使用jquery+layui 做一个输入搜索下拉 类似lay-search
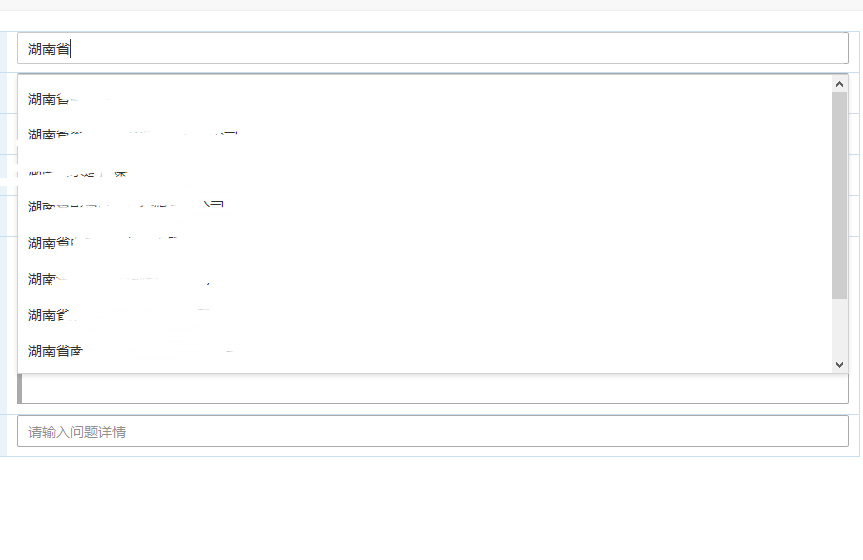
效 果:

因为需要做一个搜索出现下拉然后点击 自动填装input 内容的 东西。
一开始使用lay-search 的控件去弄。 但是无法控制里面的内容。所以用了一些笨方法去弄
废话不说了,
html部分:
<div >
<input type="text" name="HandoverCompany" id="HandoverCompany" onchange="checkInputValueLow(this)" class="layui-input" placeholder="请输入检查单位" style="position:absolute;z-index:2;width: 78%;border-right: 0px;" lay-verify="required" value="" onkeyup="search()" autocomplete="off">
<select type="text" id="hc_select" lay-filter="hc_select" autocomplete="off" placeholder="移交单位全称" lay-verify="required" class="layui-select" lay-search>
</select>
</div>
css部分:
.border-left-st{
border-left:1px solid red;
}
.border-top-st{
border-top:1px solid red;
}
.border-bottom-st{
border-bottom:1px solid red;
}
.borderRed{
border:1px solid red;
}
js+layui部分:
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
form.on('select(hc_select)', function (data) { //选择移交单位 赋值给input框
console.log(data);
console.log(optionValue[data.value].regAddress);
$("#HandoverCompany").val(optionValue[data.value].enterpriseName);
$("#enterpriseAddress").val(optionValue[data.value].regAddress);
$("#enterpriseId").val(optionValue[data.value].enterpriseId);
$("#hc_select").next().find("dl").css({ "display": "none" });
form.render();
});
window.search = function () {
var value = $("#HandoverCompany").val();
$("#hc_select").val(value);
console.log(value)
form.render();
$("#hc_select").next().find("dl").css({ "display": "block" });
var dl = $("#hc_select").next().find("dl").children();
var j = -1;
for (var i = 0; i < dl.length; i++) {
if (dl[i].innerHTML.indexOf(value) <= -1) {
dl[i].style.display = "none";
j++;
}
if (j == dl.length-1) {
$("#hc_select").next().find("dl").css({ "display": "none" });
}
}
}
//一定要用延迟 不然会选取不到内容
$("#HandoverCompany").blur(function(){
setTimeout(
function(){$("#hc_select").next().find("dl").css({ "display": "none" });},100
)
});
$("#HandoverCompany").focus(function(){
$("#hc_select").next().find("dl").css({ "display": "block" });
});
});
控制显示等部分
function addProblemCol(){
$("#problemTable").append('<tr><td onclick="cutProblemCol(this)" class="cutPotiner">移除问题</td><td><input type="text" name="problemInfo" id="problemInfo" lay-verify="problemInfo" autocomplete="off" placeholder="请输入问题详情" class="layui-input addProblemCount" maxlength="60" ></td</tr>')
}
function cutProblemCol(obj){
$(obj).parent().remove();
}
function checkInputValue(obj){
if($(obj).val()!='')
{
$(obj).removeClass("borderRed");
}
}
function checkInputValueLow(obj){
$(obj).removeClass("border-left-st");
$(obj).removeClass("border-bottom-st");
$(obj).removeClass("border-top-st");
$("input").each(function(index,element){
if(index ==1)
{
//$(element).attr("border","none");
}
})
}
$("#HandoverCompany").on('compositionstart',function(){
keyFlag = false;
})
$('#HandoverCompany').on('compositionend',function(){
keyFlag = true;
})
判断输入状态调取后台部分
var optionValue = [];
$("#HandoverCompany").on('input',function(){
var value = $("#HandoverCompany").val();
console.log("123123123");
if(value.length>2 && keyFlag )
{
console.log(value.length)
console.log(keyFlag)
$.ajax({
type:"post",
url:"写入自己后台的地址",
cache:false,
async:true,
data:{你的参数},
success:function(data){
$("#hc_select").empty();
optionValue=[];
$(data).each(function(index,element){
optionValue.push(element);
$("#hc_select").append('<option value='+index+'>'+element.enterpriseName+'</option>');
});
}
});
}
});
提交判断看情况。 因为这里是使用的parent.xxx.open,弹窗在最上层 , 常规判断 不变就是提示的部分改了
if($(enterpriseName).val()==null || $(enterpriseName).val().trim()=='')
{
parent.layer.msg("请输入被检查单位名称");
//非主流写法 不可再用... 需要确定input的位置不会变
$(inputTag).each(function(index,element){
if(index == 0)
{
$(element).addClass("border-left-st");
$(element).addClass("border-top-st");
$(element).addClass("border-bottom-st");
}
if(index==1)
{
$(element).addClass("borderRed");
}
});
return false;
}
使用jquery+layui 做一个输入搜索下拉 类似lay-search的更多相关文章
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
- jquery+php实现用户输入搜索内容时自动提示
index.html <html> <head> <meta charset=;} #search_auto li a:hover{background:#D8D ...
- 利用jquery+iframe做一个ajax上传效果
以下是自学it网--中级班上课笔记 网址:www.zixue.it html页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict ...
- jQuery实现一个淡入淡出下拉菜单 非常简易
前段时间我一直在向大家推荐CSS3和HTML5的东西,尽管看上去很炫,但也有不少网友抱怨兼容性问题,所以今天开始我也会陆续向大家介绍一些兼容性较好的jQuery插件.今天先分享一款利用jQuery实现 ...
- Ajax跨域实现淘宝/百度搜索下拉提示效果
最近学到Ajax,觉得自己对与前后端的数据交互有了一个基本的了解.下面是Ajax应用到淘宝/百度的搜索功能的一个简单的小实例,就是输入一个词,下拉框中自动显示匹配的内容:
- ComboBox可搜索下拉框的使用注意事项,简单记录以及我遇到的一些奇怪的bug
前几天做一个react的项目的时候需要用一个可搜索的下拉框ComboBox,上代码: <ComboBox // className={comboxClassName} items={storeA ...
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- Jquery ajax 绑定multiselect多选下拉选项,同时异步执行返回值
Jquery ajax 绑定multiselect多选下拉选项,同时异步执行获取返回值 function load(mslt_employees,belongto,mark) {//传入$(#ID) ...
随机推荐
- 记录VUE项目使用 sass 版本不匹配问题
之前安装的node.js 是16 版本的导致找不到合适node sass 版本. node.js 退版本之后正常 -------------------------------------- ---- ...
- pod init 失败
问题: pod init 失败,报错如下: shenheping@shenhepingdeMacBook-Pro-2 iCar % pod init Ignoring ffi-1.13.1 becau ...
- zabbix编译安装,安装mysql数据库:configure: error: Not found mysqlclient library
在编译时,可能会出现题目中所示的错误,可以通过安装mysql-devel这个库解决: # yum install mysql-devel 注:如果出现"configure: error : ...
- GNSS模块
1. Location服务注册 第一个注册是在 SystemServer 中将 location 服务注册到 ServiceManager中去:第二个注册是在 SystemServiceRegistr ...
- 在platformio自动上传esp8266固件
不想每次上传固件的时候手工点按钮,修改这个文件:C:\Users\你的登录名.platformio\platforms\espressif8266\builder\main.py 在319行UPLOA ...
- 网页端微信小程序客服
https://mpkf.weixin.qq.com/ 可以设置自动回复
- joda实现时间工具类
1.获取当前时间 (底层代码一致) val time1 = new DateTime() val time2 = DateTime.now() //底层调用的就是new DateTime() 2.格式 ...
- jsonpath表达式
JsonPath是一种简单的方法来提取给定JSON文档的部分内容,其中正则表达式的包含或不包含配制有时候非常有用! json操作实例 { "store": { "book ...
- win/ubuntu/centos 安装后台监控工具btop
之前linux平台进行后台监控一直是简单的看top,但界面太难看而且需要记的缩写太多而且不直观(对于我来说),后面有尝试替换htop,扩展支持了鼠标操作以及直观监控,但是界面还是难看,今天查找了一下发 ...
- Quartus II 17.1新建一个流水灯
诸图排序:从左到右,从上到下 一.软件设置 1.新建工程并添加FPGA芯片 2.新建.v文件并添加至顶层实体 3.元器件特性设置 4.分析与阐述(生成网表文件) 5.引脚分配 6.编译(包含分析与综合 ...
