echart图表中y轴小数位数过长展示效果不佳
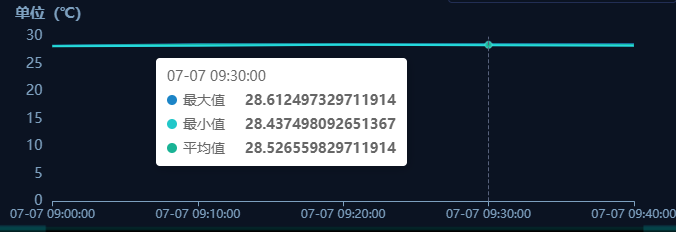
业务中后端返回的精密数据,小数过长,导致所有数据差距不大,在图表中显示重合为一条直线

解决方法设置echart的min属性
min: "dataMin",
但是设置了以后又出现了问题,因为这时候y轴的显示数值已图表数据为基础,使得标签变为小数,而小数位数过长会让标签不显示或者左边有过大空档

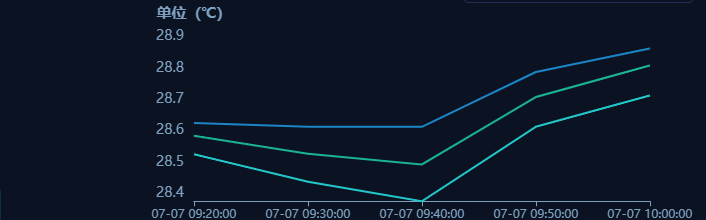
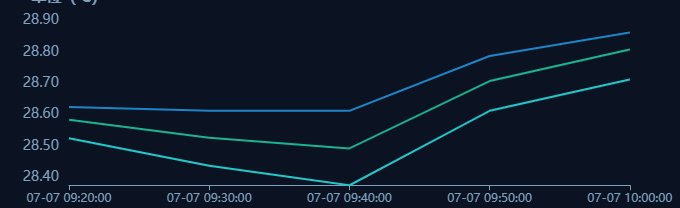
解决方法是对y轴标签格式化,保留2位小数
axisLabel: {
formatter: function(value) {
return value.toFixed(2);
}
}
现在图表就显示正常了

echart图表中y轴小数位数过长展示效果不佳的更多相关文章
- 解决toad中number类型小数位数过长按科学计数法显示的问题
在toad中->view->option->data->display large number in scientific notation,不选择该选项即可. (在pl/s ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- 百度echarts使用--y轴label数字太长难以全部显示
问题: 今天遇到个小问题,我们系统前端呈现使用了百度echarts.在绘制折线图的时候,因为数字过大,导致显示出现了问题. 解决方案: 左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就 ...
- Echarts 折线图y轴标签值过长 显示
参考: https://blog.csdn.net/dandelion_drq/article/details/79270597 改变Y轴单位:https://www.cnblogs.com/cons ...
- echart图表中legend不显示问题
主要是legend中的name要和series中的name对应上.
- EasyUI 解决 datagrid 中 NumberBox 限制小数位数后不能输入小数点问题
初始化界面,发现编辑datagrid,不能输入小数点. var arrColumnsCNT = [[ { title: '毛重', field: 'GrossWeight', halign: 'cen ...
- HighCharts中Y轴颜色设置
yAxis: [{ title: { text: '', style: { color: '#2EBBD9' } }, labels: { formatter: function () { retur ...
- 让图表的Y轴 产生几个刻度距离
动态设置max 查看官网 写入方法 获取到你数据最大值 然后+个100
- php的小数位数最长多少位
在php中, echo 0.1234567890123456;exit; // 结果为:0.12345678901235, 整数部分为0时,最多到14位小数,如果后面还有,就自动四舍五入 echo 7 ...
随机推荐
- Unity实现A*寻路算法学习1.0
一.A*寻路算法的原理 如果现在地图上存在两点A.B,这里设A为起点,B为目标点(终点) 这里为每一个地图节点定义了三个值 gCost:距离起点的Cost(距离) hCost:距离目标点的Cost(距 ...
- XCTF练习题---MISC---stage1
XCTF练习题---MISC---stage1 flag:AlphaLab 解题步骤: 1.观察题目,下载附件 2.打开附件后发现是一张图片,初步判断是图片隐写,上Stegsolve进行转换,得到一张 ...
- 忘带U盘了??别急!一行python代码即可搞定文件传输
近日发现了python一个很有趣的功能,今天在这里给大伙儿做一下分享 需求前提 1.想要拷贝电脑的文件到另一台电脑但是又没有U盘2.手机上想获取到存储在电脑的文件3.忘带U盘- 您也太丢三落四了吧,但 ...
- 新作!分布式系统韧性架构压舱石OpenChaos
摘要:本文首先以现今分布式系统的复杂性和稳定性的需求引出混沌工程概念,并阐述了OpenChaos在传统混沌工程上的优化与创新. 背景 随着Serverless,微服务(含服务网格)与越来越多的容器化架 ...
- 312. Burst Balloons - LeetCode
Question https://leetcode.com/problems/burst-balloons/description/ Solution 题目大意是,有4个气球,每个气球上有个数字,现在 ...
- Fail2ban 命令详解 fail2ban-server
Fail2ban的服务端操作命令,用于启动一个Fail2ban服务. root@local:~# fail2ban-server --help Usage: /usr/bin/fail2ban-ser ...
- 差分隐私(Differential Privacy)定义及其理解
1 前置知识 本部分只对相关概念做服务于差分隐私介绍的简单介绍,并非细致全面的介绍. 1.1 随机化算法 随机化算法指,对于特定输入,该算法的输出不是固定值,而是服从某一分布. 单纯形(simplex ...
- 重载overload 、重写override
观点:重载和重写完全没有关系要联系到一起,唯一的联系就是他们都带有个'重'字,所以鄙人也随大流把他们放在了一起 注意:下面可复制的代码是正确的,错误的只会上传图片,不上传可复制的代码 重载 1.在同一 ...
- 皓远的第一次博客作业(pta题目集——1-3)
题目集总结: 前言: 一. 知识点运用: ① Java入门的基础语法(循环,判断,字符串,数组等等),Java的基础类运用,类与对象关系调用,类间关系(聚合). ② 引(类与对象): 对象 ...
- JS:条件语句2
1.for循环:循环代码块一定的次数 例: for(var i = 0;i<5;i++){ console.log(i); } // 0 1 2 3 4 遍历对象: var arr=[" ...
