Vue3 + Vue Router 4.x 添加过渡动效报错
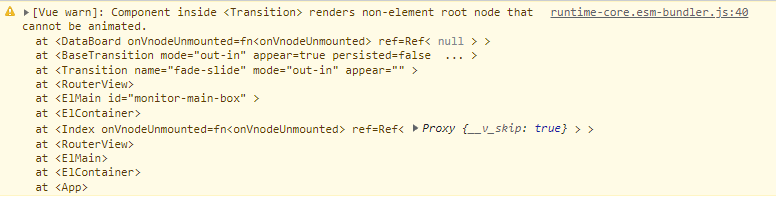
1. 报错信息

2. 报错原因
检查页面代码发现动效出错页面为多根节点,修改后动效正常
<template>
<div>
<div>xxx</div>
</div>
</template>
3. 动效添加
<router-view v-slot="{ Component }">
<transition name="fade-slide" mode="out-in" appear>
<component :is="Component" />
</transition>
</router-view>
/* router view transition fade-slide */
.fade-slide-leave-active,
.fade-slide-enter-active {
transition: all 0.3s;
}
.fade-slide-enter-from {
opacity: 0;
transform: translateX(-30px);
}
.fade-slide-leave-to {
opacity: 0;
transform: translateX(30px);
}
.fade-enter-active {
transition: opacity 0.5s;
}
.fade-leave-active {
transition: none;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
Vue 可能会自动复用看起来相似的组件,可以通过添加一个 key 属性来强制过渡。
Vue3 + Vue Router 4.x 添加过渡动效报错的更多相关文章
- 关于VS2015 ASP.NET MVC添加控制器的时候报错
调试环境:VS2015 数据库Mysql WIN10 在调试过程中出现类似下两图的同学们,注意啦. 其实也是在学习的过程中遇到这个问题的,找了很多资料都没有正面的解决添加控制器的时候报错的问题,还是 ...
- vue 中使用 watch 出现了如下的报错
vue 中使用 watch 出现了如下的报错 报错: Method "watch" has type "object" in the component def ...
- axios interceptors 拦截 , 页面跳转, token 验证 Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示)
Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示) :https://blog.csdn.net/H1069495874/article/details/80057107 ...
- Django Admin后台添加用户时出现报错:1452
如果在使用Django Admin后台添加用户时出现报错: (1452, 'Cannot add or update a child row: a foreign key constraint fai ...
- Vue Router过渡动效
<router-view> 是基本的动态组件,所以我们可以用 <transition> 组件给它添加一些过渡效果: <transition> <router- ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
- vue-cli新建vue项目安装axios后在IE下报错
使用脚手架新建了一个vue项目,可以在IE9+浏览器运行,但是在添加了axios后,在IE下就报错了 首先是安装axios,在命令行执行: $ npm install axios -s //执行命令, ...
- 前端vue项目部署到tomcat,一刷新报错404解决方法
公司前端写的后台部署到tomcat webapps目录下后,无法进行刷新,一刷新就会报错404,自动跳的404页面.在网上查了下,官方说是HTML5 History 模式引发的问题,但是解决方案中,并 ...
- @vue/cli3中解决Elint中console.log报错的问题
方法一:package.json中”eslintConfig”>"rules”字段添加如下代码 "no-console": "off", &qu ...
- Idea使用记录--添加Problems&&解决Autowired报错could not autowire
今天在使用Idea的时候,发现Idea在整个每次找到错误代码非常不方便(Idea如果类中有错误,没有打开过类并不会提示,比如构建工程后缺少jar包问题).我想快速看到工程哪里出问题类似于eclipse ...
随机推荐
- (一)用go实现单链表
本篇,我们用go简单的实现单链表这种数据结构. 1.节点定义 type Node struct{ data int next *Node } 2.节点的添加 // 尾插法插入节点 func (p *N ...
- 性能测试-top-实时显示系统中各个进程的资源占用状况, 也可以查看线程
1.top命令介绍 top命令是Linux系统中常用的性能分析工具,可以实时地查看系统的运行情况,比如内存.CPU.负载以及各个进程的资源占用情况 top界面主要分为两个部分,前5行展示的是系统的整体 ...
- zookeeper在关闭服务时报could not find file /opt/module/zookeeper-3.5.10/zkData/zookeeper_server.pid
遇到了个问题,zookeeper在执行 bin/zkServer.sh stop时 会报题目中的错误,我搜了一下博客,好像是因为第一次启动的不是zkServer.sh中的服务 我先 kill -9 加 ...
- 通过Python获取cpu、硬盘和主板等硬件序列号组成的唯一识别码
import wmi c = wmi.WMI() def yingpan(): # # 硬盘序列号 cc = "" for physical_disk in c.Win32_Dis ...
- 《【转载】ChatGPT创始人,给我们上的8堂课》 回复
<[转载]ChatGPT创始人,给我们上的8堂课> https://tieba.baidu.com/p/8276644432
- thunar文件管理器修改默认的关联的终端
有时候在文件管理器的文件夹中打开终端操作很方便.目前好用的文件管理器基本和虚拟中终端基本上是各个桌面环境的配套产品. 比如xfce环境的thunar文件管理器如果想搭配lxde环境的lxtermina ...
- MQTT 发布/订阅模式介绍
MQTT 发布/订阅模式 发布订阅模式(Publish-Subscribe Pattern)是一种消息传递模式,它将发送消息的客户端(发布者)与接收消息的客户端(订阅者)解耦,使得两者不需要建立直接的 ...
- C++ primer 5th 第二章 变量和基本类型 阅读笔记
第二章 变量和基本类型 第一节 基本内置类型 C++标准规定了算术类型尺寸的最小值,同时允许编译器赋予这些类型更大的尺寸. 比如: 类型 含义 最小尺寸 bool 布尔类型 未定义 wchar_t 宽 ...
- vue html转pdf并打印
//文件名随便取一个如:htmlToPdf.js // 导出页面为PDF格式 import html2Canvas from 'html2canvas' import JsPDF from 'jspd ...
- 【Python】Python 技巧集锦(长期更新)
[Basic] 『List Comprehensions』 『Python 中 map(), filter(), reduce() 和 zip() 函数的用法』 『Python 中关于下划线 '_' ...
