vue大型电商项目尚品汇(后台篇)day03
今天把平台属性的管理基本完成了,后台管理做到现在基本也开始熟悉,确实就是对ElementUI的一个熟练程度。
一.平台属性管理
1.动态展示数据
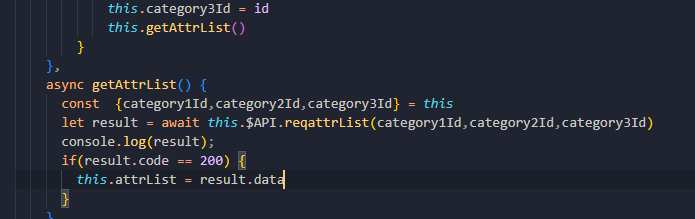
先把接口弄好,应该在第三级标题选择后进行发请求

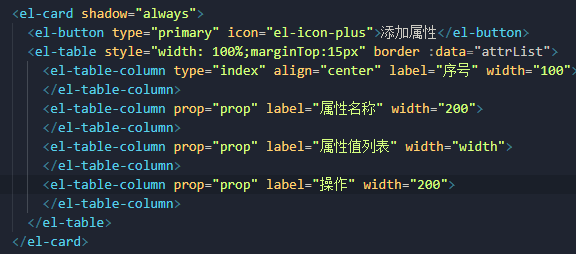
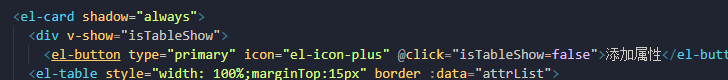
静态页面搭建

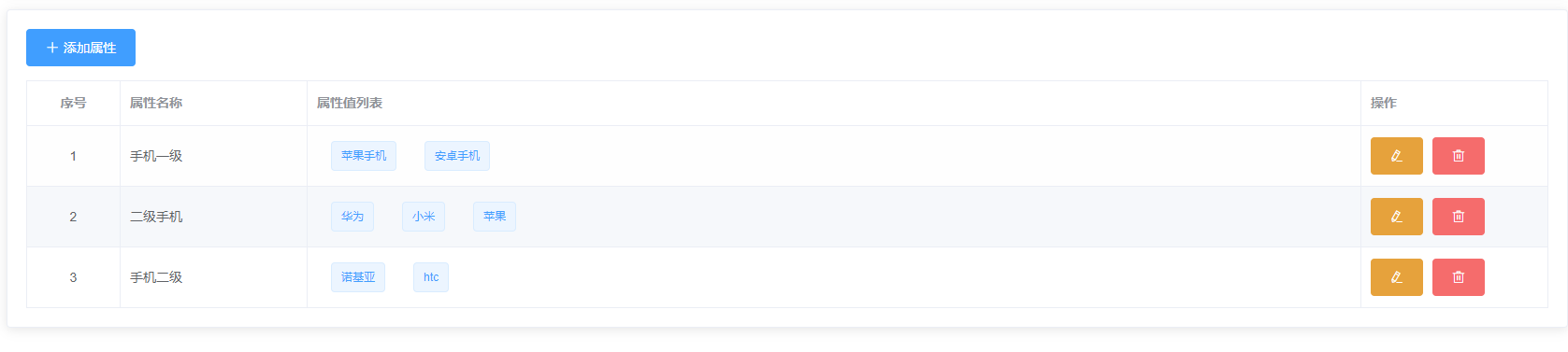
渲染数据

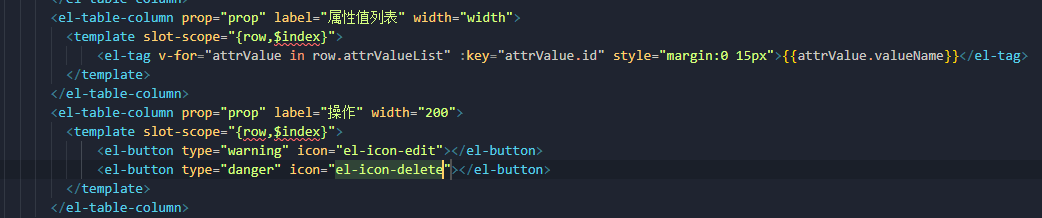
属性值列表,用到一个新组件 tag,并且这里有多个属性值,所以要遍历,既然要在里面加标签那就要用slot,最后添加两个图标


2.添加与修改属性(静态)
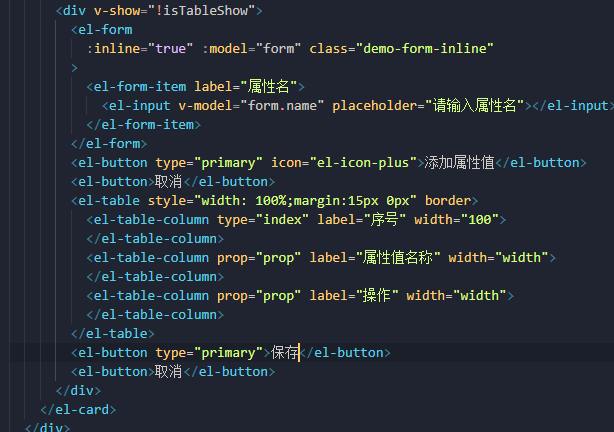
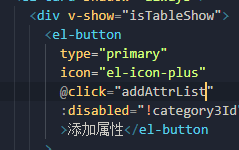
点击添加修改应该将下面的表格组件隐藏出来一个新的组件

如果没有选择到三级分类的时候,添加属性按钮应该不可点

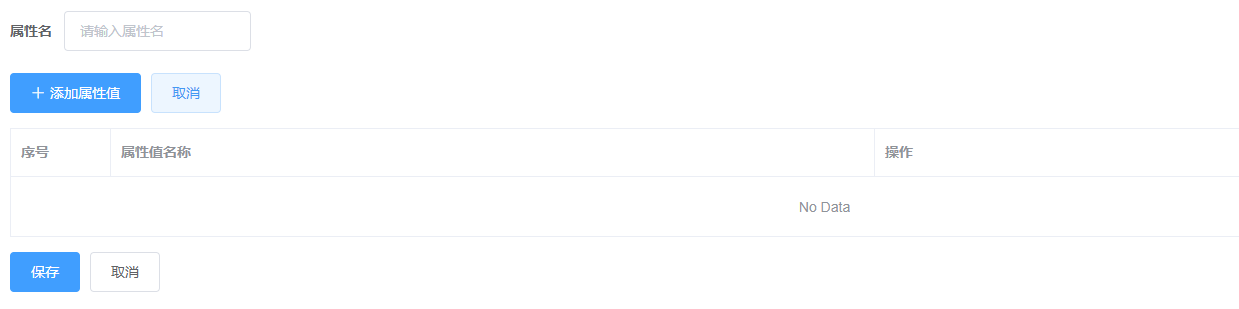
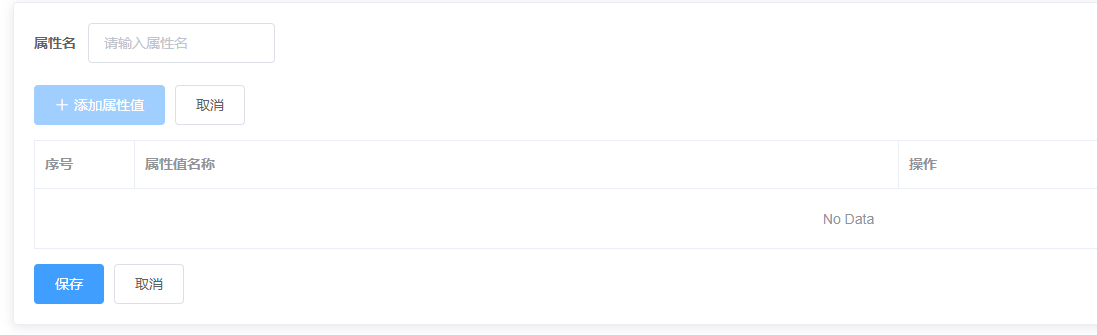
新的页面布局


点击取消应该回到列表展示界面

3.收集平台属性
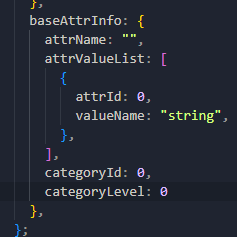
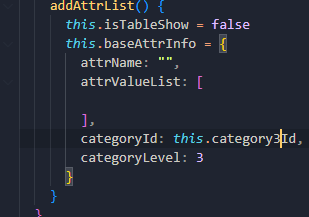
首先我们的接口需要的数据,这里要注意我们categoryId是收集categoty3的id,但是这里不能用this.category3Id因为data里面数据声明赋值是乱序的,所以会出现undefined

先收集属性名

在收集属性值
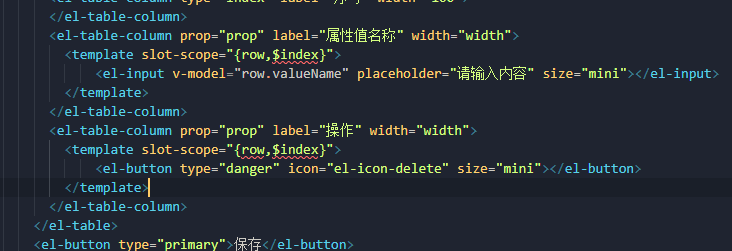
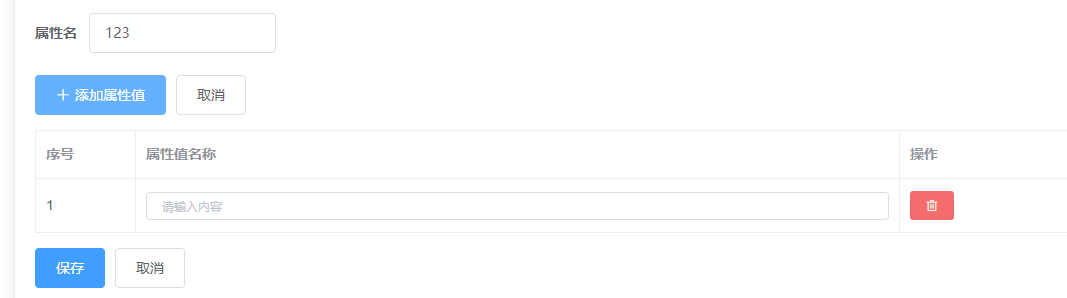
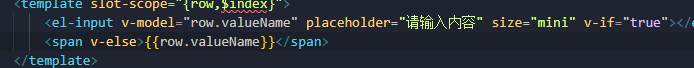
table数据指向子级list,属性值应该为一个input框收集内容

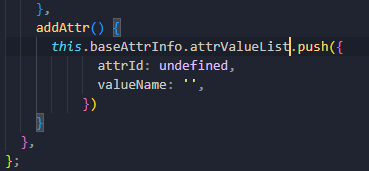
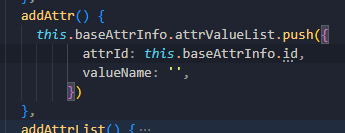
默认进来应该为空只有当点击添加才会出现,那么应该给子级list里面的长度为0,因为table绑定的这个数据,当我们点击新增再去push
注意id应该为undefined,因为我们只是占位,添加过后给到后端,他才会赋值你的id

当我们属性名没有内容时,新增属性值按钮应该为disabled



4.返回按钮数据回显问题
当点击取消,再点击添加属性,我们刚才编辑的内容还在
就是添加属性进来应该清空一下内容

并且顺便还可以把3Id在这里收集了

5.修改属性操作(面试重点深浅拷贝复习)
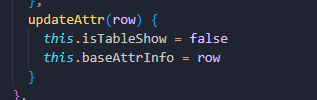
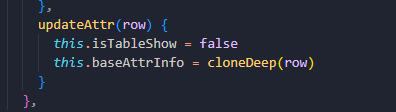
点击修改按钮,把传进来的row参数直接赋值给

但是这里会有问题,当我们修改了内容不点保存点击取消,会发现新的内容会保存下来,其原理跟前面指向问题那里一样,因为row是服务器返回来的数据,我们的table也基于这个数据在渲染,你现在点击修改将baseAttrInfo赋值给了row,相当于table渲染的数据和baseAttrInfo都指向了同一个数组,所以在内存里面要修改都会被修改

先回顾一下深浅拷贝,这两个必须达到手写出来的程度
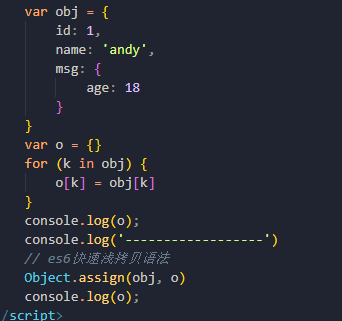
浅拷贝,也可以利用es6语法object.assign方法来实现,前面参数老对象后面参数新对象,还可以使用之前用的方法{...obj}扩展运算符出来,又赋值一个新对象
一定要注意浅拷贝只拷贝一层,深层次的内容只拷贝引用,意思就是新对象可以得到这个内容,但是由于只是引用所以新对象修改,老对象深层次的内容也会被修改

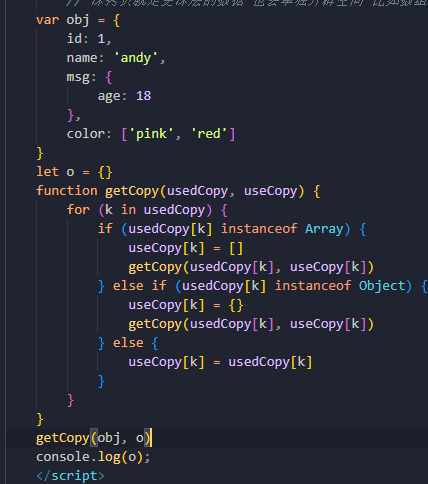
然后是深拷贝,他就是可以拷贝多层,而且深层次的内容开辟新的空间,各管各的,要实现深拷贝用到一个核心内容就是递归

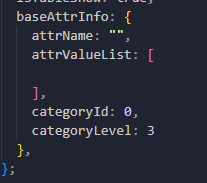
所以回到项目上面来,我们这里这个数据能像之前那样直接使用浅拷贝吗

很明显涉及到深层次数据了,所以这里直接用深拷贝,用到lodash的深拷贝


6.查看模式与修改模式切换
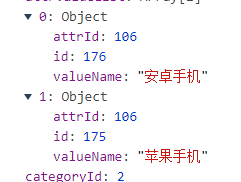
当点击修改进来attrId应该为当前这个属性的id

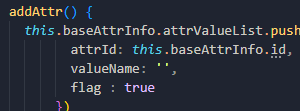
所以我新增的这个属性也应该有id,这样当我们的如果是修改进入就是这个id,如果是直接新增一个新的属性,那么没有这个id值就为undefined

什么叫做查看模式与修改模式
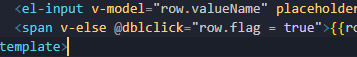
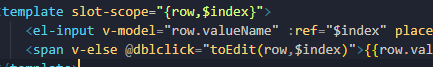
当我点击添加应该有一个input框当我失去焦点应该转为一个span来呈现,两者势不两立应该用v-if和v-else来展示

注意这里并不能统一在data定义一个flag来作为切换的依据,因为如果都用它那么当我有多条数据的时候,我切换就变成了全部一起切换了
这里有个技巧就是,当我在push一条新数据,点击添加新对象的时候,给每一条数据单独添加一个flag


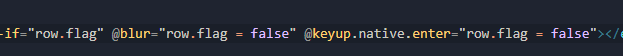
失去焦点、以及回车都会切换到查看模式,注意这里是组件标签所以系统事件也是自定义事件要先加native再加enter才行

然后是查看模式双击事件切换到修改模式

注意事项:
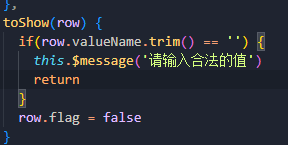
- 一个是如果我们输入的空白值不允许保存切换


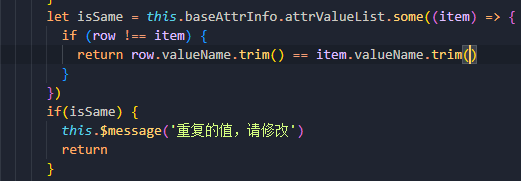
还有一个问题就是,如果是重复的值也不能切换,这里用some方法来做,some和every的区别回顾一下,还有这里有个问题,我们对当前子级list做一个遍历,而且逻辑是写在blur里面的,所以这个时候我们新的数据,也就是row已经生成,那么我们some就会遍历到他,那么你在里面判断的时候应该排除掉他,不然的话每一个item进来永远都有一个相等的

7.修改按钮的查看与编辑切换
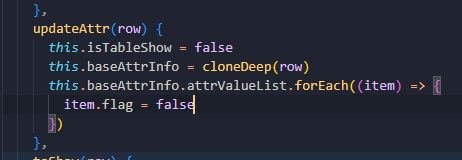
当我们点击修改按钮进入属性操作,会发现无法进行查看与编辑的切换,也很正常,刚才添加flag完全是在添加属性这个按钮里面做的
所以我们就需要给修改按钮的回调做一些操作

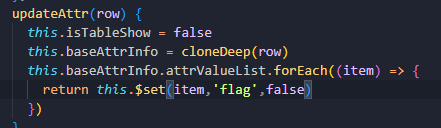
如果像这样做确实能添加上flag但并不会触发视图更新,因为我们前面的flag是通过push添加进行的,能够被vue检测到,而且还是响应式数据,而我们这里直接加入进来,一个普通的数据并不会被vue检测到改变,所以也就不会去重新解析模板,这里的做饭就是用$set添加响应数据即可

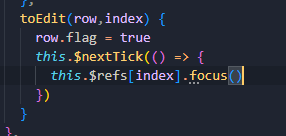
8.表单元素自动聚焦
核心思想是给每个input打ref,而且值为$index,当我们从span切换到编辑的这个事件中,可以传入这个时候index,也就是当前的input,利用nextTick就可以让切换过后的input马上聚焦

因为index是动态参数所以这里对象只能采用【】这种形式

然后就是我们每一次点击新增属性也应该聚焦,而且是聚焦最后一个

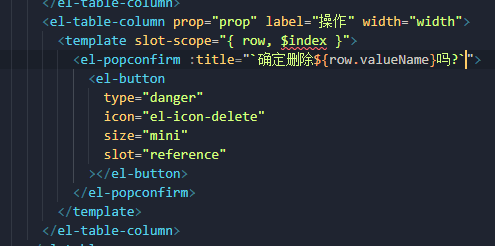
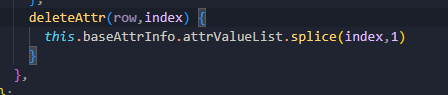
9.删除属性值
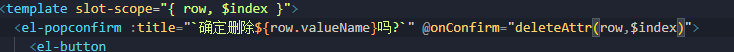
用到一个新组件气泡框 Popconfirm

注意一下,这里模板用的elementUI是2.13.2版本,官网是最新版本,所以对于气泡框的事件名有出入

注意splice方法

10.保存操作
平台属性最后一步就是编辑完成保存操作,在这一步准备发请求了,但是在发请求之前要先整理一下参数
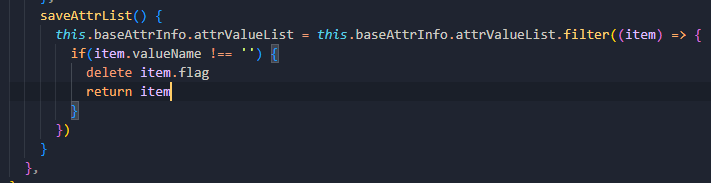
首先我们的参数要确保不能有空的内容

另外就是我们的请求的参数数据是不需要flag还要把他删除了,直接delete可以删除对象的属性

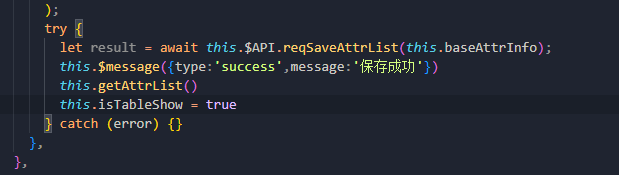
然后就可以发请求

vue大型电商项目尚品汇(后台篇)day03的更多相关文章
- vue大型电商项目尚品汇(前台篇)day01
学完vue2还是决定先做一个比较经典,也比较大的项目来练练手好一点,vue3的知识不用那么着急,先把vue2用熟练了,vue3随时都能学. 这个项目确实很经典包含了登录注册.购物车电商网站该有的都有, ...
- vue大型电商项目尚品汇(后台篇)day01
开始我们后台篇的内容,前面处理了一些事情,去学校完成授位仪式,由校长授位合影,青春不留遗憾,然后还换了一个电脑,征战了四年的神船终于退役了,各种各样的小毛病是真的烦人. 现在正式开始后台篇的内容,做了 ...
- vue大型电商项目尚品汇(前台篇)day02
现在正式回归,开始好好做项目了,正好这一个项目也开始慢慢的开始起色了,前面的准备工作都做的差不多了. 而且我现在也开始慢慢了解到了一些项目才开始需要的一些什么东西了,vuex.router这些都是必备 ...
- vue大型电商项目尚品汇(前台篇)day04
这几天一直都在做项目,只是没有上传上来,即将把前台项目完结了.现在开始更新整个前台的部分 一.面包屑处理 1.分类操作 点击三级联动进入搜索产生面包屑,直接取参数中的name即可 点击x怎么干掉这个面 ...
- vue大型电商项目尚品汇(前台篇)day05
紧急更新第二弹,然后就剩下最后一弹,也就是整个前台的项目 一.购物车 1.加入购物车(新知识点) 加入到购物车是需要接口操作的,因为我们需要将用户的加入到购物车的保存到服务器数据库,你的账号后面才会在 ...
- vue大型电商项目尚品汇(前台篇)day05终结篇
前台部分到此结束,一路走来还挺怀念,今天主要是对整个项目的完成做一个最后的收尾工作,对于功能上的需求没有什么了,主要就是项目上线的一些注意事项. 一.个人中心二级路由 当我们点击查看订单应该跳转到个人 ...
- vue大型电商项目尚品汇(后台终结篇)day06 重磅!!!
自此整个项目前后台,全部搭建完毕. 今天是最后一天,内容很多,而且也比较常用,一个图标类数据可视化,一个后台的权限管理,都是很经典的类型. 一.数据可视化 1.简介 专门的一门学科,有专门研究这个的岗 ...
- vue大型电商项目尚品汇(后台篇)day05
今天继续是对后台管理部分的一个操作,但是快要结束了,今天结束,明天会进入一个从Vue以来,另外一个名声显著的东西了,一只耳闻从未见识,而且十分的炫酷 他就是------数据可视化Echarts,迫不及 ...
- vue大型电商项目尚品汇(后台篇)day02
这几天更新有点小慢,逐渐开始回归状态了.尽快把这个后台做完,要开始vue3了 3.添加修改品牌 用到组件 Dialog 对话框,其中visible.sync这个配置是修改他的显示隐藏的,label-w ...
随机推荐
- 如何得到个性化banner
介绍 有时候用一些脚本工具,会有一些由其他字符组成的字符.(如下面这个我还在写的) 使用 kali自带了这个工具 -- figlet. figlet AuToIP 就可以得到上面的字符啦! 另外如果想 ...
- 记录:替换线上springboot项目可执行jar包中依赖jar里的class文件
问题背景: 项目组发现线上版本问题后,定位是由于项目依赖的某个jar包中有个小BUG. 解决方案: 在修改了对应的java文件后,编译出对应的class文件.从生产环境下载项目jar包,解压后,找到对 ...
- B - Weird Game (博弈论), cf1500
拉题链接 https://vjudge.net/contest/430219#overview 原题链接 https://codeforces.com/problemset/problem/299 ...
- Kotlin 之 let、with、run、apply、also 函数的使用
一.内联拓展函数 let let 扩展函数的实际上是一个作用域函数,当你需要去定义一个变量在一个特定的作用域范围内,let函数的是一个不错的选择:let函数另一个作用就是可以避免写一些判断null的操 ...
- oracle创建dblink注意事项 ORA-04052
BEGIN; oracle创建dblink语句: create database link dblink名称 connect to 用户名 identified by 密码 using '(DESCR ...
- mmdetection 绘制PR曲线
参考:https://github.com/xuhuasheng/mmdetection_plot_pr_curve 适用于COCO数据集 import os import mmcv import n ...
- FreeRTOS --(0)简介
转载自https://blog.csdn.net/zhoutaopower/article/details/106541595 FreeRTOS 是一个嵌入式实时操作系统,具有相对(相对 Linux. ...
- ubuntu 16.04,ros kinetic 使用husy_gazebo
我当前使用的是ubuntu 16.04,ros kinetic ,Gazebo版本为7.0.protoc需要确保版本为2.6.1,而我当前的为3.4.0,因此需要将系统中的protoc替换为2.6.1 ...
- 从零开始搭建高可用的k8s集群
一.环境准备 使用Hyper-V虚拟机功能搭建三台Centos虚拟机系统,配置好静态IP,分别为k8s-node1(192.168.0.8),k8s-node2(192.168.0.9),k8s-no ...
- 团队Beta5
队名:观光队 链接 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 学习 展示GitHub当日代码/文档签入记录 无 接下来的计划 无 **还剩下哪些任务 ...
