低代码开发平台YonBuilder移动开发,开发阅读APP教程
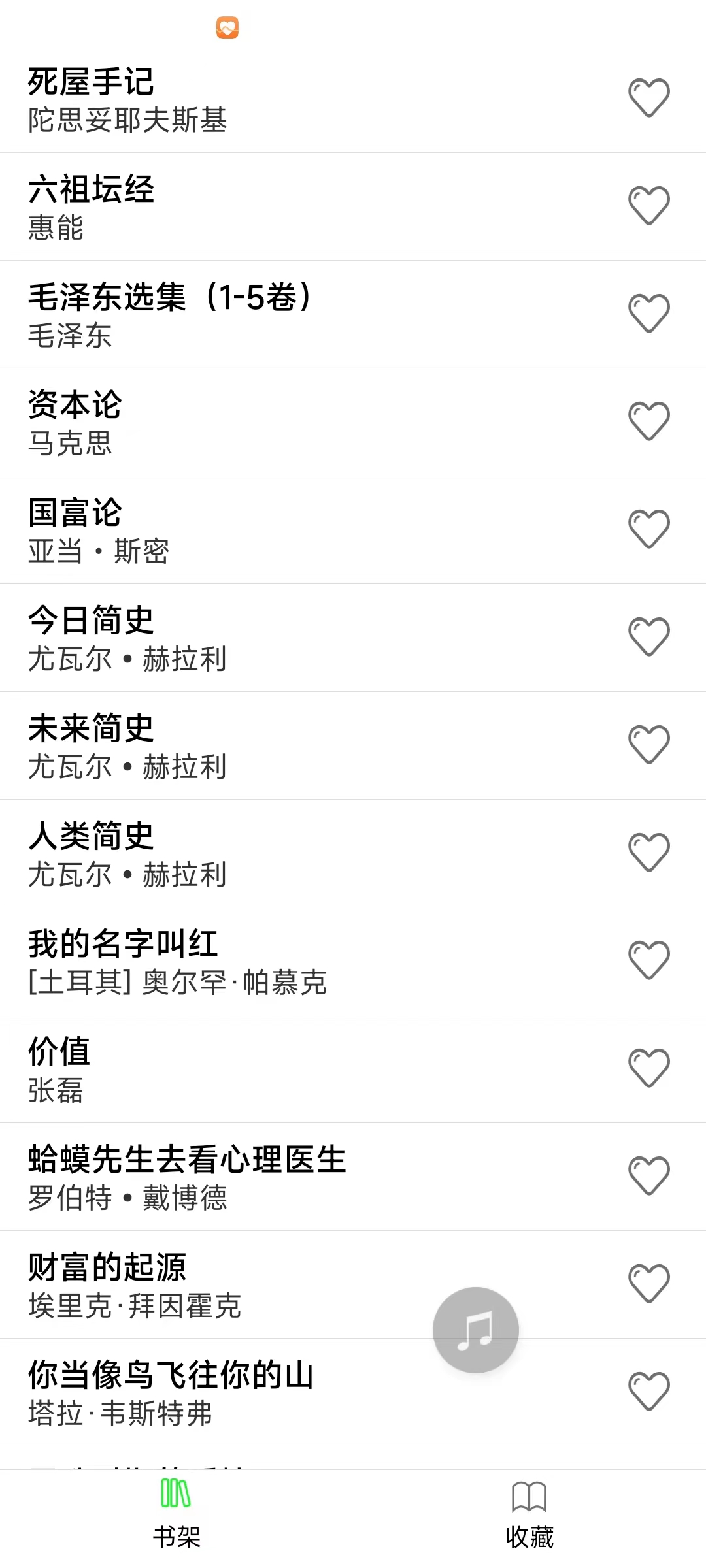
设计实现效果如下图:
主要包括书架,阅读,收藏功能。

经过分析,我们可以先实现底部导航功能,和书架列表页面。
1. 使用 tabLayout 高级窗口实现底部导航 。 使用tabLayout 有两种方式,一种是使用 api.openTabLayout 接口打开,如果在app首页使用 tabLayout 布局,则可以使用配置json 文件的方式:
{
"name": "root",
"preload": 1,
"vScrollBarEnabled": false,
"tabBar": {
"height": 55,
"fontSize": "14",
"textOffset": "8",
"reload": true,
"frames": [{
"title": "页面一",
"name": "main",
"url": "pages/main/main.stml",
"bgColor": "rgba(255,255,255,1.0)"
}, {
"title": "页面二",
"name": "mylist",
"url": "pages/main/mylist.stml",
"bgColor": "rgba(255,255,255,1.0)"
}],
"list": [{
"text": "书架",
"iconPath": "widget://image/book1.png",
"selectedIconPath": "widget://image/book.png"
}, {
"text": "收藏",
"iconPath": "widget://image/shoucang1.png",
"selectedIconPath": "widget://image/shoucang2.png"
}]
}
}


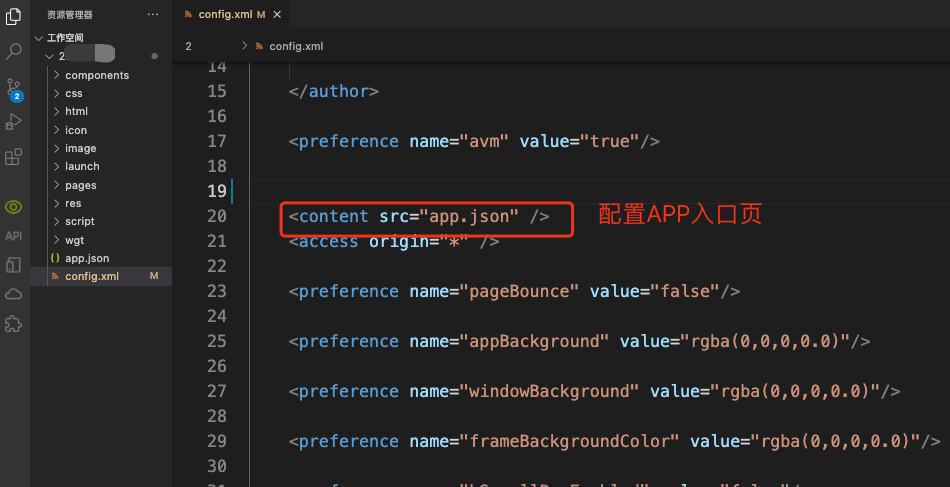
接着我们将APP入口配置为以上json 文件,这样打开APP后,即会出现我们配置好的底部导航了。

2. 使用list-view实现书目列表
先看官方文档的示例代码和效果:
<template>
<list-view id="listView" class="main" enable-back-to-top onscrolltolower={this.onscrolltolower}>
<cell class="cell" onclick={this.itemClick}>
<text class="title">{item.title}</text>
<text class="subtitle">{item.subtitle}</text>
</cell>
<list-footer class="footer">
<text>加载中...</text>
</list-footer>
</list-view>
</template>
<style>
.main {
width: 100%;
height: 100%;
}
.cell {
padding: 8px;
height: 60px;
border-bottom: 0.5px solid #ddd;
background-color: #fff;
}
.cell:active {
background-color: #ddd;
}
.title {
font-weight: bold;
font-size: 18px;
color: #000;
}
.subtitle {
color: #333;
}
.footer {
justify-content: center;
align-items: center;
}
</style>
<script>
export default {
name: 'test',
methods:{
apiready() {
this.initData(false);
},
initData(loadMore) {
var that = this;
var skip = that.dataList?that.dataList.length:0;
var dataList = [];
for (var i=0;i<20;i++) {
dataList[i] = {
title: '项目' + (i + skip),
subtitle: '这里是子标题'
}
}
var listView = document.getElementById('listView');
if (loadMore) {
that.dataList = that.dataList.concat(dataList);
listView.insert({
data: dataList
});
} else {
that.dataList = dataList;
listView.load({
data: dataList
});
}
},
onscrolltolower() {
this.initData(true);
},
itemClick(e) {
api.alert({
msg: '当前项索引:' + e.currentTarget.index
});
}
}
}
</script>



我们根据示例稍加改动,填充上我们从服务器请求回来的数据即可。
<template>
<safe-area>
<list-view id="listView" class="main" enable-back-to-top onscrolltolower={this.onscrolltolower}>
<cell class="cell" data-title={item.title} data-url={item.bookurl} data-bookid={item.bookid}
onclick={this.itemClick}>
<text class="title">{item.title}</text>
<text class="subtitle">{item.subtitle}</text>
<img class="love" data-url={item.bookurl} data-bookid={item.bookid} data-title={item.title}
data-subtitle={item.subtitle} onclick='this.fnchagelove' src={item.icon} alt=""></img>
</cell>
<list-footer class="footer">
<text>{toasttext}</text>
</list-footer>
</list-view>
</safe-area>
</template>



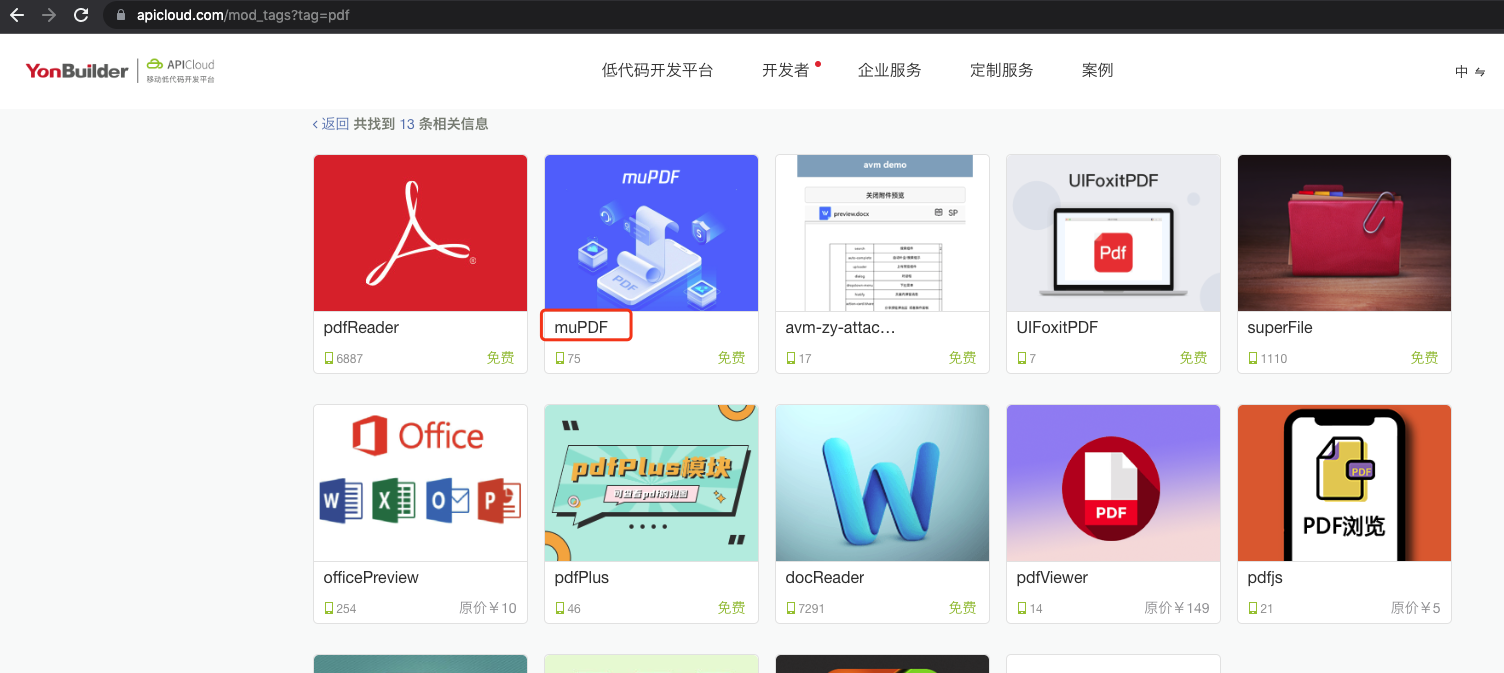
3. 实现打开书籍功能。可以根据不同的书籍类型,选择不同的模块打开 。如 pdf 格式的可选择pdf 阅读器模块 。

var muPDF = api.require('muPDF');
var param = {
//传入本地路径
// "path":"/data/user/0/com.apicloud.pkg.sdk/filePDF.pdf",
//传入网络路径
"path":"网络路径",
"fileName":"文件保存的自定义名称",
"showLoading":true,
"diaLogStyle":"horizontal"
}
muPDF.viewpdfFile(param,function(ret){
alert(JSON.stringify(ret));
});


使用YonBuilder移动开发平台开发APP体验是很好的,尤其是使用最新的 avm 多端框架,其语法类似vue ,react ,有前端基础的,非常容易上手。新建应用时,可以选择模板,通过学习模板应用的代码可以很快上手。
低代码开发平台YonBuilder移动开发,开发阅读APP教程的更多相关文章
- 商业创新不能等?用友低代码开发平台YonBuilder为您加速!
随着云计算.人工智能.物联网.大数据.5G等新一代技术的快速发展,越来越多的企业希望借助技术的力量加速数智化转型,期许通过更加敏捷和强大的应用系统推动企业的商业创新速度.但传统软件开发周期长.开发成本 ...
- 用友低代码开发平台YonBuilder首次亮相DevRun开发者沙龙
2020年的今天,没有人会再质疑企业上云的必要性与价值所在.从高科技行业到传统领域,大大小小的企业都希望走在变革道路前列,通过企业云加快业务数字化转型,更好地维护和管理企业数据. 然而,大多数企业都很 ...
- 什么是aPaas?aPaas与低代码又是如何促进应用程序开发现代化的?
从软件即服务(SaaS)到基础设施即服务(IaaS),云计算的兴起使“一切皆服务”(XaaS)模型得以泛滥,而aPaaS可能是这些模型中最鲜为人知的模型.随着aPaaS市场预计将从2018年的近90亿 ...
- SNF开发平台WinForm之二-开发-单表表单管理页面-SNF快速开发平台3.3-Spring.Net.Framework
2.1运行效果: 2.2开发实现: 2.2.1 这个开发与第一个开发操作步骤是一致的,不同之处就是在生成完代码之后,留下如下圈红程序,其它删除. 第一个开发地址:开发-单表表格编辑管理页面 http: ...
- 低代码BPM平台
为了做出明智的决策并为客户提供服务,员工需要在正确的环境中使用正确的工具和访问关键信息的权限.但是,当业务关键信息分散在多个现成的和自定义编码的应用程序中时,员工效率会降低,客户体验也会受到影响. 低 ...
- 微服务低代码Serverless平台(星链)的应用实践
导读 星链是京东科技消金基础研发部研发的一款研发效能提升的工具平台,面向后端服务研发需求,尤其是集成性.场景化.定制化等难度不太高.但比较繁琐的需求,如服务前端的后端(BFF).服务流程编排.异步消息 ...
- 快速开发平台分享-UCML快速开发七种武器
传统的快速开发平台强调的是组件重用.构件重用,主要解决功能重用层面,一般提供了软件开发最常用的功能:表单设计.BPM(业务流程管理).报表.组织机构及权限等功能.但只有功能重用,没有过程重用,要么只能 ...
- 分享一个全开源的ASP.NET快速开发平台,能快速开发OA CRM ERP 等系统
bingo炸了 2017/3/30 16:28:14 阅读(870) 评论(0) 公司业务量比较大,接了很多项目,为了缩短开发周期老板让我牵头搭建了一个快速开发平台. 我们主要的业务是做OA.CRM. ...
- 迅为最新推出iTOP-6818开发平台无缝支持4418开发板
iTOP-6818开发板是一款四核ARM 八核开发板与iTOP-4418开发板完全兼容,CPU主频1.4GHz,内存1GB DDR3(2GB可选),存储16GB EMMC,板载千兆以太网,GPS,WI ...
随机推荐
- POJ3280 Cheapest Palindrome (区间DP)
dp[i][j]表示将字符串子区间[i,j]转化为回文字符串的最小成本. 1 #include<cstdio> 2 #include<algorithm> 3 #include ...
- ASP.NET Core :容器注入(二):生命周期作用域与对象释放
//瞬时生命周期 ServiceCollection services = new ServiceCollection(); services.AddTransient<TestServiceI ...
- Go_gin权限验证
权限管理 Casbin是用于Golang项目的功能强大且高效的开源访问控制库. 1. 特征 Casbin的作用: 以经典{subject, object, action}形式或您定义的自定义形式实施策 ...
- SSM(Spring,SpringMVC,Mybatis)框架整合项目
快速上手SSM(Spring,SpringMVC,Mybatis)框架整合项目 环境要求: IDEA MySQL 8.0.25 Tomcat 9 Maven 3.6 数据库环境: 创建一个存放书籍数据 ...
- 配置文件yaml和ini
前言 本文主要介绍配置文件yaml和ini的读取. 一.yaml文件 YAML是一个可读性高,易于理解,用来表达数据序列化的格式.语法与python的语法类似.文件后缀 .yaml 下面是yaml文 ...
- VS code 如何使用HTML Boilerplate插件
此插件是一个HTML 模版插件,可以摆脱为 HTML 新文件重新编写头部和正文标签的苦恼. 只需在空文件中输入 html,并按 tab 键,即可生成干净的文档结构.也可以输入!,然后按tab键或者en ...
- 「MySQL高级篇」MySQL锁机制 && 事务
大家好,我是melo,一名大三后台练习生,最近赶在春招前整理整理发过的博客~! 引言 锁锁锁,到哪到离不开这桩琐事,并发琐事,redis琐事,如今是MySQL琐事,这其中琐事,还跟MySQL另一个重要 ...
- 这篇关于Oracle内存管理方式的介绍太棒了!我必须要转发,很全面。哈哈~
"Oracle内存管理可分为两大类,自动内存管理和手动内存管理.其中手动内存管理又可分为自动共享内存管理,手动共享内存管理,自动PGA内存管理以及手动PGA内存管理.本文会简单的介绍不同的内 ...
- 新建Maui工程运行到IiOS物理设备提示 Could not find any available provisioning profiles for iOS 处理办法
在构建 MAUI App 或 MAUI Blazor 时,您可能会收到以下 Could not find any available provisioning profiles for iOS. Pl ...
- 嵌入式-c语言基础:冒泡排序实现从大到小排列
#include<stdio.h> int main() { /*冒泡排序:从大到小*/ /*i=0 第1轮(i+1):需要比较9次(sizeArr-i-1)*/ /*i=1 第2轮(i+ ...
