JS 代码片段 / 预编译/预解析 /执行上下文/ECG/EC/ECS/GO/VO/AO
代码段概念
- 一个 script 就是一个代码段
- 在一个页面中可以有多个代码段
- 每一个代码段, 彼此独立的, 如果上面的代码段报错了, 不会影响下一个代码段
- referenceError 引用错误
- 下面代码段中定义的数据, 在下面的代码段中可以使用
预编译 / 预解析
- 预解析期间做了什么
- 声明提升 ,var 定义的变量 提升的仅仅是声明, 没有赋值, 强行调用, 返回 undefined;function 声明的函数整体要提升, 提升到代码段的最前面,** 函数是一等公民 **, 同名函数名和变量, 优先同名函数
- 如果是函数内部的局部变量, 就提升到函数内部的最前面
- var 定义的变量仅仅是提升, 函数提升不仅是声明, 还有赋值
- 函数表达式 本质是一个变量
fun();// 这里会报错, 函数表达式提升 只声明没赋值, 这里 fun 的值是 undefined
var fun = function(){console.log('fun...')}
- 函数也会提升, 如果提升变量名和函数名一样, 只会存在一个名字, 所以函数提升后 同名变量的值就会变成函数
console.log(v);
var v = 123;
function v(){}
console.log(v); // 输出
// function v(){}
// 123
- 函数内部没有定义的的变量, 是全局变量
function fn(){a = 100 //a 在函数内部没有定义 就是全局变量}
fn()console.log(a) //110
数据存储
1. 栈 - 基本数据类型
1.
2. 堆 - 引用数据类型
1. GO 全局对象
2. VO 变量对象 用来存放当前执行上下文中创建的数据
JS 变量都存储在内存中,而内存给变量开辟了两块存储空间,分别为栈(stack)空间和堆(heap)空间;
栈空间:存放 JS 基本数据类型,通过按值访问,可以直接操作保存在变量中的实际值;
堆空间:存放 JS 引用数据类型,通过对象的引用访问,不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地
址。
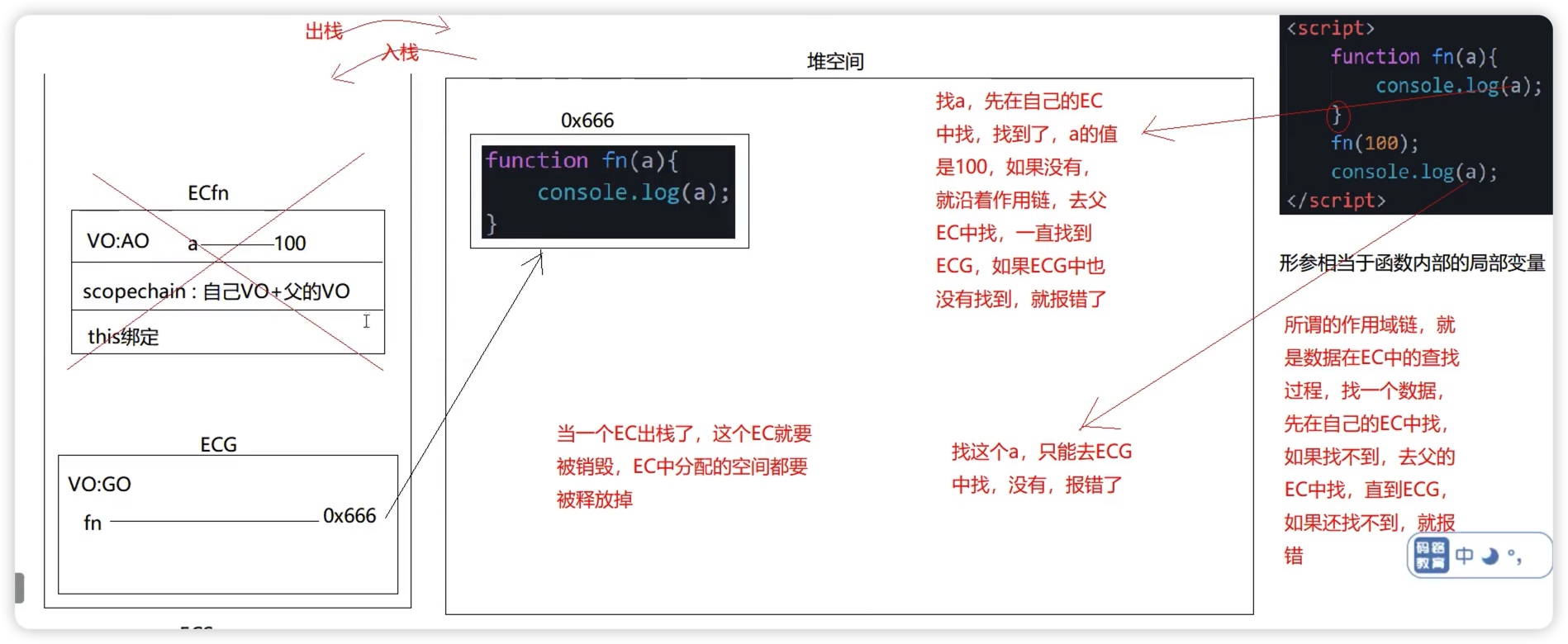
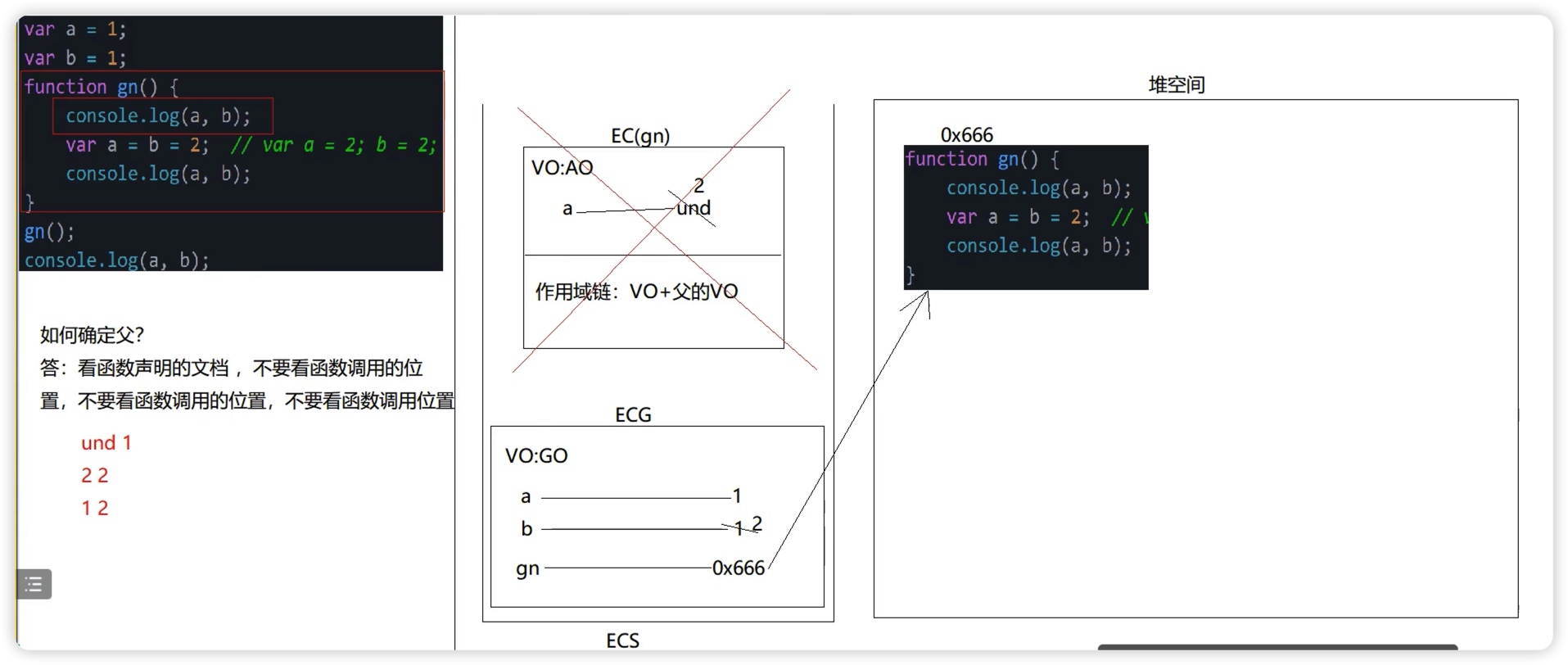
ECG 执行上下文
1. 全局代码执行时就会产生全局的执行上下文, execution context globle
2. 每当调用函数就产生一个局部的执行上下文 EC
3. 执行上下文产生时, 都需要放到一个栈中, 这个就是执行上下文栈 execution context stack
4. 函数调用完毕, 函数的 EC 就要出栈, 当 ECG 执行完毕时, ECG 也要出栈
5. 出入栈 遵循 先进后出 也就是 ECG 先进 最后出来
6. 代码的数据都是在上下文 EC 中去找
堆
1. js 在代码执行时, 会在堆中创建一个全局对象,Globle Object GO
2. 在浏览器中 这个 GO 就是 window
3. GO 是一个 window , window 是一个全局对象, 对象是属性的无序集合
4. 声明的全局变量 和 在全局代码中写的函数都挂载在 GO 上


JS 代码片段 / 预编译/预解析 /执行上下文/ECG/EC/ECS/GO/VO/AO的更多相关文章
- 127个常用的JS代码片段,每段代码花30秒就能看懂(上)
127个常用的JS代码片段,每段代码花30秒就能看懂(上) JavaScript 是目前最流行的编程语言之一,正如大多数人所说:“如果你想学一门编程语言,请学JavaScript.” FreeCode ...
- 常用JS代码片段
1.隐藏部分数字,如手机号码,身份证号码 1 2 3 function (str,start,length,mask_char){ return str.replace(str.substr(star ...
- 【学习笔记】深入理解js原型和闭包(11)——执行上下文栈
继续上文的内容. 执行全局代码时,会产生一个执行上下文环境,每次调用函数都又会产生执行上下文环境.当函数调用完成时,这个上下文环境以及其中的数据都会被消除,再重新回到全局上下文环境.处于活动状态的执行 ...
- js预编译和函数执行
javascript 执行过程 1.语法检测(有没有基本的语法错误,例如中文,关键字错误...)2.词法分析(预编译) (1)创建全局GO(global object)对象 (2)对var声明的变量进 ...
- 还原真实,javascript之预编译 / 预解析
今天在群里吹水时,有群友提出一个问题.我一看很简单,就立马给出了答案:因为存在变量提升,所以输出undefined.本以为无人反驳,可确招来口诛笔伐.作为写实派的我,一贯以来坚持真实是我的使命,岂能容 ...
- PreparedStatement预编译的sql执行对象
一.预编译,防sql注入 其中,设置参数值占位符索引从1开始:在由sql 连接对象创建 sql执行对象时候传入参数sql语句,在执行对象在执行方法时候就不用再传入sql语句: 数据库索引一般是从1开始 ...
- 常用的js代码片段
1.单选框/手风琴 <script> $(document).ready(function(){ $("dd").on("click",functi ...
- Atom编辑器折腾记_(15)JS代码片段补全(插件:javascript-snippets)
题外话 这款插件就比較重量级了-.用熟悉了写原生JS的效率要提升非常多--并且,不仅支持JS还包括了nodejs snippet javascript-snippets 插件作者: zenorocha ...
- 解决js代码中加入alert()就成功执行,不加就不对的问题!
问题: jquery中的$(document).ready(function(){})中调用两个方法(1)利用ajax请求去后台查图书类别的方法(2)当页面上利用图书类别去查询图书返回页面,让图书类别 ...
- 汇总前端最最常用的JS代码片段
html5选择器 //参数均接收一个合法的css选择器 element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素 ele ...
随机推荐
- 微信小程序分包
当我们程序太大的时候,打开小程序就会比较慢,此处就需要用到分包加载,按照模块划分不同的包,让用户在需要的时候才加载对用的模块,也就是用户在进入某些页面的时候才下载该页面的资源,提高小程序的打开速度,以 ...
- pytest基本使用指南
注:关于pytest的基础要点个人已经总结好了, 一. 启动: 在主函数main下启动:pytest.main(['-q','test_demo.py']) 在命令行启动:pytest ./test_ ...
- LOJ 数列分块入门 6
\(\text{Solution}\) 涉及到插入,分块需要动态维护块内的元素及相对位置 于是妙用 \(\text{vector}\) 学到了 \(insert\) 操作,在某个迭代器前插入元素 这样 ...
- 自己从零写操作系统GrapeOS系列教程——4.GrapeOS开发环境介绍
1. 开发环境简介 为了减少开发过程中不必要的麻烦,希望大家的开发环境尽量与我的保持一致. 我的开发环境如下: Windows10电脑一台 Visual Studio Code(最好是最新版) Vir ...
- JS常用默认行为
form下表示: var forms =document.forms[0]; var forms =document.myform; 找input:var txtName = form.element ...
- 基于GLUT的PyOpenGL的使用
1. GLUT概述 OpenGL只是一种规范,不仅语言无关,而且平台无关.规范只字未提获得和管理OpenGL上下文相关的内容,而是将这些作为细节交给底层的窗口系统.出于同样的原因,OpenGL纯粹专注 ...
- KingbaseES R6集群物理copy方式手工添加新备库节点
案例说明:对于主库数据量比较大的环境,在添加新节点是可以采用在线clone方式创建新的备库节点,也可以在离线的状态下,直接拷贝其中一个备库的所有集群相关目录来创建新的备库节点.本案例介绍了通过离线物理 ...
- LeetCode-1610 可见点的最大数目
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/maximum-number-of-visible-points 题目描述 给你一个点数组 poi ...
- mysql数据库总是锁表
有可能是数据库服务器的磁盘空间满了
- vs2019 代码片段管理
工具/代码片段管理 上面地址是vs内部代码片段,可以参考写自定义片段 写好的模板保存为.snippet文件,放到固定文件夹中,然后使用添加,直接找到文件夹添加即可 <?xml version=& ...
