JavaScript:箭头函数:省略写法
之所以把箭头函数拎出来,是因为它不仅仅是声明函数的一种方式,它还是函数式编程的重要根基,它使得函数的使用更加的灵活,同时,它的语法,也相对于function声明的函数更加灵活和复杂。
箭头函数的省略写法
先回忆一下标准的写法。

没有参数或者多个参数时,不能省略括号;但是只有一个参数的时候,可以省略括号。

函数内部只有一句语句(非return语句)时,可以省略大括号。

返回值是一个表达式的话,可以省略return。

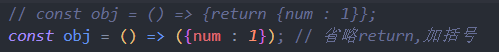
返回值是一个对象的话,省略return的同时加上括号。

JavaScript:箭头函数:省略写法的更多相关文章
- JavaScript箭头函数中的this详解
前言 箭头函数极大地简化了this的取值规则. 普通函数与箭头函数 普通函数指的是用function定义的函数: var hello = function () { console.log(" ...
- 动态导航栏和JavaScript箭头函数
动态导航栏和JavaScript箭头函数 今天我们来写一下动态的导航栏,并且学一下JavaScript的箭头函数等相关问题. 样式如下所示: html中执行代码如下所示: <!DOCTYPE h ...
- (转)Javascript匿名函数的写法、传参、递归
(原)http://www.veryhuo.com/a/view/37529.html (转)javascript匿名函数的写法.传参和递归 javascript匿名函数的写法.传参和递归 http: ...
- (转)javascript匿名函数的写法、传参和递归
(原)http://www.veryhuo.com/a/view/37529.html (转)javascript匿名函数的写法.传参和递归 http://www.veryhuo.com 2011-0 ...
- 轻松学习 JavaScript——第 6 部分:JavaScript 箭头函数
JavaScript箭头函数是ECMAScript 6中引入的编写函数表达式的一种简便方法.通常,在JavaScript中,可以通过两种方式创建函数: 函数语句. 函数表达式. 可以如下所示创建函数语 ...
- javascript箭头函数把函数给简写了[0403]
箭头函数把函数给简写了[0403] 我不是很喜欢箭头函数,总觉得它让原本就不那么严谨的js更加不严谨了,所以有时候看js程序也是一件很头痛的事情,不过在ES6中加入了这么一个新的方法,已 ...
- JavaScript箭头函数 和 generator
箭头函数: 用箭头定义函数........ var fun = x=>x*x alert(fun(2)) //单参数 var fun1 = ()=& ...
- javascript 箭头函数的使用 初学者必看
为了保证可读性,本文采用意译而非直译.另外,本文版权归原作者所有,翻译仅用于学习. 本文我们介绍箭头(arrow)函数的优点. 更简洁的语法我们先来按常规语法定义函数: 1 2 3 4 5 funct ...
- JavaScript 箭头函数
ES6新标准增加了一种新的函数,箭头函数. x=>x*x 相当于: function (x){ return x*x; } 如果参数不是一个,就需要用括号()括起来: // 两个参数:var t ...
- JavaScript箭头函数(Lambda表达式)
箭头函数也叫lambda表达式 据说其主要意图是定义轻量级的内联回调函数 栗有: 1 var arr = ["wei","ze","yang" ...
随机推荐
- aws-cli命令-vpcs及subnets相关的查询
关于AWS上vpcs及subnets相关的查询,常用的命令如下: # 查询所有的vpc信息 aws ec2 describe-vpcs --output json # 查询所有所有的subnet相关的 ...
- TF-GNN踩坑记录(二)
引言 最近在尝试构建GraphTensor时,尝试把默认的特征名hidden_state改成其他时,出现了奇怪的报错. 报错 WARNING:tensorflow:Gradients do not e ...
- Volatile介绍
介绍 volatile 是 Java 虚拟机提供的轻量级的同步机制,它可以保证可见性(缓存一致性协议)和有序性(禁止指令重排序,也就是通过内存屏障来实现),但是不保证原子性. JMM 介绍 JMM 是 ...
- lnmp配置laravel访问环境报错锦集
1.laravel配置域名访问变成下载,实际就是Nginx没有识别到.php文件.把.php文件的配置加到Nginx即可 .... # 这一段放到项目的Nginx.conf配置文件里面 locatio ...
- 成功 解决 @keyup.enter=“search()“ 在el-input 组件中不生效的问题
1.问题描述 在输入框中.输入内容.点击回车.没有效果 问题代码 2.问题解决思路 查看官网的解释说明: 要使用.native修饰符 3.问题解决 修改后的代码 修改后的效果
- 齐博x2向上滚动特效
要实现图中圈起来的向上滚动特效,大家可以参考下面的代码 <!--滚动开始--> <style type="text/css"> .auto-roll{ he ...
- go-zero docker-compose 搭建课件服务(八):集成jaeger链路追踪
0.转载 go-zero docker-compose 搭建课件服务(八):集成jaeger链路追踪 0.1源码地址 https://github.com/liuyuede123/go-zero-co ...
- C语言基础--数组
数组 概念:在内存中连续存储的具有相同数据类型的一组数据的集合. 注意: 数组中的数据类型必须都是一致的 数组在内存中必须是连续的存储空间 定义数组时候的注意事项: 定义数组的时候,[]里面的值不能是 ...
- element-ui el-table 多选和行内选中
<template> <div style="width: 100%;height: 100%;padding-right: 10px"> <el-t ...
- 重新整理 .net core 实践篇 ———— linux上排查问题 [外篇]
前言 简单介绍一下在排查问题.献给初学者. 该文的前置篇: https://www.cnblogs.com/aoximin/p/16838657.html 正文 什么是linux系统 linux 是基 ...
