Vue 快速入门(一)

1、介绍
Vue(读音/vju/,类似view),是中国的大神尤雨溪开发的,为数不多的国人开发的世界顶级开源软件。是一套用于构建用户界面的渐进式框架,Vue 被设计为可以自底向上逐层应用。MVVM响应式编程模型,避免直接操作DOM,降低DOM操作的复杂性。
Vue官网地址:https://cn.vuejs.org/
2、MVVM编程思想

MVVM:页面输入改变数据,数据改变影响页面数据展示与渲染。
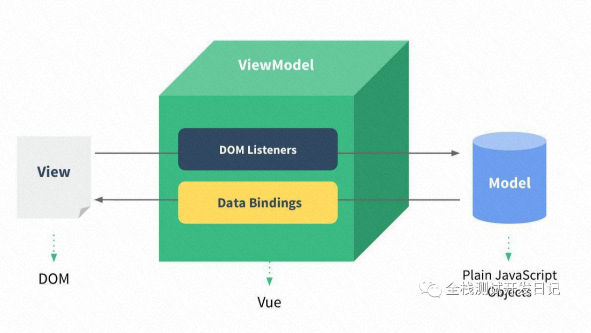
Vue中的MVVM模式即Model-View-ViewModel。即模型-视图-视图模型。
View层:视图层,在前端开发中通常就是DOM层,主要作用是给用户展示各种信息。
Model层:数据可能使我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
ViewModel层:
- 视图模型层,视图模型层是View和Model沟通的桥梁;
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中;
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
简单来说:
M(Model): 普通的javascript数据对象;
V(view):前端展示页面;
VM(ViewModel):用于双向绑定数据与页面。
3、渐进式框架

渐进式框架非常简单 ,就是用你想用或者能用的功能特性 ,你不想用的部分功能可以先不用。VUE不强求你一次性 接受并使用它的全部功能特性。
场景一:公司刚开始一个项目 ,技术人员对Vue的掌握也不足够。那么我们就不能使用VUE了么?当然不是, 如果你只是使用VUE做些基础操作 ,如:页面渲染、表单处理提交功能 ,那还是非常简单的 ,成熟技术人员上手 也就一两天。完全可以用它去代替JQuery。并不需要你去引入其他复杂特性功能。
场景二:我们项目用了VUE ,使用的效果也挺好。那么我们想逐渐实现代码组件化 ,实现代码的复用 ,或者是 基于组件原型的跨项目的代码复用。那么我们就可以引入VUE的components组件特性了。
场景三:我们的项目规模逐渐的变大了 ,我们可能会逐渐用到前端路由、状态集中管理、并最终实现一个高度工程化的前端项目。这些功能特性我们可以逐步引入 ,当然不用也可以。
所以VUE的适用面很广 ,你可以用它代替老项目中的JQuery。也可以在新项目启动初期 ,有限的使用VUE的功能特性, 从而降低上手的成本。
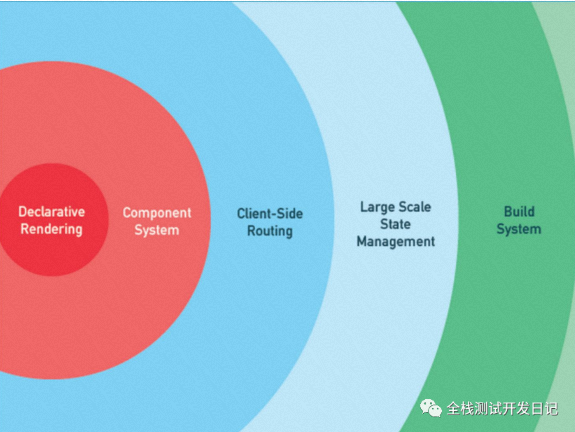
4、Vue核心功能
基础功能:页面渲染、表单处理提交、帮我们管理DOM(虚拟DOM)节点
组件化开发:增强代码的复用能力 ,复杂系统代码维护更简单

前端路由:更流畅的的用户体验、灵活的在页面切换已渲染组件的显示 ,不需与后端做多余的交互
状态集中管理:MVVM响应式模型基础上实现多组件之间的状态数据同步与管理
前端工程化:结合webpack等前端打包工具 ,管理多种静态资源 ,代码 ,测试 ,发布等 ,整合前端大型项目。
5、Vue需要的前置ES6知识
ES6:
ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序。
另外,一些情况下ES6也泛指ES2015及之后的新增特性,虽然之后的版本应当称为ES7、ES8等。
Vue先就简单介绍到这里,虽然比较枯燥,还是了解一下比较好。
Vue 快速入门(一)的更多相关文章
- vue 快速入门 系列 —— 虚拟 DOM
其他章节请看: vue 快速入门 系列 虚拟 DOM 什么是虚拟 dom dom 是文档对象模型,以节点树的形式来表现文档. 虚拟 dom 不是真正意义上的 dom.而是一个 javascript 对 ...
- vue 快速入门 系列
vue 快速入门(未完结,持续更新中...) 前言 为什么要学习 vue 现在主流的框架 vue.angular 和 react 都是声明式操作 DOM 的框架.所谓声明式,就是我们只需要描述状态与 ...
- vue 快速入门 系列 —— 初步认识 vue
其他章节请看: vue 快速入门 系列 初步认识 vue vue 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 所谓渐进式,就是你可以一步一步.有阶段 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [基本实现]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [基本实现] 在 初步认识 vue 这篇文章的 hello-world 示例中,我们通过修改数据(app.seen = false),页面中 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue 源码分析]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue 源码分析] 本文将 vue 中与数据侦测相关的源码摘了出来,配合上文(侦测数据的变化 - [基本实现]) 一起来分析一下 vue ...
- vue 快速入门 系列 —— vue 的基础应用(上)
其他章节请看: vue 快速入门 系列 vue 的基础应用(上) Tip: vue 的基础应用分上下两篇,上篇是基础,下篇是应用. 在初步认识 vue一文中,我们已经写了一个 vue 的 hello- ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
- vue 快速入门 系列 —— vue loader 下
其他章节请看: vue 快速入门 系列 vue loader 下 CSS Modules CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统.vue-loader 提供了与 CSS ...
- vue 快速入门 系列 —— vue loader 扩展
其他章节请看: vue 快速入门 系列 vue loader 扩展 在vue loader一文中,我们学会了从零搭建一个简单的,用于单文件组件开发的脚手架.本篇将在此基础上继续引入一些常用的库:vue ...
随机推荐
- 后端框架的学习----mybatis框架(8、lombok)
8.lombok #测试环境搭建 1.导入lombok 2.新建实体类Teacher,Student 3.建立mapper接口 4.建立mapper.xml文件 5.在核心配置文件中绑定注册mappe ...
- 网络工程知识(二)VLAN的基础和配置:802.1q帧;Access、Trunk、Hybrid接口工作模式过程与配置;VLANIF的小实验
介绍-VLAN VLAN(Virtual Local Area Network)即虚拟局域网,工作在数据链路层. 交换机将通过:接口.MAC.基于子网.协议划分(IPv4和IPv6).基于策略的方式划 ...
- 一、docker的介绍
一.虚拟化和容器 虚拟化介绍 操作系统层虚拟化是指通过划分一个宿主操作系统的特定部分,产生一个个隔离的操作执行环境.操作系统层的虚拟化是操作系统内核直接提供的虚拟化,虚拟出的操作系统之间共享底层宿主操 ...
- Linux文件属性与管理
文件或目录属性主要包括: 索引节点,inode 文件类型 文件权限 硬链接个数 归属的用户和用户组 最新修改时间 查看命令 ls -lhi /opt 图解: Inode索引节点号,(人的身份证,家庭地 ...
- 论文笔记 - GRAD-MATCH: A Gradient Matching Based Data Subset Selection For Efficient Learning
Analysis Coreset 是带有权重的数据子集,目的是在某个方面模拟完整数据的表现(例如损失函数的梯度,既可以是在训练数据上的损失,也可以是在验证数据上的损失): 给出优化目标的定义: $w^ ...
- Karmada大规模测试报告发布:突破100倍集群规模
摘要:在本文中,我们将介绍用于测试的相关指标,如何进行大规模测试,以及我们如何实现大规模的集群接入. 本文分享自华为云社区<突破100倍集群规模!Karmada大规模测试报告发布>,作者: ...
- el-select实现下拉框触底加载更多
当下拉框需要展示的数据有很多时,几千甚至上万条,一次性全部请求回来再按照特定格式比如 id-name 去处理数据的话,不论是从接口还是前端,这个性能都不是很好,会造成下拉框初次打开时响应很慢,影响用户 ...
- perl大小写转换函数uc和lc
$side = uc $attrs[0]; #把attrs[0]转换成大写,然后给side变量赋值. $gender = lc $attrs[1]; #把attrs[1]转换成小写,然后给gender ...
- 腾讯会议如何在Linux下的安装与使用
腾讯会议官网https://meeting.tencent.com/download?mfrom=OfficialIndex_TopBanner1_Download下载 腾讯会议官网只提供了deb版的 ...
- 基于 RocketMQ 的 Dubbo-go 通信新范式
本文作者:郝洪范 ,Dubbo-go Committer,京东资深研发工程师. 一.MQ Request Reply特性介绍 什么是 RPC 通信? 如上图所示,类似于本地调用,A 服务响应调用 B ...
