七、CSS网格
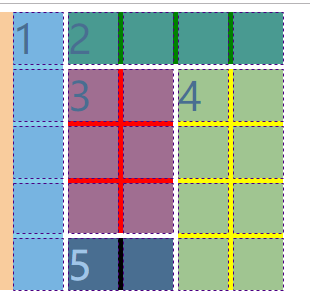
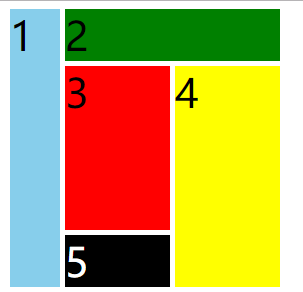
构造一个5*5的网格,如下图所示,同一颜色表示同个区域,黑线表示间隔5px


1.普通方式建立网格
<!DOCTYPE html>
<html>
<body>
<style>
.d1{
background: skyblue;
/* justify-self和align-self都是调整子元素内部内容的(start,end,center)
justify-self: center;
align-self: end;
*/ /* grid-row: (从上往下)第一条线 / 最后一条线
grid-column: (从左往右)第一条线 / 最后一条线 */
grid-row: 1/6;
grid-column: 1/2;
}
.d2{
background:green;
grid-row: 1/2;
grid-column: 2/6;
}
.d3{
background:red;
grid-row:2 / 5;
grid-column:2 / 4;
}
.d4{
background: yellow;
grid-row: 2 / 6;
grid-column: 4 / 6;
}
.d5{
background:black;
color: white;
grid-row: 5 / 6;
grid-column: 2 / 4;
} .container {
font-size: 40px;
width: 300px;
margin: auto;
background: white;
/* 表示该父元素下应用网格 */
display: grid;
grid-template-rows: 1fr 1fr 1fr 50px auto;
grid-template-columns: 50px 50px 50px 50px 50px;
/*
行间隔:grid-row-gap: 5px;
列间隔:grid-column-gap: 5px;
*/
/* 行+列间隔5px */
grid-gap: 5px;
/* justfy-items和align-items,所有子元素横纵向对齐(start,end,center)
justfy-items: center;
align-items: end;
*/ }
</style> <div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div> </div>
</body>
</html>
2.使用区域模板划分网格
<!DOCTYPE html>
<html>
<body>
<style>
.d1{
background: skyblue;
grid-area: blue;
}
.d2{
background:green;
grid-area: green;
}
.d3{
background:red;
grid-area: red;
}
.d4{
background: yellow;
grid-area: yellow;
}
.d5{
background:black;
color: white;
grid-area: black;
} .container {
font-size: 40px;
width: 300px;
margin: auto;
background: white;
/* 表示该父元素下应用网格 */
display: grid;
/* 设置网格模板 **-rows:行数,**-columns:列数 */
/* 五个自适应行 repeat代表重复 */
grid-template-rows: repeat(5,1fr);
/* 填充20-50px的方块到列 */
grid-template-columns: repeat(auto-fit, minmax(20px, 50px));
grid-gap: 5px;
grid-template-areas:
"blue green green green green"
"blue red red yellow yellow"
"blue red red yellow yellow"
"blue red red yellow yellow"
"blue black black yellow yellow";
}
</style> <div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div> </div>
</body>
</html>
七、CSS网格的更多相关文章
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- 【图片版】学习CSS网格布局
简言 CSS网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式.传统的CSS页面布局 一直不够理想.包括table布局.浮动.定位及内联块等方式,从本质上都是Hack的 ...
- CSS 网格布局学习
转自:https://blog.jirengu.com/?p=990 CSS网格布局(又名“网格”)是一个二维的基于网格的布局系统,其目的只在于完全改变我们设计基于网格的用户界面的方式. CSS一直用 ...
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
1.css网格背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css 网格布局
一.概述 网格布局(Grid)是最强大的 CSS 布局方案. 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局.以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了. 上 ...
- 七. CSS字体
概述 所谓字体:即文字的形体结构,根据外观字体分不同的类别:衬线字体Serif.无衬线字体sans-serif和等宽字体monospace.每一个类别的字体又可以分成不同的字体族font family ...
- (七)CSS定位(Positioning)
CSS定位属性允许对元素进行定位. 一切皆为框: div.h1或p元素常被称为块级元素,而span和strong等元素成为行内元素,但是可是使用 display 属性改变框的类型,将display设置 ...
- css 网格布局简单应用
将属性 display 值设为 grid 或 inline-grid 就创建了一个网格容器,所有容器直接子结点自动成为网格项目. grid :网格项目按行排列,网格项目占用整个容器的宽度. inlin ...
- WEB入门.七 CSS布局模型
学习内容 标准文档流 流动模型(flow model) 浮动模型(float model) CSS基本布局 能力目标 理解标准文档流 使用流动模型实现页面布局 使用浮动模型实现页面布局 掌握常用CSS ...
- css网格布局
先来一段基本布局 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
随机推荐
- 使用phpexcel导出excel和phpword导出word--简单使用
<?php namespace app\index\controller; //离线环境不能使用composer安装,只能下载包文件,然后放在vendor下,代码中require使用 requi ...
- rest-assured:JUnit5中接口测试参数化的支持之利用EnumSource检查用户消息是否包含特定字段(JSON path $ doesn't match.)
代码:package ghcdgj.restful.framework;import static org.junit.jupiter.api.Assertions.*;import static i ...
- c++dump
//Minidump.h #pragma once class CMinidump { public: CMinidump(); ~CMinidump(); static void CreateDum ...
- Promise的几个方法解析
Promise.all 此方法在集合多个 promise 的返回结果时很有用. 输入的promise中只要有一个reject,即进入reject,否则会进入then 完成(Fulfillment):在 ...
- python监控文件变化
网址: https://blog.csdn.net/qq_40223983/article/details/102889329 起步在python中文件监控主要有两个库,一个是pyinotify,一个 ...
- sql中exists用法
exists关键字介绍 exists强调的是 是否返回结果集,不要求知道返回什么,比如: SELECT * FROM AM_USER WHERE EXISTS (SELECT 1 FROM AM_RO ...
- ES6 - 参数默认值
1.形参初始值, 具有默认值的参数,一般位置要靠后(潜规则) function add(a,b,c=10){ return a + b + c; } let resutl = add(1,2); // ...
- LoadRunner 常见错误
1.LoadRunner录制脚本时为什么不弹出IE浏览器? 当一台主机上安装多个浏览器时,LoadRunner录制脚本经常遇到不能打开浏览器的情况,可以用下面的方法来解决. 启动浏览器,打开Inter ...
- pandas用到的知识点总结
pandas中文学习官网地址 https://www.pypandas.cn/ 我自己用到的知识点汇总 基础版: dates = pd.date_range('20130101', periods=6 ...
- NX 二次开发,线性移动uf5943
#include <uf.h> #include <uf_modl.h> #include <uf_part.h> #include <uf_modl_pri ...
