Django框架:10、Ajax补充说明、多对多三种创建方法、Django内置序列化组件、批量操作数据方法、分页器思路、form组件
Django框架
一、Ajax补充说明
1、针对前端回调函数接受值的说明
主要针对回调函数args接收到的响应数据
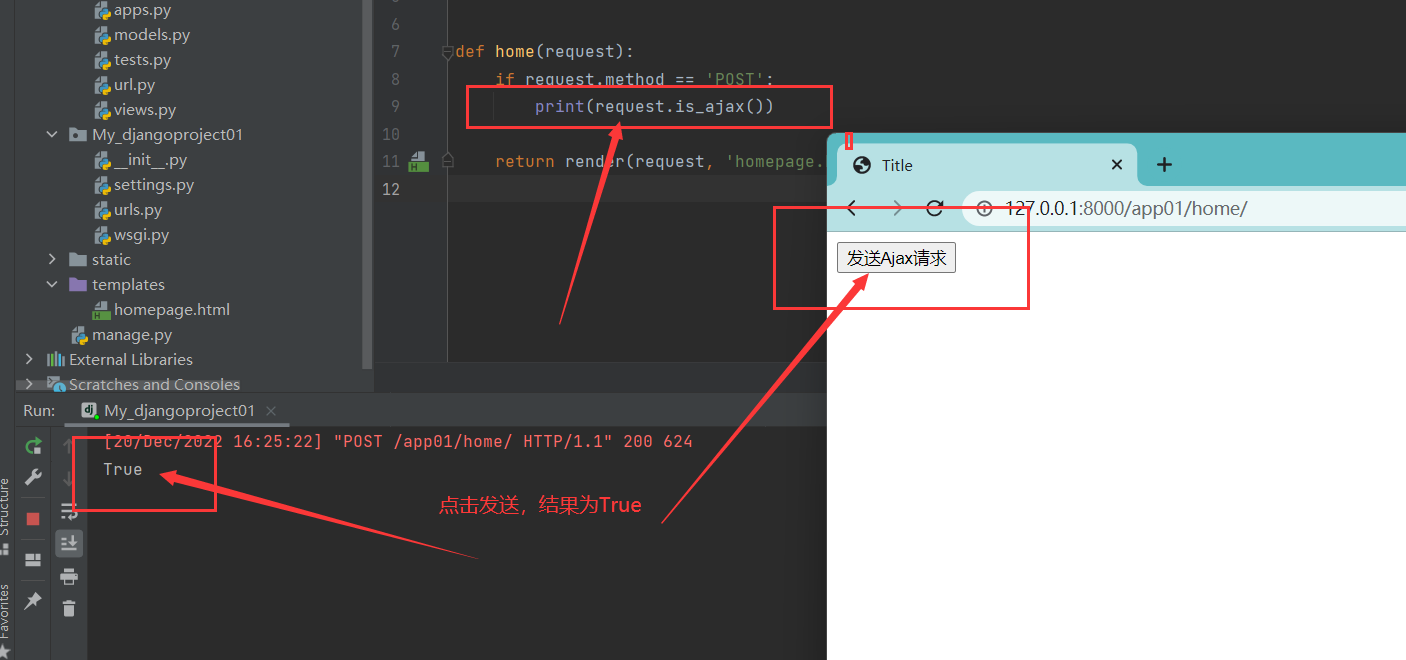
1、后端如何判断请求发出方式
- 关键词:is_ajax()
- 通过request点的方式可以判断请求是否由Ajax发出
def home(request):print(request.is_ajax())return render(request, 'homepage.html')

2、后端视图层return的返回值不在影响整个页面
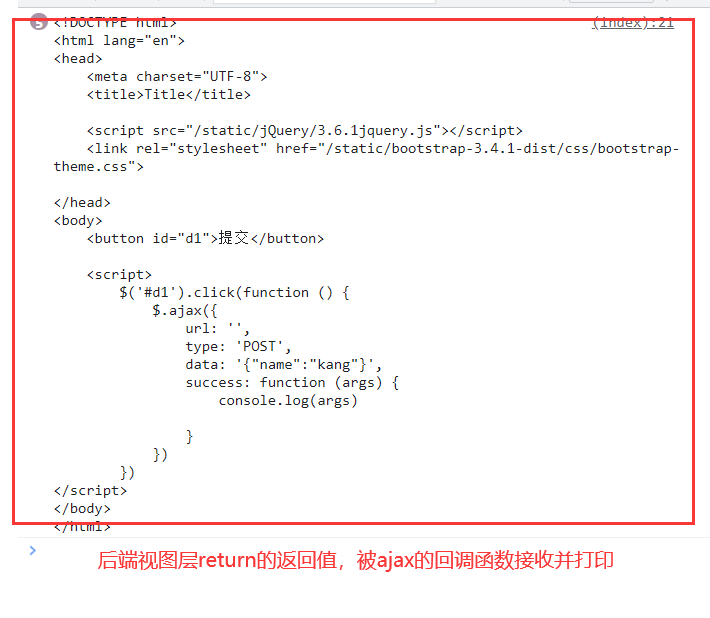
在不使用ajax的时候,视图层函数return的返回值将直接影响整个页面,例如使用的’三板斧‘,会直接将返回结果影响到整个页面,而使用ajax后,返回值将会被前端页面ajax的回调函数所接收,不会影响到整个页面
# 视图层def home(request):if request.method == 'POST':print(request.is_ajax())return render(request, 'homepage.html')return render(request, 'homepage.html')# 前端HTML页面<body><button id="d1">提交</button><script>$('#d1').click(function () {$.ajax({url: '',type: 'POST',data: '{"name":"kang"}',success: function (args) {console.log(args)}})})</script></body>

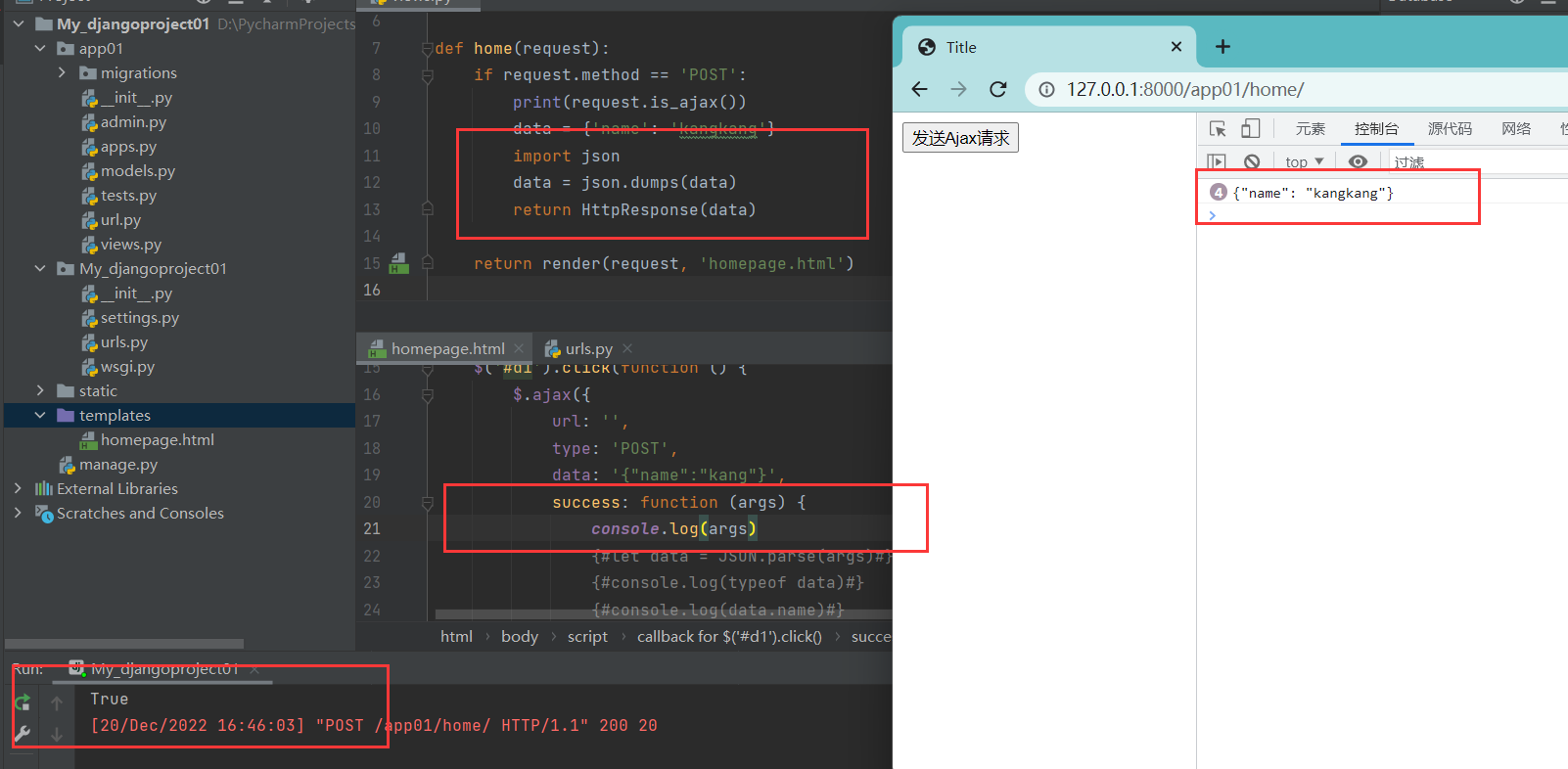
3、选择Ajax做前后端交互时,后端一般都是返回字典数据
后端返回数据
在使用Ajax做交互的时候,后端一般都是返回字典类型的数据,需要将返回的数据转换成json格式,否则前端将无法接收
def home(request):if request.method == 'POST':print(request.is_ajax())data = {'name': 'kangkang'}# 需要返回的数据import jsondata = json.dumps(data)# 将需要返回的数据进行序列化return HttpResponse(data)return render(request, 'homepage.html')

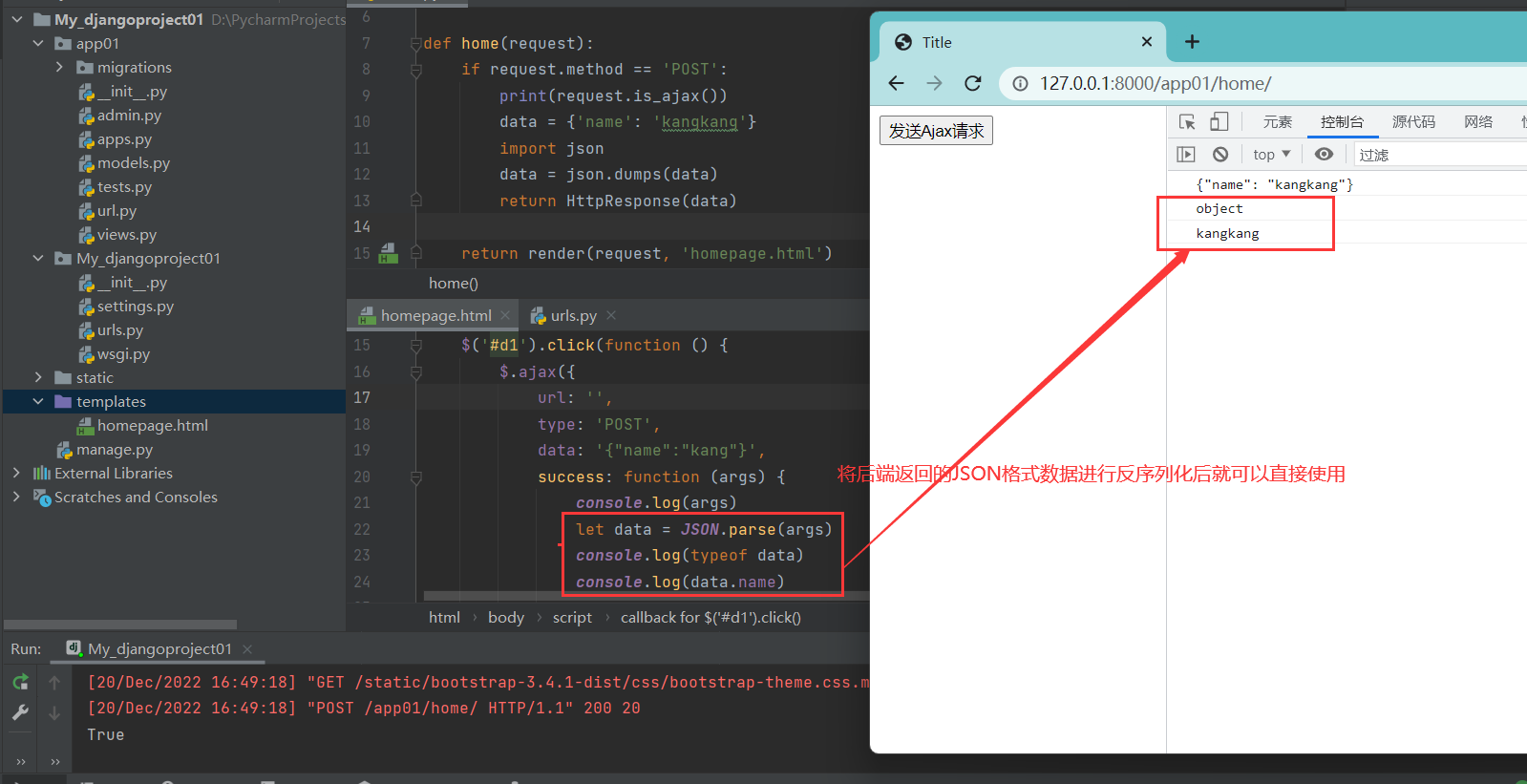
前端如何使用数据
针对发端发送的Json格式数据,前端是无法直接使用的,需要将json格式数据进行反序列化后才可以使用,反序列化后的数据会成为一个object对象,前端可以直接使用点的方式调用数据的值
success: function (args) {console.log(args)let data = JSON.parse(args)# 将接收的数据进行反序列化console.log(typeof data)# 反序列化后的数据是一个object对象console.log(data.name)# 对象可以通过点的方式进行取值}

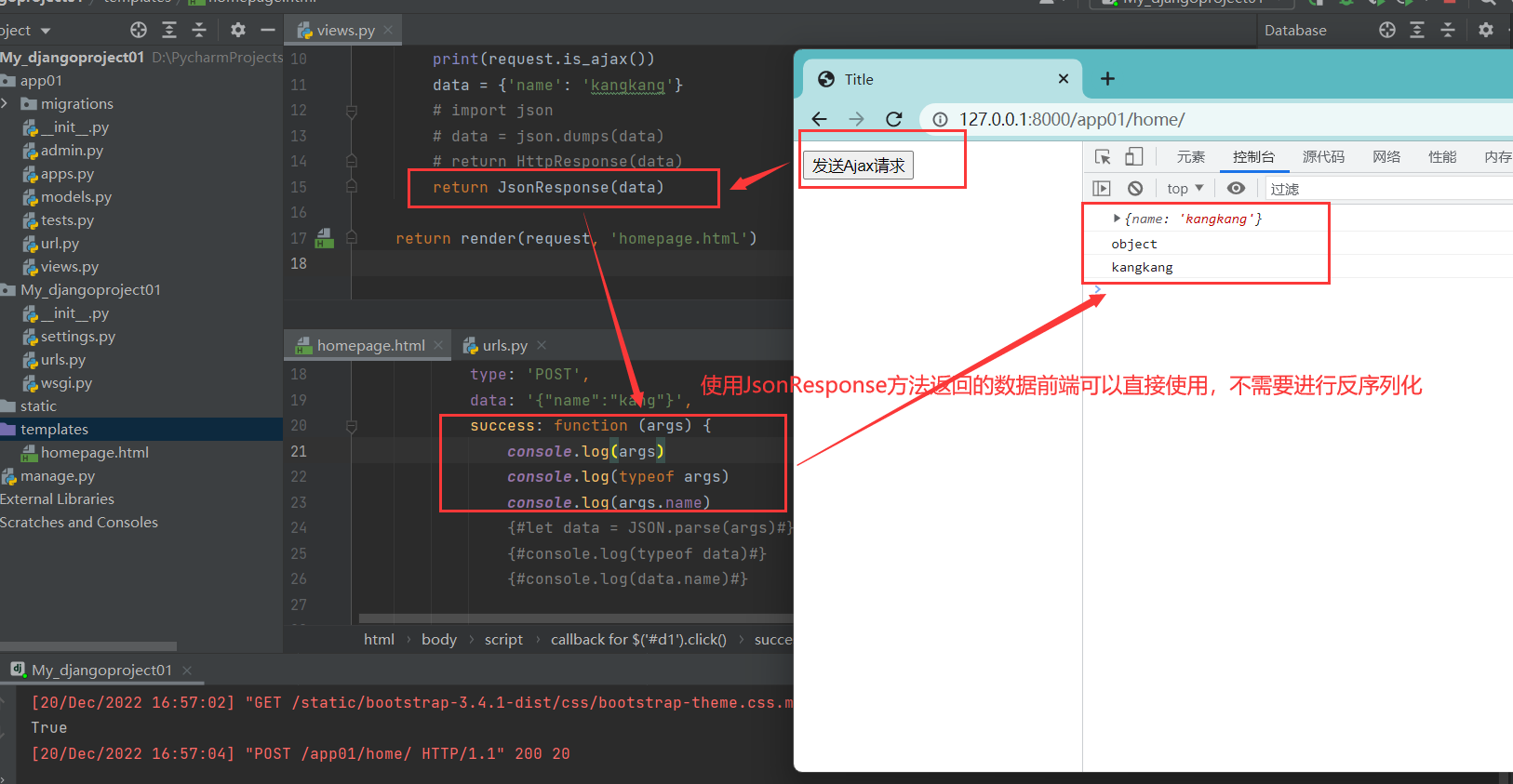
JsonResponse对象方法
使用JsonResponse方法可以节省后端很多代码,而且此方法返回的值,前端不需要进行序列化就可以直接使用
# 导入JsonResponse对象from django.http import JsonResponsedef home(request):if request.method == 'POST':data = {'name': 'kangkang'}# 直接返回return JsonResponse(data)

通过修改前端Ajax参数的方法
在前端没有使用JsonResponse的方法像后端传值时,前端可以通过设置参数的方式来进行自动反序列化操作
$.ajax({url: '',type: 'POST',data: '{"name":"kang"}',dataType:'json',# 修改参数success: function (args) {console.log(args)console.log(typeof args)console.log(args.name)

二、多对多三种创建方式
1、自动创建
自动创建是指,在定义模板阶段,在模板内声明多对多外键字段,Django会自动识别,并创建出第三张表来存储多对多的关系
- 优点:全自动创建,提供了add、remove、set、clear四种操作
- 缺点:自动创建的第三张表无法创建更多的字段,拓展性较差
class Book(models.Model):title = models.CharField(max_length=32)authors = models.ManyToManyField(to='Author')class Author(models.Model):name = models.CharField(max_length=32)
2、纯手动创建
指,在针对多对多关系时,手动创建第三张表,在第三张表内声明多对多之间的关系
- 优点:全由自己创建,拓展性强
- 缺点:编写繁琐,并且不支持add、remove、set、clear以及正反向概念
class Book(models.Model):title = models.CharField(max_length=32)class Author(models.Model):name = models.CharField(max_length=32)class Book2Author(models.Model):book = models.ForeignKey(to='Book')author = models.ForeignKey(to='Author')others = models.CharField(max_length=32)join_time = models.DateField(auto_now_add=True)
3、半自动创建
创建方法类似纯手动创建,但是需要在主表中在额外手动定义一个与从表的多对多关系字段,并且在该字段后放参数内声明关联的从表名和第三张表名以及多对多的关系
- 优点:第三张表由自己创建,拓展性强,正反向概念清晰
- 缺点:编写繁琐,不支持add、remove、set、clear
class Book(models.Model):title = models.CharField(max_length=32)authors = models.ManyToManyField(to='Author',through='Book2Author', through_fields=('book','author')class Author(models.Model):name = models.CharField(max_length=32)class Book2Author(models.Model):book = models.ForeignKey(to='Book', on_delete=models.CASCADE)author = models.ForeignKey(to='Author', on_delete=models.CASCADE)others = models.CharField(max_length=32)join_time = models.DateField(auto_now_add=True)
三、Django内置序列化组件
在实际项目中,针对前后端分离,通常后端试图函数只需要返回给前端json格式字典,来满足前端的增删改查即可,但是在后端ORM操作中,我们一般都是直接获取到数据对象,这并不满足向前端传送数据的需求,所以我们还需要对这些对象进行处理,将对象里的数据转换成一键值对的形式进行返回
手动处理
from app01 import modelsfrom django.http import JsonResponsedef ab_ser_func(request):# 1.查询所有的书籍对象book_queryset = models.Book.objects.all() # queryset [对象、对象]# 2.封装成大字典返回data_dict = {}for book_obj in book_queryset:temp_dict = {}temp_dict['pk'] = book_obj.pktemp_dict['title'] = book_obj.titletemp_dict['price'] = book_obj.pricetemp_dict['info'] = book_obj.infodata_dict[book_obj.pk] = temp_dict # {1:{},2:{},3:{},4:{}}return JsonResponse(data_dict)
使用序列化组件
1、导入模块:from django.core import serializersfrom app01 import modelsdef ab_ser_func(request):# 获取全部表对象book_queryset = models.Book.objects.all()# 生成序列化组件对象,第一个参数是选择序列化的方式res = serializers.serialize('json', book_queryset)# 直接将数据进行返回return HttpResponse(res)
四、批量操作数据
批量操作数据是指,当前端访问的数据量较为庞大时,通过自己的方法进行处理时会暂用非常长的时间,下面通过代码展示
手动生成
这种方式是在不停的向数据库中插入数据,当数据比较庞大的时候时间非常的满,10秒500条左右
def temp(request):# 设置一个循环,当用户访问时,生成10万条数据,并插入数据库for i in range(1, 100000):book = models.Book01.objects.create(title='number %s book' % i)# 读出数据库中10万条数据,并传递到前端obj_list = models.Book01.objects.all()return render(request, 'temp.html', locals())
使用内置序列化组件
提前定义一个空列表,然后生成10万条数据添加到列表中去,再通过内置组件生成,然后展示到前端页面,5秒10万条数据
def temp(request):# 提交定义一个空列表book_obj_list = []# 设置一个循环,生成10万条数据for i in range(1, 100000):book_obj = models.create(title='number %s book' % i)# 将生成的对象添加到列表中去book_list_obj.append(book_obj)# 使用内置组件将对象添加到数据库中# 读出数据库中10万条数据,并传递到前端obj_list = models.Book01.objects.all()return render(request, 'temp.html', locals())
五、分页器思路
分页器主要听处理逻辑 代码最后很简单推导流程1.queryset支持切片操作(正数)2.研究各个参数之间的数学关系每页固定展示多少条数据、起始位置、终止位置3.自定义页码参数current_page = request.GET.get('page')4.前端展示分页器样式5.总页码数问题divmod方法6.前端页面页码个数渲染问题后端产生 前端渲染
六、自定义分页器的使用
django自带分页器模块但是使用起来很麻烦 所以我们自己封装了一个只需要掌握使用方式即可def ab_pg_func(request):book_queryset = models.Books01.objects.all()from app01.utils.mypage import Paginationcurrent_page = request.GET.get('page')page_obj = Pagination(current_page=current_page, all_count=book_queryset.count())page_queryset = book_queryset[page_obj.start:page_obj.end]return render(request, 'pgPage.html', locals()){% for book_obj in page_queryset %}<p>{{ book_obj.title }}</p>{% endfor %}{{ page_obj.page_html|safe }}
七、form组件
小需求:获取用户数据并发送给后端校验 后端返回不符合校验规则的提示信息form组件1.自动校验数据2.自动生成标签3.自动展示信息from django import formsclass MyForm(forms.Form):username = forms.CharField(min_length=3, max_length=8) # username字段最少三个字符最大八个字符age = forms.IntegerField(min_value=0, max_value=200) # 年龄最小0 最大200email = forms.EmailField() # 必须符合邮箱格式校验数据的功能(初识)form_obj = views.MyForm({'username':'jason','age':18,'email':'123'})form_obj.is_valid() # 1.判断数据是否全部符合要求False # 只要有一个不符合结果都是Falseform_obj.cleaned_data # 2.获取符合校验条件的数据{'username': 'jason', 'age': 18}form_obj.errors # 3.获取不符合校验规则的数据及原因{'email': ['Enter a valid email address.']}1.只校验类中定义好的字段对应的数据 多传的根本不做任何操作2.默认情况下类中定义好的字段都是必填的
Django框架:10、Ajax补充说明、多对多三种创建方法、Django内置序列化组件、批量操作数据方法、分页器思路、form组件的更多相关文章
- 多对多三种创建方式、forms组件、cookies与session
多对多三种创建方式.forms组件.cookies与session 一.多对多三种创建方式 1.全自动 # 优势:不需要你手动创建第三张表 # 不足:由于第三张表不是你手动创建的,也就意味着第三张表字 ...
- Django学习——ajax发送其他请求、上传文件(ajax和form两种方式)、ajax上传json格式、 Django内置序列化(了解)、分页器的使用
1 ajax发送其他请求 1 写在form表单 submit和button会触发提交 <form action=""> </form> 注释 2 使用inp ...
- ORM中choices参数(重要)、MTV于MVC模型、多对多关系三种创建方式
choices参数(重要) **使用方式
- 2019年6月14日 Web框架之Django_07 进阶操作(MTV与MVC、多对多表三种创建方式、前后端传输数据编码格式contentType、ajax、自定义分页器)
摘要 MTV与MVC 多对多表三种创建方式 ajax ,前后端传输数据编码格式contentType 批量插入数据和自定义分页器 一.MVC与MTV MVC(Model View Controller ...
- Django框架 之 Ajax
Django框架 之 Ajax 浏览目录 AJAX准备知识 AJAX与XML的比较 AJAX简介 jQuery实现的ajax AJAX参数 AJAX请求如何设置csrf_token 序列化 一.AJA ...
- Django框架10 /sweetalert插件、django事务和锁、中间件、django请求生命周期
Django框架10 /sweetalert插件.django事务和锁.中间件.django请求生命周期 目录 Django框架10 /sweetalert插件.django事务和锁.中间件.djan ...
- Django框架09 /ajax、crsf、settings导入
Django框架09 /ajax.crsf.settings导入 目录 Django框架09 /ajax.crsf.settings导入 1. ajax概述 2. ajax应用 3. ajax上传文件 ...
- Django框架(十)--ORM多对多关联关系三种创建方式、form组件
多对多的三种创建方式 1.全自动(就是平常我们创建表多对多关系的方式) class Book(models.Model): title = models.CharField(max_length=32 ...
- Django多对多表的三种创建方式,MTV与MVC概念
MTV与MVC MTV模型(django): M:模型层(models.py) T:templates V:views MVC模型: M:模型层(models.py) V:视图层(views.py) ...
- AJAX—JSON和Django内置序列化
JSON 什么是JSON JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * J ...
随机推荐
- Anaconda安装和卸载+虚拟环境Tensorflow安装以及末尾问题大全(附Anaconda安装包),这一篇就够了!!!
前言 实话说,在自己亲手捣鼓了一下午加一晚上后,本人深深地感受到了对于"Anaconda安装+虚拟环境Tensorflow安装"里面的坑点之多,再加上目前一些博主的资料有点久远,尤 ...
- centos7中配置java + mysql +jdk +使用jar部署项目
centos7中配置java + mysql +jdk +使用jar部署项目 思维导图 1. 配置JDK環境 1.1下载jdk安装包 Java Downloads | Oracle 1.2 将下载j ...
- vue中a标签地址传参
注意: 1)href前面加冒号" : ". 2)字符串用单引号包裹 . 3)传过去数值用+号连接 传值:<li class="list-li ...
- HYSBZ1036 [ZJOI2008]树的统计(树链剖分)
将树通过树链剖分转化成线性序列,用线段树维护最值,和值即可. 1 #include <bits/stdc++.h> 2 using namespace std; 3 const int N ...
- 内存映射IO(MMIO)
端口I/O 介绍: 一种I/O编址方式是端口映射I/O(port-mapped I/O), CPU使用专门的I/O指令对设备进行访问, 并把设备的地址称作端口号. 在执行其中的一条指令时,CPU使用地 ...
- spring-boot-maven-plugin报红问题
spring-boot-maven-plugin报红的原因是因为缺少Spring-Boot的版本号, 版本号可在pom.xml中找到,找到Spring-Boot的版本号后一定不要忘记点击maven的刷 ...
- JSP中request对象的简单实用,实现简单的注册以及个人信息的展示
JSP中Request对象的使用 概述:request对象主要用于接收客户端发送来的请求信息,客户端的请求信息被封装在request对象中,通过它可以了解到客户的需求,然后做出响应.主要封装了用户提交 ...
- LeetCode------移动零(5)【数组】
来源:力扣(LeetCode) 链接:https://leetcode-cn.com/problems/move-zeroes 1.题目 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末 ...
- SimpleDateFormat线程安全问题排查
一. 问题现象 运营部门反馈使用小程序配置的拉新现金红包活动二维码,在扫码后跳转至404页面. 二. 原因排查 首先,检查扫码后的跳转链接地址不是对应二维码的实际URL,根据代码逻辑推测,可能是acc ...
- 云实例初始化工具cloud-init简介
项目简介 cloud-init是一款用于初始化云服务器的工具,它拥有丰富的模块,能够为云服务器提供的能力有:初始化密码.扩容根分区.设置主机名.注入公钥.执行自定义脚本等等,功能十分强大. 目前为止c ...
