Jest如何有序地执行测试
项目场景:
node环境下编写js库,处于规范性考虑,需要做单元测试,我选择了Jest
问题描述
我的js库需要访问数据库,因此操作都是异步的,而且各个测试单元有严格的先后执行顺序(比如,建表 > 插 > 改 > 删),而Jest的每个单元是独立的,并且默认下并行执行测试。
为此,我查询了解决方案,官方手册和一些博文帖子都告诉我,在jest配置文件中(jest.config.js),设置testSequencer属性,对应的是一个自定义的js模块,它导出了一个按照路径字母的排序算法,如下:
官方手册给出的custom-sequencer.js
const Sequencer = require('@jest/test-sequencer').default;
class CustomSequencer extends Sequencer {
sort(tests) {
// Test structure information
// https://github.com/facebook/jest/blob/6b8b1404a1d9254e7d5d90a8934087a9c9899dab/packages/jest-runner/src/types.ts#L17-L21
const copyTests = Array.from(tests);
return copyTests.sort((testA, testB) => (testA.path > testB.path ? 1 : -1));
}
}
module.exports = CustomSequencer;
相应的jest.config.js配置
/** @type {import('jest').Config} */
const config = {
testSequencer: 'path/to/custom-sequencer.js',
};
module. Exports = config;
我照做了,但我的单元依然随机地并行执行,或只是最初加载时在表面上排好了队,即便我设置maxConcurrency为1(A number limiting the number of tests that are allowed to run at the same time when using test.concurrent. Any test above this limit will be queued and executed once a slot is released.)。在有一些帖子的回答中,有人则认为,Jest难以支持指定顺序,或者要额外写不少代码才能实现Jest有序测试。
解决方案:
仅仅为jest指定排序算法是不够的,因为默认运行模式就是并行执行!
同时,应该将jest设置为串行运行,这样测试单元才会按照预期的顺序执行
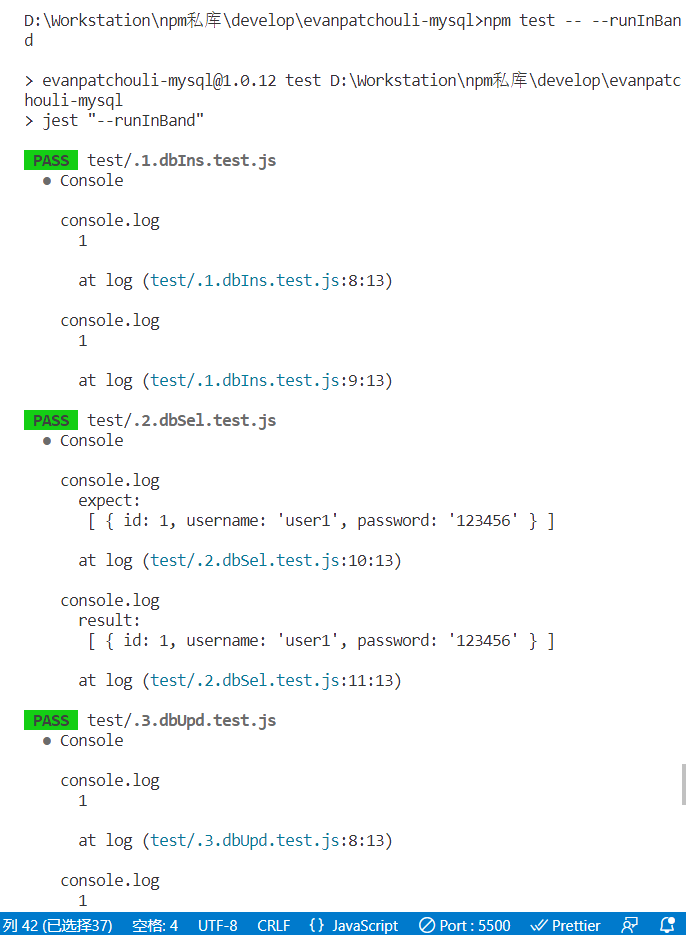
你可以在运行时加上runInBand参数:npm test -- --runInBand

可以看到,对于我的四个测试文件,.1.dbIns.tes.js等等,从1-4执行了
你也可以在package.json中为npm脚本添加这个参数:
"scripts": {
"test": "jest",
"test-inline": "jest \"--runInBand\"", //注意是 "--runInBand" 而不是 -- --runInBand,而且一定要转义双引号
"babel-build": "babel lib/sql.js -d dist"
},
或者在package.json中,设置maxWorkers为1:
( 官方手册:Specifies the maximum number of workers the worker-pool will spawn for running tests. In single run mode, this defaults to the number of the cores available on your machine minus one for the main thread)
简而言之,你可以认为maxWorkers=1时Jest为单线程
const config = {
reporters: [~
"default",
"jest-allure"
],
setupFilesAfterEnv: ["jest-allure/dist/setup"],
testRunner: "jest-jasmine2",
testSequencer: './jest.sequencer.js',
maxWorkers: 1,
};
module.exports = config;
官方给出的排序法,是按文件路径字母排的序,我个人不喜欢用a,b,aa,ab为文件当作前缀,看着很难受,没有数字来的直观,如果你和我一样,可以使用我改写的排序模块:
此外,你的测试文件需要按照上图我那样子命名:.1.xxx.test.js
const Sequencer = require('@jest/test-sequencer').default;
class CustomSequencer extends Sequencer {
/**
* Sort test to determine order of execution
* Sorting is applied after sharding
*/
sort(tests) {
// Test structure information
// https://github.com/facebook/jest/blob/6b8b1404a1d9254e7d5d90a8934087a9c9899dab/packages/jest-runner/src/types.ts#L17-L21
const copyTests = Array.from(tests);
return copyTests.sort((testA, testB) => (parseInt(testA.path.split('.').reverse()[3]) > parseInt(testB.path.split('.').reverse()[3]) ? 1 : -1));
}
}
module.exports = CustomSequencer;
题外话
写完这篇文后,我在stackoverflow上看到了相同的诉求,并且有人给出了正确的解答。那叫一个后悔啊,我怎么没早点看到
Jest如何有序地执行测试的更多相关文章
- 使用postman发送数据并构建collections执行测试
1.安装 下载地址:https://www.getpostman.com/.直接安装,成功后在chorme的应用程序中会多出一个Postman.如果无法在google store上直接安装,可以下载. ...
- 解决Selenium Webdriver执行测试时,每个测试方法都打开一个浏览器窗口的问题
虽然把WebDriver定义为一个静态变量了,但是每次执行测试都要打开多个窗口,挺浪费时间的. 找了很多中方法,比如使用setUpClass, BeforeSuite都没有完全解决问题.后来无意间发现 ...
- Selenium执行测试脚本稳定性的一些经验分享交流
Selenium执行测试脚本稳定性的一些经验分享交流 公司的自动化WEB测试框架IATA已上线运行了一段时间,期间发现一些脚本稳定性的问题,与大家分享一下. CASE执行游览器:ie firefox ...
- 用非GUI模式执行测试,jp@gc - PerfMon Metrics Collector会出现无法获取正确数据的解决办法
用非GUI模式执行测试,jp@gc - PerfMon Metrics Collector会出现无法获取正确数据(实际显示的是Response Times Over Time),解决办法:在GUI模式 ...
- 用PyCharm执行测试成功但无法生成HTMLTestRunner报告
问题:代码写的没问题,执行也成功了,但就是无法生成HTMLTestRunner的报告 其实这是编辑器搞得鬼,编辑器为了方便用户执行测试,都有一项功能,可以用编辑器来调用unittest或者nose来执 ...
- Robot Framework源码解析(2) - 执行测试的入口点
我们再来看 src/robot/run.py 的工作原理.摘录部分代码: from robot.conf import RobotSettings from robot.model import Mo ...
- Selenium HTMLTestRunner 执行测试成功但无法生成报告
为什么用PyCharm或者Eclipse执行测试成功但无法生成HTMLTestRunner报告 最近遇到一些人问这样的问题: 他们的代码写的没问题,执行也成功了,但就是无法生成HTMLTestRunn ...
- jmeter 非GUI执行测试,导入jtl文件没有响应数据出来办法
jemter 官方也一直强调要在非GUI下执行 Run your JMeter test in command-line non-GUI mode as 在linux下执行jmeter压力测试,生成j ...
- Selenium_python自动化跨浏览器执行测试(简单多线程案例)
发生背景: 跨浏览器测试是功能测试的一个分支,用以验证web应用在不同浏览器上的正常工作,通常情况下,我们都期望web类应用能够被我们的用户在任何浏览器上使用,例如有的人喜欢IE浏览器上使用,有的人喜 ...
- Java+Selenium 3.x 实现Web自动化 - Maven打包TestNG,利用jenkins执行测试
1. Jenkins本地执行测试 or 服务器端执行测试 测试代码计划通过jenkins执行时,通过网上查询各种教程,大多数为本地执行测试,由此可见,本地执行是大多数人的选择. 经过探讨,最终决定采用 ...
随机推荐
- Codeforces 1684 E. MEX vs DIFF
题意 给你n个非负整数的数列a,你可以进行K次操作,每次操作可以将任意位置的数数更改成任意一个非负整数,求操作以后,DIFF(a)-MEX(a)的最小值:DIFF代表数组中数的种类.MEX代表数组中未 ...
- c语言KMP匹配算法与字符串替换算法
一.字符串匹配算法 (1)传统匹配算法BF int Index_BF(char* S, char* T){ int i=1,j=1; while(i<=strlen(S) && ...
- 13-ORM-更新&删除
一.更改单个数据 修改单个实体的某些字段 1.查: - 通过get()得到要修改的实体对象 2.改: - 通过对象属性的=的方式修改数据 3.保存 - 通过对象.save()保存数据 二.批量 ...
- SpringBoot自定义注解+异步+观察者模式实现业务日志保存
一.前言 我们在企业级的开发中,必不可少的是对日志的记录,实现有很多种方式,常见的就是基于AOP+注解进行保存,但是考虑到程序的流畅和效率,我们可以使用异步进行保存,小编最近在spring和sprin ...
- 图文详解丨iOS App上架全流程及审核避坑指南
App Store作为苹果官方的应用商店,审核严格周期长一直让用户头疼不已,很多app都"死"在了审核这一关,那我们就要放弃iOS用户了吗?当然不是!本期我们从iOS app上架流 ...
- spalsh安装及简单使用
selenium是浏览器测试自动化工具,很容易完成鼠标点击,翻页等动作,确定是一次只能加载一个页面,无法异步渲染页面,也就限制了selenium爬虫的抓取效率. splash可以实现异步渲染页面,可以 ...
- onps栈移植说明(1)——onps栈的配置及裁剪
onps栈的移植涉及几个部分:1)系统配置及裁剪:2)基础数据类型定义:3)RTOS适配层实现:4)编写网卡驱动并注册网卡.本文作为onps栈移植的指导性文件将给出一般性的移植说明及建议,具体的移植样 ...
- Django系列---理论一
教程:http://c.biancheng.net/django/ 特点 集成 ORM 组件:Django 的 Model 层自带数据库 ORM 组件,为操作不同类型的数据库提供了统一的方式. URL ...
- perl文件操作
Perl 文件操作 Perl 使用一种叫做文件句柄类型的变量来操作文件. 从文件读取或者写入数据需要使用文件句柄. 文件句柄(file handle)是一个I/O连接的名称. Perl提供了三种文件句 ...
- 2022-11-07 Acwing每日一题
本系列所有题目均为Acwing课的内容,发表博客既是为了学习总结,加深自己的印象,同时也是为了以后回过头来看时,不会感叹虚度光阴罢了,因此如果出现错误,欢迎大家能够指出错误,我会认真改正的.同时也希望 ...
