基于electron+vue+element构建项目模板之【创建项目篇】
1、概述
electron:使用javascript、css、html构建跨平台的桌面应用程序
vue:数据驱动视图中的一款渐进式的javascript框架
element:基于vue的桌面端UI组件库
开发平台OS:windows
开发平台IDE:vs code
构建项目模板由创建项目、改造项目、自定义标题栏、打包项目等几个篇章组成,最终产出物是将electron、vue、element三者结合起来,构建出来的一款现代化的桌面应用程序模板。在构建项目之前需具备nodejs、vue-cli环境基础,项目创建的主要步骤是先使用vue-cli创建vue项目,然后为此项目添加electron-builder解决方案用于构建electron-vue项目,最后在electron-vue项目中集成element-ui插件。
源码地址:https://gitee.com/libaitianya/electron-vue-element-template
2、创建项目
2.1、创建vue项目
打开控制台命令窗口,切换到要建vue项目的根目录下,输入命令:vue create electron-vue-element-demo 
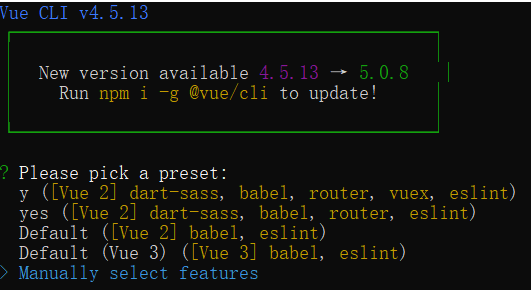
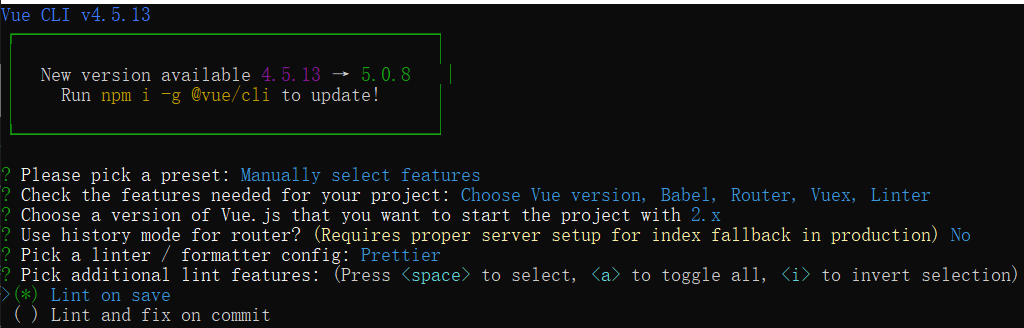
选择 Manually select features ,按回车进入下一步

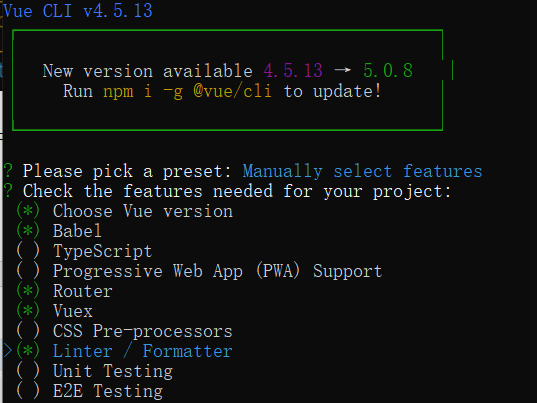
选择 Router 和 Vuex 功能项,按回车进入下一步

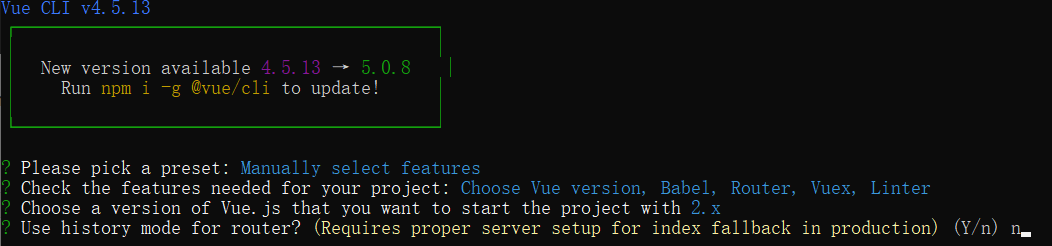
选择 Vue 2.x 版本,按回车进入下一步

路由模式输入 n (不使用history模式),按回车进入下一步

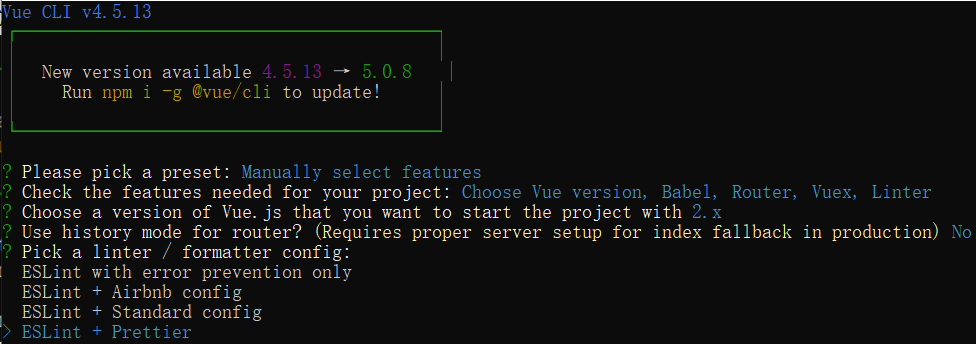
选择 ESLint + Prettier ,按回车进入下一步

只选择 Lint on save ,按回车进入下一步

选择 In dedicated config files (在专用配置文件保存格式化代码),按回车进入下一步

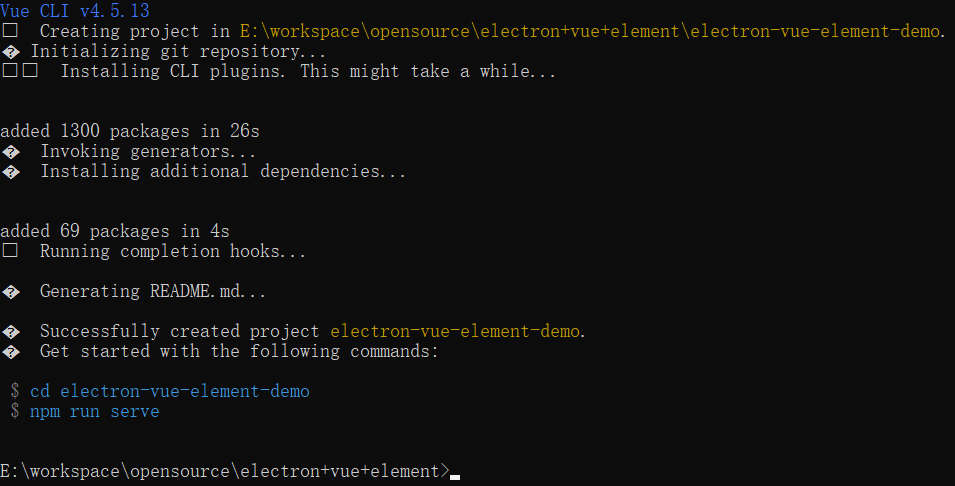
最后选择是否将此配置保存为未来项目的模板?按回车就行,看到此界面,说明vue项目创建成功

2.2、添加electron-builder解决方案,用于构建electron-vue项目
控制台命令窗口中切换至vue项目目录,输入命令:cd electron-vue-element-demo,按回车

控制台命令窗口中添加electron-builder解决方案,输入命令:vue add electron-builder,按回车

选择electron版本 13.0.0,按回车,看到此界面,说明electron-vue项目构建成功

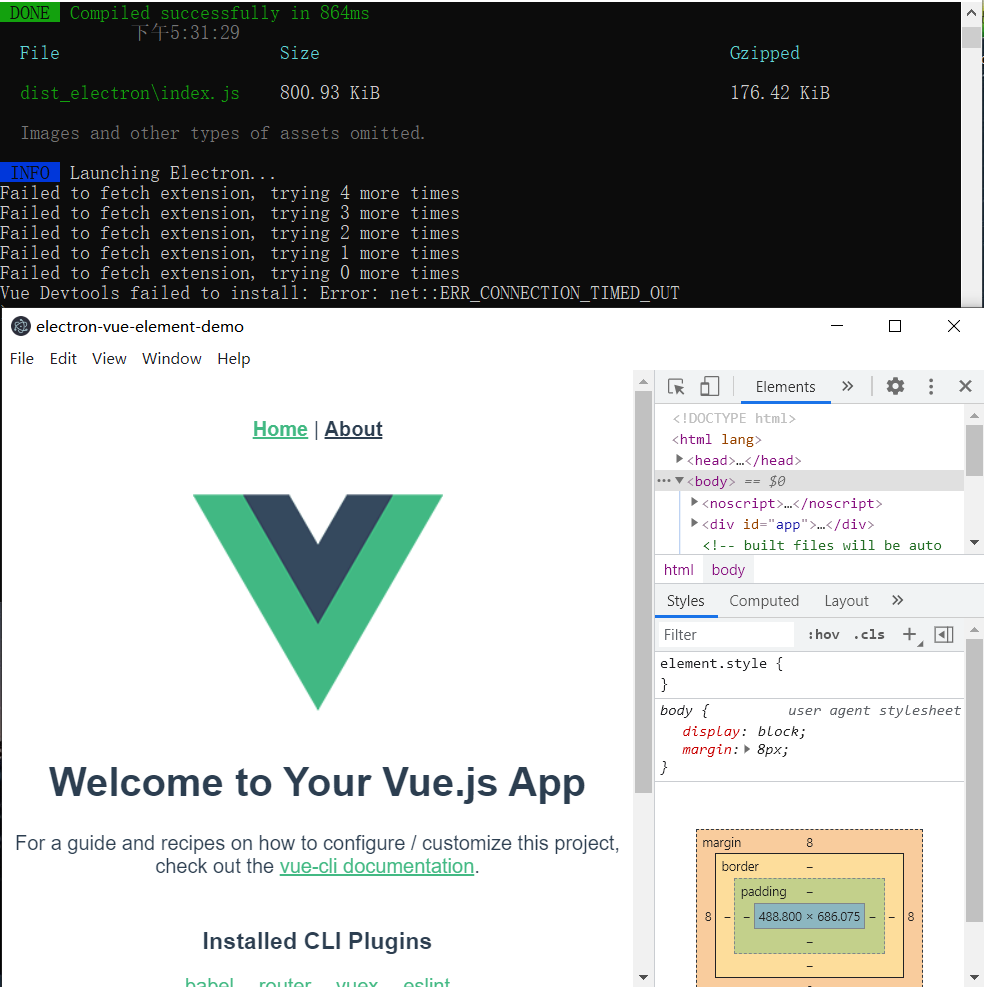
控制台命令窗口中启动项目,输入命令:npm run electron:serve,按回车

控制台命令窗口中会出现安装devtools失败后的5次尝试请求,不要慌要耐心等待,此后就会成功启动应用程序

至此electron-vue项目已经创建完成,下一篇将介绍再此基础上进行项目改造,包括有:项目结构改造、环境变量配置、element集成等。
感谢您阅读本文,如果本文给了您帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货~
基于electron+vue+element构建项目模板之【创建项目篇】的更多相关文章
- 基于electron+vue+element构建项目模板之【改造项目篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 上一篇中已完成了electron-vue项目的创建,本篇章中则介绍在此项目基础上进行取消devtools的安装.项目结构的改造. ...
- 基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本篇章将介绍自定义标题栏和右键菜单项,基于electron现有版本安全性的建议,此次的改造中主进程和渲染进程彼此语境隔离,通过预 ...
- 基于electron+vue+element构建项目模板之【打包篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本项目使用了一款Vue-CLI插件(vue-cli-plugin-electron-builder) 来构建 electron ...
- Electron – 基础学习(1): 环境安装、创建项目及入门
这几天到年底了,公司也没啥事,闲着就到处瞅瞅.记得上一家公司的时候用 Electron+ng1 写过项目,只是那个时候项目框架都是别人搭的,自己只负责写功能,对Electron没啥认识. 这几天想着反 ...
- vue 安装cli3.0版本,创建项目
注意:Vue CLI需要Node.js版本8.9或更高版本(建议使用8.11.0+). 查看node版本:node -v , 查看npm 版本 npm -v, 1.首先需要安装node.js环境 ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Vue 学习记录(一)-创建项目
环境准备 node.js vue-cli 安装配置环境 1.下载node.js,使用默认配置安装 . 2.使用npm命令安装国内下载镜像(可选) cmd: npm install -g cnpm ...
- vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue. 1.环境搭建 进入node官网下载对应版本的node,一步步安装即可. 安装会自动配置路径和npm包管理环境,通过node -v进行验证 2.安装vue-cli脚 ...
- 使用springboot实现一个简单的restful crud——01、项目简介以及创建项目
前言 之前一段时间学习了一些springboot的一些基础使用方法和敲了一些例子,是时候写一个简单的crud来将之前学的东西做一个整合了 -- 一个员工列表的增删改查. 使用 restful api ...
随机推荐
- 使用 spring-security-oauth2 体验 OAuth 2.0 的四种授权模式
目录 背景 相关代码 授权码模式 第一步 访问GET /oauth/authorize 第二步 访问POST /oauth/authorize 第三步 访问POST /oauth/token 简化模式 ...
- HashSet底层HashMap源码分析
在看HashSet源码的时候,意外发现底层HashMap保存的value居然不是null,而是保存一个Object作为Value.顿觉有悖常理,于是来分析一下: HashSet的add方法: publ ...
- Docker详解(上)
Docker 学习 Docker概述 Docker安装 Docker命令 镜像命令 容器命令 操作命令 ... Docker镜像 容器数据卷 DockerFile Docker网络原理 IDEA整合D ...
- [BJDCTF2020]EasySearch-1
1.打开之后界面如下: 2.在首界面审查源代码.抓包未获取到有效信息,就开始进行目录扫描,获取到index.php.swp文件,结果如下: 3.访问index.php.swp文件获取源代码信息,结果如 ...
- 并查集和kruskal最小生成树算法
并查集 先定义 int f[10100];//定义祖先 之后初始化 for(int i=1;i<=n;++i) f[i]=i; //初始化 下面为并查集操作 int find(int x)//i ...
- CentOS删除桌面环境
公司有几台虚拟机安装的是CentOS7的桌面环境,平时也是用终端访问,于是在服务器卡住需要重启时,顺便就把桌面环境给卸载了:测试了好多方法均不成功,最终找到了可行的方式,以此记录: [root@yun ...
- (转)git使用收集
由于最近项目开始弃SVN用git,特意整理下git命令.原文链接为http://www.jb51.net/article/55442.htm git branch 查看本地所有分支git status ...
- The Data Way Vol.1|风口下的开源:如何看待开源与商业的关系?
关于「The Data Way」 「The Data Way」是由 SphereEx 公司出品的一档播客节目.这里有开源.数据.技术的故事,同时我们关注开发者的工作日常,也讨论开发者的生活日常:我们聚 ...
- java-XML使用
XML文件一.XML用途:指可扩展标记语言(EXtensible Markup Language),是独立于软件和硬件的信息传输工具,应用于 web 开发的许多方面,常用于简化数据的存储和共享.二.在 ...
- MybatisPlus——实现多数据源操作
多数据源 适用:一般工作时候会有多个数据库,每个库对应不同的业务数据.程序如果每次数据都访问同一个数据库,该数据库压力很大访问会很慢. 官方文档:https://baomidou.com/(建议多看看 ...
