jadx 定位方法
链接参数定位
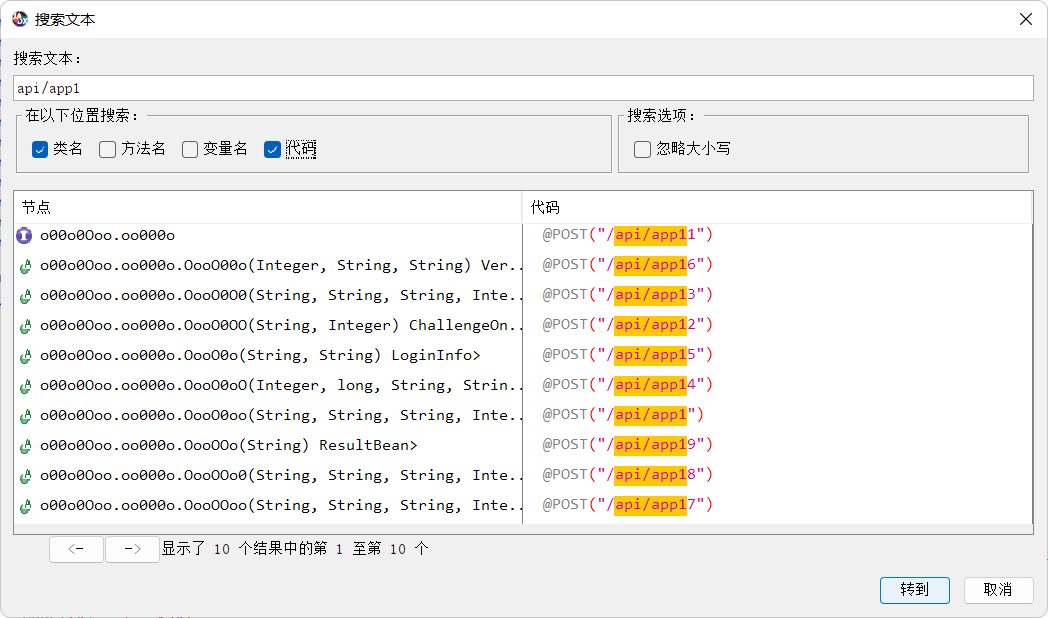
通过搜索请求链接中的参数来定位函数位置,如下图所示,请求链接为 https://www.python-spider.com/api/app1,app1为链接标识,可以拿这个来做定位。

jadx 定位方法的更多相关文章
- CSS常用背景图片定位方法
CSS背景图片定位其实对于每一位学习前端的同学来说,都已经非常熟悉了.网上铺天盖地的最常见的一种方案就是在父元素中relative,然后子元素absolute.这种方案当然好,不过带来的一个缺点就是会 ...
- webdriver对象定位方法
webdriver提供了一系列的对象定位方法,常用的有以下几种 · id · name · class name · link text · partial link text · tag name ...
- Selenium定位一 --单个元素定位方法
Selenium-Webdriver 提供了强大的元素定位方法,支持以下三种方法. 单个对象的定位方法 多个对象的定位方法 层级定位 定位单个元素在定位单个元素时,selenium-webdriver ...
- selenium python (二) 元素定位方法
定位的原则就是:id name class 优先,强烈建议和前端哥哥搞好关系.定位就不是问题:实在不行就xpath和css大部分偶可以定位到. webdriver定位的方法是通过一个By类,By类中有 ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- sellenium页面元素的定位方法
1.findElements函数可用于多个元素定位 (1)使用ID定位:driver.findElement(By.id("ID值")); 例:HTML代码: 定位语句代码:Web ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
- selenium自动化测试——常见的八种元素定位方法
selenium常用的八种元素定位方法 1.通过 id 定位:find_element_by_id() 2.通过 name 定位:find_element_by_name() 3.通过 tag 定位: ...
- 元素定位-XPATH定位方法总结
1.Xpath定位方法探讨 xpath是比较常用的一种定位元素的方式,因为它很方便,缺点是,消耗系统性能.如果Xpath使用的比较好,几乎可以定位到任何页面元素,而且受页面变化影响较小. 1.1.什么 ...
- Python3+Selenium2完整的自动化测试实现之旅(三):Selenium-webdriver提供的元素定位方法
本篇以实例介绍selenium下的webdriver模块提供的定位页面元素(也可以称为对象)的方法和使用技巧,在此注意:在做WEB自动化测试前,需要对前端相关的技术有所了解,如HTML.XML.Xpa ...
随机推荐
- 错误:[ERROR] 不再支持源选项 5。请使用 6 或更高版本。 [ERROR] 不再支持目标选项 1.5。请使用 1.6 或更高版本。
解决方案 pom.xml文件中增加maven编译的java.version jdk版本设置,以及maven.compiler.source 资源编译jdk版本设置和maven.compiler.tar ...
- CocosCreator 性能优化:DrawCall
在游戏开发中,DrawCall 作为一个非常重要的性能指标,直接影响游戏的整体性能表现. 无论是 Cocos Creator.Unity.Unreal 还是其他游戏引擎,只要说到游戏性能优化,Draw ...
- Asp.net中web.config配置文件最全面详解 (转载至CSDN)
转载至csdn链接如下 https://blog.csdn.net/u011966339/article/details/64905062 web.config是一个XML文件,用来储存Asp.net ...
- 使用ESP8266连接中文wifi
使用XCOM串口调试助手调试ESP8266时,想要连接学校的wifi,通过AT+CWLAP可以显示出附近所有wifi的列表,可是XCOM以ascii码格式显示文本,所以中文就乱码了. 一开始我不知道这 ...
- HelloWorld (用记事本写,在dos窗口里运行)
编写HelloWorld (用记事本写,在dos窗口里运行) 首先在任何一个盘中创建一个文件夹 在文件夹里新建一个HelloWorld.java文件,注意后缀名是.java(将文件拓展名打开) 打开这 ...
- 利用XtraBackup实现PXC数据库的热备份
PXC 容器中安装XtraBackup apt-get updata 1.在宿主机创建数据库卷,将数据卷映射到某个数据库的节点上 docker volume create backup 2.暂停nod ...
- IEEE 802.66( WiMax)的衰亡
1.什么是WiMax WiMAX全称为,World Interoperability for Microwave Access,即全球微波接入互操作性,是一项基于IEEE 802.16标准的宽带无线接 ...
- Python矩阵作图库matplotlib的初级使用(2)
基础介绍 matplotlib图形对象层级结构: 图形对象(figure) → 子图对象(axes) → 坐标轴对象(axis) → 定位器对象-刻度线(locator)/格式化器对象-刻度线标签(f ...
- 51电子-STC89C51开发板:安装KEIL
全部内容,请点击: 51电子-STC89C51开发板:<目录> --------------------------- 正文开始 --------------------------- ...
- Chart控件-常用设置
visual studio中原生控件chart控件使用时的一些常用设置 鼠标缩放功能 缩放后恢复曲线
