asp.net多语言网站的完整解决方案
应用场景:通过前端切换网站使用英语、中文两种语言。
解决思路:ResourceManager会通过当前线程区域性信息,读取对应的Resource文件,从而达到切换语言的效果,其实质是是在切换当前线程的区域性信息。
具体实现:
注意:每次访问新的页面,应用程序池分配线程资源并不一定每次访问都是同一线程资源,所以每次请求都需要重新设置区域性信息。我将区域性信息设置写在了OnActionExecuting中,如果是老版本的asp.net项目也可以写在global文件的Application_BeginReuest事件方法中
下来我们按步骤来贴代码:
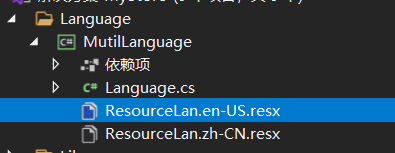
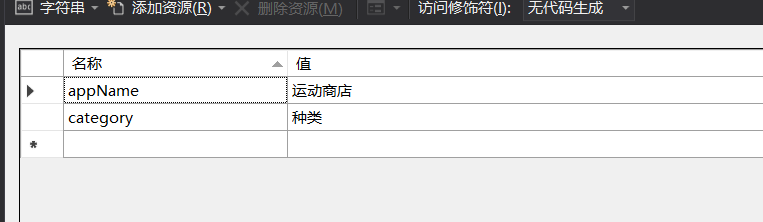
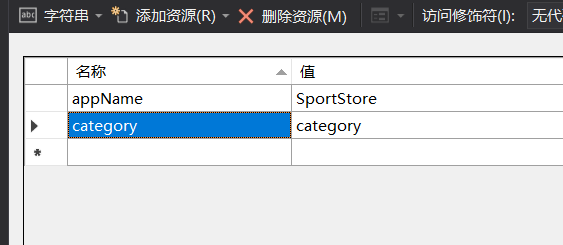
1、项目中创建Resource文件 后缀名为.resx
添加资源文件,配置ResourceManager(指定应用程序读取资源文件路径和文件)



Language.cs 关于配置ResourceManager的用法,以及参数的意义参照:使用Resource文件实现应用程序多语言
using System.Resources;
namespace MutilLanguage
{
public class Language
{
public static ResourceManager lanRM
{
get
{
return new ResourceManager("MutilLanguage.ResourceLan", typeof(MutilLanguage.Language).Assembly);
}
}
}
}
2、js 设置cookie,作用是保存当前的区域性信息 en-US,zh-CN
点击html切换语言,js 设置cookie
html代码
<a class="lang nav-link" data-val="en-US">english</a>
<a class="lang nav-link" data-val="zh-CN">中文</a>
设置cookie两种方案:js设置cookie;ajax后台设置cookie
js 设置cookie,path=/ 作用域为当前站点
$(".lang").click(function () {
console.log($(this).attr("data-val"));
let code = $(this).attr("data-val");
//document.cookie = `lang=${code};path=/`;
//window.location.reload(true);
});
ajax后端设置cookie:
c#代码
[HttpGet]
public IActionResult ChangeCultrue(string nativeCode)
{
HttpContext.Response.Cookies.Append("lang", nativeCode);
return Json(new { msg="ok"});
}
js调用
$(".lang").click(function () {
console.log($(this).attr("data-val"));
let code = $(this).attr("data-val");
$.ajax({
url: "../home/ChangeCultrue",
data: {
nativeCode: code
},
success: function () {
window.location.reload(true);
}
});
});
3、设置当前线程的区域性信息(每次加载页面)
通过重写OnActionExecuting方法,在每次执行Action代码块方法之前为当前线程设置区域作用域。
public override void OnActionExecuting(ActionExecutingContext context)
{
string cookielang = "";
context.HttpContext.Request.Cookies.TryGetValue("lang",out cookielang);
if (string.IsNullOrEmpty(cookielang))
cookielang = "zh-CN";
Thread.CurrentThread.CurrentCulture = new CultureInfo(cookielang);
Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture;
base.OnActionExecuting(context);
}
4、代码读取资源,根据设置的区域信息不同显示的语言类别不同
//@MutilLanguage.Language.lanRM.GetString("home")
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">@MutilLanguage.Language.lanRM.GetString("home")</a>
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">@MutilLanguage.Language.lanRM.GetString("privacy")</a>
C#代码
MutilLanguage.Language.lanRM.GetString("home")
CultureInfo.CurrentCulture 属性是每个线程的设置,可确定日期、时间、货币和数字的默认格式、文本排序顺序、字符串比较以及大小写转换。CurrentCulture 属性不是一个语言设置。
asp.net多语言网站的完整解决方案的更多相关文章
- [译]MVC网站教程(一):多语言网站框架
本文简介 本博文介绍了 Visual Studio 工具生成的 ASP.NET MVC3 站点的基本框架:怎样实现网站的语言的国际化与本地化功能,从零开始实现用户身份认证机制,从零开始实现用户注册机制 ...
- 利用JFreeChart绘制股票K线图完整解决方案
http://blog.sina.com.cn/s/blog_4ad042e50100q7d9.html 利用JFreeChart绘制股票K线图完整解决方案 (2011-04-30 13:27:17) ...
- Jenkins与网站代码上线解决方案【转】
转自 Jenkins与网站代码上线解决方案 - 惨绿少年 https://www.nmtui.com/clsn/lx524.html 1.1 前言 Jenkins是一个用Java编写的开源的持续集成工 ...
- XP局域网访问无权限、不能互相访问问题的完整解决方案
XP局域网访问无权限问题的完整解决方案: 1:用管理员账户登录系统 2:在“开始”-- “运行”里输入 GPEDIT.MSC 目的是打开组策略选项 3:依次展开”WINDOWS设置”-”本地策略”-” ...
- 手动从0搭建ABP框架-ABP官方完整解决方案和手动搭建简化解决方案实践
本文主要讲解了如何把ABP官方的在线生成解决方案运行起来,并说明了解决方案中项目间的依赖关系.然后手动实践了如何从0搭建了一个简化的解决方案.ABP官方的在线生成解决方案源码下载参考[3],手动搭 ...
- ASP.NET MVC 3 网站优化总结(三)Specify Vary: Accept-Encoding header
继续进行 ASP.NET MVC 3 网站优化工作,使用 Google Page 检测发现提示 You should Specify Vary: Accept-Encoding header,The ...
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
网站开启 Gzip 压缩的好处相信很多人都已经清楚,这样做可以提高网站的性能.那么为什么很多网站没有开启 Gzip 压缩功能呢?原因有4点:防病毒软件.浏览器 bug.网站代理和服务器未配置. 使用 ...
- ASP.NET MVC 3 网站优化总结(六)压缩 HTML
压缩 html 可以去除代码中无用的空格等,这样可提高网站的加载速度并节省带宽.今天就让我们看看在 ASP.NET MVC 3 怎么实现 html 压缩,我们可通过实现 ActionFilter 来完 ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- 「BUAA OO Pre」Git生成多个ssh key并连接GitLab仓库
「BUAA OO Pre」Git生成多个ssh key并连接GitLab仓库 Part 0 前言 写作背景 笔者在配置学校GitLab的ssh key时遇到一些问题,原因应为曾经配置过GitHub的s ...
- 01 MySQL数据库安装(Windows+Mac)
目录 MySQL数据库安装 Windows 1.主要版本简介 2.软件下载 3.文件目录简介 4.使用 4.1配置环境变量 4.2登录 制作MySQL服务端开机自启动 运行MySQL 4.3 密码修改 ...
- 简单的springboot + vue
安装vue 脚手架 npm install -g @vue/cli 查看vue 版本 vue -V 创建vue项目 vue create vue_project Vue CLI v4.5.13? Pl ...
- 对象到底是怎么new出来的
前言:要想理解本文,必须先了解JVM的内存结构 一.创建对象的方式 new:最常见 反射:Class.newInstance() 使用clone() 反序列化 二.创建对象的步骤(对象在JVM中怎么存 ...
- 我们一起来学grep
文章目录 grep 介绍 grep 命令格式 grep 命令选项 grep 实例 查找指定进程 查找指定进程个数 从文件中读取关键词进行搜索 从多个文件中查找关键字 输出以u开头的行 输出非u开头的行 ...
- vulhub漏洞环境
0x00 vulhub介绍 Vulhub是一个基于docker和docker-compose的漏洞环境集合,进入对应目录并执行一条语句即可启动一个全新的漏洞环境,让漏洞复现变得更加简单,让安全研究者更 ...
- 目前市面上报表软件下载排名的TOP5
目前,大部分的工作仍然离不开表格,而且工作表格的呈现更酷.效率要求更高.可以简化复杂的操作,大大提高工作效率.在企业管理中,报表可以以图表等简洁的方式向用户显示数据,从而提高工作效率.许多哦公司紧跟信 ...
- 使用while循环和for循环输出2~100之间的素数(只能被1和自己整除的自然数)
不管是while循环还是for循环,原理都是取根号,循环到取根号后的数,至于为什么需要循环到开根后的数,我想主要是因为一个数的分解因子在开根号后的数向上取整以下吧. 话不多说,上代码: while循环 ...
- python为什么是高级语言和解释型编程语言?它是如何粘合其它语言写的代码的?
学习python之初,不知道大家对于python有没有疑惑,应当是有的.这里我整理出来了自己的一些疑惑,供大家参考. 为什么python是高级程序设计语言 Java,C,C++这些语言是高级语言, ...
- 将Android手机无线连接到Ubuntu实现唱跳Rap
您想要将Android设备连接到Ubuntu以传输文件.查看Android通知.以及从Ubuntu桌面发送短信 – 你会怎么做?将文件从手机传输到PC时不要打电话给自己:使用GSConnect就可以. ...
