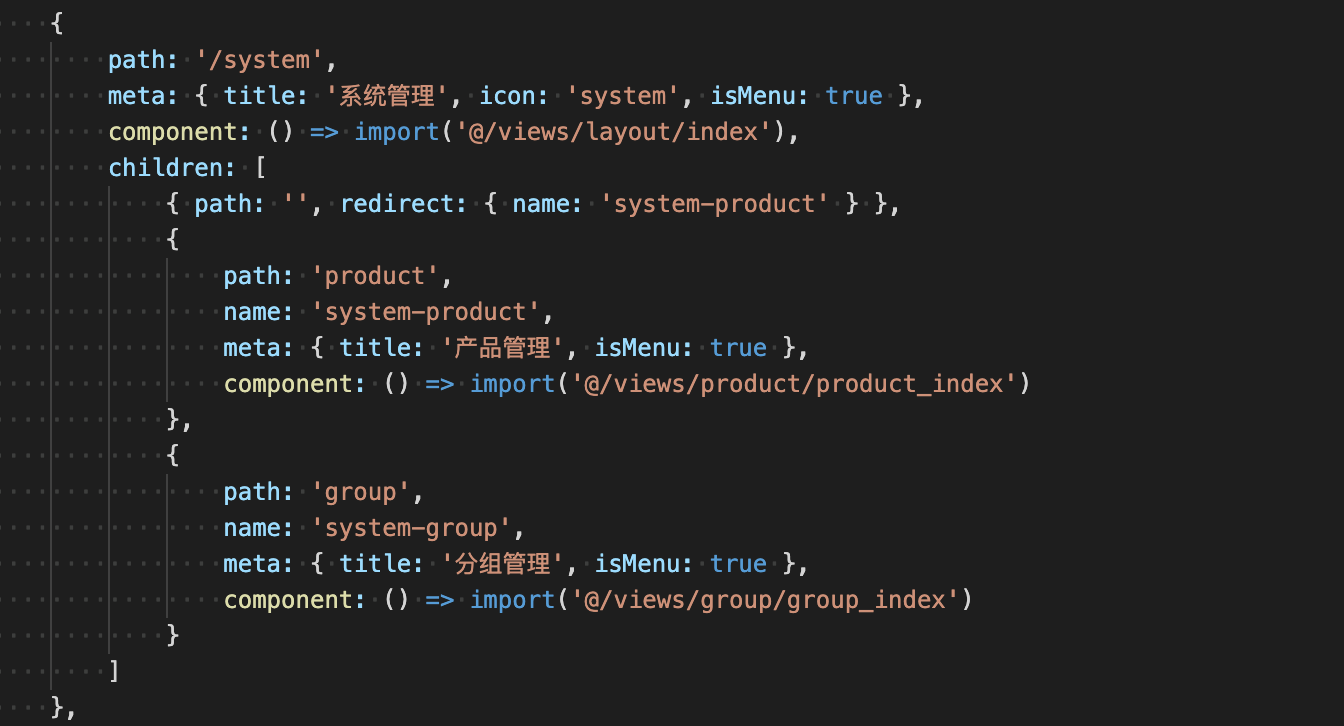
多级路由,重定向之后,刷新页面报错问题:报错Unexpected token '<'
使用脚手架:vue-cli3.0
vue版本:vue3.0
vue-router版本:vue-router4.0
配置多级路由,首次访问,到重定向页面没有问题,然后在当前页面刷新控制台报错:Unexpected token '<',页面访问不到

解决办法:修改vue.config.js配置文件中的publicPath: '/'(这个问题调了好长时间,一直以为是重定向的问题)
介绍一下publicPath:

查考文件:https://www.jianshu.com/p/c79bb6cd6bce
多级路由,重定向之后,刷新页面报错问题:报错Unexpected token '<'的更多相关文章
- 关于报错“syntax error near unexpected token `”和回车换行
本来是很简单一个事情,转过来是因为打字机这事比较有趣…… http://blog.csdn.net/xyp84/archive/2009/08/11/4435899.aspx 摘要一下: 回车 换行 ...
- 【spring boot jpa】hql语句报错 :antlr.NoViableAltException: unexpected token: roleName
使用场景:在spring data jpa下使用@Query("hql语句") 然后在项目启动的时候报错 hql语句报错:antlr.NoViableAltException: u ...
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
- vue-cli3使用vue-router 使用动态路由,在刷新页面时报错
刚发现的一个问题,在使用vue-cli3创建项目之后,使用动=动态路由,demo: { path: '/aa/:id', name: 'aa', component: aa }, 编程式路由: thi ...
- 【shiro】使用shiro搭建的项目,页面引用js,报错:Uncaught SyntaxError: Unexpected token <
使用shiro搭建项目过程中,总是出现登录页面 登录第一次有效果,登陆第二次出现302状态码,第三次又有效果,第四次又没有效果的局面. 因此,采用ajax提交页面登录的用户名和密码,但是在引用js的过 ...
- vue 页面间使用路由传参数,刷新页面后获取不到参数的问题
情况 情况再简单说明一下: 有三个页面(a-列表页面,b-内页1,c-内页2),页面a->页面b->页面c有参数传递.从a进入b后,刷新b页面拿不到a页面传进来的参数.或者b页面再进入c页 ...
- vue路由history模式刷新页面出现404问题
vue hash模式下,URL中存在'#',用'history'模式就能解决这个问题.但是history模式会出现刷新页面后,页面出现404.解决的办法是用nginx配置一下.在nginx的配置文件中 ...
- 新来的前端小姐姐问:Vue路由history模式刷新页面出现404问题
摘要:vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 本文分享自华为云社区<学习Vue Rou ...
- Thinkphp中js报错,Uncaught SyntaxError: Unexpected token }
tp中js在行末使用注释报错Uncaught SyntaxError: Unexpected token } if (new_directors==1) {// 注释 解决办法:注释换成单行 if ( ...
- 报错:Uncaught SyntaxError: Unexpected token)
用JSON格式传值时,js一直 报这个错误:Uncaught SyntaxError: Unexpected token) 错误位置是:result=eval('('+result+')'): 原因: ...
随机推荐
- vue-图书管理系统
/* 路由模块 */ const express = require('express'); const router = express.Router(); const service = requ ...
- 使用Certbot申请证书
使用certbot申请*通配符证书,使用letsencrypt证书服务,使用DNS方式手动验证 certbot certonly --preferred-challenges dns --manual ...
- Nginx+Tomcat 负载均衡配置
一.问题引入: Nginx+Tomcat 是目前主流的java web架构,如何让 nginx+tomcat 同时工作呢,也可以说如何使用 nginx 来反向代理 tomcat 后端均衡呢? 二.JA ...
- js给ul下面所有的li追加类名
- ABAP SmartForms开发脚本补丁
当时因为编辑不舒服找了还挺久的Smartforms开发脚本补丁,这里记录一下 补丁下载路径:http://www.drv5.cn/sfinfo/16341.html 当安装补丁后不再以Word形式展现 ...
- jmeter非GUI模式运行-分布式测试
上一篇文章我们说到了jmeter命令行运行但是是单节点下的, jmeter底层用java开发,耗内存.cpu,如果项目要求大并发去压测服务端的话,jmeter单节点难以完成大并发的请求,这时就需要对j ...
- django学习:转载
https://www.cnblogs.com/ginvip/p/6894690.html https://www.cnblogs.com/yangmv/p/5327477.html https:// ...
- kali Linux--打开&关闭防火墙
1.安装ufw apt-get install ufw 2.关闭防火墙 ufw disable. 3.开启防火墙 ufw enable
- AWS ssm 连接实例
aws ssm连接:aws ssm start-session \ --profile xxRole \ --region cn-northwest-1 \ --target i-08d6874428 ...
- mySql查询-系统公告发布接收人情况
-- display_name NZ分部所有用户SELECT user_code,display_name FROM scy_user WHERE ou_id=1627 AND is_deleted= ...
