Fiddler修改接口下行数据,mock测试
应用场景:在不修改服务器代码的情况下,临时改变接口下行数据值,便于查看界面效果。。
使用工具:Fiddler
使用方法:连接Fiddler,使用代理。
Fiddler配置方法如下:
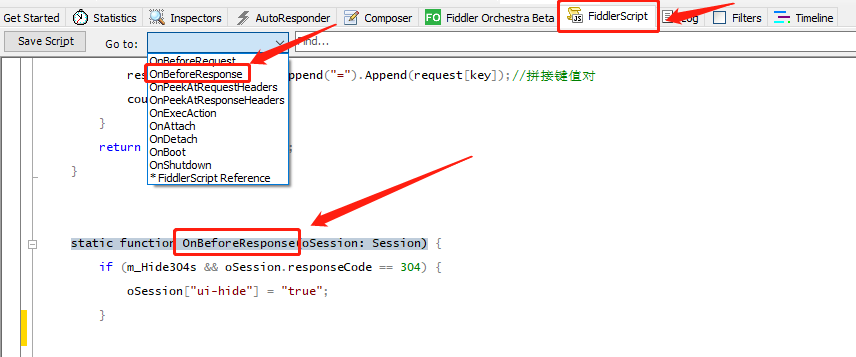
1、定位到FiddlerScript,OnBeforeResponse()函数下:

2、在OnBeforeResponse()函数里面编写如下脚本:
if (oSession.uriContains("/v3/api/guess/sss")){ //判断,当session的uri地址中包含“XXX”时
var responseJsonString=oSession.GetResponseBodyAsString(); //获取response中的JSON数据,以字符串的形式接收
var responseJSON=Fiddler.WebFormats.JSON.JsonDecode(responseJsonString); //转化为JSON数据,以便于编辑
var data = responseJSON.JSONObject["data"]; //获取“data”中的数据
if(data.Contains("config")){ //如果data中的数据中,包含“config”字段
data["config"]["appleIdentify"]="online";
}
var myResponseJSON= Fiddler.WebFormats.JSON.JsonEncode(responseJSON.JSONObject); //转换回字符串
oSession.utilSetResponseBody(myResponseJSON); //替换ResponseBody中的JSON数据
}
2.1、多个接口修改 || 连接,完整结构如下:
if (oSession.uriContains("uri1") || oSession.uriContains("uri2")){
var responseJsonString=oSession.GetResponseBodyAsString();
var responseJSON=Fiddler.WebFormats.JSON.JsonDecode(responseJsonString);
var data = responseJSON.JSONObject["data"];
if (data.Contains("...")){
data["..."] = xxx;
}
......
var myResponseString= Fiddler.WebFormats.JSON.JsonEncode(responseJSON.JSONObject);
oSession.utilSetResponseBody(myResponseString);
}
3、脚本编写完成后,点击保存,通过代理访问就ok了。。
Fiddler修改接口下行数据,mock测试的更多相关文章
- 通过Fiddler肆意修改接口返回数据进行测试
[本文出自天外归云的博客园] 方法介绍与比对 在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性 ...
- Fiddler修改请求、返回数据
相信你们有听过说“绕过前端”,但是可能想不到要怎样才能绕过前端呢? 首先,我们要知道什么是绕过前端?比如:登录用户名限制数字.6位,用户在登录页面填写用户名符合要求,使用Fiddler作为代理,拦截登 ...
- 用Fiddler或Charles进行mock数据搭建测试环境
转载:http://blog.csdn.net/qqYJ5/article/details/62216582 应用场景:服务器数据不符合测试条件或者服务器未开发完成时,我们可以通过在本地创建数据来达到 ...
- charles_01_打断点修改接口请求&返回数据
前言 测试过程中,为了模拟某场景测试,经常需要修改接口请求或者返回数据.可通过抓包工具打断点,实现模拟测试场景.常用的抓包工具charles和fiddler均可打断点mock数据.由于小编安装了cha ...
- Mock测试,结合Fiddler轻松搞定不同场景
在平时测试过程中,总会遇到一些比较难构造的场景.比如不同平台间的同步,异常场景的构造.遇到难构造的场景时,就可以引用Mock来进行单元测试.简言之:mock测试就是在测试过程中,对于某些不容易构造或者 ...
- 使用RAP2和Mock.JS实现Web API接口的数据模拟和测试
最近一直在思考如何对Web API的其接口数据进行独立开发的问题,随着Web API的越来越广泛应用,很多开发也要求前端后端分离,例如统一的Web API接口后,Winform团队.Web前端团队.微 ...
- 利用Fiddler拦截接口请求并篡改数据
近期在测试一个下单的项目,出于安全角度考虑,测试了一个场景,那就是利用工具对接口进行拦截并篡改数据.将接口一拦截并篡改数据后,发现收货满满.开发默默接受了我的建议,并对代码进行了修改. 对于fiddl ...
- RPC接口mock测试
转载:http://blog.csdn.net/ronghuanye/article/details/71124127 1 简介 Dubbo目前的应用已经越来越广泛.或者基于Dubbo二 ...
- Fiddler-AutoResponder 修改接口数据
问题 App 功能测试时,有些场景需要特殊的数据,如 App 对极限值的处理:或是账单列表的时间需要显示刚刚.昨天.周几,需要接口返回不同的时间.更改数据库是一种方法,但不够灵活,一些复杂的场景也不好 ...
随机推荐
- 最好的Java开发工具---IDEA
IntelliJ IDEA工具的使用 1. 常见的Java集成开发工具 Eclipse IBM团队研发的一个开源的非常好用的集成开发环境.寓意:吞并Sun公司.不过Sun最终被Oracle公司收购了. ...
- 基于GDAL库,读取.grd文件(以海洋地形数据为例)Java版
技术背景 海洋地形数据主要是通过美国全球地形起伏数据(GMT)获得,数据格式为grd(GSBG)二进制数据,打开软件通过是Surfer软件,surfer软件可进行数据的编辑处理,以及进一步的可视化表达 ...
- ☆☆如何学习MATLAB☆☆
大多数朋友第一次接触MATLAB一般都是在大学里面开设的MATLAB课程,第一次真正使用MATLAB是在自己的毕业论文中用到.所以对于MATLAB可以说是既爱又恨.爱,是因为使用MATLAB几乎可以实 ...
- world.construct(me);
目录 0 引言 0.1 所谓构造题 0.2 重点是动机 (motivation) 1 实践出真知 1.1 「CSP-S 2021」「洛谷 P7915」回文 1.1.1 题目大意 1.1.2 解题过程 ...
- Solution -「ROI 2019」「LOJ #3192」课桌
\(\mathcal{Description}\) Link. 原题意足够简洁啦.( \(\mathcal{Solution}\) 乍一看比较棘手,但可以从座位的安排方式入手,有结论: ...
- Java中类变量(静态变量)和类方法(静态方法)
类变量 类变量也叫静态变量或静态属性,是该类所有对象共享的变量任何一个该类的对象去访问它时,取得都是一样的值 语法: 访问修饰符 static 数据类型 变量名 static 访问修饰符 数 ...
- WMI简介和Event驻留
WMI (Windows Management Instrumentation,Windows管理规范) 从Windows 2000开始被包含于操作系统后,就一直是Windows操作系统的一部分. ...
- Error from server error dialing backend remote error tls internal error
# kubectl exec -it mysql-master-8cfb64ff9-ct4dx -n prophet -- /bin/bash Error from server: error dia ...
- Python+selenium自动循环扔QQ邮箱漂流瓶
Python代码如下: # coding=utf-8 from selenium import webdriver from time import sleep from random import ...
- [旧][Android] 消息处理机制
备注 原发表于2016.06.06,资料已过时,仅作备份,谨慎参考 概述 Android 的消息处理机制主要是指 Handler 的运行机制以及 Handler 所附带的 MessageQueue 和 ...
