thymeleaf实现前后端数据交换
1.前端传数据后端接收:
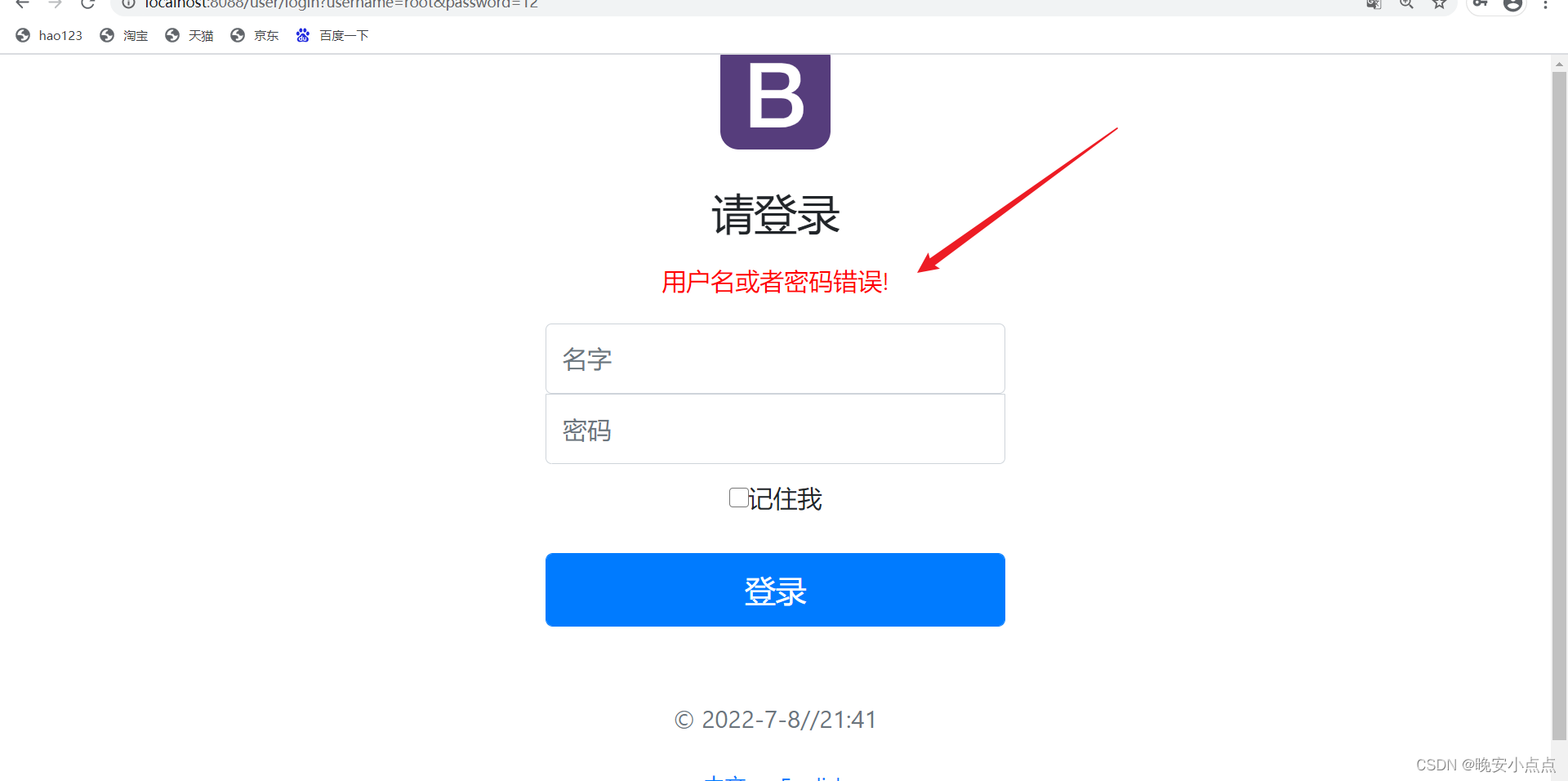
用户在登录界面输入用户名和密码传给后端controller,由后端判断是否正确!
在html界面中要传递的数据name命名,通过表单的提交按钮会传递给响应的controller,在controller将需要的name接收!
<input type="text" name="username" class="form-control" th:placeholder="#{login.username}">
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}">
在controller中使用@RequestParam来对应接收前端要传递的参数,此时参数名严格对应html界面中提交的数据name名称!
@RequestMapping("/user/login")
public String Login(@RequestParam("username") String username,
@RequestParam("password") String password,
Model md){
}
此时后端就实现接收前端传递的数据
2.后端对数据判断后返回信息给前端:
controller通过上述参数会接受到html,传递的数据,对数据进行判断。并且通过msg将信息传递回去。
if(!StringUtils.isEmpty(username)&& "123123".equals(password)){
return "redirect:/main.html";
}else{
md.addAttribute("msg","用户名或者密码错误!");
return "index";
}
html页面使用thymeleaf引擎接收并且显示数据在界面!
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
完整的两个代码块如下:
<form class="form-signin" th:action="@{user/login}">
<img class="mb-4" th:src="@{/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
<input type="text" name="username" class="form-control" th:placeholder="#{login.username}" required="" autofocus="" >
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="" >
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" th:text="#{login.remember}">
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">sign in</button>
<p class="mt-5 mb-3 text-muted"> 2022-7-8//21:41</p>
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
</form>
java
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String Login(@RequestParam("username") String username,
@RequestParam("password") String password,
Model md){
if(!StringUtils.isEmpty(username)&& "123123".equals(password)){
return "redirect:/main.html";
}else{
md.addAttribute("msg","用户名或者密码错误!");
return "index";
}
}
}

thymeleaf实现前后端数据交换的更多相关文章
- Web前后端数据交换技术和规范发展史:Form、Ajax、Comet、Websocket
第一阶段:Form web应用想要与服务器交互,必须提交一个表单(form).服务器接收并处理该表单,然后返回一个全新的页面. 缺点:前后两个页面需要更新的数据可能很少,这个过程可能传输了很多之前那个 ...
- 【springMVC】简单的前后端数据交流
最最常见两种,一则返回视图模板(文档),二则为json数据.就使用一个源代码文件来看看springmvc是怎么做到的. 1.UserController.java源代码文件 (这里额外的使用了fast ...
- 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互.asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术 一.创建数据库 这里以 ...
- vue-resource的使用,前后端数据交互
vue-resource的使用,前后端数据交互 1:导入vue与vue-resource的js js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUg ...
- 前后端数据交互处理基于原生JS模板引擎开发
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json 这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那 ...
- SpringMVC参数绑定学习总结【前后端数据参数传递】
目录 1. 绑定机制 2. 支持的数据类型 3. 参数请求中文乱码解决 4.自定义类型转换器 5.最后参数绑定学习小结 SpringMVC作为Controller层(等价servlet和struts中 ...
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- web前后端数据交互
前后端数据交互是每一名web程序员必须熟悉的过程,前后端的数据交互重点在于前端是如何获取后端返回的数据,毕竟后端一般情况下只需要将数据封装到一个jsonMap,然后return就完了.下面通过一个li ...
- 前后端数据交互利器--Protobuf
Protobuf 介绍 Protocol Buffers(又名 protobuf)是 Google 的语言中立.平台中立.可扩展的结构化数据序列化机制. https://github.com/prot ...
随机推荐
- C#/VB.NET 获取Excel中图片所在的行、列坐标位置
本文以C#和vb.net代码示例展示如何来获取Excel工作表中图片的坐标位置.这里的坐标位置是指图片左上角顶点所在的单元格行和列位置,横坐标即顶点所在的第几列.纵坐标即顶点所在的第几行.下面是获取图 ...
- [AcWing 796] 子矩阵的和
点击查看代码 #include<iostream> using namespace std; const int N = 1e3 + 10; int a[N][N], s[N][N]; i ...
- .NET混合开发解决方案6 检测是否已安装合适的WebView2运行时
系列目录 [已更新最新开发文章,点击查看详细] 长青版WebView2运行时将作为Windows 11操作系统的一部分包含在内.但是在Windows 11之前(Win10.Win8.1.Win ...
- 在GO中调用C源代码#基础篇1
开坑说明 最近在编写客户端程序或与其他部门做功能集成时多次碰到了跨语言的sdk集成,虽说方案很多诸如rpc啊,管道啊,文件io啊,unix socket啊之类的不要太多,但最完美的基础方式还是让程序与 ...
- 《Java编程思想》读书笔记(二)
三年之前就买了<Java编程思想>这本书,但是到现在为止都还没有好好看过这本书,这次希望能够坚持通读完整本书并整理好自己的读书笔记,上一篇文章是记录的第一章到第十章的内容,这一次记录的是第 ...
- Springboot目录结构分析
1 src/main/java 存储源码 2 src/main/resource 资源文件夹 (1)src/main/resource/static 用于存放静态资源,如css.js.图片.文件 ...
- CentOS下安装与配置Maven
安装Maven 当前系统 [root@141 ~]# cat /etc/redhat-release CentOS Linux release 7.3.1611 (Core) 下载 http://ma ...
- Maven生成可以直接执行的jar包
要想jar包能直接通过java -jar xxx.jar运行,需要满足: 1.在jar包中的META-INF/MANIFEST.MF中指定Main-Class,这样才能确定程序的入口在哪里: 2.要能 ...
- 数仓选型必列入考虑的OLAP列式数据库ClickHouse(上)
概述 定义 ClickHouse官网地址 https://clickhouse.com/ 最新版本22.4.5.9 ClickHouse官网文档地址 https://clickhouse.com/do ...
- 148_赠送300家门店260亿销售额的零售企业Power BI实战示例数据
焦棚子的文章目录 一背景 2022年即将到来之际,笔者准备在Power BI中做一个实战专题,作为实战专题最基础的就是demo数据,于是我们赠送大家一个300家门店,260亿+销售额,360万行+的零 ...
