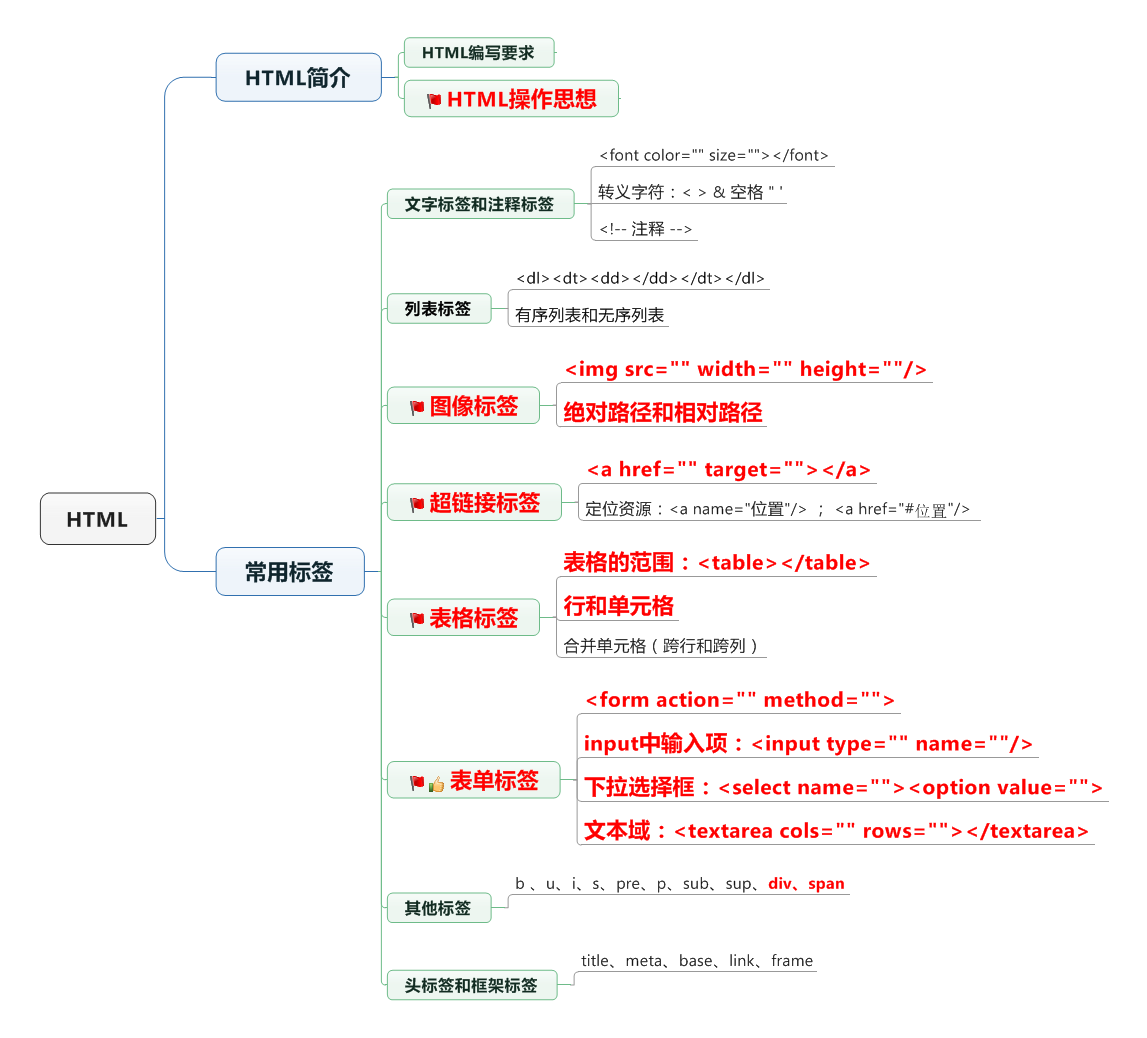
1、html简介
- html的操作思想(*****)
2、文字标签和注释标签
3、标题标签、水平线标签和特殊字符
4、列表标签
5、图像标签(********)
6、路径介绍(相对路径*****)
7、案例一:列表标签(商品列表)
8、超链接标签(链接资源 *****)
9、表格标签(*******)
=====================================
10、表单标签(******)
11、案例二:表单标签(注册页面)
12、其他标签(b、u、i、s、pre、p、sub、sup、div、span)
13、html头标签
14、框架标签(会用)
15、扩展a标签

一、Html的简介
1.什么是html?
HyperText Markup Language:超文本标记语言,网页语言;
超文本:超出文本的范畴,使用html可以轻松实现这样的操作;
标记:html所有的操作都是通过标记实现的,标记就是标签,<标签名称>
网页语言;
2.第一个html程序
创建java文件,.java
先编译,然后再运行(jvm)
html后缀是.html .htm
代码
这是我的<front size=“5” color=“red”>第一个html程序</front>
3.html的规范(遵循)
1 一个html文件开始标签,结束标签<html></html>
定义一个java方法
2 html包含两部分内容
(1)<head>设置相关信息</head>
(2)<body>显示在页面上的内容都要写在body里</body>
3 html的标签,有开始标签,也要有结束标签
4 html的代码不区分大小写的
5 有些标签,没有结束标签,在标签内结束
比如 换行 <br/> <hr/>
4.html的操作思想(理解)
网页中有很多数据,不同的数据可能需要不同的显示效果,这个时候需要使用标签把要操作的数据包起来(封装起来),通过修改标签的属性值实现标签内数据样式的变化。
一个标签相当于一个容器,想要修改容器内数据的样式,只需要改变容器的属性值,就可以实现容器内数据样式的变化。
5.html中常用的标签
1.文字标签和注释标签
(1)文字标签:修改文字样式 ----<front></front>
属性:size:文字的大小,取值范围1-7,超出了7,默认还是7
color:文字颜色 -----两种表示方式
英文单词:red,green,blue,black,white,yellow,grey……
使用十六进制数表示 #fffff:RGB 通过工具实现不同的颜色 #66cc66
(2)注释标签
java注释标签几种?三种
html的注释:<!-- html的注释-->
2.标题标签、水平线标签和特殊字符
(1)标题标签 <h1></h1> <h2></h2> ……<h6></h6>从h1到h6,大小是依次变小,同时会自动换行
(2)水平线标签 <hr></hr>属性:size:水平线的粗细 取值范围 1-7;color:颜色
代码:<hr size="5" color="blue"/>
(3)特殊字符 想要在页面上显示这样的内容 <html>:是网页的开始!
< :< > :> 空格: ; &:&
3.列表标签
<dl></dl>:表示列表的范围;
在dl里面 <dt></dt>:上层内容
在dl里面 <dd></dd>:下层内容
<ol></ol>:有序列表的范围;
属性type:设置排序方式1(默认) a i
在ol标签里面<li>具体内容</li>
<ul></ul>:表示无序列表的范围
属性:type:空心圆circle、实心圆disc、实心方块square,默认disc
在ul里面 <li></li>
4.图像标签
<img src="图片路径"/> src:图片的路径 width:图片的宽度 height:图片的高度 alt:图片上显示的文字,把鼠标移动到图片上,停留片刻显示的内容(没加载出图片会显示的文字,有些浏览器下不显示,没有效果);
5.路径的介绍
两类:绝对路径,相对路径:一个文件相对于另一个文件的位置;分三种:
(1)html文件和图片在一个路径下,可以直接写文件名称 <img src="b.jpg",alt="这是一个美女"/>
(2)图片在html的下层目录(如:在html文件中,使用img文件夹下的a.jpg)
(3)图片在html文件的上层目录(../c.png)../表示上层目录;../../表示上层的上层目录;
6.超链接标签
(1)链接资源<a href="链接资源的路径"> 显示在页面上的内容 </a>
href:链接的资源的地址
target:设置打开的方式,默认是在当前页打开
blank:在一个新窗口打开,self:在当前页打开 默认
当超链接不需要到任何的地址 在href里面加#(如:<a href="#">这是一个超链接</a>)。
(2)定位资源
如果想要定位资源:定义一个位置<a name="top">顶部</a>
回到这个位置<a href="#top">回到顶部</a>
引入一个标签 pre:原样输出
7.表格标签(重要的标签)
(1)可以对数据进行格式化,是数据显示更加清晰。<table></table>:表示表格的范围。
border:表格线; bordercolor:表格线的颜色; cellspacing:单元格之间的直接距离; width:表格的宽度; height:表格的高度;
(2)在table里面<tr></tr>,设置显示方式:align:left,center,right
在tr里面<td></td>,设置显示方式:align:left,center,right
使用th也可以表示单元格,表示可以实现居中和加粗。
例代码:<table border="1" bordercolor="blue" cellspacing="0" width="200" height="150">
画图分析表格的写法:首次定义一个表格的使用范围,使用table,定义一行,使用tr,定义一个单元格使用td
操作技巧:首次数有多少行,数每行里有多少单元格。
(3)表格标题:<caption></caption>
(4)合并单元格:rowspan:跨行 <td rowspan="3">人员信息</td>
colspan:跨列 <td colspan="3">re</td>
8.表单标签(important)
例:可以提交数据到开心网的服务器,这个过程可以使用表单标签实现;
<form></form>定义一个表单的范围;
***action:提交到地址,默认提交到当前页面;
***method:表单提交方式,常用有两种:get和post,默认是get请求;
get和post的区别:1、get请求地址栏会携带提交的数据,post不会携带(请求体里);
2、get请求安全级别较低,post较高;
3、get请求数据大小的限制,post没有限制;
***enctype:一般请求下不需要这个属性,做文件上传的时候需要设置这个属性;
输入项:可以输入内容或者选择内容的部分;大部分的输入项<input type="输入项类型" />,输入项里必须要有name属性值;
***普通输入项:姓名:<input type="text" name="name"/><br>
***密码输入项:密码:<input type="password"/><br>
***单选输入项:性别:<input type="radio" name="sex"/>男<input type="radio" name="sex">女<br>
在里面需要属性name,name的属性值必须要相同,必须要有一个value值;
*** 实现默认选中的属性:checked=“checked”;
***复选输入项:<input type="checkbox" name="interest"/>学习
在里面需要属性值name,name的属性值必须要相同,必须要有一个value值;
*** 实现默认选中的属性:checked=“checked”;
***文件输入项(在后面上传的时候用到):文件:<input type="file"/><br>
***下拉输入项(不是在input标签里面的):
*** 实现默认选中的属性:selected=“select”;
<select name="birth">
<option value="1998">1998</option>
<option value="1997">1997</option>
<option value="2000">2000</option>
</select>
***文本域:描述:<textarea cols="70" rows="10"></textarea>
***隐藏项:(不会显示在页面上,但是存在于html代码里面)<input type="hidden" name="hid"/>
***提交按钮:<input type="submit" value="注册"/>
输入项里必须加name属性,按提交按钮后地址的显示能看出不同;例:file:///D:/Dev%20c++/tmp.html?name=&birth=1998&hid=(?输入项name的值=输入的值&,参数类似key-value形式);
***使用图片提交:<input type="image" src="图片路径"/>
***重置按钮:回到输入项的初始状态,<input type="reset" value="重置注册"/>;
***普通按钮:常和js一起使用,<input type="button" value="普通按钮"/>;
6.案例一表单标签实现注册页面
------使用表格实现页面效果
------超链接不想要他有效果 href=“#”
------如果表格里面的单元格没有内容,使用空格作为占位符  ;
------使用图片提交表单 <input type="image" src="图片的路径"/>
7.html中的其他常用标签的使用
b:加粗 s:删除线 u:下划线 i:斜体
pre:原样输出 sub:下标 sup:上标
p:段落标签,比br标签多一行;
------div:自动换行
------span:在一行显示
8.html的头标签的使用
*html两部分组成head和body
***在head里面的标签就是头标签
***<meta>标签:设置页面的一些相关内容
<meta name="keywords" content="熊出没>
<meta http-equiv="refresh" content="3;url=tmp.html"/>
***base标签:设置超链接的基本设置
可以统一设置超链接的打开方式:<base target="_blank"/>
***link标签:引入外部文件
9.框架标签的使用
(1)framset
------rows:按照行进行划分 <frameset rows="80,*">
------cols:按照列进行划分 <frameset cols="180,*">
(2)frame
具体显示的页面:<frame name="top" src="tmp.html"/>
使用框架标签的时候,不能写在body里面,使用了框架标签,需要把body去掉
<frameset rows="180,*"> //把页面划分成上下两部分
<frame name="top" src="tmp.html"/> //上面页面
<frameset cols="180,*"> //把下面部分划成左右两部分
<frame name="left" src="test1.html"/> //左边的页面
<frame name="right" src="tmp.html"/> //右边的页面
</frameset>
</frameset>
如果在左边的页面超链接,想让内容显示在右边的页面中:
设置超链接里面的属性 target值设置成名称<a href="http://news.baidu.com/" target="right">新闻</a>
10.a标签的扩展(了解)
------百度是网络资源
------当a标签里面访问网络资源的时候,必须要加一个协议 http:表示一个网络的公共协议,如果加上http协议之后,自动识别访问资源是一个网络资源。
------当浏览器里面找到相关协议,首先看这个协议是不是公共协议http;如果不是公共协议,会去本地电脑找支持这个协议的应用程序;
JavaWeb之day01html的更多相关文章
- 黑马程序员_超全面的JavaWeb视频教程vedio--.ppt,.pptx,.doc,.txt,.docx列表
\JavaWeb视频教程_day1-资料源码\day01-html目录.txt;\JavaWeb视频教程_day1-资料源码\PPT\HTML.ppt;\JavaWeb视频教程_day1-资料源码\资 ...
- 从啥也不会到可以胜任最基本的JavaWeb工作,推荐给新人的学习路线(二)
在上一节中,主要阐述了JavaScript方面的学习路线.先列举一下我朋友的经历,他去过培训机构,说是4个月后月薪过万,虽然他现在还未达到这个指标. 培训机构一般的套路是这样:先教JavaSE,什么都 ...
- JavaWeb——Servlet
一.基本概念 Servlet是运行在Web服务器上的小程序,通过http协议和客户端进行交互. 这里的客户端一般为浏览器,发送http请求(request)给服务器(如Tomcat).服务器接收到请求 ...
- JavaWeb——Listener
一.基本概念 JavaWeb里面的listener是通过观察者设计模式进行实现的.对于观察者模式,这里不做过多介绍,大概讲一下什么意思. 观察者模式又叫发布订阅模式或者监听器模式.在该模式中有两个角色 ...
- .JavaWeb文件上传和FileUpload组件使用
.JavaWeb文件上传 1.自定义上传 文件上传时的表单设计要符合文件提交的方式: 1.提交方式:post 2.表单中有文件上传的表单项:<input type="file" ...
- javaWeb应用打包
在Java中,使用"jar"命令来对将JavaWeb应用打包成一个War包,jar命令的用法如下:
- JavaWeb——tomcat安装及目录介绍
一.web web可以说,就是一套 请求->处理->响应 的流程.客户端使用浏览器(IE.FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Reque ...
- 做JavaWeb开发不知Java集合类不如归家种地
Java作为面向对象语言对事物的体现都是以对象的形式,为了方便对多个对象的操作,就要对对象进行存储.但是使用数组存储对象方面具有一些弊端,而Java 集合就像一种容器,可以动态地把多个对象的引用放入容 ...
- JavaWeb基础学习体系与学习思路
对于JAVAWEB的学习,首先一定要明确的是学习整体框架和思路,要有一个把控.对于WEB,很多人认为是做网页,简单的把静态网页与JAVAWEB与网页设计一概而论. 拿起一本JS就开始无脑的学习,学了一 ...
- Eclipse下配置javaweb项目快速部署到tomcat
用惯了VS,再用Eclipse,完全有一种从自动挡到手动挡的感觉啊. 很多同学在Eclipse下开发web项目,每一次修改代码,看效果的时候都有右键项目->Run as -> Run on ...
随机推荐
- Nginx自带的变量
$args #请求中的参数值$query_string #同 $args$arg_NAME #GET请求中NAME的值$is_args #如果请求中有参数,值为"?",否则为空字符 ...
- python之tk学习,闲鱼搜索-小记
(如想转载,请联系博主或贴上本博地址) 编程,逻辑,总是让人如痴如醉. 下面进入正题. 火热的天气配上火热的python,python的入门友好性让门外汉们都看到了希望.当然自己写的程序如果没有GUI ...
- c输入的缓冲区
作业题:输入两个整数(12和37),从键盘输入'A'和'a'时,输出两个数中的较大数:从键盘输入'B'和'b'时,输出两个数中的较小数. int a; char c; scanf("%d&q ...
- opengauss集群安装报错
DB_VERSION:opengauss 3.0.3 1.[GAUSS-51632] [GAUSS-51632] : Failed to do gs_sshexkey.Error: Please en ...
- 写.jsp项目有感
本次练习了一个简单的登录界面 我觉得在写这种类型的界面的时候,需要将各个需求分开,就以这次的登录界面为例展开说说 1.登录界面 输入框的居中问题.登录按钮的跳转问题.验证码图片的随机问题.快速注册的跳 ...
- IDEA-日志管理神器
Grep Console-插件的好处就在于能使控制台输出日志时,可以直接修改插件中定义好的规则,也可以根据自己定义的规则,输出不同的颜色.这样就可以将错误信息标记成显眼的颜色,方便查看,提高bug寻找 ...
- 【单元测试】Junit 4(八)--junit4 内置Rule
1.0 Rules Rules允许非常灵活地添加或重新定义一个测试类中每个测试方法的行为.测试人员可以重复使用或扩展下面提供的Rules之一,或编写自己的Rules. 1.1 TestName ...
- salesforce零基础学习(一百二十五)零基础学习SF路径
本篇参考: https://boulder-bard-27f.notion.site/Salesforce-Learning-e990864695674f07b99a5f8955770bd4 本篇背景 ...
- 云原生K8S精选的分布式可靠的键值存储etcd原理和实践
@ 目录 概述 定义 应用场景 特性 为何使用etcd 术语 架构 原理 读操作 写操作 日志复制 部署 单示例快速部署 多实例集群部署 静态 etcd 动态发现 常见命令 概述 定义 etcd 官网 ...
- 关于ul点击事件委托给li时的鼠标拖动问题
网上查看后发现Click可以被两个事件触发:mouseUp与mouseDown,即点击和松开时都会触发一次. 随后当我从一个li点击拖动到其他li松开时,触发的事件对象因为冒泡变成了父元素ul,并非我 ...
